JavaScript的基本语法
JavaScript的基本语法
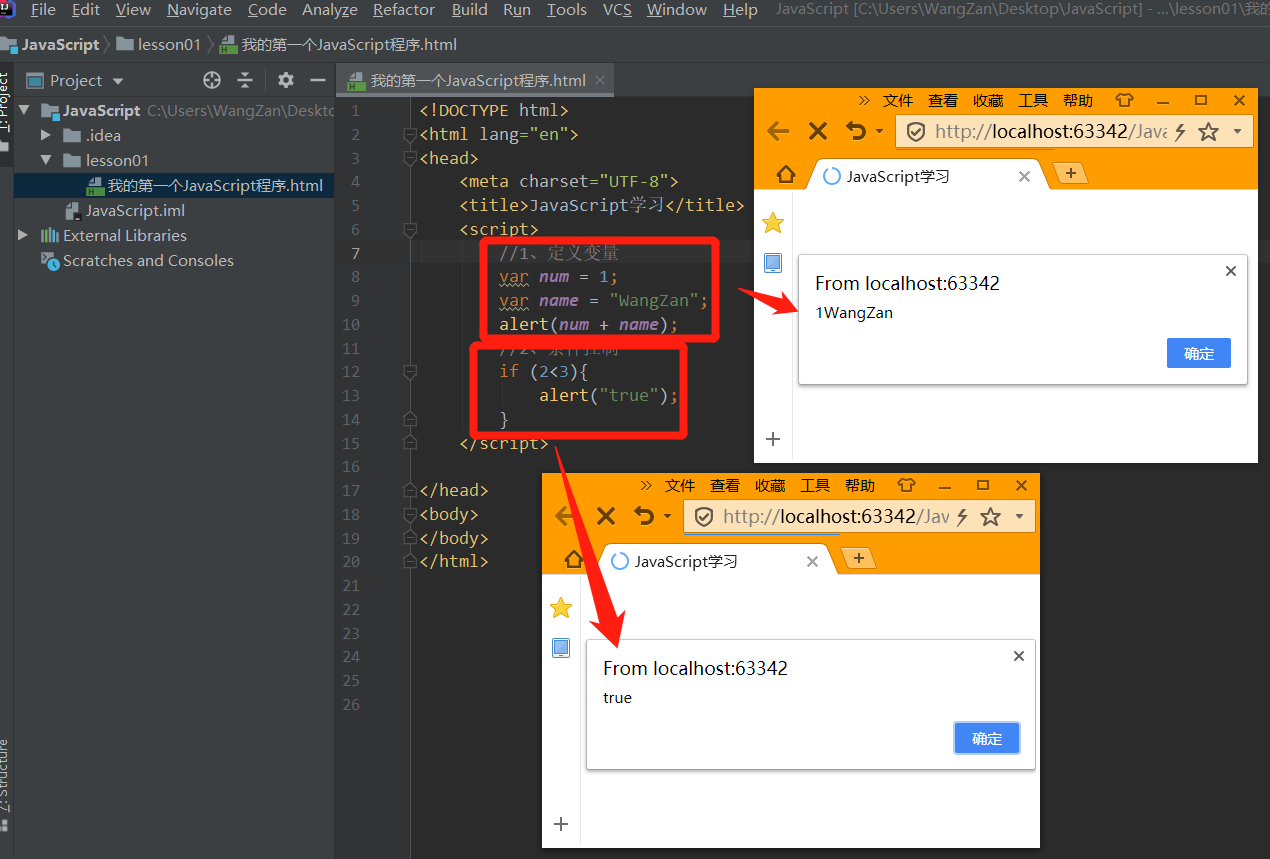
1. 基础语法(变量+条件控制)
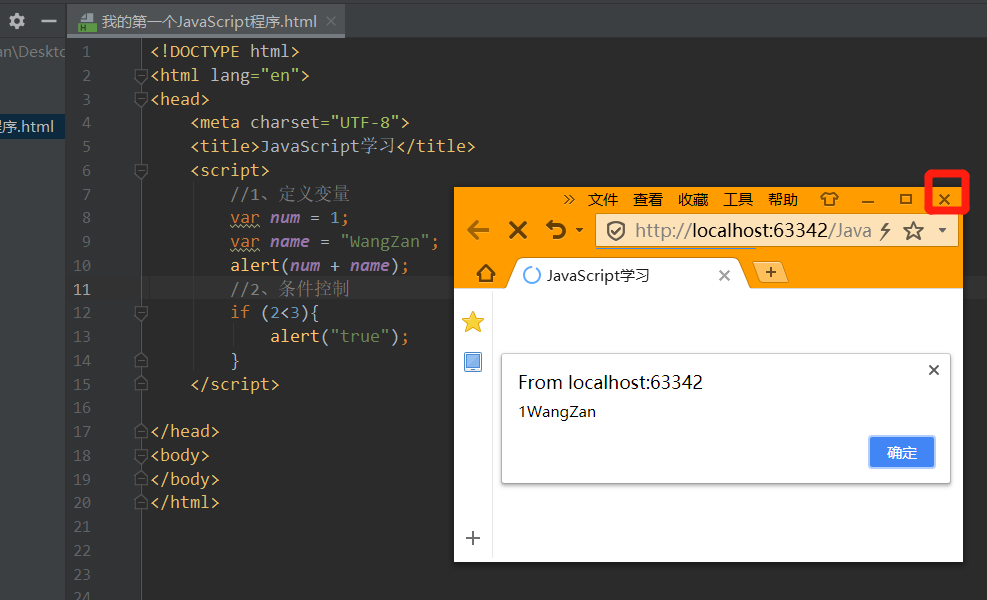
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript学习</title>
<script>
//1、定义变量
var num = 1;
var name = "WangZan";
alert(num + name);
//2、条件控制
if (2<3){
alert("true");
}
</script>
</head>
