HTML的列表标签和表格标签
列表的分类
无序列表
有序列表
自定义列表
-
有序列表
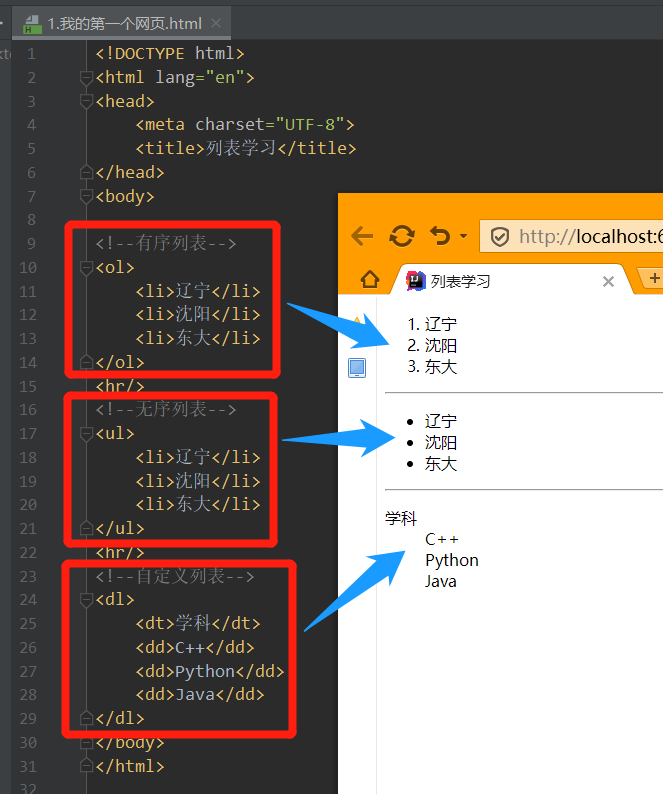
<!--有序列表-->
<ol>
<li>辽宁</li>
<li>沈阳</li>
<li>东大</li>
</ol>
-
无序列表
<!--无序列表-->
<ul>
<li>辽宁</li>
<li>沈阳</li>
<li>东大</li>
</ul>
-
自定义列表
<!--自定义列表-->
<dl>
<dt>学科</dt>
<dd>C++</dd>
<dd>Python</dd>
<dd>Java</dd>
</dl>
以上效果如下:

上述三个列表的完整代码为:
表格
-
表格有边框
<table border="1px">
</table>
-
表格无边框
<table>
</table>
-
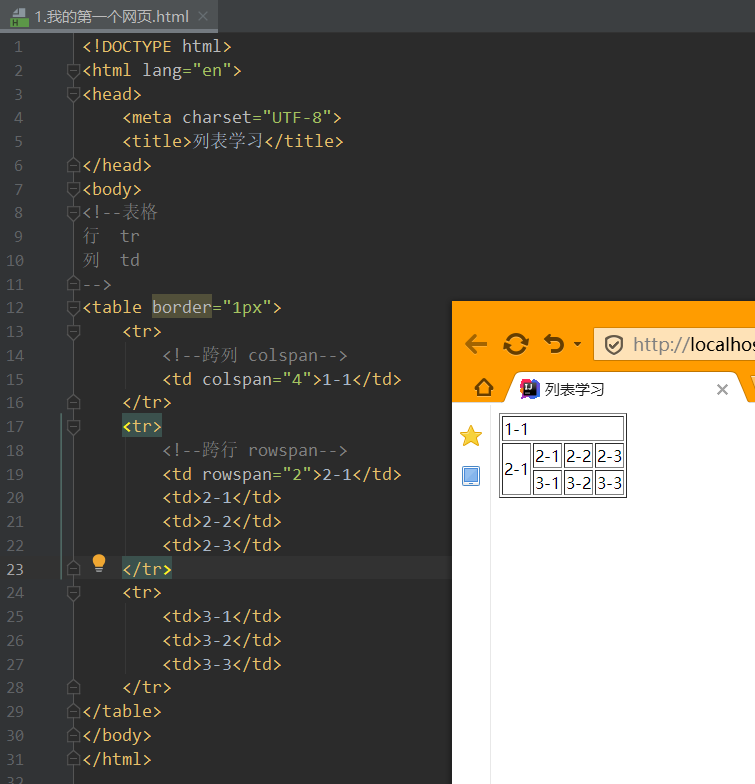
跨行(比如一行的4列合并为1列,并写上1-1)
<!--跨列 colspan-->
<td colspan="4">1-1</td>
-
跨列(比如一列的4行合并为1行,并写上2-1)
<!--跨行 rowspan-->
<td rowspan="2">2-1</td>
以上效果如下:

上述三个列表的完整代码为:


