HTML的表单初级验证
placeholder(提示信息)
required(确保不能为空)
pattern(正则表达式验证)
1. placeholder(提示信息)
语法:
<p>账号:<input type="text" name="username" placeholder="请输入账号"></p>
2. required(确保不能为空)
语法:
<p>密码:<input type="password" name="pwd" required></p>
3. pattern(正则表达式验证)
正则表达式速查表:https://www.jb51.net/tools/regexsc.htm
<p>
<!--邮件验证-->
邮箱:
<input type="email" name="email" pattern="/^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/
/^[a-z\d]+(\.[a-z\d]+)*@([\da-z](-[\da-z])?)+(\.{1,2}[a-z]+)+$/或\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</p>
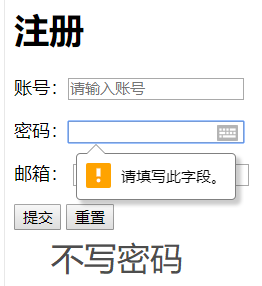
当不满足上面三种前提时,报错信息如下:


上面三个完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单学习</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单的提交位置,可以是网站,也可以是一个请求处理地址
method:两种方法:post和get
get:可以在url种看到我们提交的信息,不安全,但是高效
post: 不可以在url种看到我们提交的信息,比较安全,且可以传输大文件
-->
<form action="2.请求处理的地址.html" method="get">
<!--文本输入框 : input type = "text"-->
<p>账号:<input type="text" name="username" placeholder="请输入账号"></p>
<p>密码:<input type="password" name="pwd" required></p>
<p>
<!--邮件验证-->
邮箱:
<input type="email" name="email" pattern="/^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/
/^[a-z\d]+(\.[a-z\d]+)*@([\da-z](-[\da-z])?)+(\.{1,2}[a-z]+)+$/或\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</p>
<!--提交和重置-->
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>