<body>
</body>
</html>
输出:



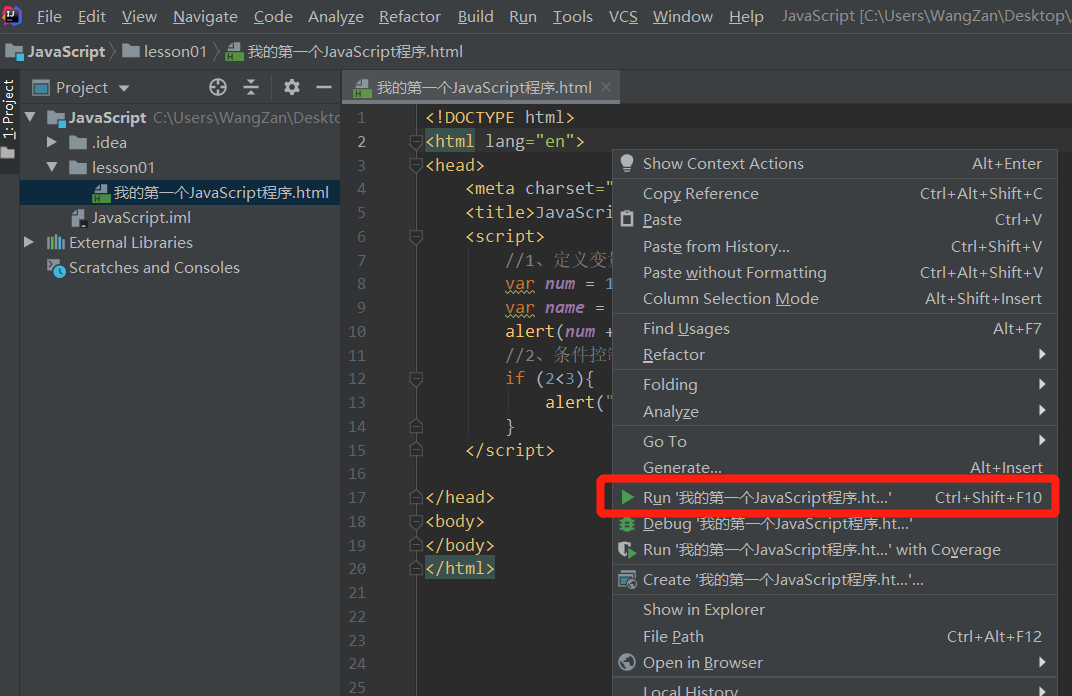
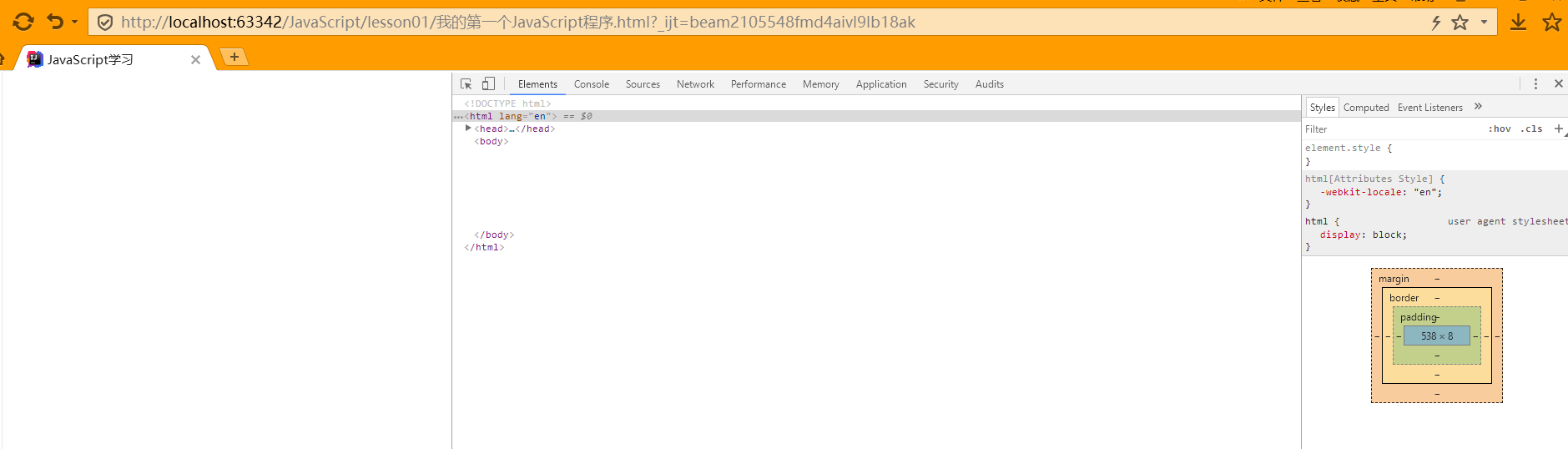
鼠标在网页右键,查看元素

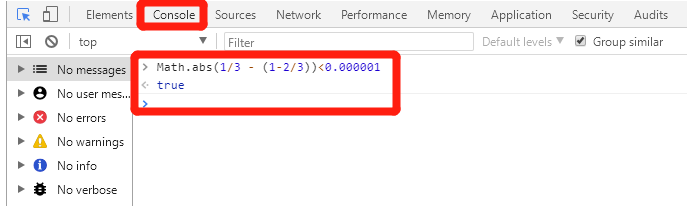
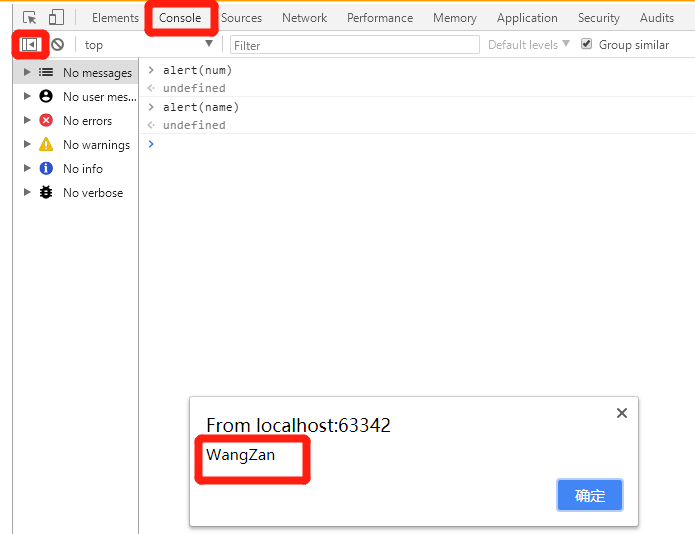
可以在Console中打印变量

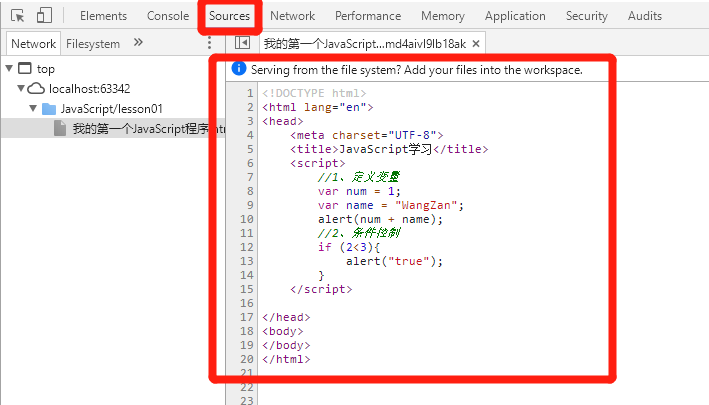
可以在Source中查看源码

在Source中可以设断点,比如在第8行前选中,然后鼠标右键空白页面点刷新,就可以重新加载该网页。并选择右侧一步步执行,看过程。

3. JavaScript的数据类型
-
JS不区分整数和小数,都是var
123 //整数
123.1 //浮点数
1.123e3 //科学计数法
-99 //负数
NaN //非数值
Infinity //表示无限大
-
字符串
"abc" ‘abc'
-
布尔值
true false
-
逻辑运算符
&& //与
|| //或
! //非
-
比较运算符(判断等于时,通常用===,即绝对等于。这点和Java不同),坚持不适用==
= // 赋值
== //等于('1'===1判断为 true)
=== //绝对等于(必须类型一样,值一样,'1'===1判断为 false)
-
须知
6.1. NaN === NaN 判断为false,因为NaN与所有数值都不等,包括它自己。想判断是否为NaN,只能通过
isNaN(NaN)来判断。
6.2. 尽量避免浮点数运算,存在精度问题。1/3 === (1-2/3) 会判定为false,因为存在精度丢失问题。若要判
-
null和undefined
null 空
undefined 未定义
-
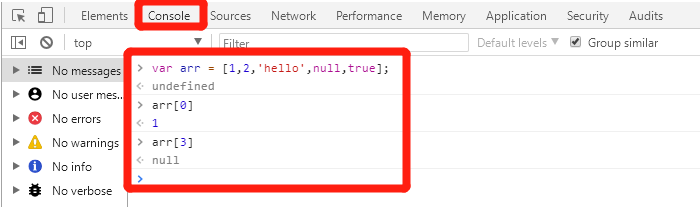
数组
Java中数值类型必须是相同类型的对象,但是Javascript不需要。且当用下标索引,越界的时候,不会报错,只会显示undefined。
var arr = [1,2,'hello',null,true];

-
