CSS的字体样式
CSS的字体样式
首选介绍一个约定俗成的东西:span标签。一般将想要突出的东西,比较重要的东西,用span标签括起来。
比如,”学习Java“这几个字,想突出Java,就用<span>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
学习<span id="重要">Java</span>
</body>
</html>
/*
id选择器:# id名字{}
*/
#重要{
font-size: 50px;
}
2. 字体
1、字体
2、大小
3、粗细
4、颜色
5、也可以一行把上面全写上
HTML:
CSS:
/*
类选择器:. 类名字{}
*/
.p1 {
font-family: 楷体;
}
.p2 {
font-size: 30px;
}
.p3 {
font-weight: bold;
}
.p4 {
color: red;
}
.p5 {
font: oblique bolder 16px "楷体";
}
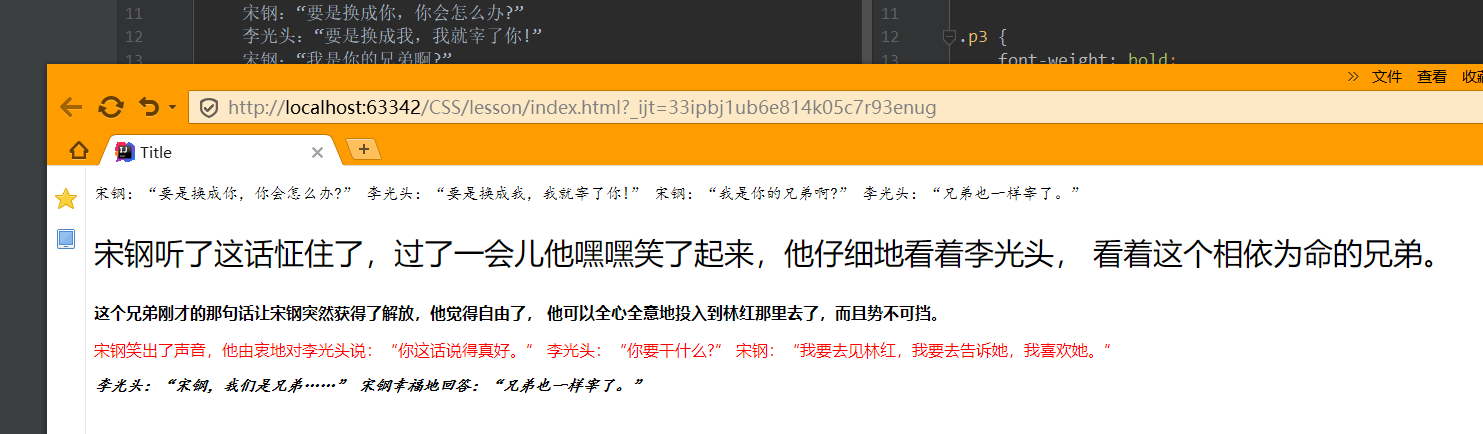
效果: