HTML的内联框架(iframe)
HTML的内联框架(iframe)
可以实现在自己的网页内部,打开另一个网页
语法:
<!--
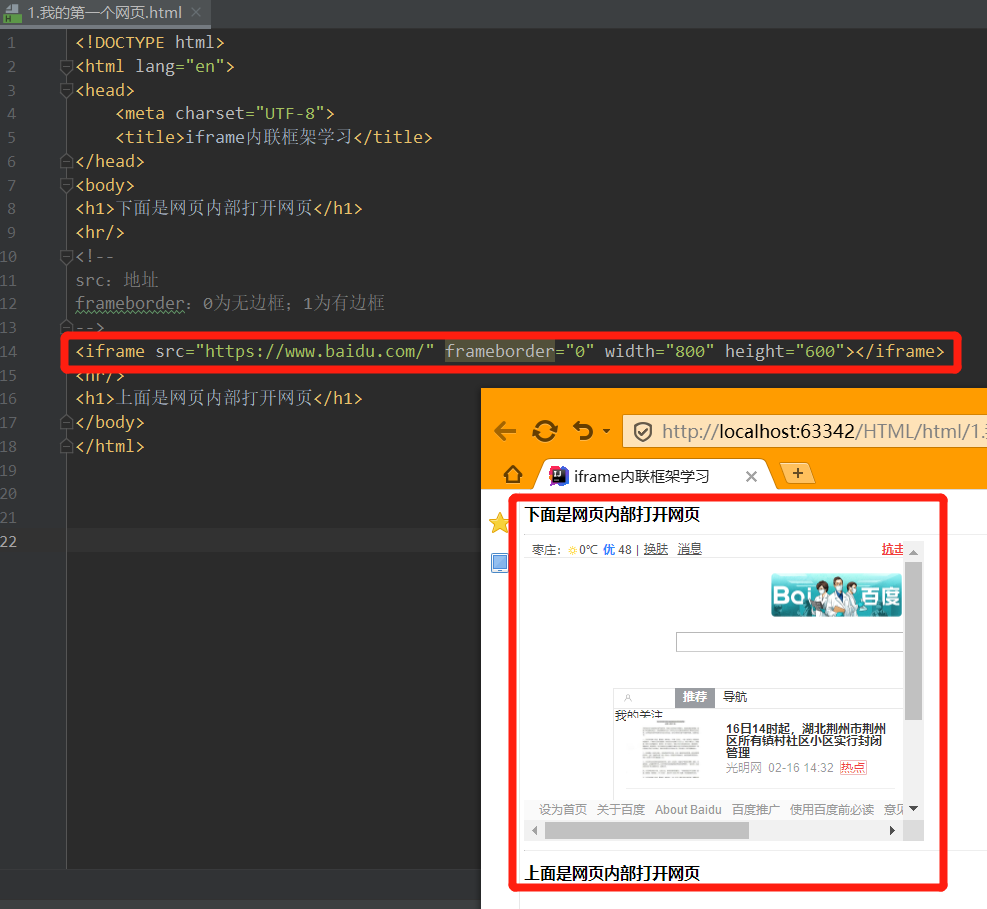
src:地址
frameborder:0为无边框;1为有边框
-->
<iframe src="https://www.baidu.com/" frameborder="0" width="800" height="600"></iframe>

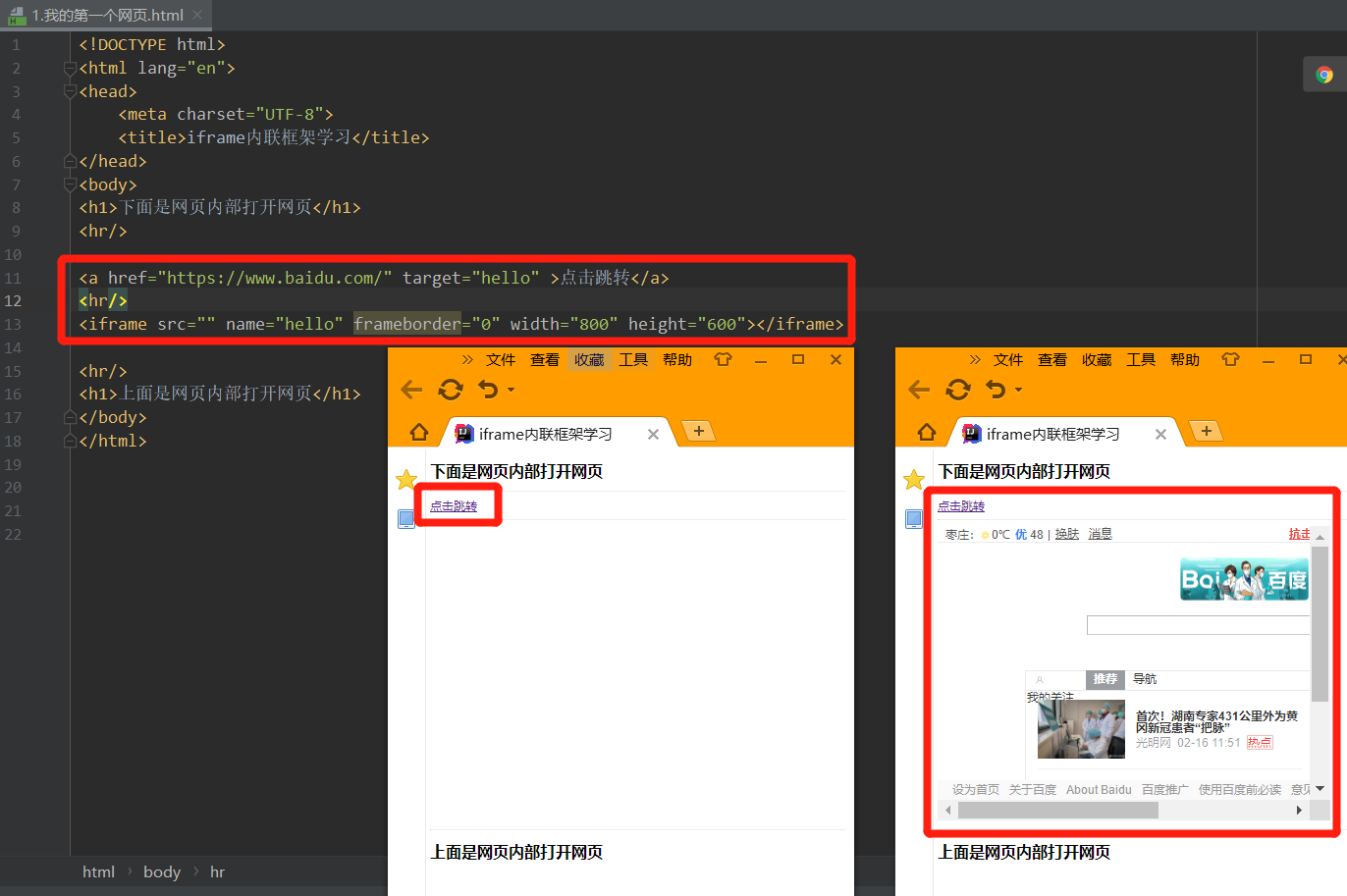
与之前的点击跳转到指定网站的区别在于,现在是在网页内部打开网站,而不是新标签页打开。
语法:
<a href="https://www.baidu.com/" target="hello" >点击跳转</a>
<hr/>
<iframe src="" name="hello" frameborder="0" width="800" height="600"></iframe>

完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe内联框架学习</title>
</head>
<body>
<h1>下面是网页内部打开网页</h1>
<hr/>
<a href="https://www.baidu.com/" target="hello" >点击跳转</a>
<hr/>
<iframe src="" name="hello" frameborder="0" width="800" height="600"></iframe>
<hr/>
<h1>上面是网页内部打开网页</h1>
</body>
</html>