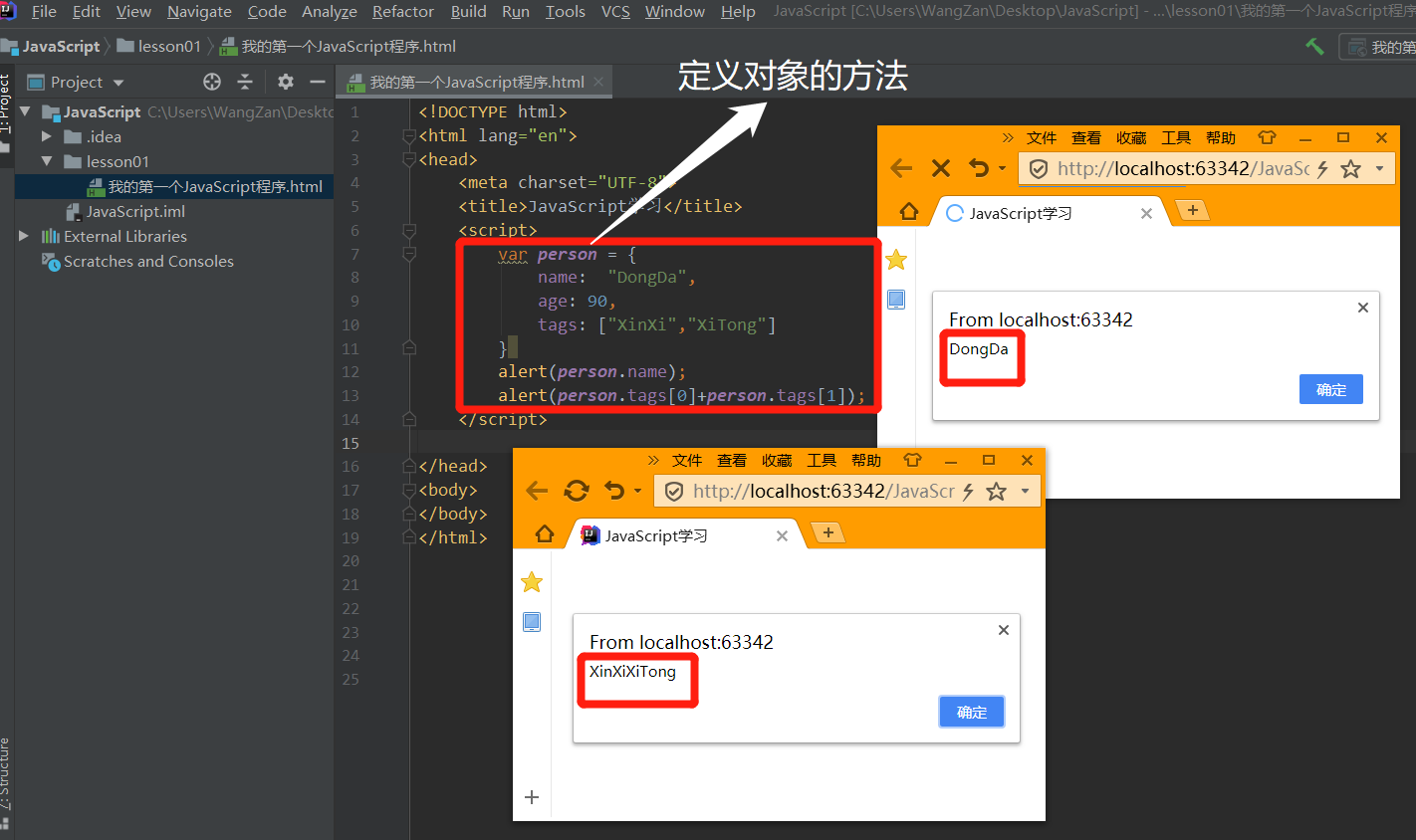
对象
对象是大括号;数组是中括号。
对象中,每个属性之间用逗号隔开,最后一个属性不需要添加。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript学习</title>
<script>
var person = {
name: "DongDa",
age: 90,
tags: ["XinXi","XiTong"]
}
alert(person.name);
alert(person.tags[0]+person.tags[1]);
</script>
</head>
<body>
</body>
</html>
输出: