#使用abp框架与vue一步一步写我是月老的小工具(2) 后台搭建初体验
#使用abp框架与vue一步一步写我是月老的小工具(2) 后台搭建初体验
一、续上前言
关于这个小玩意的产品思考,假设我暂时把他叫我是月老热心人
这是一个没有中心的关系链,每个人进入以后都是以自己为中心建立关系链
1.用户角色:
(1).热心人
不使用注册制,使用推荐邀请制,由管理员建立账户,通过微信发送至热心人,热心人同意后,加入,如果非单身,不用完善资料。直接激活即可。
由此可知,此处有以下几个功能,添加热心人,邀请热心人,激活状态。没有激活状态的人热心人不能添加单身朋友,也不能继续添加热心人。
热心人添加的时候需要录入关系,以进行对信任评分,这里可以做许多tag进行选择,因此有一个tag关系管理表,比如,亲戚,同步,好兄弟,而后台需要做一个这个维护功能。
添加完成后,生成的信息需要发送至微信邀请页面,因此,需要了解微信如何做分享与邀请这个功能。
邀请完成后,要考虑如何读取到相应的数据,在后台激活的功能。
(2)单身朋友:
本身可以作为热心人邀请加入
综合这一部分,大至知道有以下一些功能要做:
后台:
维护用户信息、维护关系tag、维护分享信息
前台:
通过分享页面登录、完善资料、邀请新用户、分享新用户
2.可以思考后台有以下api需要完现
a.添加用户(用户id,是否单身,相互关系选择...)
b.完善资料
c.设置朋友tag
d.查询朋友
e.分享出去
f.建立联系
g.验证资料并注册
3.前台页面:
资料验证
添加朋友
分享
查看
二、先用abp来做后台
1.参考的文章来源地址:
https://aspnetboilerplate.com/Pages/Documents/Articles/Introduction-With-AspNet-Core-And-Entity-Framework-Core-Part-1/index.html#ArticleSourceCode
2.我使用开发软件环境及版本号:
OS:win10
VS2017 Community: 15.5.3
Dotnet :2.1.4
abp 模板 V3.9
abp基础框架 V3.7.2
Database:Sql server 13.0 Developer版
DB Manager Studio:V17.4
3.生成开发项目 第1步:去
http://www.aspnetboilerplate.com/Templates
网站下载模板


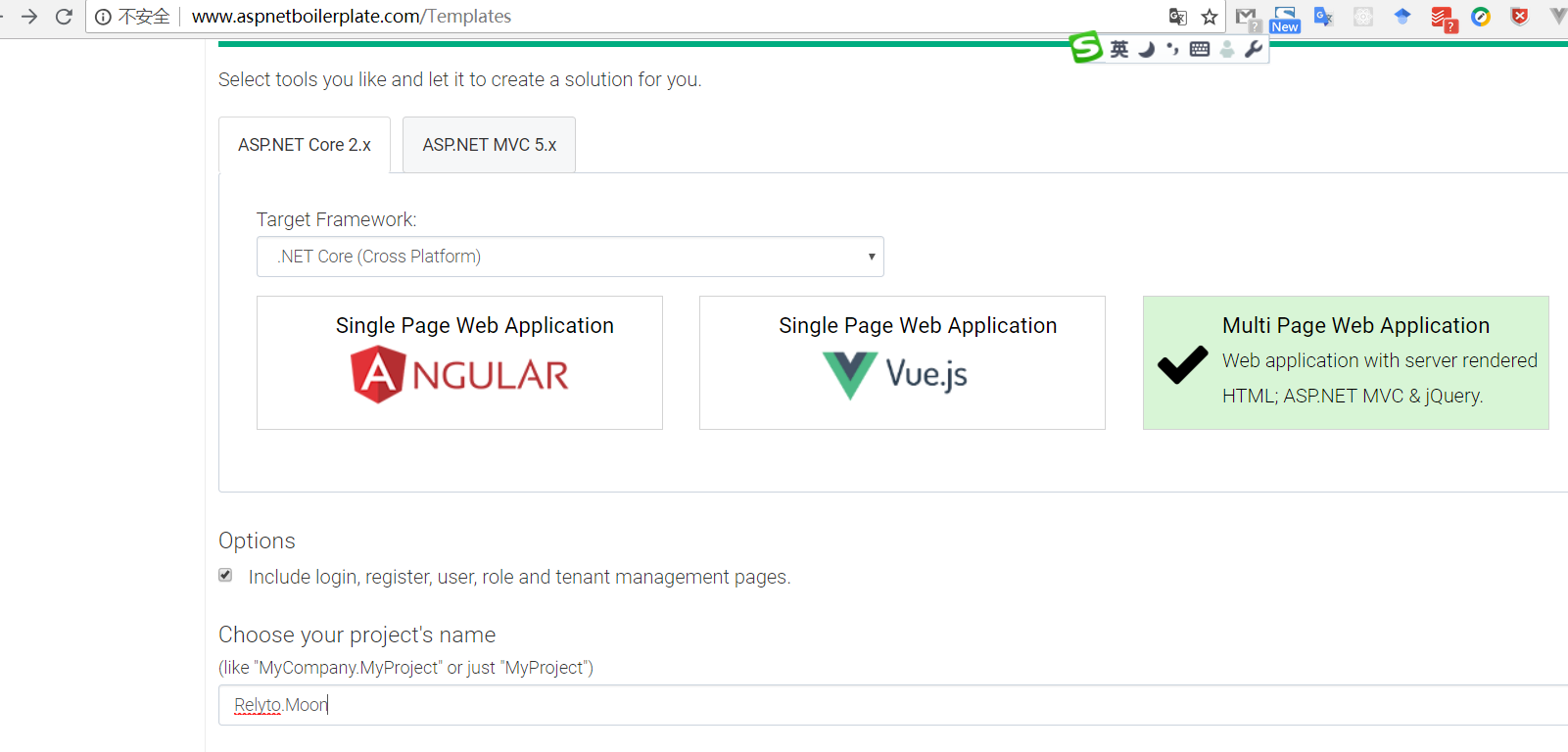
