em和rem
em和rem都是相对单位,由浏览器转换为像素值,具体取决于设计中的字体大小设置。1em或者1rem会被浏览器解析成从16px到160px或者其他任意值。
em和rem单位之间的区别是浏览器根据谁来转化成px值的。
1.em
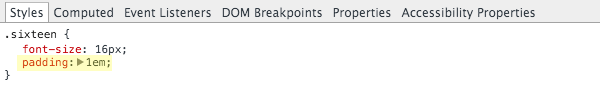
em是相对于被设置元素的font-size的倍数的单位,如图:

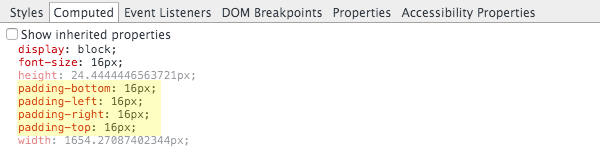
class sixteen的font-size为16px,则padding:1em等价于 padding: 16px.

当class sixteen的元素font-size变为160px时,1em就变成160px * 1=160px.

2.rem
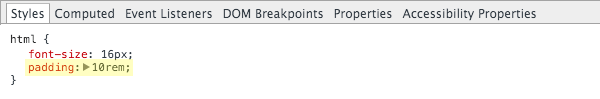
rem是根据html根元素的font-size来乘以倍数的。例如,根元素的font-size为16px, 10rem就为160px,和当前元素的font-size没有关系。
如图

等价于

注意:1rem对应的最小px为12px 意思是如果html根元素的font-size调整到比12px小,1rem就固定为12px而不会随着根元素font-size的改变而改变了。
3.理解误区
一般认为em单位是相对于父元素的字体大小的倍数,实际上,根据W3标准,他们是相对于使用em单位的元素的字体大小乘以倍数;父元素的字体大小可以影响em的值,但是这种情况的发生,纯粹是因为继承。
4.浏览器设置HTML元素字体大小的影响
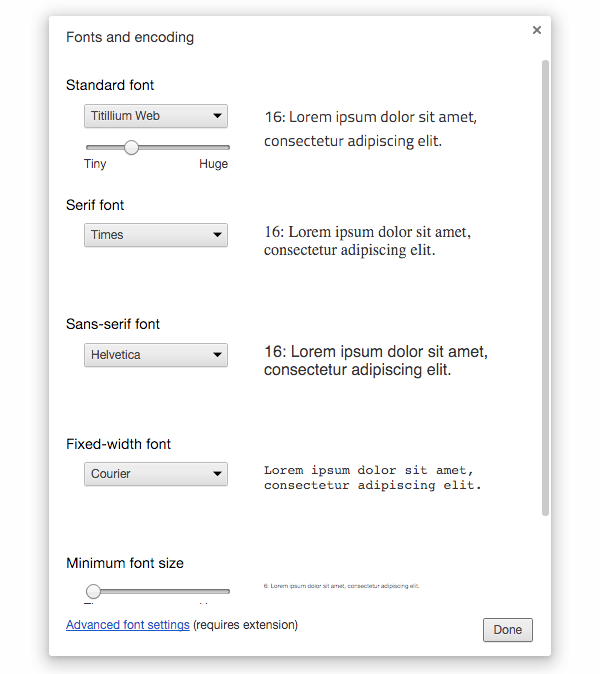
浏览器的字体大小默认为16px,但是用户可以将值修改为从9px-72px的任何值。

所以根html元素将默认继承浏览器中设置的字体大小,除非开发人员显示的修改了根元素的字体大小值。
5.总结rem与em差异
- rem单位翻译为像素值是由html元素的字体大小决定的。此字体大小会被浏览器中字体大小的设置影响,除非显示重写一个具体单位
- em单位转化为像素值,取决于他们使用的字体大小。此字体大小受从父元素继承过来的字体大小影响,除非显示重写一个具体单位
6.使用rem和em的原因
使用rem的目的是无论用户如何设置自己的浏览器,我们的布局都能调整到合适大小。
使用em单位的主要目的应该是允许保持在一个特定的设计元素范围内的可扩展性。
7.实际应用
使用em单位:
根据某个元素的字体大小做缩放而不是根元素的字体大小。一般来说,你需要使用em单位的唯一原因是缩放没有默认字体大小的元素,建议当使用em单位时,对应的元素的字体大小应该设置为rem单位,以保留可扩展性,但是需要避免继承混淆。通常用em来控制非默认字体大小的元素上的padding、margin、width、height和line-height等值。通常不使用em单位控制字体大小。
使用rem:
不需要em单位,并且根据浏览器的字体大小设置缩放的任何尺寸。这几乎在一个标准的设计中占据了一切,包括height、width、padding、margin、border、font-size、shadow。简单的说,一切可扩展都应该使用rem单位。
8.总结:
rem和em单位是由浏览器基于你的设计中的字体大小计算得到的像素值。em单位基于使用他们的元素的字体大小。rem单位基于html元素的字体大小。em单位可能受任何继承的父元素字体大小影响rem单位可以从浏览器字体设置中继承字体大小。- 使用
em单位应根据组件的字体大小而不是根元素的字体大小。 - 在不需要使用
em单位,并且需要根据浏览器的字体大小设置缩放的情况下使用rem。 - 使用
rem单位,除非你确定你需要em单位,包括对字体大小。 - 媒体查询中使用
rem单位 - 不要在多列布局中使用
em或rem,改用%。 - 不要使用
em或rem,如果缩放会不可避免地导致要打破布局元素
参考大漠老师的文章: http://www.w3cplus.com/css/when-to-use-em-vs-rem.html



