HTML的图像标签
网页的图像标签
常见的图像格式
-
JPG
-
GIF
-
PNG
-
BMP
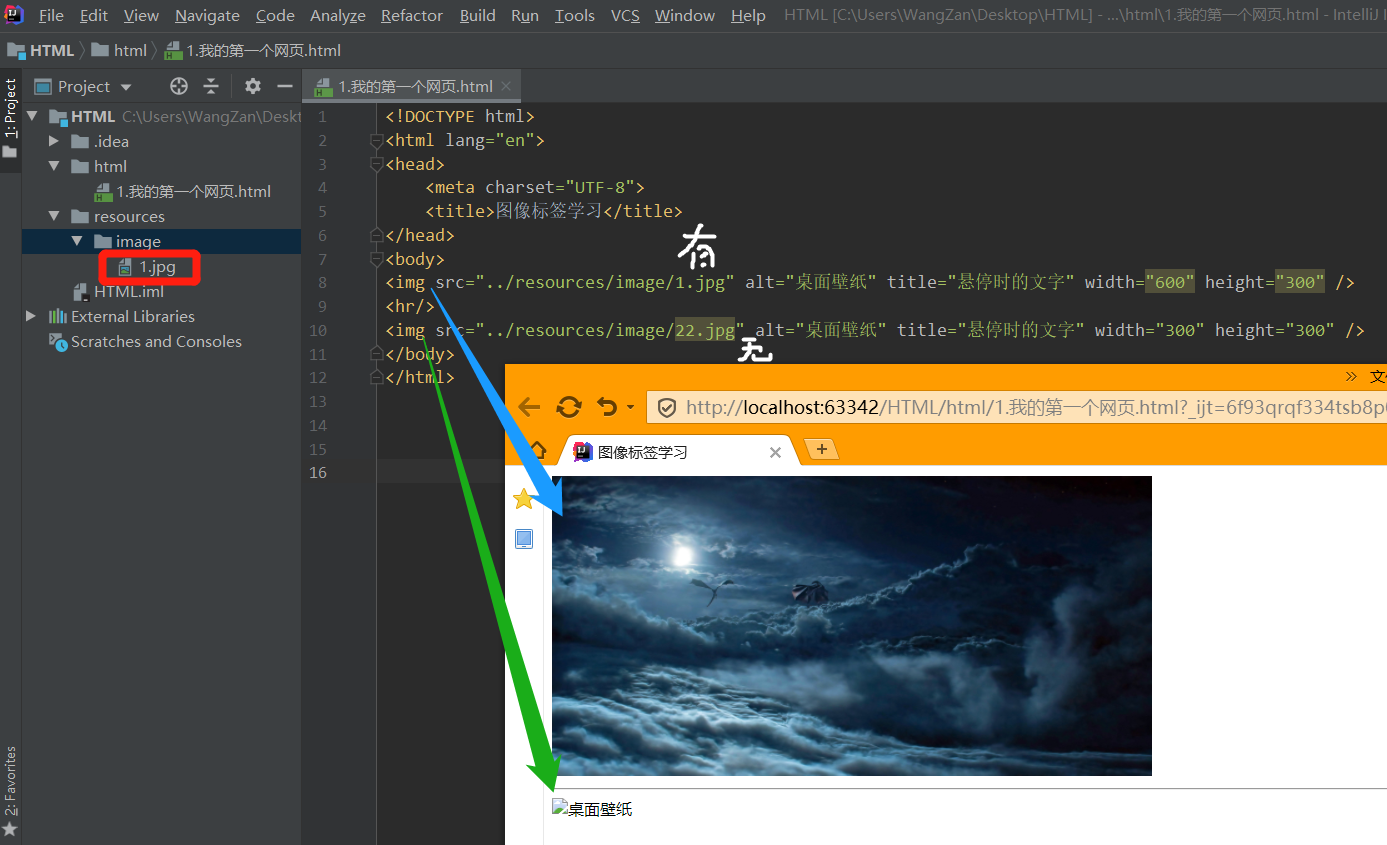
<img src="path" alt="text" title="text" width="x" height="y" />
位置含义(其中,src和alt是必填,其他选填)
path:文件位置(推荐使用相对位置)
text:当找不到文件的时候,替代的文字
text:鼠标悬停在图片上的时候,显示什么文字
width:图片宽度
height:图片高度
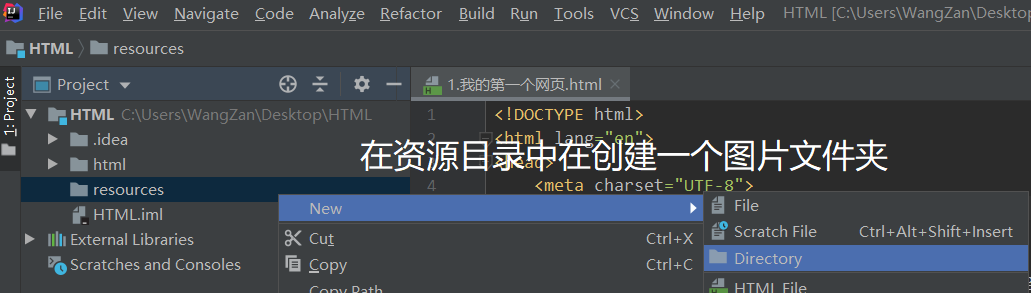
