微信小程序 | flex布局属性

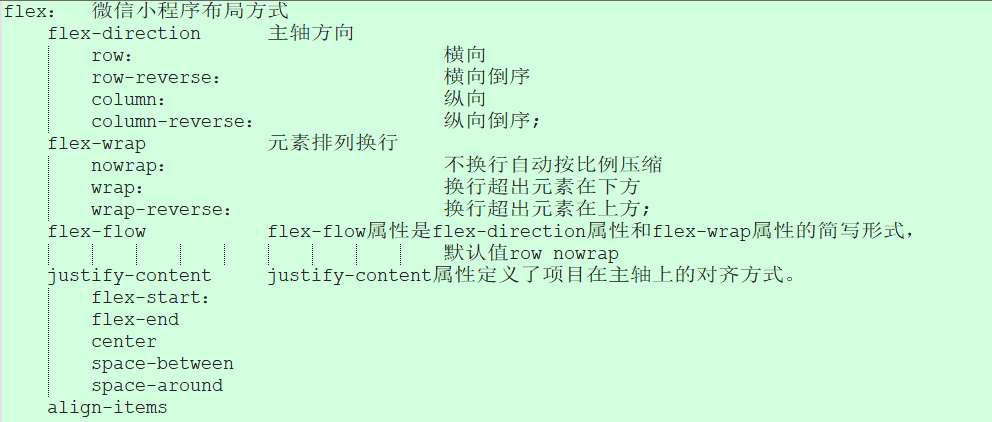
flex-direction 主轴方向
row: 横向
row-reverse: 横向倒序
column: 纵向
column-reverse: 纵向倒序;
flex-wrap 元素排列换行
nowrap: 不换行自动按比例压缩
wrap: 换行超出元素在下方
wrap-reverse: 换行超出元素在上方;
flex-flow flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,
默认值row nowrap
justify-content justify-content属性定义了项目在主轴上的对齐方式。
flex-start:
flex-end
center
space-between
space-around
align-items
align-content