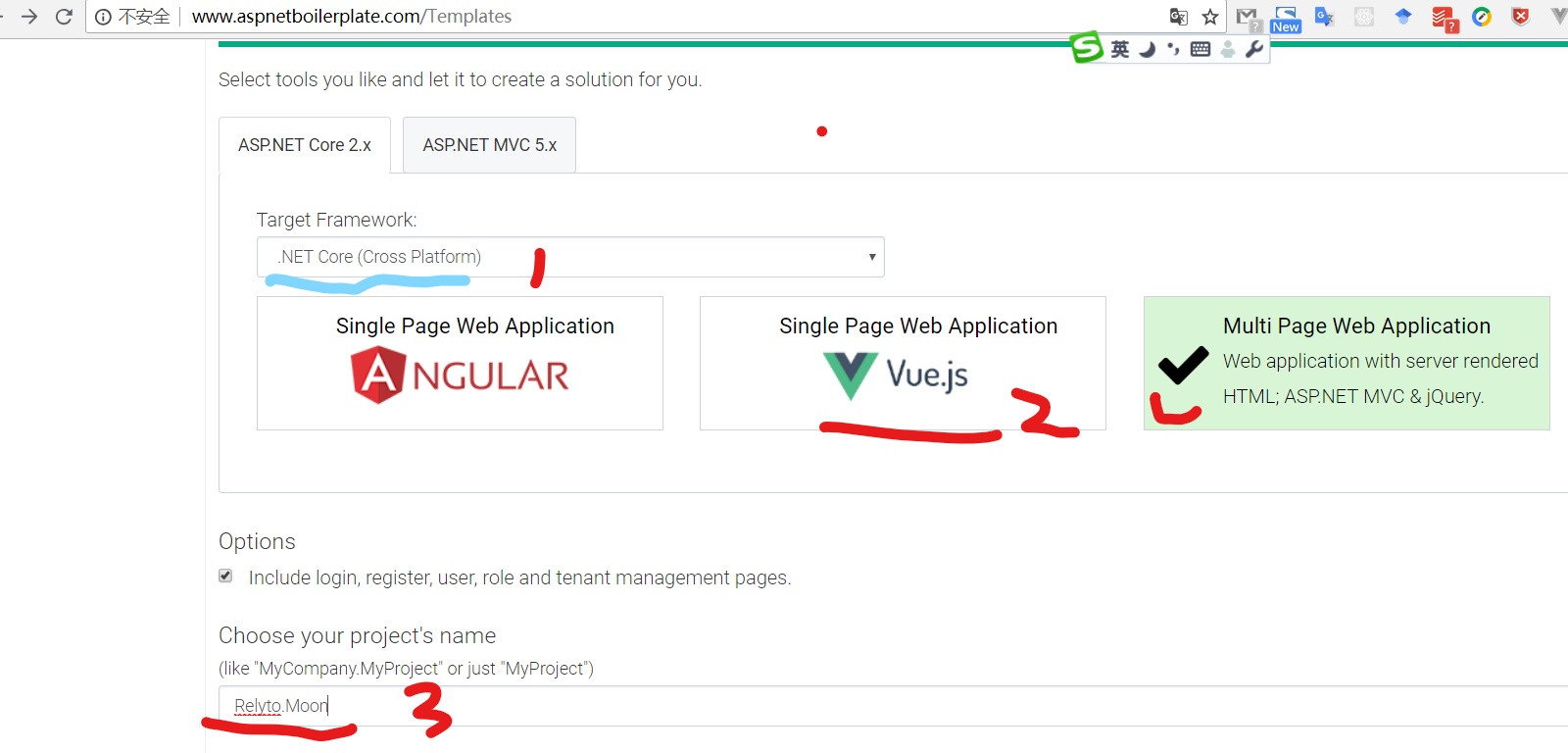
4.填写相关参数,并下载项目
包括项目名,类型等,我这次选择的是基于asp.net core 2.x 用MPA模式,没有使用系统自带的vue模板(我下过那个版本,是用ts做的,不太懂,所以没有用)


5.下载下来的项目解压,并用vs打开
其项目结构有专门的文档,我就不展开了,有需要的同学自行搜索


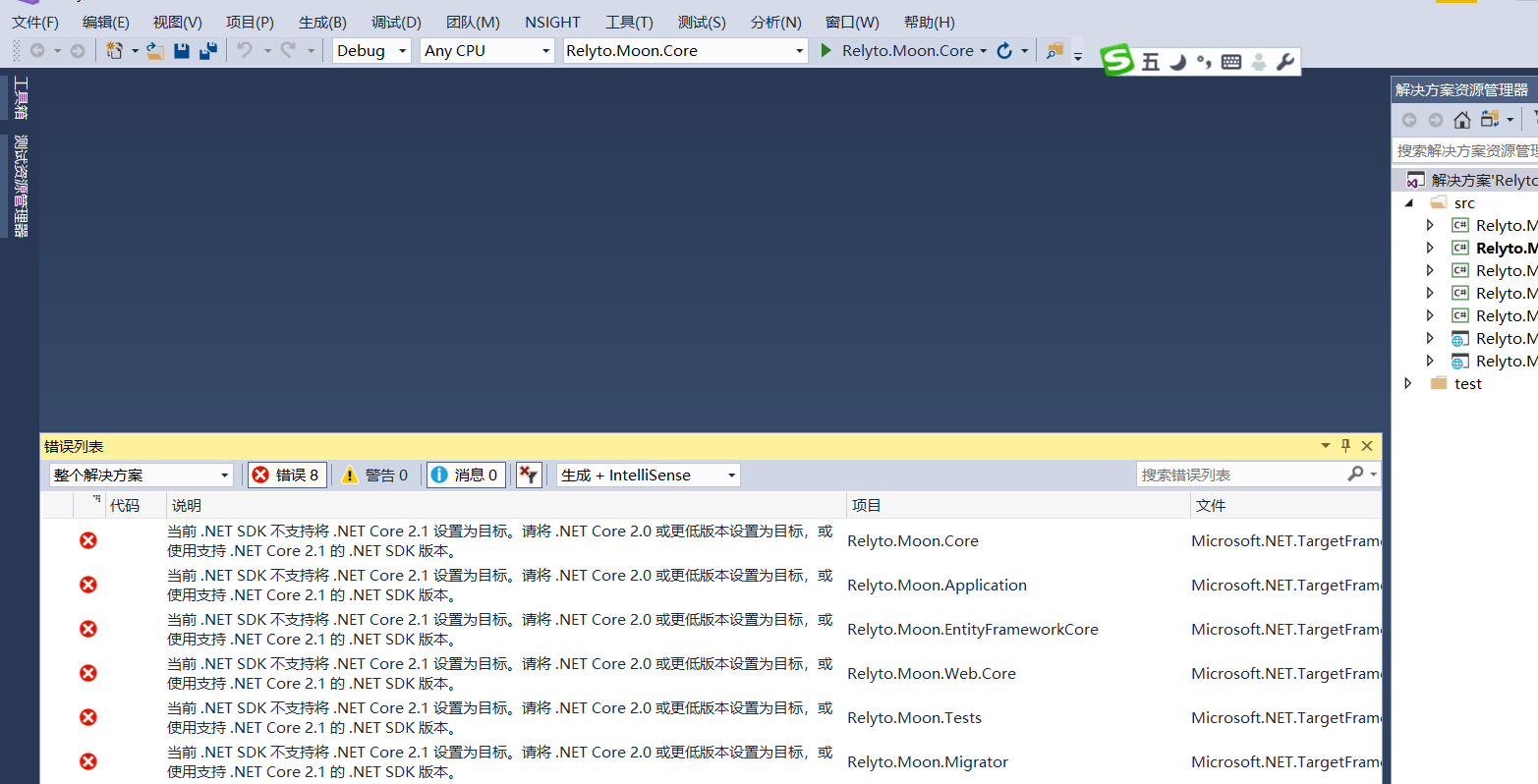
6.用VS打开编译,发现有框架不匹配的错误,因为我用的dotnet core 2.1,所以需要修改一下框架.
错误提示:当前.net sdk不支持将.net core 2.1设置为目标......


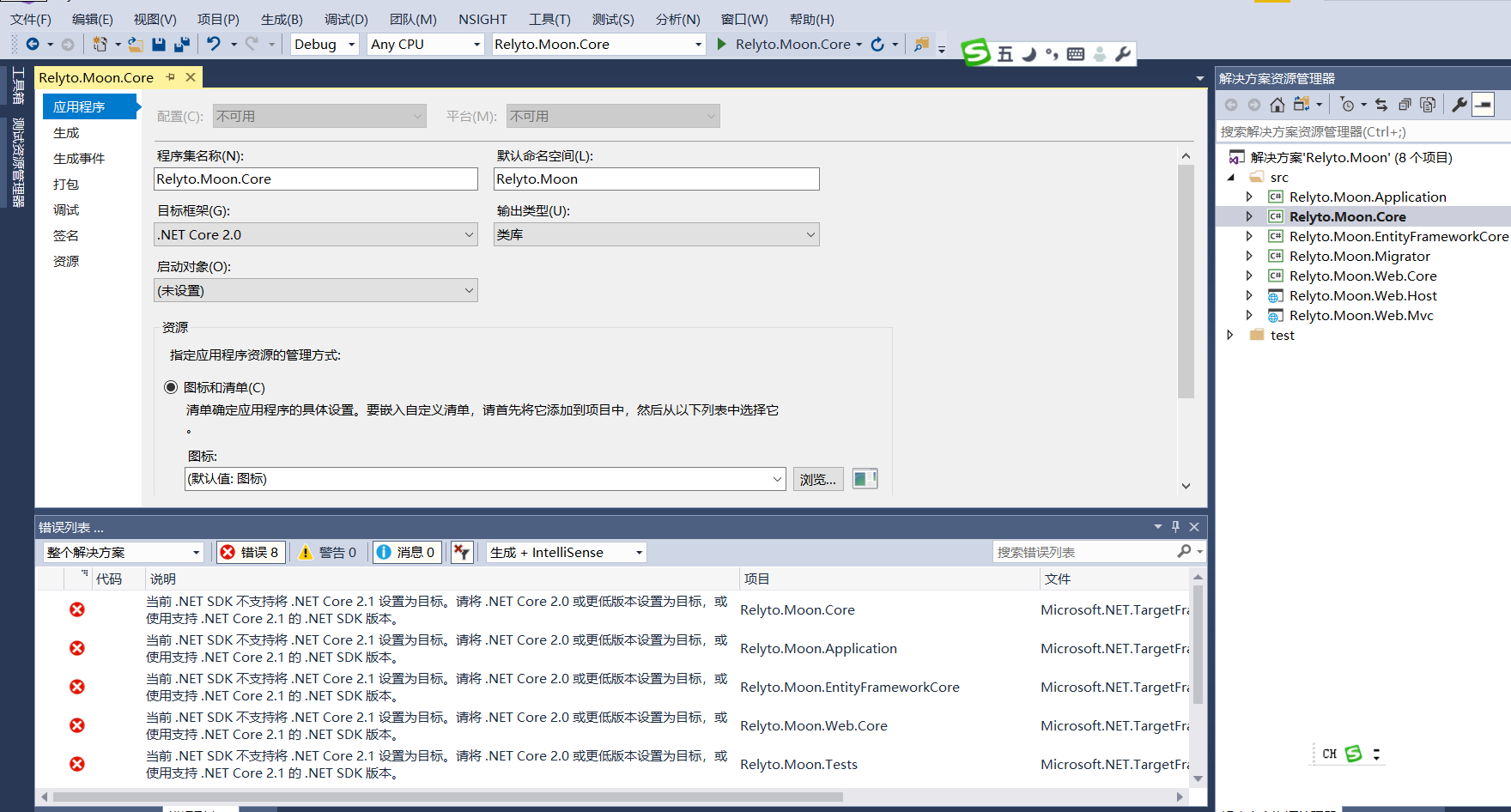
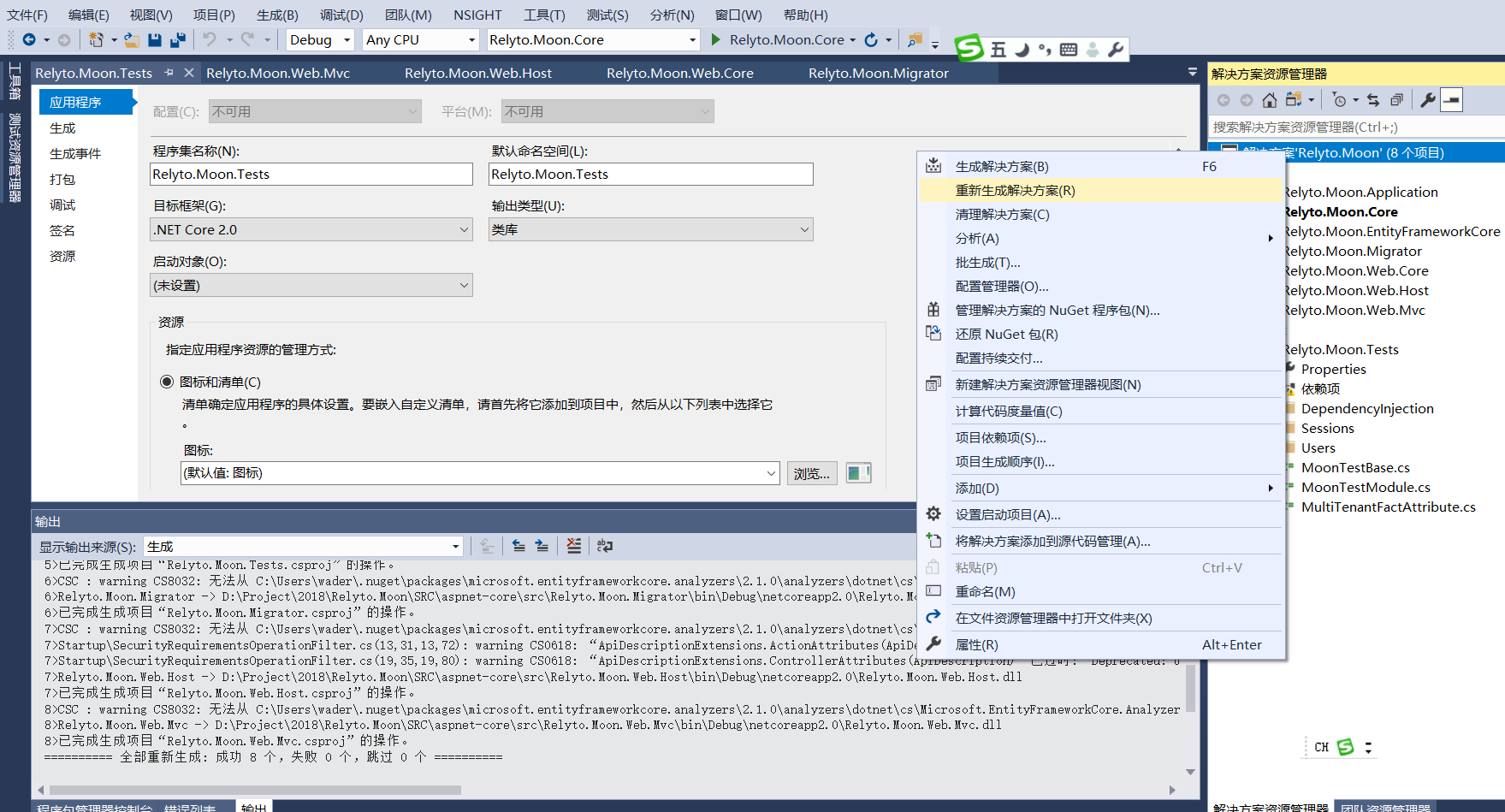
7.依次打开每个项目,修改项目属性,将框架调整为2.0


8.再次编译,全部通过


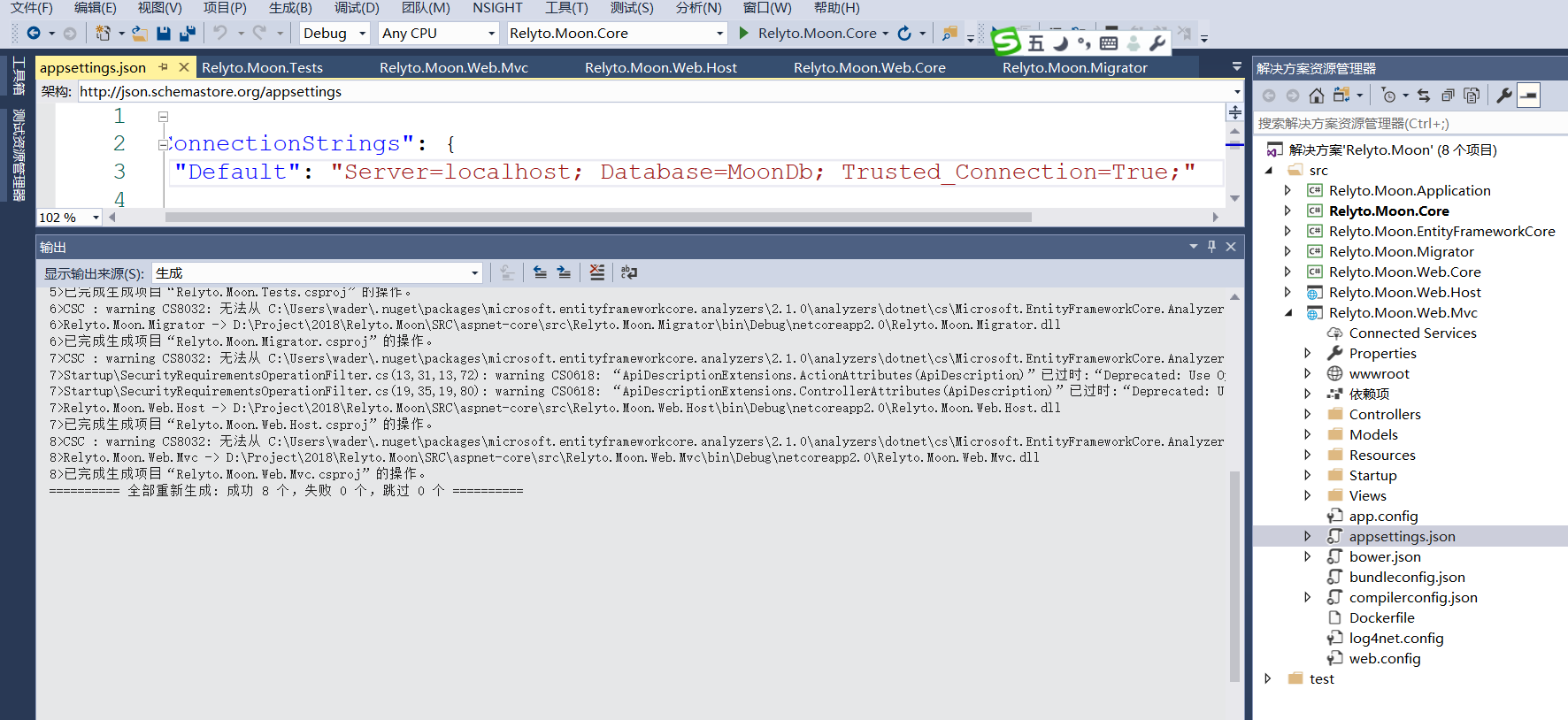
9.生成数据库,先设置一下启动项目,以修改数据库连接参数:
这里大家根据自己的情况修改数据库连接字符串


