HTML的网页基本结构
-
<body>和</body>是成对出现的标签,<body>叫开放标签,</body>叫闭合标签。
-
单独呈现的标签(空元素),如<hr/>; 意思为用/来关闭空元素。
注释
HTML的注释为:
<!DOCTYPE html>
DOCTYPE,是告诉浏览器要使用什么样的规范。这里浏览使用的是html规范。
<html lang='en'>和</html>
这是总标签,所有的html代码都要在这两个标签内部写。在这两个标签外部写的东西不会显示。
<head>和</head>
这两个标签中的为网页的头部
meta
是描述性标签,用来描述网站的一些信息。如:
<meta charset = "UTF-8">
<meta name="keywords" content="WZ,BeiHang">
<meta name="description" content="在这学Java">
网站有了关键字和描述,就可以生成
<title>和</title>
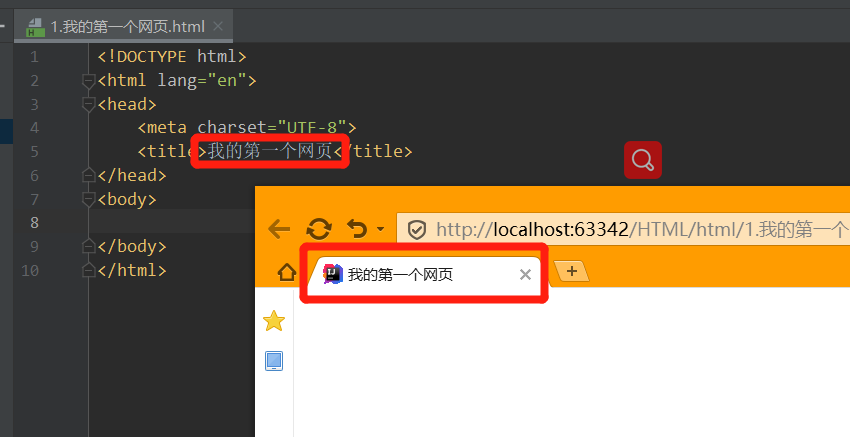
这两个标签中的为网页的标题。
举例,若把Title改写成我的第一个网页,则有如下效果:


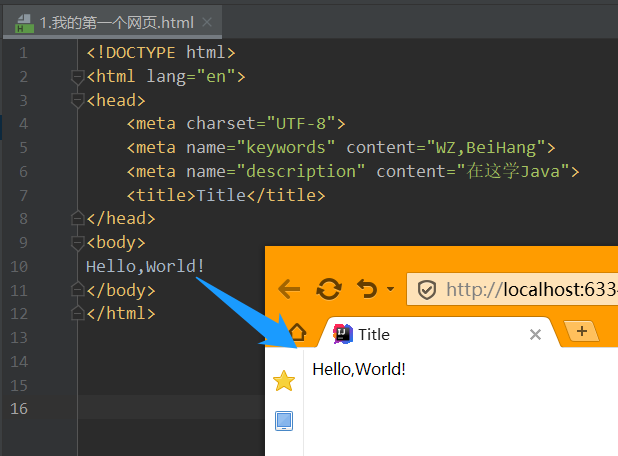
<body>和</body>
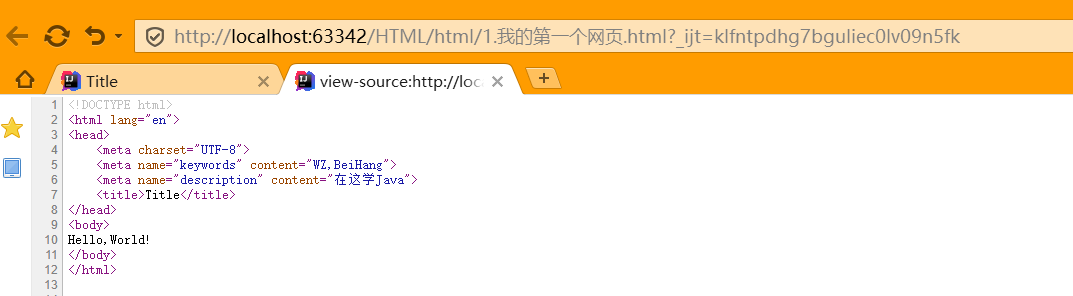
这两个标签中的为网页的主体。里面可以填写内容。如写上Hello, World!