【jQuery】添加删除记录练习

功能说明:
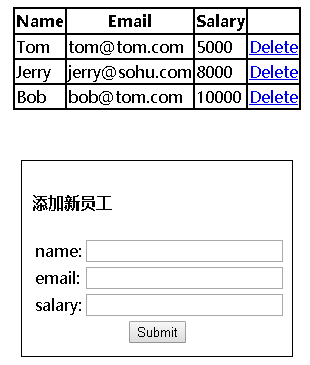
1. 点击'Submit', 根据输入的信息在表单中生成一行员工信息
2. 点击Delete链接, 提示删除当前行信息, 点击确定后删除信息
技术要点:
1. DOM查询
2. 绑定事件监听
3. DOM增删改
4. 取消事件的默认行为
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>添加删除记录练习</title> <link rel="stylesheet" type="text/css" href="css.css"/> </head> <body> <table id="employeeTable"> <tr> <th>Name</th> <th>Email</th> <th>Salary</th> <th> </th> </tr> <tr> <td>Tom</td> <td>tom@tom.com</td> <td>5000</td> <td><a href="deleteEmp?id=001">Delete</a></td> </tr> <tr> <td>Jerry</td> <td>jerry@sohu.com</td> <td>8000</td> <td><a href="deleteEmp?id=002">Delete</a></td> </tr> <tr> <td>Bob</td> <td>bob@tom.com</td> <td>10000</td> <td><a href="deleteEmp?id=003">Delete</a></td> </tr> </table> <div id="formDiv"> <h4>添加新员工</h4> <table> <tr> <td class="word">name:</td> <td class="inp"> <input type="text" name="empName" id="empName"/> </td> </tr> <tr> <td class="word">email:</td> <td class="inp"> <input type="text" name="email" id="email"/> </td> </tr> <tr> <td class="word">salary:</td> <td class="inp"> <input type="text" name="salary" id="salary"/> </td> </tr> <tr> <td colspan="2" align="center"> <button id="addEmpButton" value="abc"> Submit </button> </td> </tr> </table> </div> <script src="jquery-1.10.1.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> /* 功能说明: 1. 点击'Submit', 根据输入的信息在表单中生成一行员工信息 2. 点击Delete链接, 提示删除当前行信息, 点击确定后删除信息 技术要点: 1. DOM查询 2. 绑定事件监听 3. DOM增删改 4. 取消事件的默认行为 */ $(function () { $('#addEmpButton').click(function () { var $empName = $('#empName') var $email = $('#email') var $salary = $('#salary') var empName = $empName.val() var email = $empName.val() var salary = $empName.val() var id = Date.now() /* <tr> <td>Bob</td> <td>bob@tom.com</td> <td>10000</td> <td><a href="deleteEmp?id=003">Delete</a></td> </tr> */ $('<tr></tr>') .append('<td>'+empName+'</td>') .append('<td>'+email+'</td>') .append('<td>'+salary+'</td>') .append('<td><a href="deleteEmp?id="'+id+'>Delete</a></td>') .appendTo('#employeeTable') .find('a')
/*调用函数*/ .click(clickA) $empName.val('') $email.val('') $salary.val('') })
/*调用函数*/ $('a').click(clickA)
function clickA (event) { event.preventDefault() var $tr = $(this).parent().parent() var name = $tr.children('td:first').html() if(confirm('确定删除'+name+'吗?')) { $tr.remove() } }
}) </script> </body> </html>
莫听穿林打叶声,何妨吟啸且徐行,竹杖芒鞋轻胜马,谁怕?一蓑烟雨任平生。



