VueX的简介,以及使用方法(二)——VueX的核心概念
export default new Vuex.Store({ state: { }, getters: { }, mutations: { }, actions: { }, modules: { } })
state: { // 定义一个name,以供全局使用 name: '张三', // 定义一个number,以供全局使用 number: 0, // 定义一个list,以供全局使用 list: [ { id: 1, name: '111' }, { id: 2, name: '222' }, { id: 3, name: '333' } ] }
在组件内使用
export default { mounted() { console.log(this.$store.state.name); } }
在控制台就可以查看

getters: { getMessage(state) { // 获取修饰后的name,第一个参数state为必要参数,必须写在形参上 return `hello${state.name}`; } }
在组件中使用
export default { mounted() { // 注意不是$store.state了,而是$store.getters console.log(this.$store.state.name) console.log(this.$store.getters.getMessage) } }
在控制塔可以查看

三、Mutation
如果想修改state内的number值,将其默认为0更改成5,如何修改。
如下方式进行修改。但是错误的,VueX不允许这种修改方式,如果你修改我也修改,导致公共部分随意篡改,会导致无法监控到。所以store允许随便使用,但是不可以胡乱更改,必须由他们自己的人(方法)来进行更改,就是Mutation。
this.$store.state.number= 10
那么如何使用Mutation
mutations: { // 增加nutations属性 setNumber(state) { // 增加一个mutations的方法,方法的作用是让num从0变成5,state是必须默认参数 state.number = 5; } }
在组件内
export default { mounted() { console.log(`旧值:${this.$store.state.number}`) this.$store.commit('setNumber') console.log(`新值:${this.$store.state.number}`) } }
查看控制台

如果想进行传参如何使用,在index内
mutations: { setNumberIsWhat(state, number) { // 增加一个带参数的mutations方法 state.number = number } }
在组件内:
export default { mounted() { console.log(`旧值:${this.$store.state.number}`) this.$store.commit('setNumberIsWhat', 666) console.log(`新值:${this.$store.state.number}`) } }
控制台显示

注意:Mutations里面的函数必须是同步操作,不能包含异步操作!
四、Actions
因为Mutations只能用于同步操作,所以VueX还专门划分了异步操作使用的方法——Actions。
其作用与Mutations类似,但不同的是。
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
即actions是mutation的上一级,在actions内处理完异步后,在通过mutation进行修改state。
在index.js内
const store = new Vuex.Store({ state: { name: '张三', number: 0, }, mutations: { setNumberIsWhat(state, payload) { state.number = payload.number; }, }, actions: { // 增加actions属性 setNum(content) { // 增加setNum方法,默认第一个参数是content,其值是复制的一份store return new Promise(resolve => { // 我们模拟一个异步操作,1秒后修改number为888 setTimeout(() => { content.commit('setNumberIsWhat', { number: 888 }) resolve() }, 1000) }) } } })
在组件内
async mounted() { console.log(`旧值:${this.$store.state.number}`) await this.$store.dispatch('setNum') console.log(`新值:${this.$store.state.number}`) }
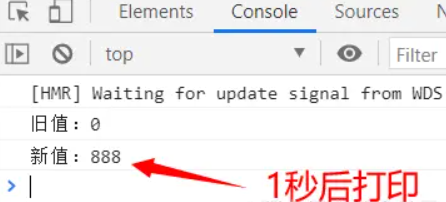
运行项目,查看控制台

五、Module
根据官方的解释,拥有一个总store,根据不同的功能,划分为两个不同的store,每个store来负责维护自己内部的actions/mutations/getters等。增加了复用性。

以上就是对module最基础的简单解释,更多详细资料,需要去官方文档继续查看,这里就不过多赘述(主要是没学明白)。
文档参考:https://juejin.cn/post/6928468842377117709
大佬写的非常详细清楚,每一个步骤都能让你用最简单的方式理解。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?