VUE父组件向子组件传值+本地mock模拟数据
一、配置Mock路径(基于webpack的vue cli2搭建时)
1.找到config目录下index.js的proxyTable

proxyTable: {
'/api': {
target: "http://localhost:8080",
pathRewrite: {
'^/api': '/static/mock'
}
}
},
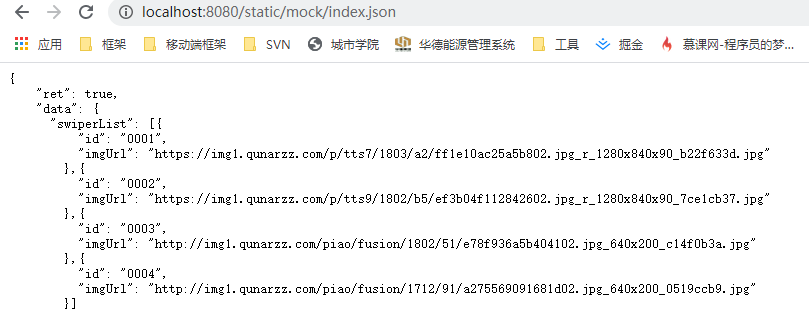
提示:每次dev启动的本地服务为http://localhost:8080时就会将api的路径重写为/static/mock

访问时发送的请求路径即将中间的/static/mock替换了一下而已

二、VUE父组件向子组件传值
1.1:找到父组件Find.vue
<template>
<div>
<find-swiper :list="swiperList"></find-swiper>
<search></search>
</div>
</template>
<script>
import axios from "axios";
import FindSwiper from "./components/Swiper";
import Search from "./components/Search";
export default {
name: "Find",
data() {
return{
swiperList:[]
}
},
components: {
FindSwiper,
Search
},
methods: {
getFindInfo() {
axios.get("/api/index.json").then(this.getFindInfoSucc);
},
getFindInfoSucc(res) {
res=res.data
if(res.ret && res.data) {
const data = res.data
this.swiperList = data.swiperList
}
console.log(res)
}
},
mounted() {
this.getFindInfo();
}
};
</script>
<style lang="stylus"></style>
注意: 是当前页面最后要返回的
是当前页面最后要返回的
 这样当前返回的东西父组件传递给子组件的方式
这样当前返回的东西父组件传递给子组件的方式
 这样把从index.json中data中的的swiperList传递给上面当前页面的data中的swiperList对应上
这样把从index.json中data中的的swiperList传递给上面当前页面的data中的swiperList对应上
三、子组件接收

提示:父组件传递的时候给swiper起了个别名(:list="swiperList") 所以子组件在接受时首先创建props:{ 传过来的别名:类型 } 用的时候如果是循环数组记得把数据的名字改成接受的名字,此处是list
莫听穿林打叶声,何妨吟啸且徐行,竹杖芒鞋轻胜马,谁怕?一蓑烟雨任平生。


