vue之router中props的配置
props传对象
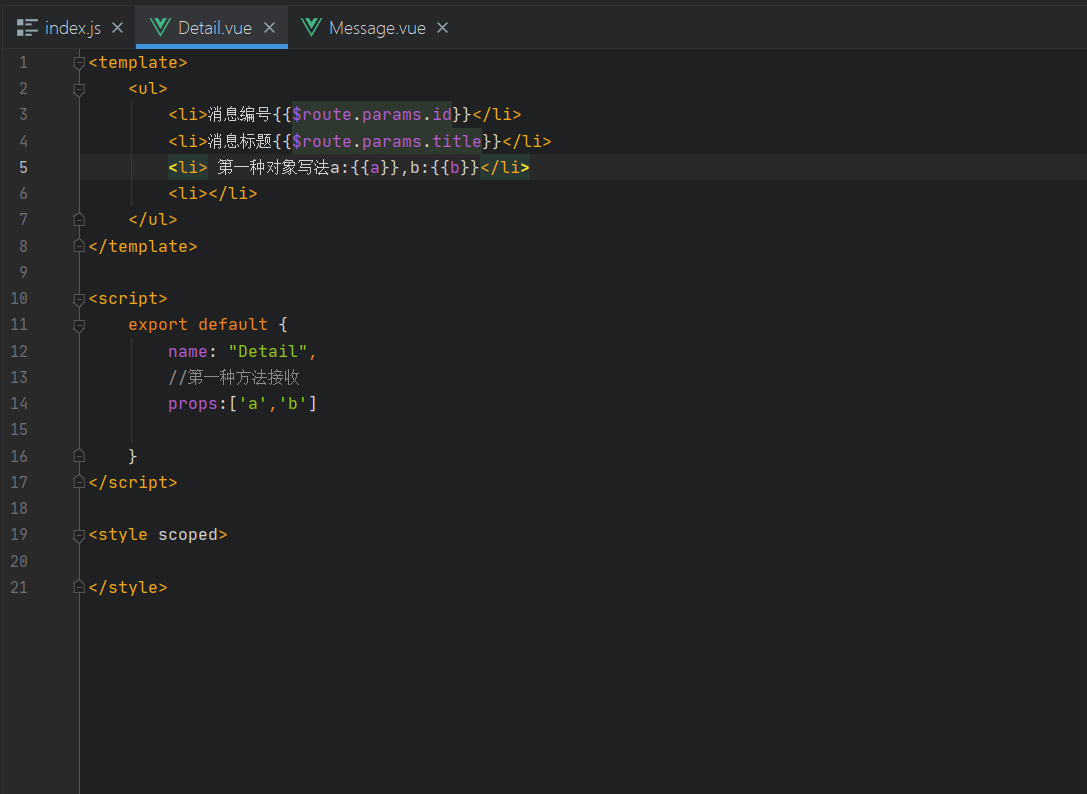
先配置好路由,然后在Detail路由中配置props,用对象的形式来写,
我们来该组件中用props接收,router中传的是a,b 我们需要接收a,b 然后直接{{a}},{{b}}直接能展示

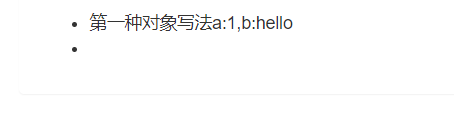
然后看效果:

注意:这种写法是穿过来的数据是死的,所以不经常用
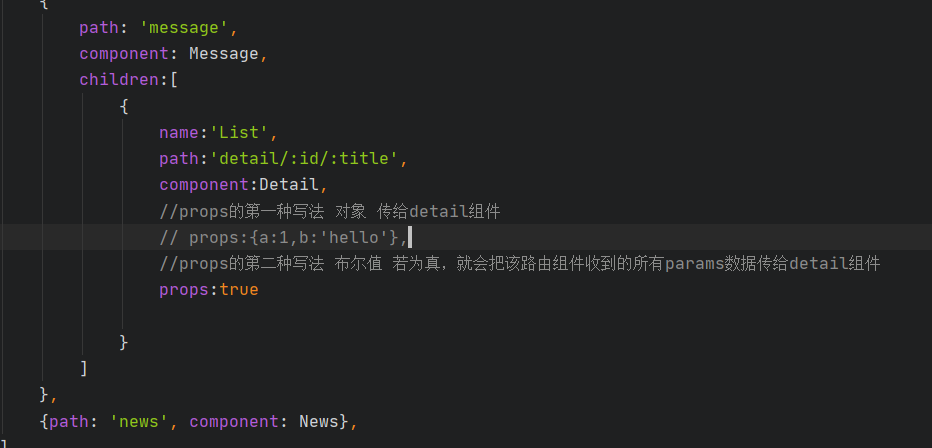
props的第二种写法 布尔值
props的值若为真,就会把该路由组件收到的所有params数据传给detail组件

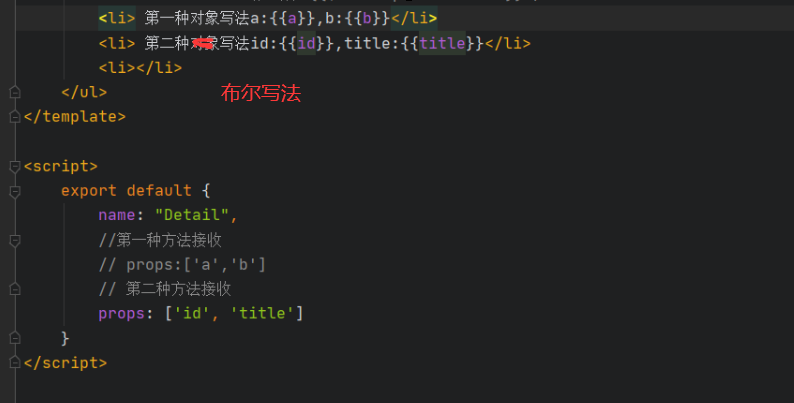
然后接收数据:

注意: router-link里面必须是params才能传递数据,如果是query则不会传
我们看网页效果: 点击不同的router-link会传输不同的数据

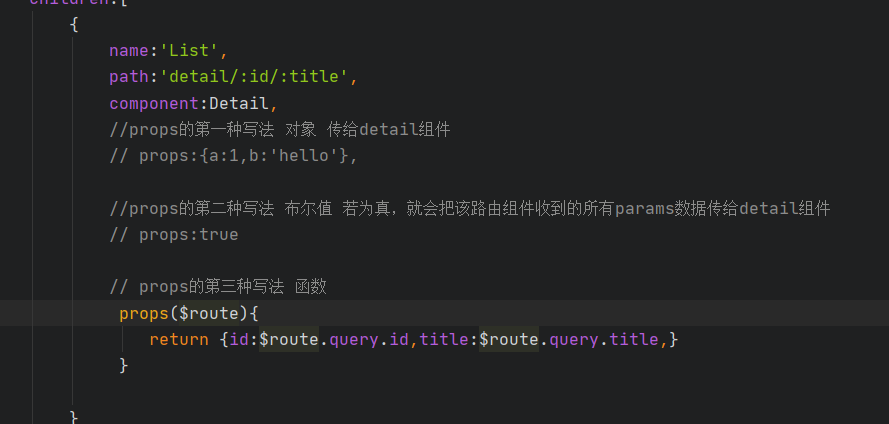
props函数写法
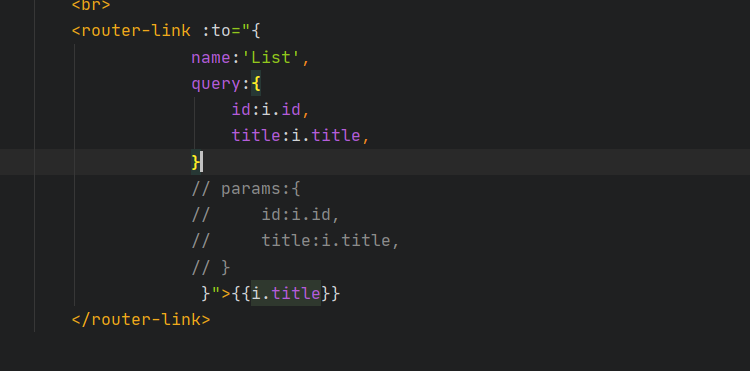
这种方法可以利用query来传数据
代码如下 把props写为一个函数,写入$route,可以去调用$route.query里面的数据:

然后改一下message

看网页效果

以上就是路由中用props传输数据的三种方法,第二种和第三种最为常用




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构