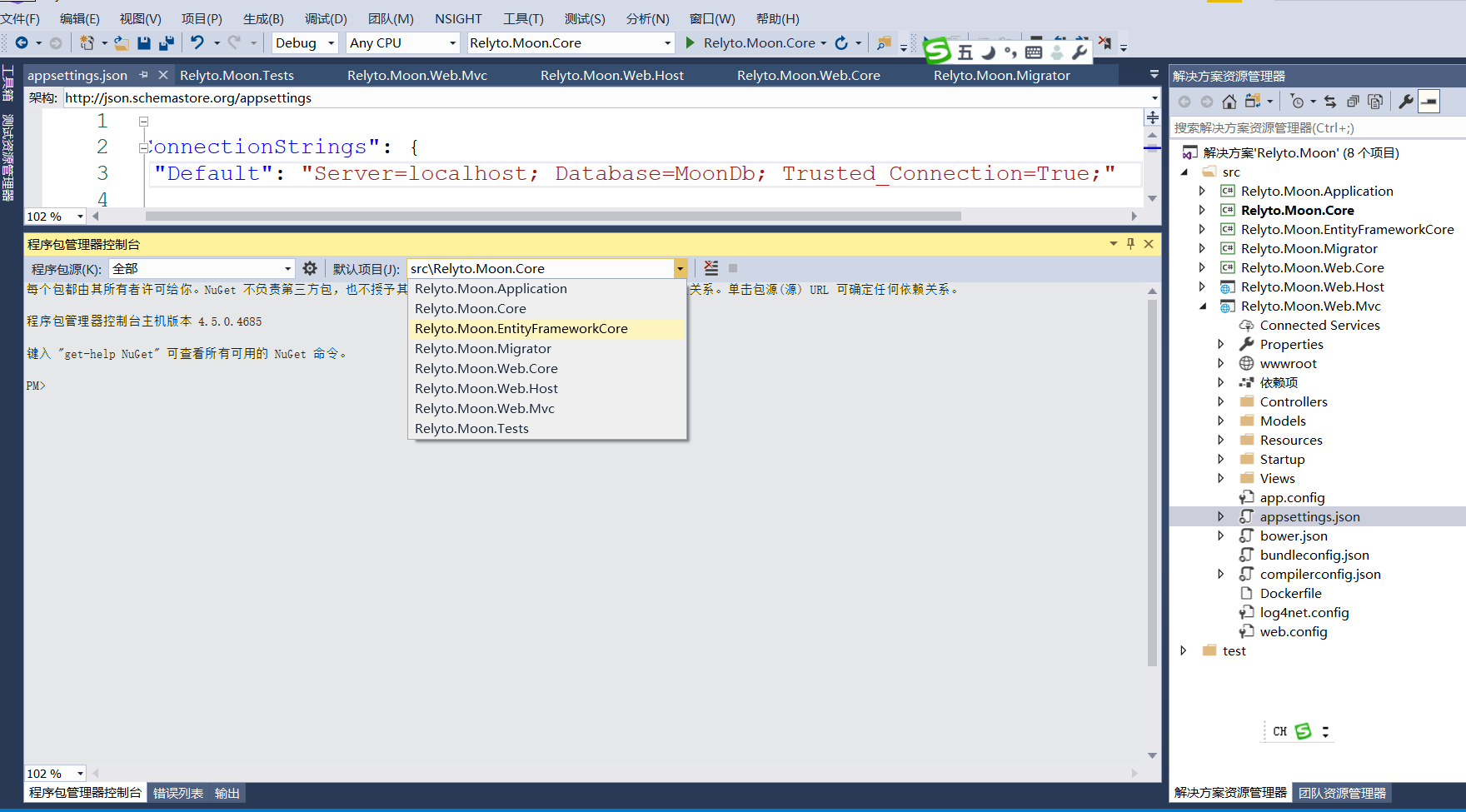
10.选择nuget 包操作界面,以准备进行数据库更新
通过从vs2017,菜单 中选择 工具->nuget包管理器->程序包管理控制台,切换到控制台界面,然后选择上面的项目为***.***.***.EntityFrameworkCOre


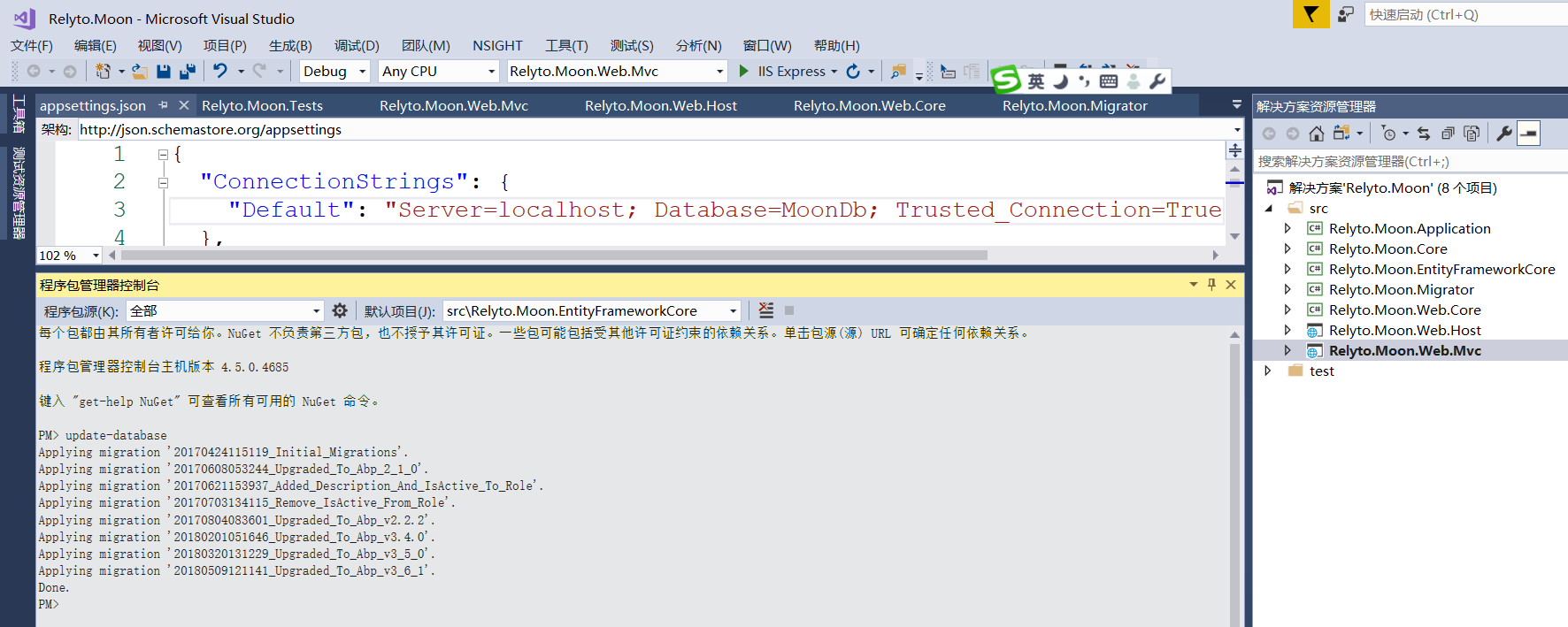
11.执行 update-database命令


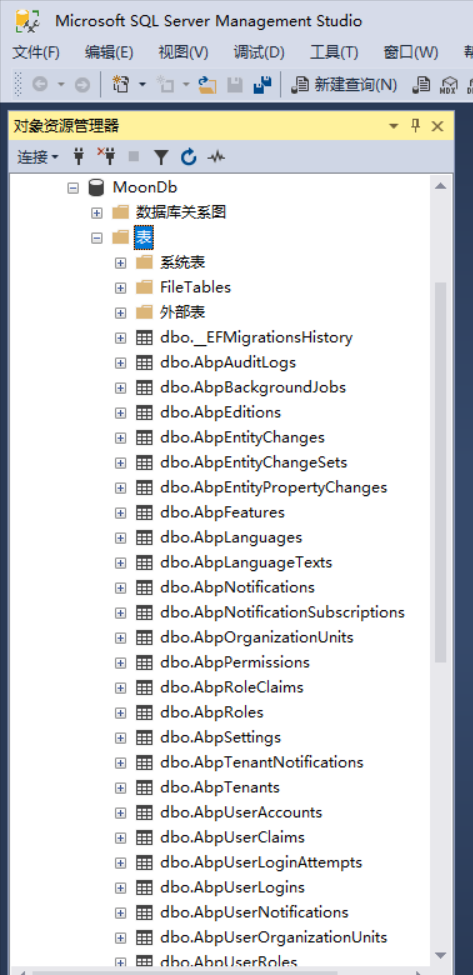
12.打开sql server检查一下数据库表是否成功生成