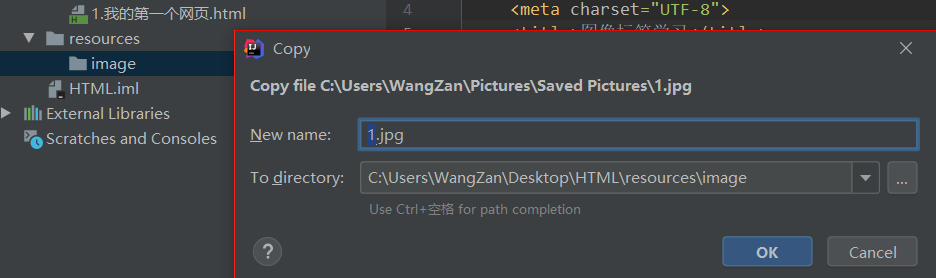
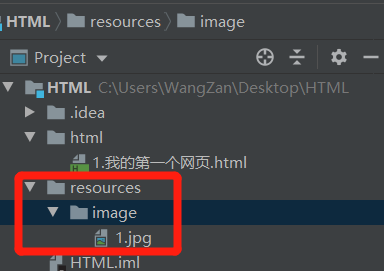
创建资源文件夹,并放入一个图片
通常资源单独建一个文件夹
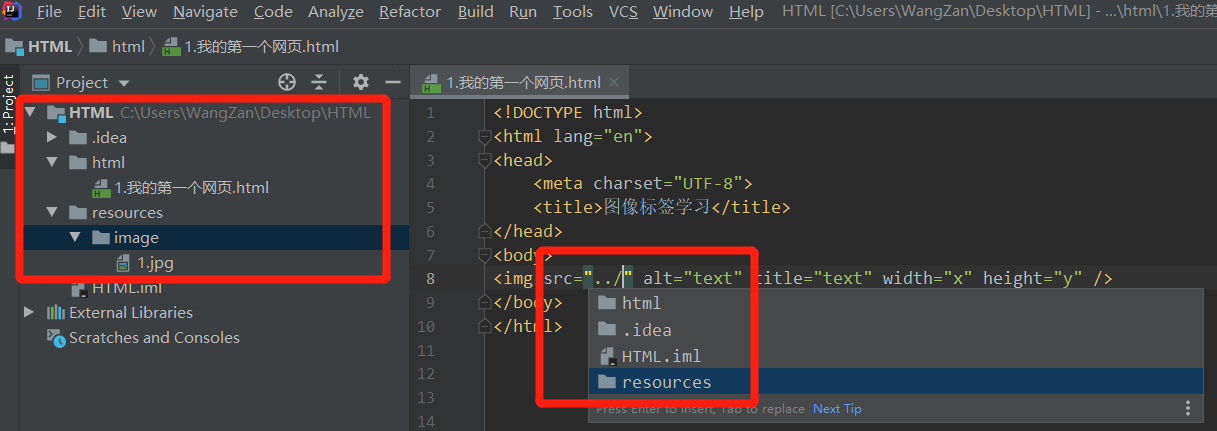
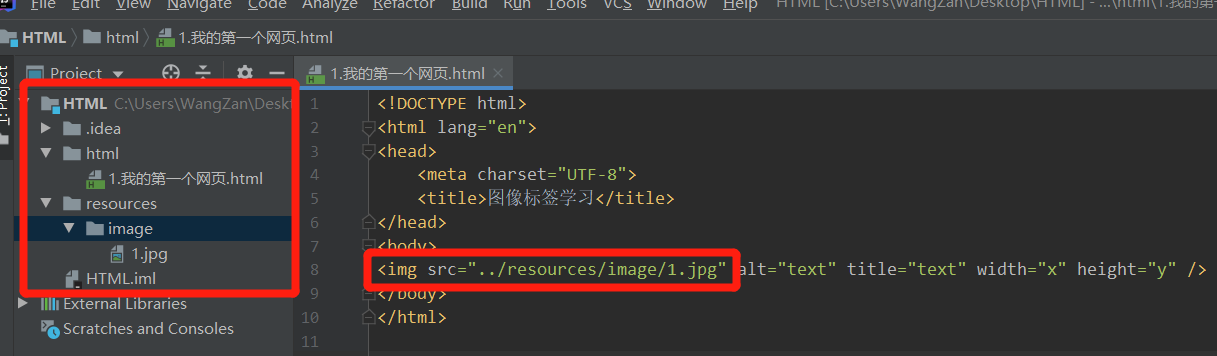
导入图片路径
不推荐使用绝对路径,通常采用相对路径。
1、 ../是回到上级目录,回到上级目录。
设置导入图片的其他选项
(其中,src和alt是必填,其他选填)
text:当找不到文件的时候,替代的文字
text:鼠标悬停在图片上的时候,显示什么文字
width:图片宽度
height:图片高度