vue项目使用 echarts 对国内各省份地图的在线调用解决方法(详解)
前言:
vue项目开发中,我们会使用到各种的第三方图形库,这里只说使用最多的echarts图形库。
echarts图形库,是百度良心之作,图表类型丰富,定制化强,文档齐全,是目前为止最为之作精良的H5图表库。
在大数据可视化的项目中,我们会或多或少的想到使用echarts,如果你选择了使用echarts,那么你不难发现,现在的echarts地图调用的时候,省份地图已不存在,你想要下载,看到的是这个:echarts地图下载 https://www.echartsjs.com/download-map.html。
由于不明原因,官方以比例不符合国家规范下架了地图,不予下载。
可能你会说,网上地图一大堆啊,随便下,有什么可难的。这里我就要说明一下了:第一:网上各版本大多数是echarts地图未下架时候的老版本,并不是最新的。第二,都知道了echarts官方以地图不符合规范下架了地图下载功能,你还使用这些老版本,不符合规范的地图在项目中,em~~~~~~~,自己体会吧!!
正文:
说正事,老版本不能用怎么办?那我们就用现成的,百度现成的在线地图。
所以,我们需要一个地址入口就可以解决了。
第一步:
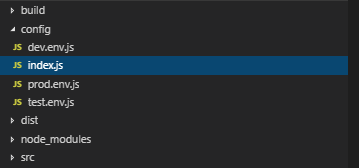
配置外部链接地址:打开项目如图位置

添加如下代码:

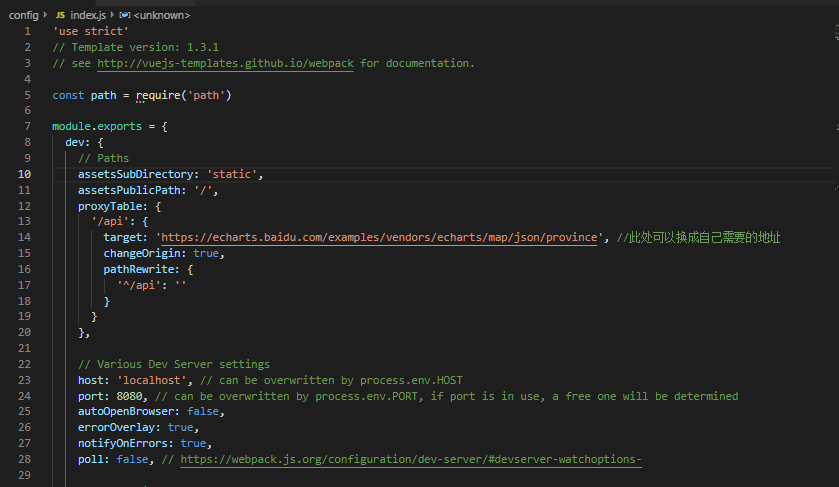
代码:
// Paths assetsSubDirectory: 'static', assetsPublicPath: '/', proxyTable: { '/api': { target: 'https://echarts.baidu.com/examples/vendors/echarts/map/json/province', //此处可以换成自己需要的地址 changeOrigin: true, pathRewrite: { '^/api': '' } } },
到此就算完成了第一步了。
第二步:
如何处理并接收。
使用 axios 请求。
终端 npm install axios 下载 axios 组件后,import引入对应页面,或者进行全局注册。

现在,重点来了
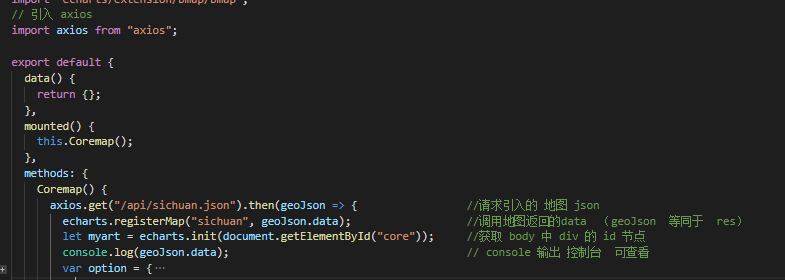
由于在 mounted生命周期中调用了一个处理地图显示的自定义方法,所以,我们在方法中,需要这样处理:
以四川地图为列
如图:

不同的省份更改不同的 省份名字即可,处理都在axios处理返回后的部分里面。option 中的内容根据地图渲染要求自行完善。
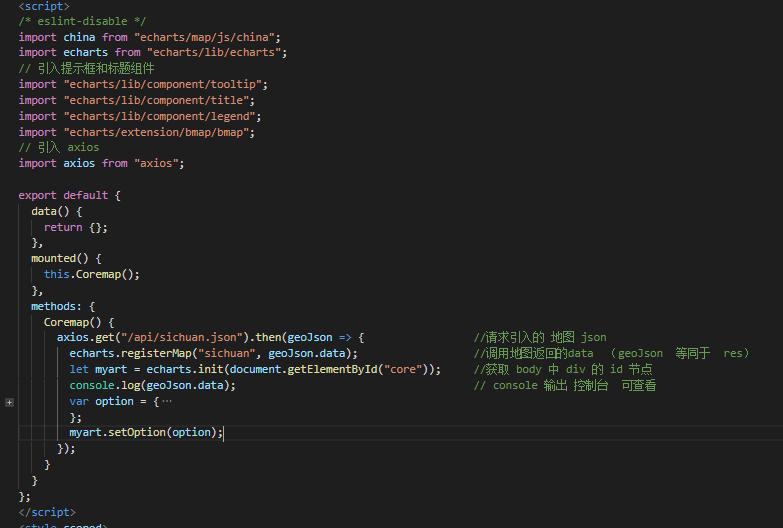
完整部分:
如图

到此,就处理完毕了。页面就可正常显示了