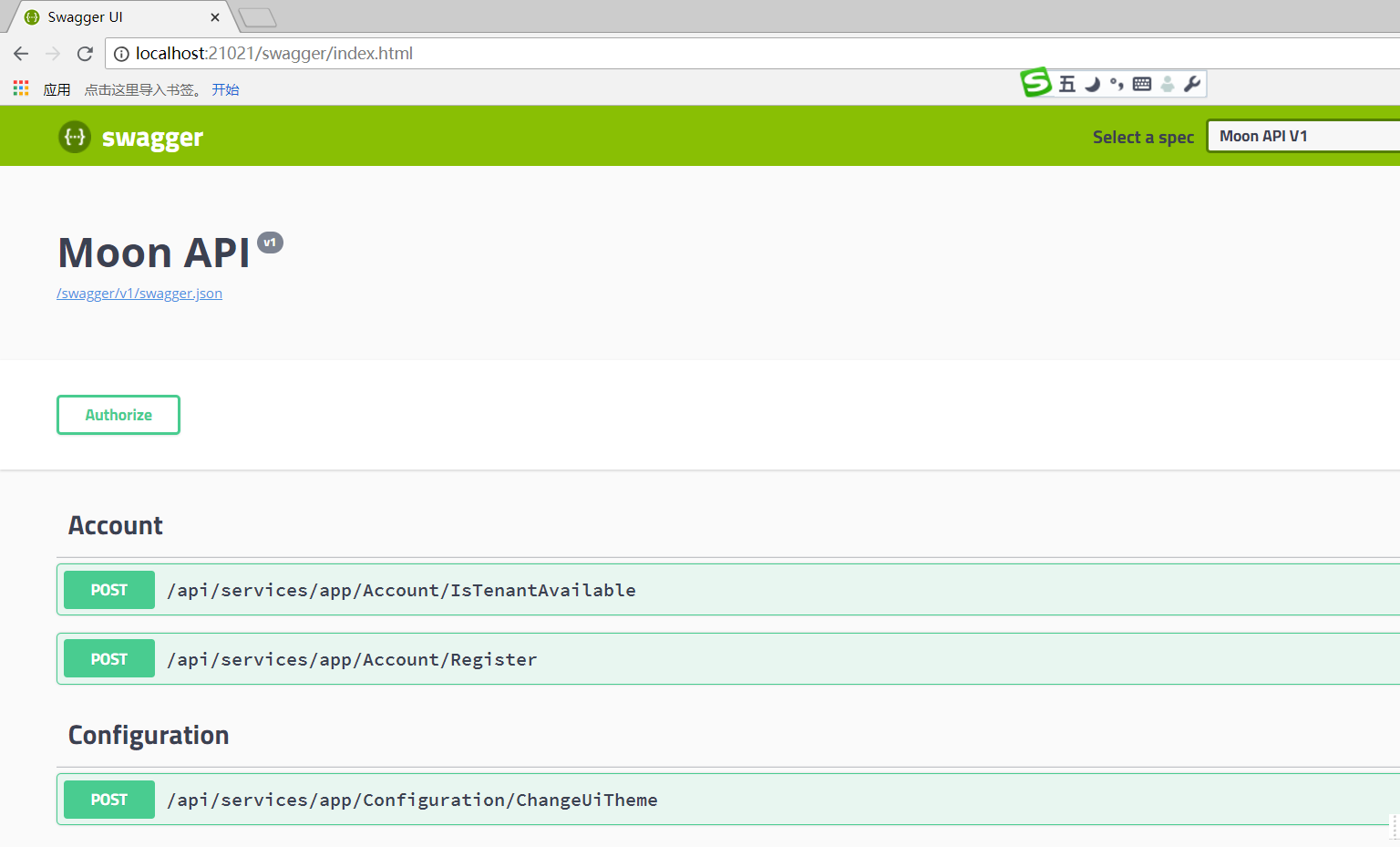
13.打开webhost项目,按f5启动项目,你就可以看到swagger自动生成的api文档效果了


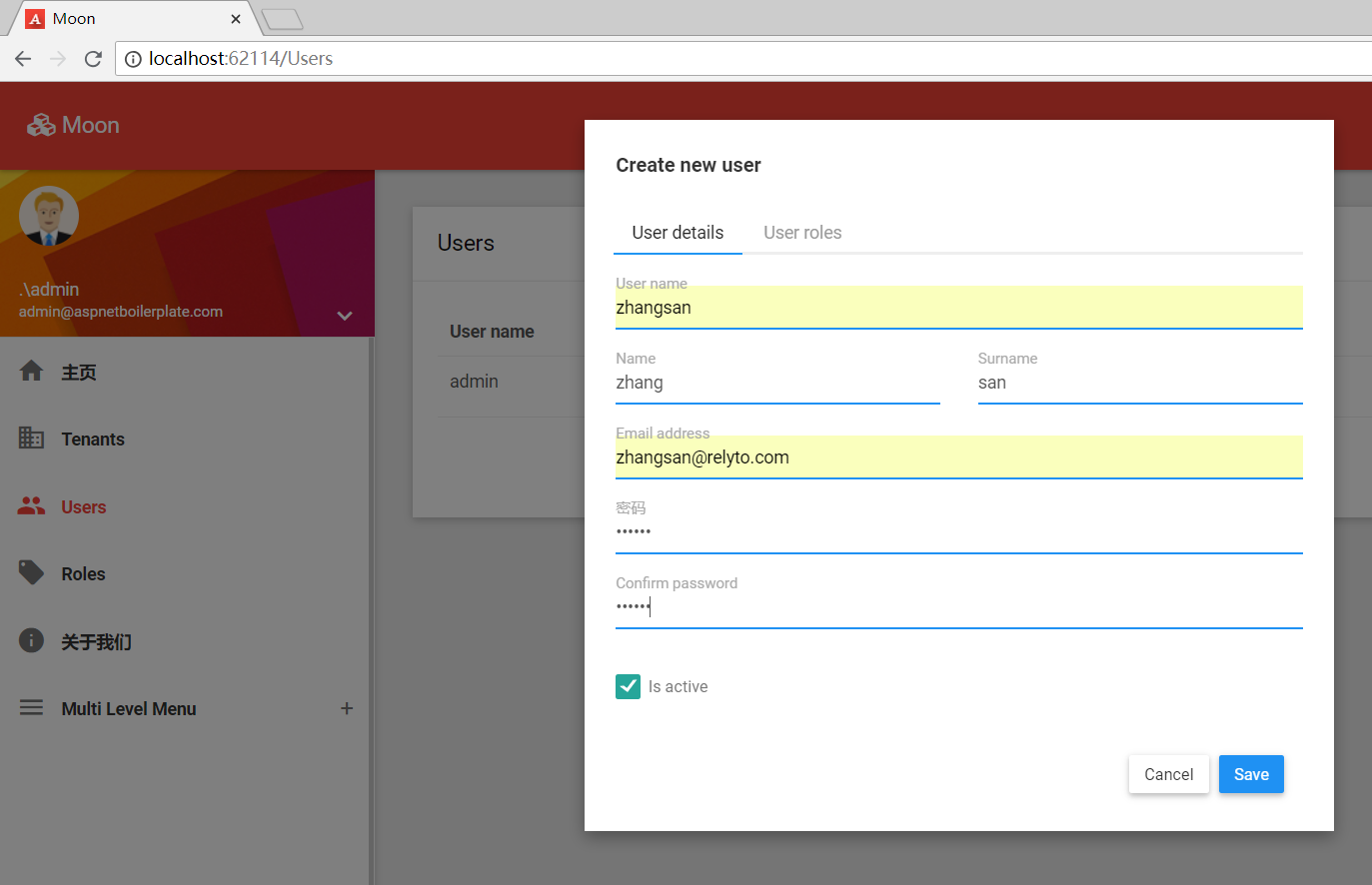
14.打开MVC项目,按f5启动项目,你就可以看到相应的页面了,默认用户名是admin,密码是123qwe,登录进去,添加一个用户试一试呢?


15.到此,后台搭建第一步就完成了,你可以点开项目,研究一下相关代码结构试一试。
已经到中年,还坚持学习,欢迎大家交流批评指点



