CSS的文本样式
CSS的文本样式
1、颜色
2、文本对齐方式
3、首行缩进
4、行高
5、装饰
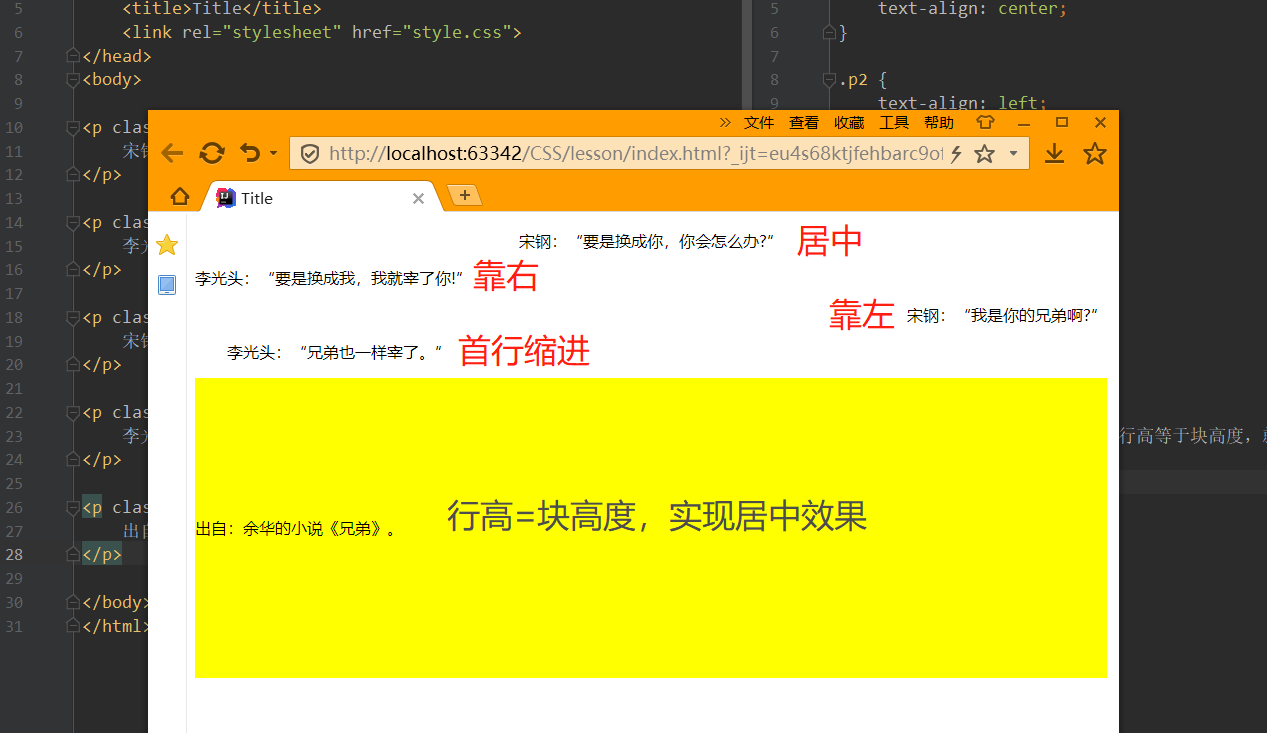
1. 文本位置
居中: text-align: center;
靠左: text-align: left;
靠右: text-align: right;
首行缩进:text-indent: 2em; //首行缩进2个字
HTML:
CSS:
/*
类选择器:. 类名字{}
*/
.p1 {
font-family: 楷体;
}
.p2 {
font-size: 30px;
}
.p3 {
font-weight: bold;
}
.p4 {
color: red;
}
.p5 {
font: oblique bolder 16px "楷体";
}
效果:

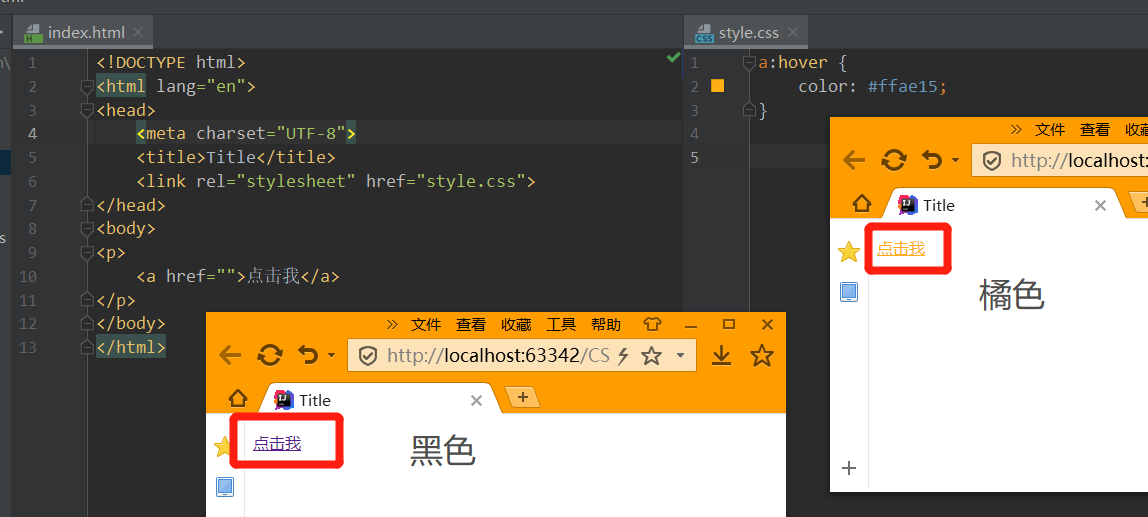
2. 伪类
伪类:用来添加一些选择器的特殊效果。
如下:原本是黑色,鼠标放上去就是橘色:
HTML:
CSS:
a:hover {
color: #ffae15;
}
效果: