JavaScript的BOM对象
BOM:浏览器对象模型
JavaScript和浏览器的关系:JavaScript的诞生就是为了能够让它再浏览器中运行。
1. 操作BOM对象
1.1 window
window代表浏览器窗口,也代表全局变量。
1、可以通过浏览器窗口(window)输出东西。
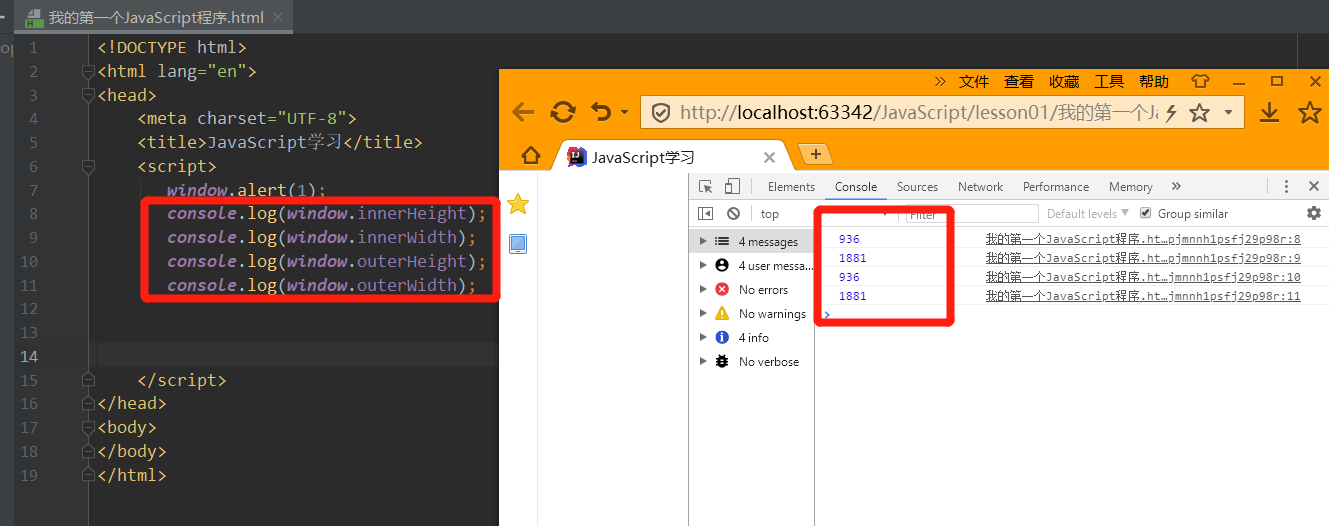
2、可以获取窗口长度和宽度。
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript学习</title>
<script>
window.alert(1);
console.log(window.innerHeight);
console.log(window.innerWidth);
console.log(window.outerHeight);
console.log(window.outerWidth);
</script>
</head>
<body>
</body>
</html>

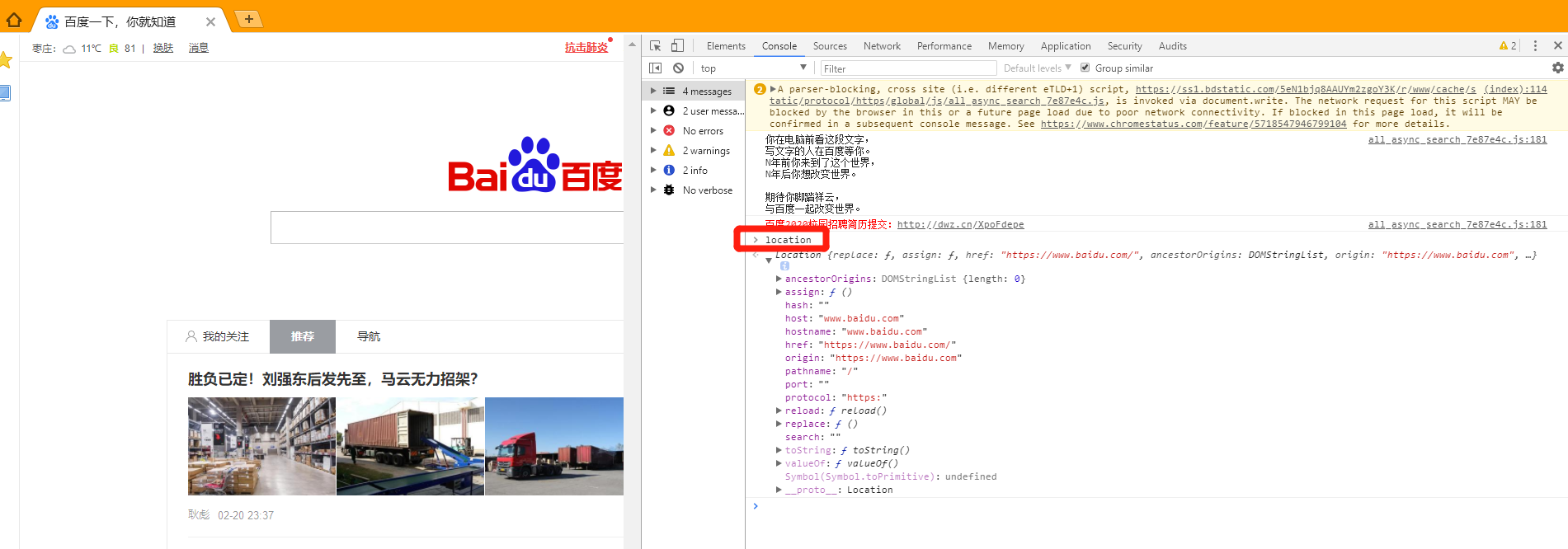
1.2 location
location代表了当前页面的URL信息

其中,关键几项为:
host:"www.baidu.com"
href:"https://www.baidu.com/"
protocol:"https:"
reload:ƒ reload() //刷新网页
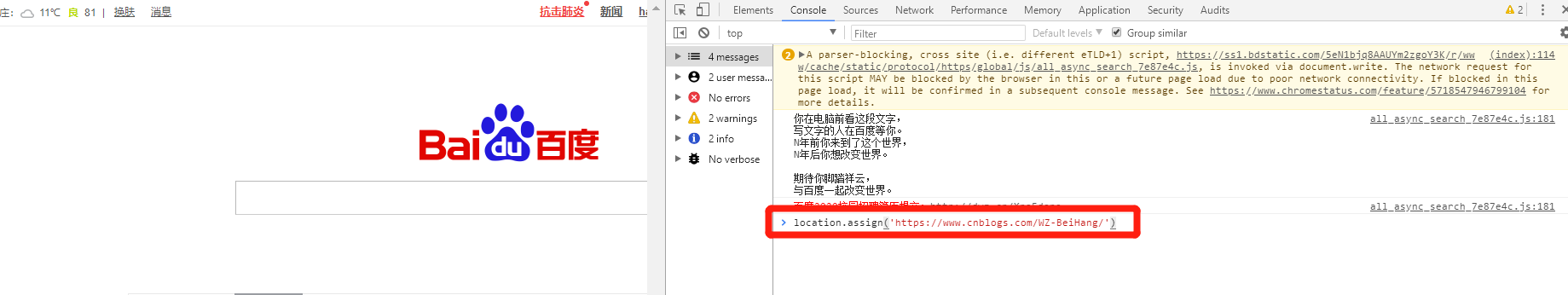
当输入:location.assign('https://www.cnblogs.com/WZ-BeiHang/') //location.assign()用来设置新的地址

就会自动跳转到我的博客

1.3 document
document代表了当前页面,HTML DOM文档树
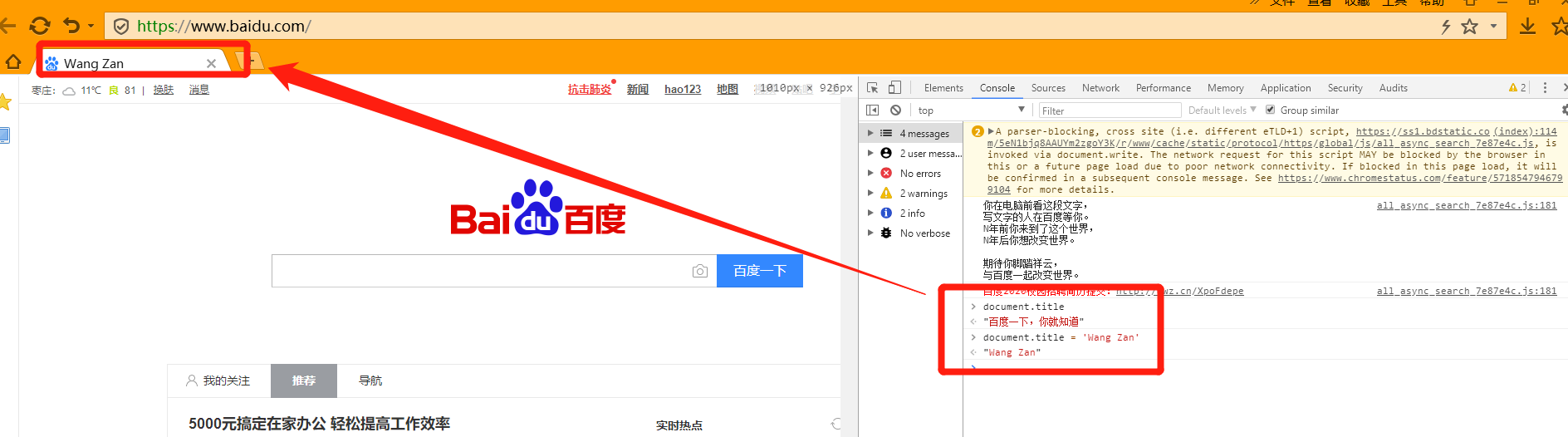
以百度为例:
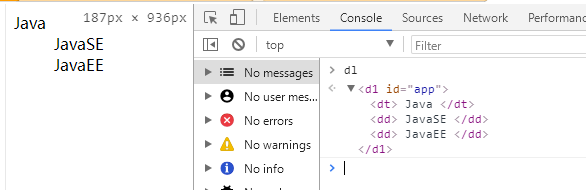
还可以获取文档树节点:
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript学习</title>
<d1 id="app">
<dt> Java </dt>
<dd> JavaSE </dd>
<dd> JavaEE </dd>
</d1>
<script>
var dl = document.getElementById("app");
</script>
</head>
<body>
</body>
</html>

当能够动态获取文档树节点,就能实现删除和增加,就能动态控制网页。
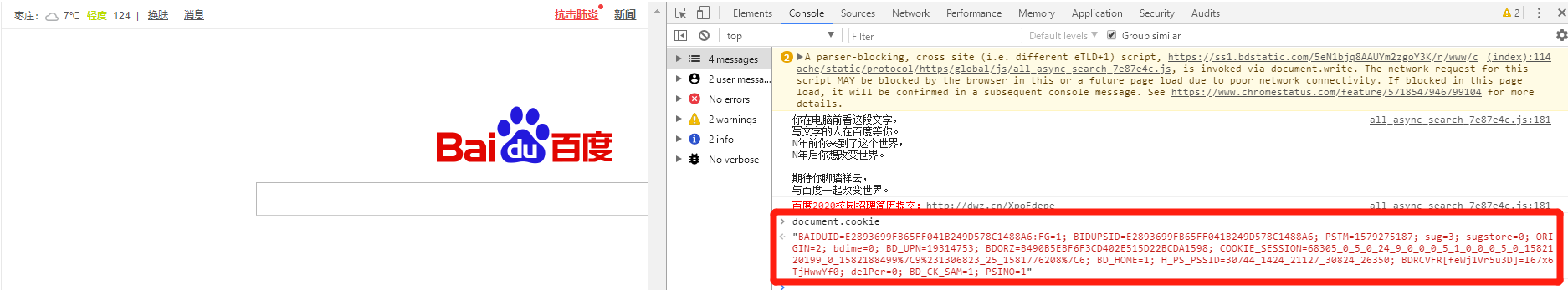
1.4 获取网页的cookie