CSS的display显示
1. 行内元素和块级元素关系
块级元素:1、标题标签:h1~h6;2、段落标签:p1~p6;3、div;4、列表;等
行内元素:1、span;2、a;3、img;4、strong;等
二者关系:
行内元素可以包含在块级元素中;
块级元素不可以包含在行内元素中;
因此,导致一个问题:当想把块级元素放在一行时,会有问题。因此,出现了解决方案:display
2. 把块级元素放在一行
CSS语法格式:标签名 {display:inline;}
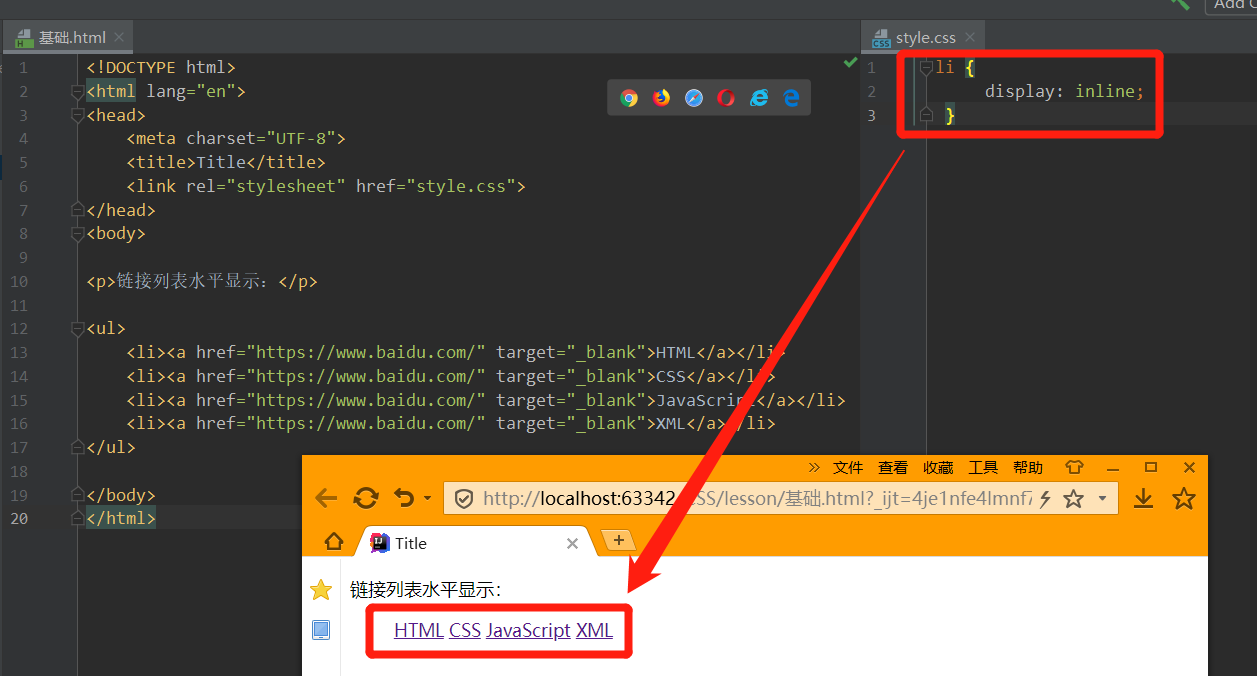
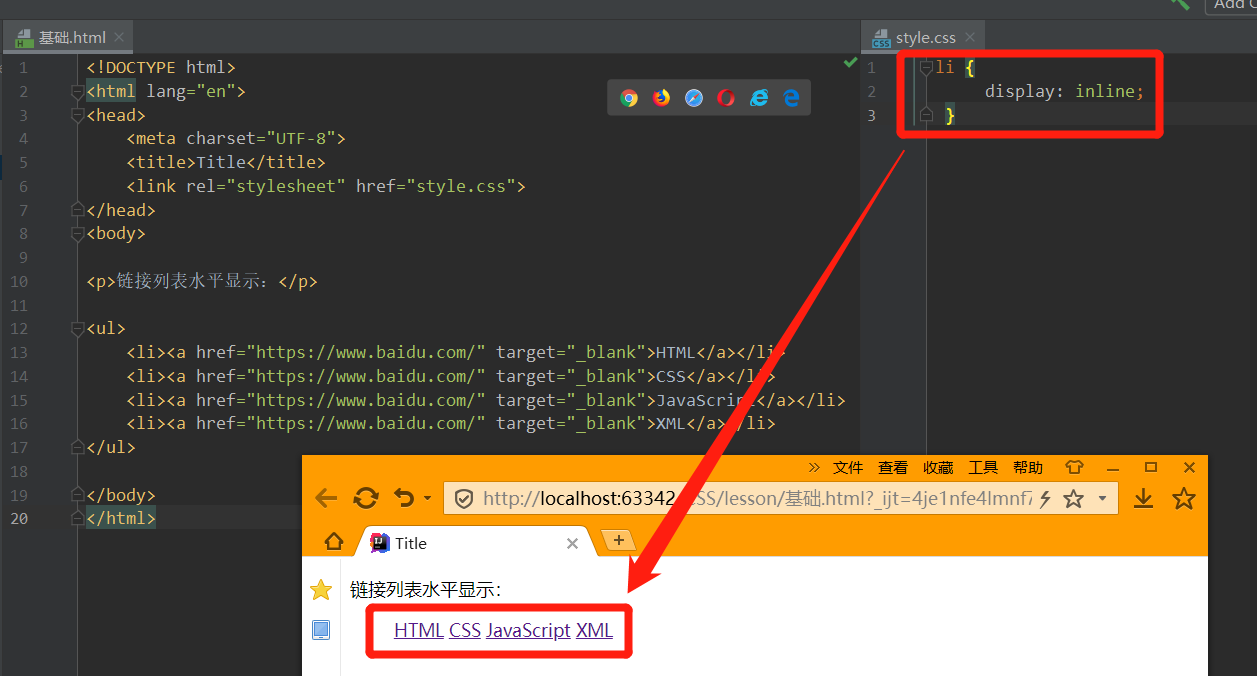
举例:列表是块元素,将其放在一行
HTML代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>链接列表水平显示:</p>
<ul>
<li><a href="https://www.baidu.com/" target="_blank">HTML</a></li>
<li><a href="https://www.baidu.com/" target="_blank">CSS</a></li>
<li><a href="https://www.baidu.com/" target="_blank">JavaScript</a></li>
<li><a href="https://www.baidu.com/" target="_blank">XML</a></li>
</ul>
</body>
</html>
CSS代码如下:
li {
display: inline;
}
效果: