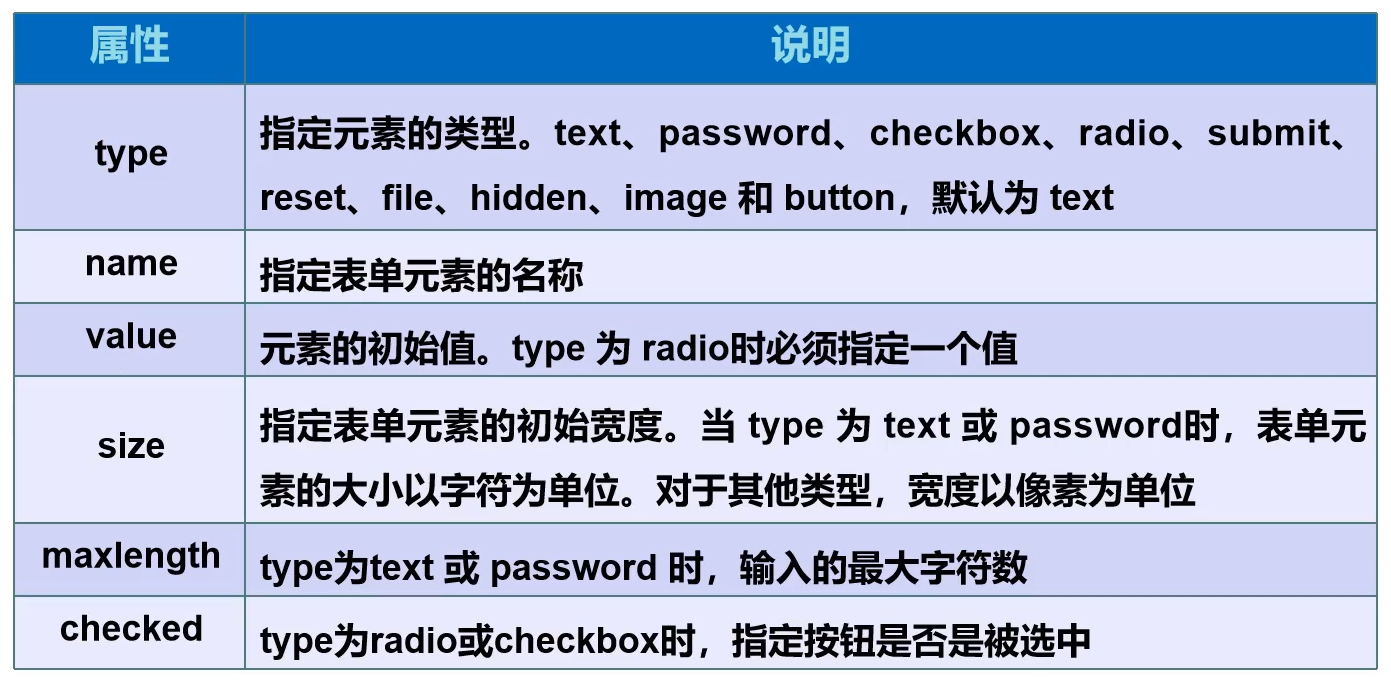
HTML的表单标签汇总
1. 账号、密码、提交、重置
语法:
<p>账号:<input type="text" name="username"></p>
<p>密码:<input type="password" name="pwd"></p>
<!--提交和重置-->
<p>
<input type="submit">
<input type="reset">
</p>
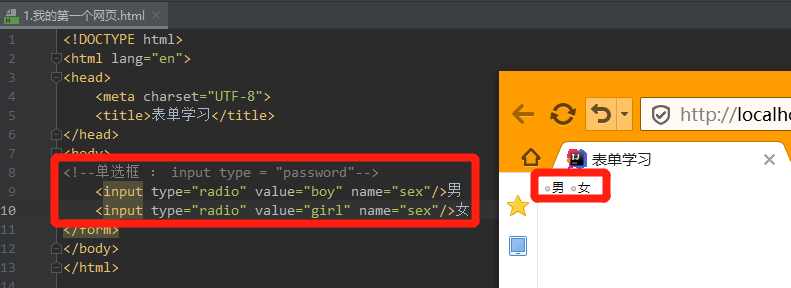
2. 单选框标签
type标签:radio
value:单选框标签
name:表示组。当两个name相同时:只能二选一;当两个组不同时,两个都都能选中。
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女

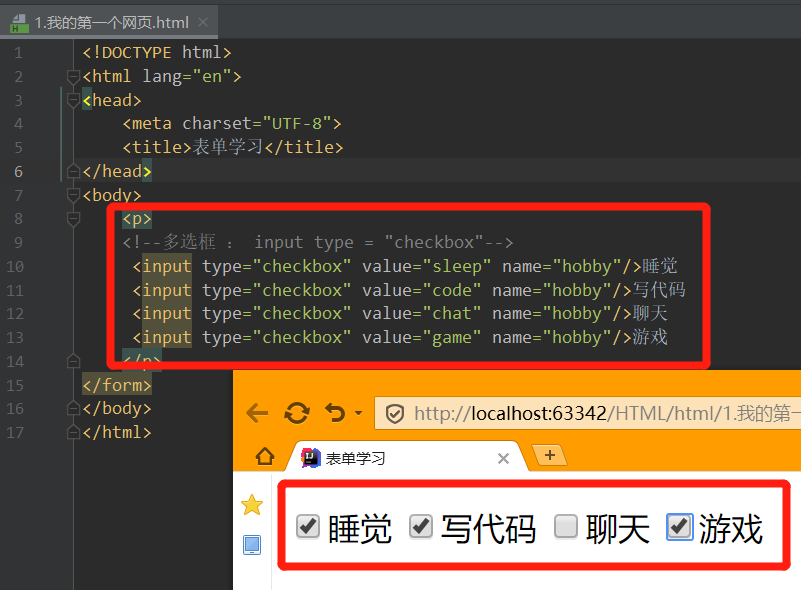
3. 多选框标签
type标签:checkbox
name:表示组,同一组时,要用相同的组名。
<p>
<!--多选框 : input type = "checkbox"-->
<input type="checkbox" value="sleep" name="hobby"/>睡觉
<input type="checkbox" value="code" name="hobby"/>写代码
<input type="checkbox" value="chat" name="hobby"/>聊天
<input type="checkbox" value="game" name="hobby"/>游戏
</p>

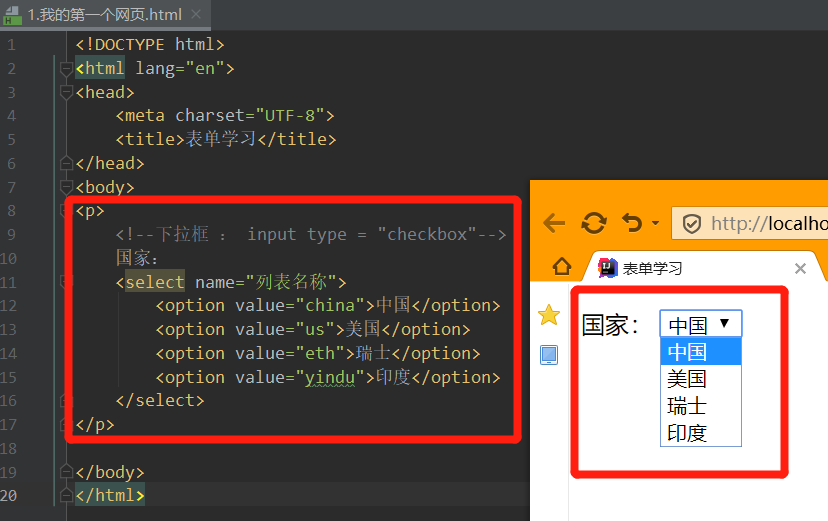
4. 下拉框
<p>
<!--下拉框 : input type = "checkbox"-->
国家:
<select name="列表名称">
<option value="china">中国</option>
<option value="us">美国</option>
<option value="eth">瑞士</option>
<option value="yindu">印度</option>
</select>
</p>

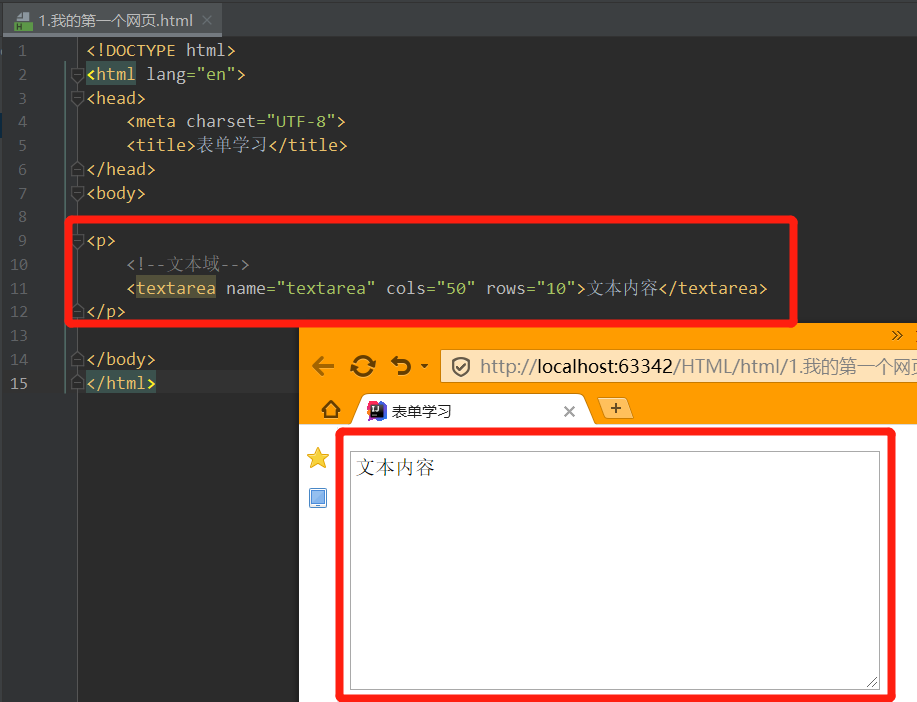
<p>
<!--文本域-->
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>

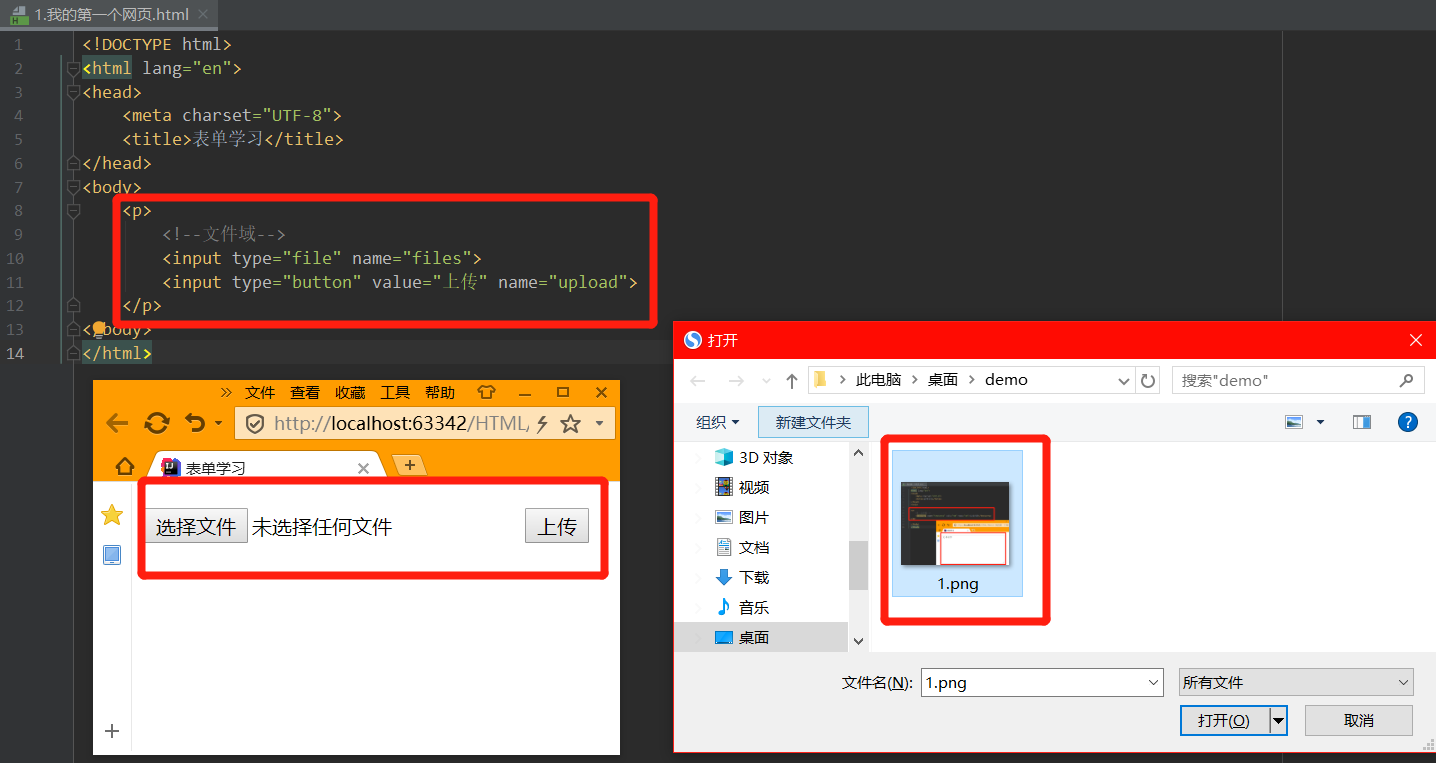
6. 文件域
<p>
<!--文本域-->
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>

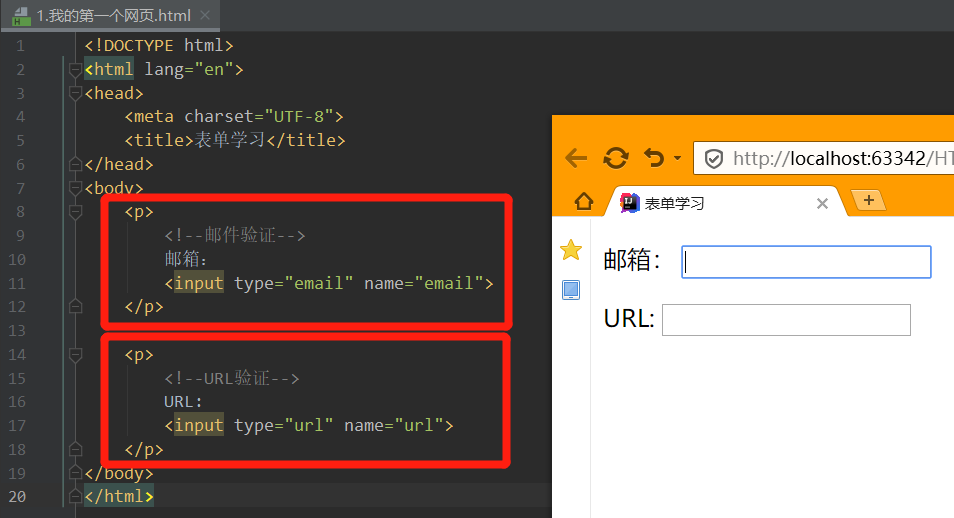
<p>
<!--邮件验证-->
邮箱:
<input type="email" name="email">
</p>
<p>
<!--URL验证-->
URL:
<input type="url" name="url">
</p>

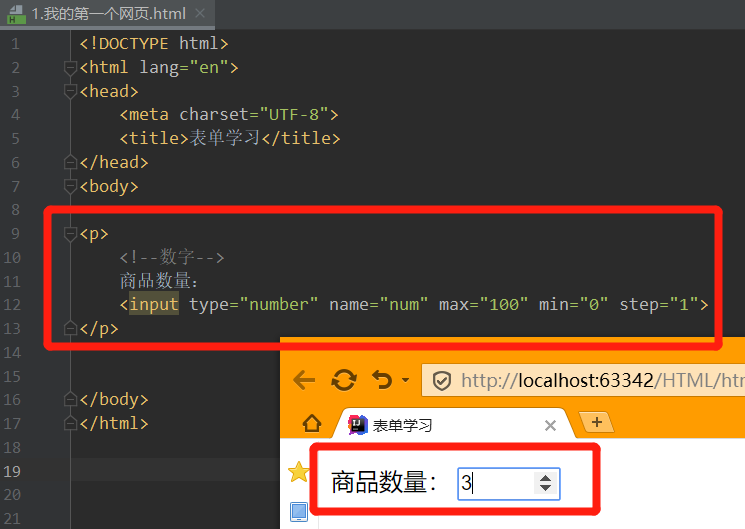
8. 数字
<p>
<!--数字-->
商品数量:
<input type="number" name="num" max="100" min="0" step="1">
</p>

<p>
<!--滑块-->
音量:
<input type="range" name="voice" min="0" max="100" step="2">
</p>

10. 搜索框
<p>
<!--搜索框-->
搜索:
<input type="search" name="search">
</p>

当前完整代码