Vue
1.Vue基础及指令
1.1 常用指令
| 1. v-text |
| <div id="app" v-text='neirong'></div> 也可以用{{}}代替 |
| <script> |
| // 数据模板引擎 |
| // v- 开头是帮我们渲染数据用的 |
| new Vue({ |
| el:'#app', |
| data:{ |
| neirong:'Hello Vue', |
| } |
| }) |
| </script> |
| |
| 2. v-html |
| <div id="app" v-html='content'></div> |
| <script> |
| new Vue({ |
| el:'#app', |
| data:{ |
| content:'<a href="https://www.jd.com">点我去京东</a>', |
| } |
| }) |
| </script> |
| |
| 3. v-for 注意 :key 唯一标识 |
| <div id="app"> |
| <ul> |
| <li v-for='info,index in neirong' :key='index'>{{info.name}}----->{{info.age}}</li> |
| </ul> |
| </div> |
| <script> |
| // 数据模板引擎 |
| // v- 开头是帮我们渲染数据用的 |
| new Vue({ |
| el:'#app', |
| data:{ |
| neirong:[{name:'小万',age:19},{name:'小晖',age:19}] |
| } |
| }) |
| </script> |
| |
| 4. v-if v-else-if v-else 可以真正消除DOM,若该DOM很少改变,可以用v-if来进行是否展示标签---> appendChild() |
| <div> |
| <div v-if="role == 'admin' || 'super_admin'">管理员你好</div> |
| <div v-else-if="role == 'hr'">待查看简历列表</div> |
| <div v-else> 没有权限</div> |
| </div> |
| <script> |
| new Vue({ |
| el: '#app', |
| data: { |
| role: 'admin', |
| // role: 'hr', |
| }, |
| }); |
| </script> |
| |
| 5. v-show 相当于 css中的display:none 做不到真正消除DOM |
| <div id="app"> |
| <div v-show="neirong">真的</div> |
| </div> |
| <script> |
| new Vue({ |
| el: '#app', |
| data: { |
| neirong:false |
| } |
| }) |
| </script> |
| |
| 6. v-bind // 绑定属性 例如:src、href等属性 可简写为 :属性='' |
| <style> |
| .active { |
| background: red; |
| } |
| </style> |
| <div id="app"> |
| <div> |
| <!--<a v-bind:href="my_link">点我</a>--> |
| <a v-bind:href="my_link" :class="{active: isActive}">点我 |
| </a> |
| </div> |
| </div> |
| <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> |
| <script src="../js/main.js"></script> |
| // main.js |
| var app = new Vue({ |
| el: '#app', |
| data: { |
| my_link: "http://baidu.com", |
| isActive: true, |
| } |
| }); |
| |
| 7. v-on // 绑定事件 可简写为 @事件名称='解决方法' |
| // 该例子为绑定点击事件改变绑定属性的值,进而改变字体的颜色 |
| <style> |
| .active{ |
| color: lawngreen; |
| } |
| </style> |
| <div id="app"> |
| <div :class="{active:isActive}">逮虾户</div> |
| <button @click="ChangColor" >点我变色</button> |
| </div> |
| <script> |
| // 数据模板引擎 |
| // v- 开头是帮我们渲染数据用的 |
| new Vue({ |
| el: '#app', |
| data: { |
| isActive:false |
| }, |
| methods:{ |
| ChangColor:function () { |
| this.isActive = !this.isActive |
| } |
| } |
| }) |
| </script> |
| 8. v-model(双向绑定) // 相当于动态绑定了数据流 可用于input标签,select复选框,textare文本标签 |
| <style> |
| .active{ |
| color: lawngreen; |
| } |
| </style> |
| <div id="app"> |
| <input type="text" v-model.lazy="neirong"> |
| <textarea v-model="article"></textarea> |
| <input type="checkbox" value="男" v-model="sex"> |
| <input type="checkbox" value="女" v-model="sex"> |
| <select v-model="hobby"> |
| <option value="dbj">dbj</option> |
| <option value="hc">hc</option> |
| <option value="乒乓球">乒乓球</option> |
| </select> |
| <hr> |
| {{neirong}} |
| <br> |
| {{sex}} |
| <br> |
| {{hobby}} |
| <br> |
| {{article}} |
| </div> |
| |
| <script> |
| new Vue({ |
| el: '#app', |
| data: { |
| isActive:false, |
| neirong:"", |
| sex:[], |
| hobby:[], |
| article:'' |
| }, |
| methods:{ |
| ChangColor:function () { |
| this.isActive = !this.isActive |
| } |
| } |
| }) |
| </script> |
1.2 指令修饰符
| v-model也可以和.lazy、.trim和.number这些修饰符一起使用。 |
| lazy 懒加载 当input框失去焦点再加载 |
| trim 截取两端空白符 |
| number 只能是数字,非数字会移除 |
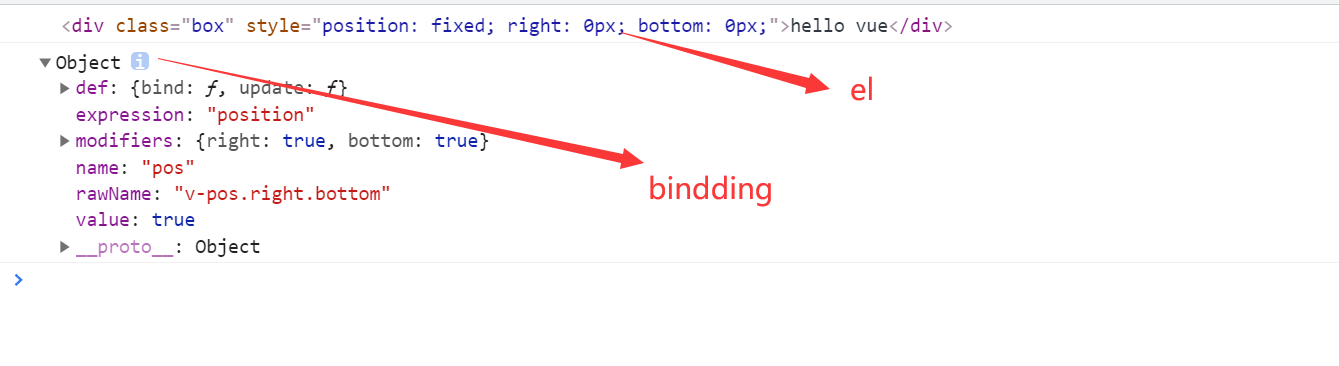
1.3 自定义指令
| '有时候,vue的指令并不能满足我们的所需,所以我们需要自定义指令,完成需要' |
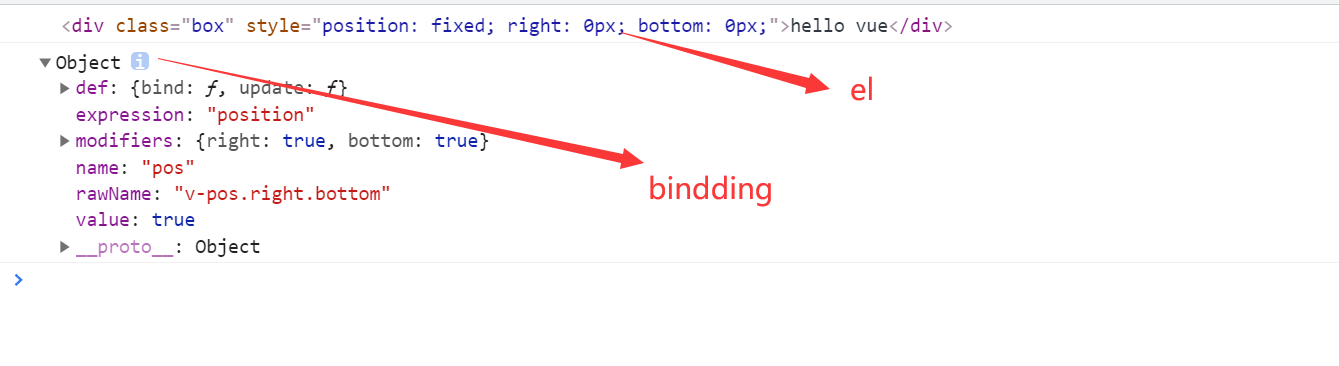
| Vue.directive('自定义指令',function(el,binding){}) el为指令所在的DOM bindding为一个对象 |
| 例:<style> |
| .box { |
| height: 100px; |
| width: 100px; |
| background-color: red; |
| } |
| </style> |
| <div id="app"> |
| <!-- <div v-bind:class="{box:isShow}" v-pos="position">hello vue</div>--> |
| <div v-bind:class="{box:isShow}" v-pos.right.bottom="position">hello vue</div> |
| |
| </div> |
| |
| <script> |
| |
| // 数据模板引擎 |
| // v- 开头是帮我们渲染数据用的 |
| Vue.directive('pos', function (el, bindding) { |
| console.log(el); |
| console.log(bindding); |
| if (bindding.value) |
| // { |
| // el.style['position'] = 'fixed' |
| // el.style['right'] = 0; |
| // el.style['bottom'] = 0; |
| // } |
| { |
| el.style['position'] = 'fixed'; |
| for (key in bindding.modifiers) { |
| el.style[key] = 0; |
| } |
| } |
| }); |
| new Vue({ |
| el: '#app', |
| data: { |
| position: true, |
| isShow: true, |
| }, |
| }) |
| </script> |

1.4 计算属性
| 我们的模板表达式非常的便利,但是逻辑复杂的时候,模板会难以维护,vue提供了计算属性。 |
| |
| 我们用方法也能达到效果,那么我们为什么要用计算属性呢~ |
| |
| 其实在vue中方法和计算属性达到的效果是一样的,但是计算属性是基于依赖进行缓存的, |
| |
| 只有依赖的数据发生改变的时候,才会重新执行计算属性的函数,每次调用都会从缓存中拿之前算好的数据。 |
| |
| 而方法是每调用一次,执行一次 |
| 总结: |
| -- 放入缓存 |
| -- 只有数据改变的时候才会重新计算 |
| <style> |
| .active { |
| color: lawngreen; |
| } |
| </style> |
| <div id="app"> |
| <table> |
| <thead> |
| <tr> |
| <th>学科</th> |
| <th>成绩</th> |
| </tr> |
| </thead> |
| <tbody> |
| <tr> |
| <td>python</td> |
| <td><input type="text" v-model.number.lazy="python"></td> |
| </tr> |
| <tr> |
| <td>Vue</td> |
| <td><input type="text" v-model.number="Vue"></td> |
| </tr> |
| <tr> |
| <td>c</td> |
| <td><input type="text" v-model.number.trim="c"></td> |
| </tr> |
| <tr> |
| <td>总成绩</td> |
| <td>{{sumscore}}</td> |
| </tr> |
| </tbody> |
| </table> |
| </div> |
| |
| <script> |
| |
| // 数据模板引擎 |
| // v- 开头是帮我们渲染数据用的 |
| new Vue({ |
| el: '#app', |
| data: { |
| python: 88, |
| Vue: 89, |
| c: 80, |
| }, |
| computed: { |
| sumscore: function () { |
| return this.python + this.Vue + this.c |
| } |
| } |
| }) |
| </script> |
1.5 侦听属性
| <div id="app"> |
| {{name}} |
| <hr> |
| {{hobby}} |
| <hr> |
| <button @click="my_click">改变数据</button> |
| </div> |
| </body> |
| <script> |
| let app = new Vue({ |
| el: '#app', |
| data(){ |
| return{ |
| name:'wzh', |
| hobby:['乒乓,跑步'], |
| obj:{'age':19,'coll':'南昌理工'} |
| } |
| }, |
| methods:{ |
| my_click:function () { |
| // 1.可以到监听不可变数据类型,并打印新值与旧值,因为地址不一样 |
| // this.name='小晖' |
| // 2.也可以监听可变类型数据,但打印的新值与旧值一样,因为地址一样 |
| // this.hobby.push('撩妹') |
| // 3. 监听只能监听一层,但是数据确实改变,但没有渲染 |
| // this.hobby[0] = '撩妹'; |
| // console.log(this.hobby) |
| //4. 解决方法 app.$set(要改变的数据,index/key, value) |
| app.$set(this.hobby,0,'撩妹'); |
| } |
| }, |
| watch: { |
| name:{ |
| handler:function (new_val,old_val) { |
| console.log(new_val); |
| console.log(old_val) |
| } |
| }, |
| hobby:{ |
| handler:function (new_val,old_val) { |
| console.log(new_val); |
| console.log(old_val) |
| } |
| } |
| } |
| }) |
| </script> |
1.6 获取DOM属性
| // 在标签中加入 ref属性 |
| // 例: <div ref="myRef">我的属性</div> |
| '可通过 $ref.属性值获取DOM' |
| '该例子为通过$ref获取DOM后,添加类属性 进而改变字体颜色' |
| |
| <style> |
| .active { |
| color: lawngreen; |
| } |
| </style> |
| <div id="app"> |
| <div ref="myRef">我的属性</div> // 使用ref属性绑定属性值 |
| <button v-on:click="Change">点击变颜色</button> |
| </div> |
| |
| <script> |
| |
| // 数据模板引擎 |
| // v- 开头是帮我们渲染数据用的 |
| new Vue({ |
| el: '#app', |
| data: { |
| isActive:'active' |
| }, |
| methods:{ |
| Change:function () { |
| console.log(this); |
| this.$refs.myRef.className = this.isActive |
| } |
| } |
| }) |
| </script> |
1.7 过滤器的使用
| |
| filters:{ |
| '过滤器的名字':function(value){ |
| } |
| } |
| |
| {{value | '过滤器的名字'}} |
| |
| |
| |
| |
| |
| Vue.filter('reverse',function(value) { |
| return value.split('').reverse().join(''); |
| }); |
| |
| |
| <div id="app"> |
| <App></App> |
| </div> |
| |
| <script> |
| let App = { |
| template:`<div>我是一个App {{ name | my_reverse }} |
| <div>{{ time | my_time('YYYY-MM-DD') }}</div> |
| </div>`, |
| data(){ |
| return{ |
| name: 'hello world' |
| } |
| }, |
| filters:{ |
| my_reverse:function (val) { |
| console.log(val); |
| return val.split('').reverse().join('') |
| }, |
| my_time:function (time,format_str) { |
| # 该方法需要导入moment.js文件,可以访问官网:http://momentjs.cn/ |
| return moment(time).format(format_str) |
| } |
| } |
| }; |
| new Vue({ |
