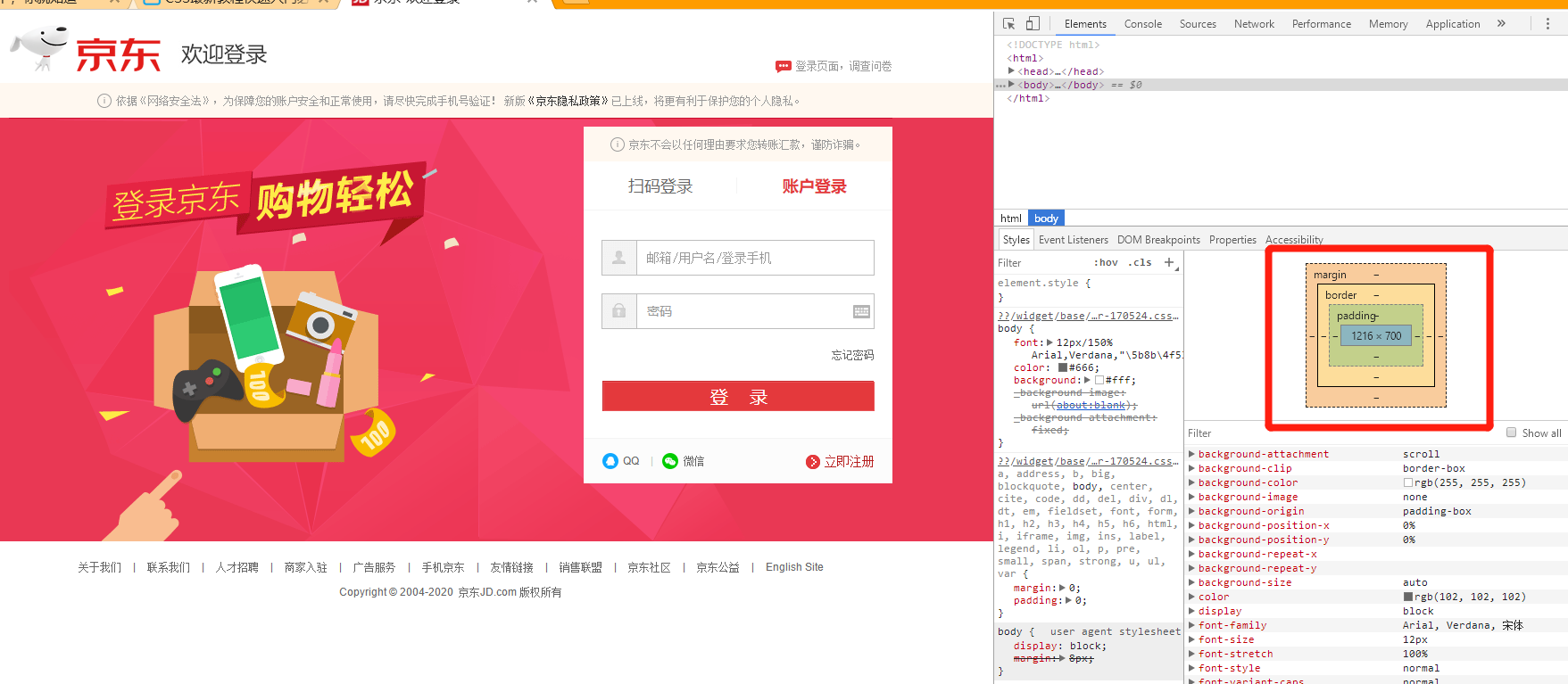
CSS的盒子模型
CSS的盒子模型

2、padding:内边距
3、border:边框(粗细、样式、颜色)
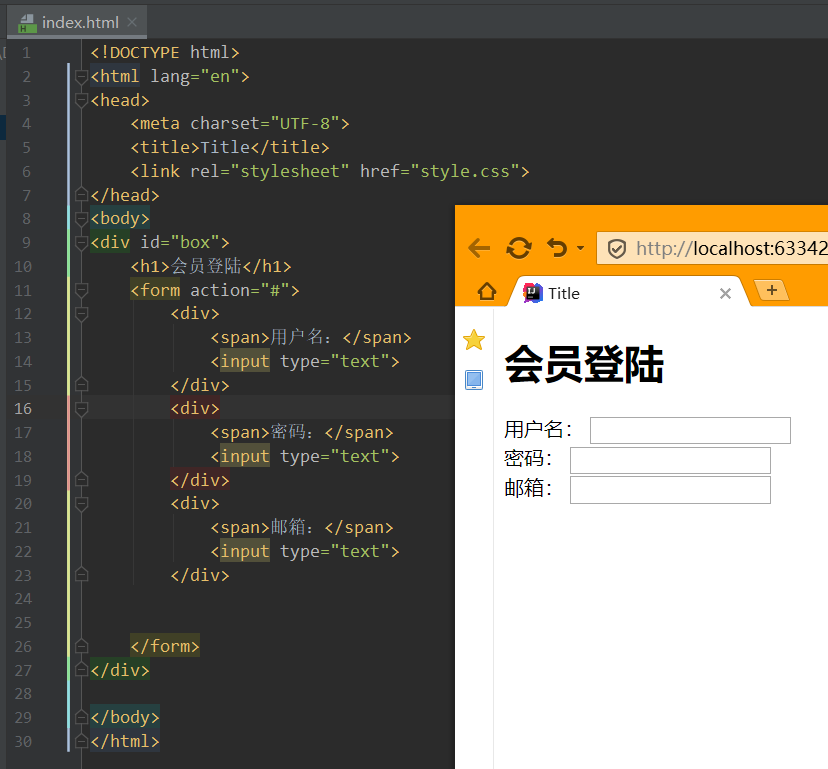
1. HTML做的丑网页如下
HTML代码如下:
2. CSS美化后的网页如下
2.1. 边框
2、边框的样式
3、边框的颜色
CSS代码如下:
/*id选择器*/
#box{
width: 300px;
border: 1px solid red;
}
/*标签选择器*/
h1{
font-size: 16px;
background-color: #3cbda6;
line-height: 30px;
color: white;
}
form{
background: #ffae15;
}
/*
:nth-of-type(n)选择器匹配同类型中的第n个同级兄弟元素。
n可以是一个数字,一个关键字,或者一个公式。
*/
div:nth-of-type(1) input{
border: 3px solid black;
}
div:nth-of-type(2) input{
border: 3px dashed #4d0b8c;
}
div:nth-of-type(2) input{
border: 2px dashed #008c27;
}
效果如下:
2.2. 内边距
语法为: padding: 上 下 左 右;
如果写两个,就是上下,左右。
2.3. 外边距
外边距可以实现居中的效果:左右自动对齐。