js中slice(),splice(),split(),substring(),substr()的使用和区别
1.slice()
可从已有的数组中返回选定的元素。
使用范围:
Array 和String
语法:
obj.slice(start, end)
参数:
start: 必需。规定从数组(字符串)的哪个index开始选取,如果是负数,则从数组(字符串)尾部算index,比如,-1指最后一个元素,-2指倒数第二个元素。
end:可选。规定到哪个index之前结束。如果没有指定该参数,那么切分的数组(字符串)包含从start到数组(字符串)结束的所有元素。如果这个参数是负数,那么它规定的是从数组(字符串)尾部开始算起的元素。
返回值:
返回一个新的数组(字符串),包含从start到end(不包含改元素)的obj中的元素。
说明:
该方法并不会修改数组(字符串),而是返回一个子数组(子串)。
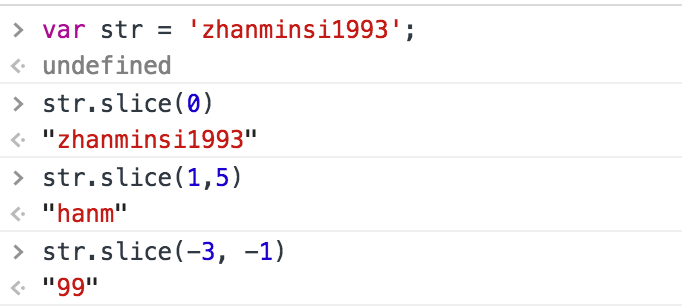
例子:


2.splice()
向/从数组中添加/删除项目,然后返回被删除的项目。
该方法会改变原始数组
使用范围:
Array
语法:
arrayObject.splice(index, howmany, ite1,......, itemxX)
参数:
index: 必需。正数,规定添加/删除项目的index,使用负数可从数组结尾处规定位置。
howmany: 必需。要删除的项目数量。如果设置为0,则不会删除项目。
item1, ..., itemX: 可选。向数组添加的新元素。
返回值:
Array: 包含被删除项目的新数组,如果有的话。
说明:
splice()方法可删除从Index处开始的零个或者多个元素,并且用参数列表中声明的一个或者多个值来替换那些被删除的元素。如果从arrayObject中删除了元素,则返回的是包含被删除的元素的数组。
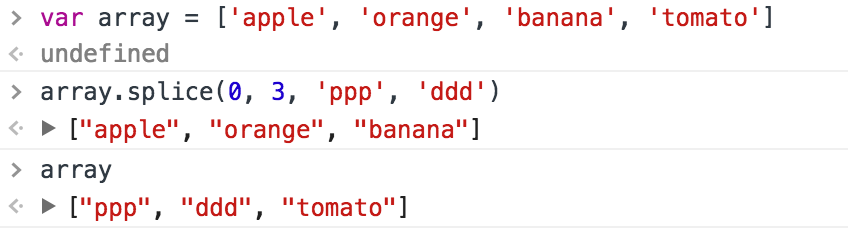
例子:

3.split()
用于把一个字符串分割成字符串数组
使用范围:
String
语法:
stringObject.split(seperator, howmany)
参数:
seperator: 必需。字符串或者正则表达式,从该参数指定的地方分割stringObject。
howmany: 可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置改参数,整个字符串都会被分割,不考虑它的长度。
返回值:
一个字符串数组。该数组是在separator指定的边界处将字符串stringObject分割成子串创建的。返回的数组中的子串不包括seperator自身。但是,如果seperator是包含子表达式的正则表达式,那么返回的数组中包括与这些子表达式匹配的字符串(但不包括与整个正则表达式匹配的文本)。
提示:
如果把空字符串('')用作seperator,呢么stringObject中的每个字符之间都会被分割;
String.split()执行的操作与Array.join执行的操作是相反的。
例子:

4.substring()
用于提取字符串中介于两个指定index之间的字符
使用范围:
String
语法:
stringObject.substring(start, stop)
参数:
start: 必需。一个非负的正数,规定要提取的子串的第一个字符在stringObject中的位置。
stop: 可选。一个非负的正数,比要提取的子串的最后一个字符在stringObject中的位置多1.如果省略该参数,那么返回的子串会一直到字符串的结尾。
返回值:
一个新的字符串,该字符串值包含stringObject的一个子字符串,其内容是从start处到stop-1处的所有字符,其长度为stop减start。
说明:
substring()方法返回的子串包括start处的字符,但不包括stop处的字符。如果stop和start相等,返回的是一个空串。如果start比stop大,那么该方法在提取子串之前会先交换这两个参数。
提示:
与slice()和substr()方法不同的是,substring()不接受负的参数。
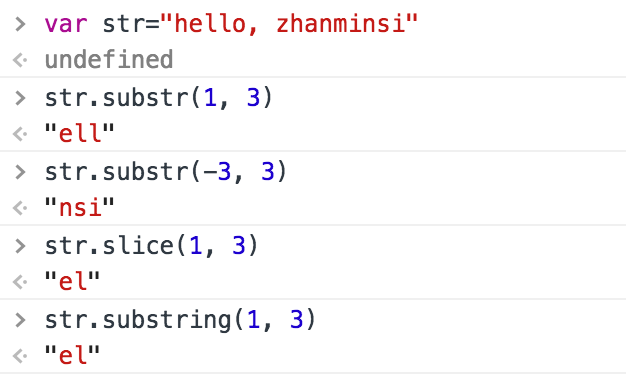
例子:

5.substr()
在字符串中抽取从start下表开始的指定书目的字符。
语法:
stringObject.substr(start, length)
参数:
start: 必需。要抽取的子串的其实下表。必需是数值。如果是负数,那么该参数声明从字符串的尾部开始算起的位置。也就是说,-1指字符串中最后一个字符,-2指倒数第二个字符,以此类推。
length: 可选。字串中的字符数,必须是数值,如果省略了该参数,那么返回从stringObject的开始位置到结束的字符串。
返回值:
一个新的字符串,包含从stringObject的start处开始的length哥字符。
提示:
substr()的参数指定的是子串的开始位置和长度,因此它可以替代substring()和slice()来使用。
ES中没有对该方法进行标准化,因此反对使用。
例子: