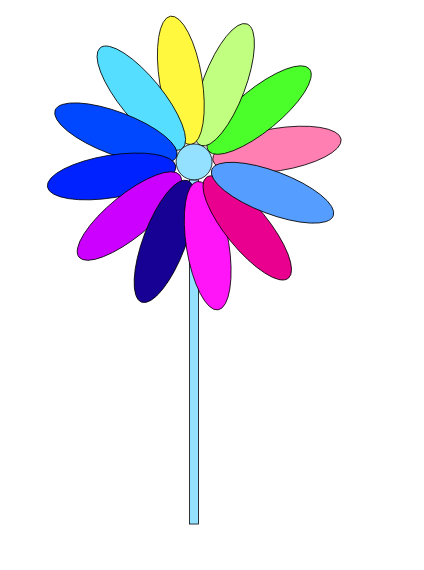
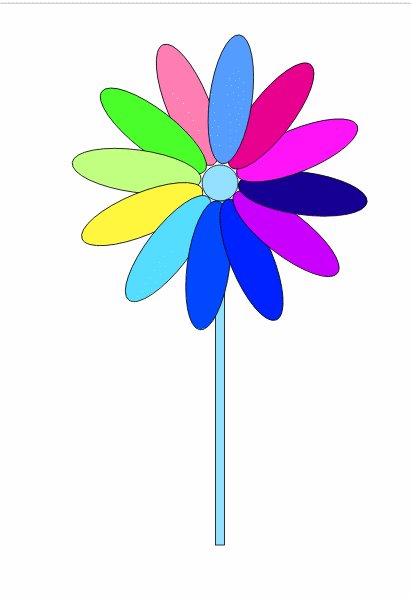
首先用ai画一个简单的风车
例如:

svg代码:
<animateTransform
attributeName="transform"
begin="0s"
dur="2s"
type="rotate"
from="0 305 225.5"
to="360 305 225.5"
repeatCount="indefinite"
/>
接下来看完整的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
svg{
width: 500px;
height: 800px;
border: 1px solid #ccc;
display: block;
margin: 0 auto;
}
</style>
</head>
<body>
<?xml version="1.0" encoding="utf-8"?>
<svg version="1.1" id="图层_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 640 782.8" style="enable-background:new 0 0 640 782.8;" xml:space="preserve">
<style type="text/css">
.st0{fill:#94E1FF;stroke:#000000;stroke-miterlimit:10;}
.st1{fill:#FF7FB3;stroke:#000000;stroke-miterlimit:10;}
.st2{fill:#4BFF2A;stroke:#000000;stroke-miterlimit:10;}
.st3{fill:#C0FF7F;stroke:#000000;stroke-miterlimit:10;}
.st4{fill:#FFF83F;stroke:#000000;stroke-miterlimit:10;}
.st5{fill:#55DEFF;stroke:#000000;stroke-miterlimit:10;}
.st6{fill:#0048FF;stroke:#000000;stroke-miterlimit:10;}
.st7{fill:#0022FF;stroke:#000000;stroke-miterlimit:10;}
.st8{fill:#CB00FF;stroke:#000000;stroke-miterlimit:10;}
.st9{fill:#170094;stroke:#000000;stroke-miterlimit:10;}
.st10{fill:#FF15F7;stroke:#000000;stroke-miterlimit:10;}
.st11{fill:#E9008F;stroke:#000000;stroke-miterlimit:10;}
.st12{fill:#559DFF;stroke:#000000;stroke-miterlimit:10;}
</style>
<rect id="XMLID_27_" x="300.2" y="247.9" class="st0" width="11.6" height="440.5"/>
<g>
<ellipse id="XMLID_1_" class="st1" cx="306" cy="117.2" rx="27.2" ry="83.2"/>
<ellipse id="XMLID_3_" transform="matrix(0.866 -0.5 0.5 0.866 -31.9659 143.826)" class="st2" cx="252.4" cy="131.6" rx="27.2" ry="83.2"/>
<ellipse id="XMLID_4_" transform="matrix(0.5 -0.866 0.866 0.5 -41.3361 270.0038)" class="st3" cx="213.2" cy="170.8" rx="27.2" ry="83.2"/>
<ellipse id="XMLID_5_" class="st4" cx="198.8" cy="224.4" rx="83.2" ry="27.2"/>
<ellipse id="XMLID_6_" transform="matrix(-0.5 -0.866 0.866 -0.5 78.9881 601.6038)" class="st5" cx="213.2" cy="278" rx="27.2" ry="83.2"/>
<ellipse id="XMLID_7_" transform="matrix(-0.866 -0.5 0.5 -0.866 312.3658 718.174)" class="st6" cx="252.4" cy="317.2" rx="27.2" ry="83.2"/>
<ellipse id="XMLID_8_" class="st7" cx="306" cy="331.6" rx="27.2" ry="83.2"/>
<ellipse id="XMLID_9_" transform="matrix(-0.866 0.5 -0.5 -0.866 829.6417 412.174)" class="st8" cx="359.6" cy="317.2" rx="27.2" ry="83.2"/>
<ellipse id="XMLID_10_" transform="matrix(-0.5 0.866 -0.866 -0.5 839.012 71.5962)" class="st9" cx="398.8" cy="278" rx="27.2" ry="83.2"/>
<ellipse id="XMLID_11_" class="st10" cx="413.2" cy="224.4" rx="83.2" ry="27.2"/>
<ellipse id="XMLID_12_" transform="matrix(0.5 0.866 -0.866 0.5 347.3361 -260.0038)" class="st11" cx="398.8" cy="170.8" rx="27.2" ry="83.2"/>
<ellipse id="XMLID_13_" transform="matrix(0.866 0.5 -0.5 0.866 113.9583 -162.174)" class="st12" cx="359.6" cy="131.6" rx="27.2" ry="83.2"/>
<animateTransform
attributeName="transform"
begin="0s"
dur="2s"
type="rotate"
from="0 305 225.5"
to="360 305 225.5"
repeatCount="indefinite"
/>
</g>
<circle id="XMLID_2_" class="st0" cx="306" cy="224.9" r="23"/>
</svg>
</body>
</html>
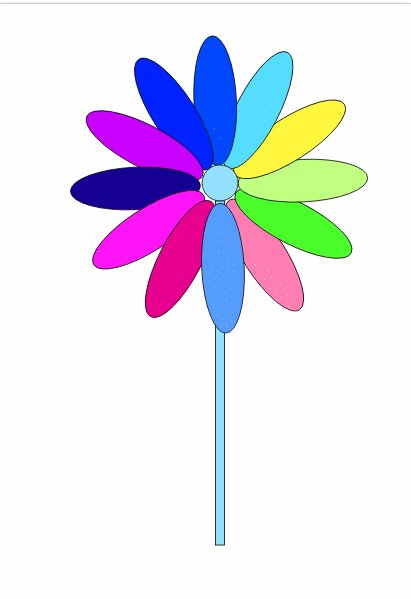
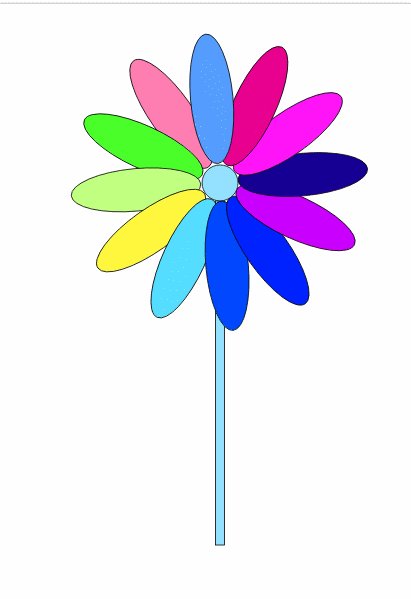
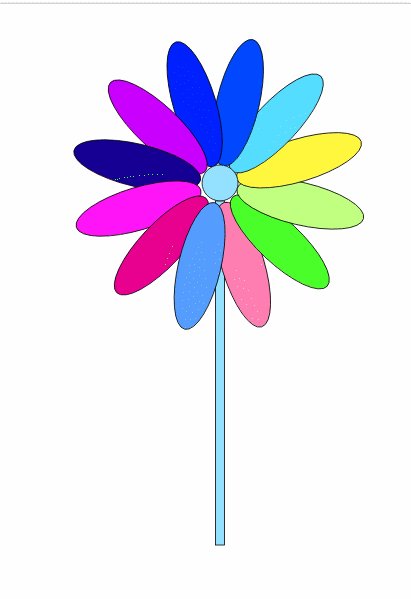
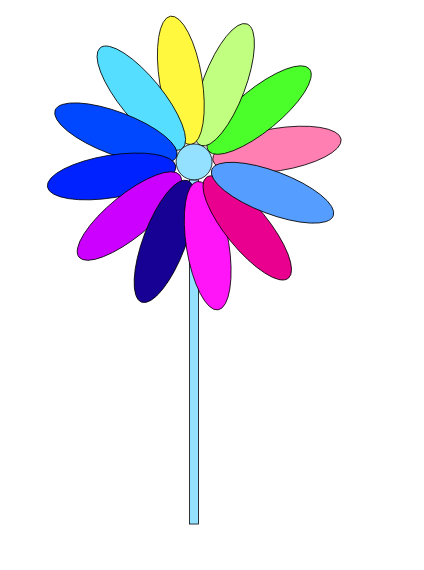
效果图: