RibbonForm使用技巧
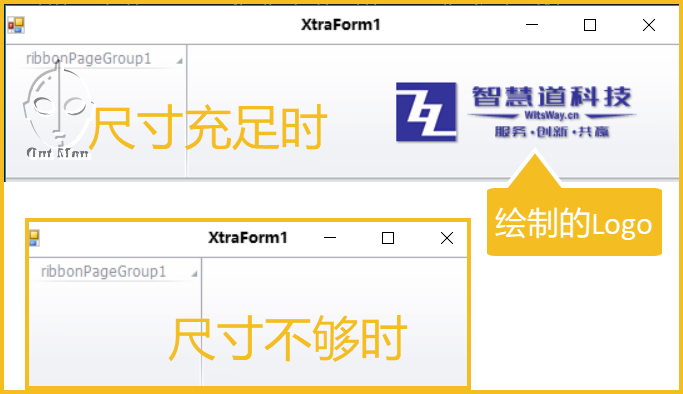
Ribbon右侧显示Logo
方法
重写RibbonControl的Paint事件
效果

代码
1 private void _ribbonControl_Paint(object sender, PaintEventArgs e) 2 { 3 var viewInfo = _ribbonControl.ViewInfo; 4 var panel = viewInfo?.Panel; 5 var groups = panel?.Groups; 6 if (groups == null) return; 7 var bounds = panel.Bounds; 8 var groupRight = bounds.X; 9 if (groups.Count > 0) 10 { 11 groupRight = groups[groups.Count - 1].Bounds.Right; 12 } 13 var logoImage = Properties.Resources.WitswayLogo; 14 if (bounds.Height < logoImage.Height) return; 15 var logoTop = (bounds.Height - logoImage.Height) / 2; 16 var logoLeft = logoImage.Width; 17 bounds.X = bounds.Width - logoLeft - 30; 18 if (bounds.X < groupRight) return; 19 bounds.Width = logoLeft; 20 bounds.Y += logoTop; 21 bounds.Height = logoImage.Height; 22 e.Graphics.DrawImage(logoImage, bounds); 23 }
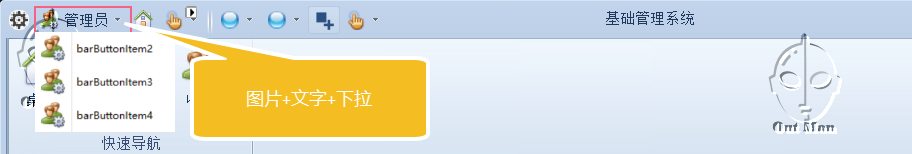
顶部显示带图标文字的下拉框
效果

代码
this.barButtonItem6.ActAsDropDown = true; this.barButtonItem6.ButtonStyle = DevExpress.XtraBars.BarButtonStyle.DropDown; this.barButtonItem6.Caption = "管理员"; this.barButtonItem6.DropDownControl = this.popupMenu1; this.barButtonItem6.Id = 9; this.barButtonItem6.ImageOptions.ImageIndex = 0; this.barButtonItem6.Name = "barButtonItem6"; this.barButtonItem6.PaintStyle = DevExpress.XtraBars.BarItemPaintStyle.CaptionGlyph; this.barButtonItem6.RibbonStyle = DevExpress.XtraBars.Ribbon.RibbonItemStyles.SmallWithText;
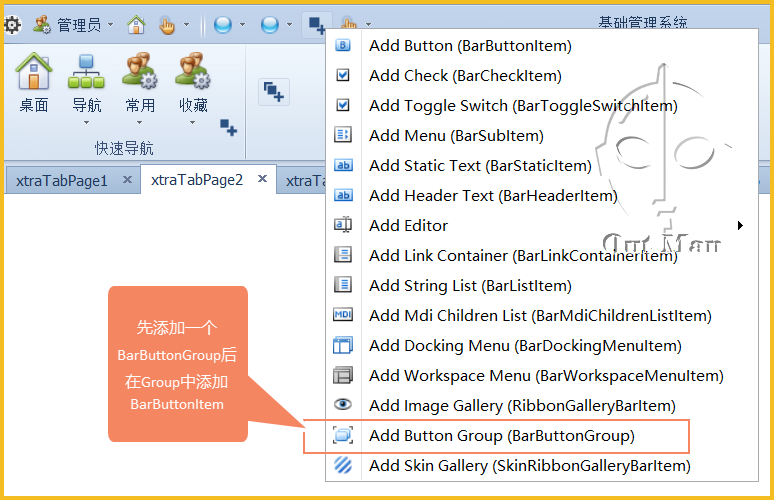
注意
需要将BarButtonItem放到一个BarButtonGroup中

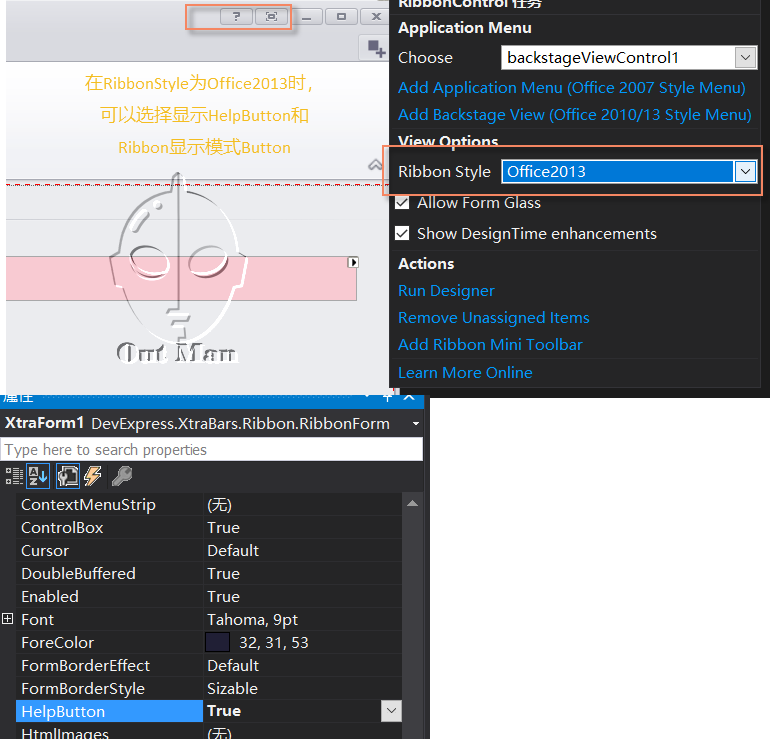
标题栏显示HelpButton
效果

代码
private void XtraForm1_HelpButtonClicked(object sender, CancelEventArgs e) { popupMenu1.ShowPopup(MousePosition); e.Cancel = true; }
设置触摸支持
DevExpress.XtraEditors.WindowsFormsSettings.SetDPIAware(); DevExpress.XtraEditors.WindowsFormsSettings.EnableFormSkins(); DevExpress.XtraEditors.WindowsFormsSettings.AllowPixelScrolling = DefaultBoolean.True; DevExpress.XtraEditors.WindowsFormsSettings.ScrollUIMode = DevExpress.XtraEditors.ScrollUIMode.Touch; DevExpress.XtraEditors.WindowsFormsSettings.TouchUIMode = TouchUIMode.True; DevExpress.XtraEditors.WindowsFormsSettings.TouchScaleFactor =1.5f;
全局设置RadialMenu中心图标
RadialMenu.DefaultGlyph = Resources.collaboration;