| el:"#app", |
| components:{ |
| App, |
| } |
| }) |
| </script> |
2.Vue组件系统
2.1 全局组件的注册
| <div id="app"> |
| <global-tag></global-tag> |
| </div> |
| <script> |
| Vue.component('global-tag',{ |
| template:`<h1>{{content}}</h1>`, |
| data(){ |
| return{ |
| content:'hello World' |
| } |
| } |
| }); |
| |
| new Vue({ |
| el:'#app', |
| template:`<global-tag></global-tag>` |
| }); |
| |
| </script> |
2.2 局部组件的注册
| <div id="app"> |
| <!-- <app_header></app_header>--> |
| </div> |
| <script> |
| let Child = { |
| template: `<h1>{{content}}</h1>`, |
| data(){ |
| return{ |
| content: `hello 帅哥` |
| } |
| }, |
| }; |
| |
| new Vue({ |
| el:'#app', |
| template:`<app_header></app_header>`, |
| components:{ |
| 'app_header':Child, |
| } |
| |
| }); |
| |
| </script> |
2.3 父子组件间的通信
| // 通过在子标签绑定属性向子标签传递值 |
| // 子标签通过props;['Data']接收值 Data为绑定的属性 |
| let App = { |
| template:'<Son v-bind:Data='xxx'></Son>' |
| data(){ |
| return{ |
| xxx:'yyyy' |
| } |
| }, |
| components:{ |
| Son, |
| } |
| } |
| let Son = { |
| template:'<h2>{{Data}}</h2>' |
| data(){ |
| return{ |
| } |
| }, |
| props:['Data'] |
| } |
| new Vue({ |
| template:'<App></App>' |
| components:{ |
| 'App':App // 若局部组件与自己定义的template一样,可简写为 App, |
| } |
| }) |
2.4 子父组件间的通信
| // 子组件通过自身的方法$emit('父组件的事件',参数)向父组件发送数据 |
| |
| <div id="app"> |
| |
| </div> |
| <script> |
| let son = { |
| template: `<div> |
| <button @click="hit">增大字体</button> |
| <button @click="deduce">减小字体</button> |
| </div>`, |
| methods: { |
| hit:function () { |
| this.$emit('fontsize',0.5) |
| }, |
| deduce:function () { |
| this.$emit('fontsize',-0.1) |
| } |
| } |
| |
| }; |
| |
| let father = { |
| template: ` <div> |
| <span :style="{ fontSize: postFontSize + 'em' }">我是你爸爸~</span> |
| <son @fontsize="Changesize"></son> |
| </div>`, |
| components: { |
| son, |
| }, |
| |
| data() { |
| return { |
| postFontSize: 1, |
| } |
| }, |
| methods:{ |
| Changesize:function (value) { |
| |
| this.postFontSize +=value |
| } |
| } |
| }; |
| |
| new Vue({ |
| el: '#app', |
| template: `<father></father>`, |
| components: { |
| father, |
| } |
| }) |
| </script> |
2.5 平行组件间的通信
| // 平行组件之间的通信,喊话需要一个中间调度器,在组件加载完成之后去监听调度器事件,回调函数接收数据。 |
| // 1.创建一个全局Vue实例化对象 |
| let bus = new Vue(); |
| // 2.这个bus就是中间调度器,利用这个bus.$emit('事件',参数)去触发事件 |
| // 3.另一个组件利用中间调度器去处理触发的事件 bus.$on('事件',function(参数){}) # 注意this指向 |
| |
| <div id="app"> |
| <App></App> |
| <Bcc></Bcc> |
| </div> |
| <script> |
| let bus = new Vue; |
| let App = { |
| template: `<button @click='parallel'>平行组件传值</button>`, |
| data() { |
| return {} |
| }, |
| methods: { |
| parallel() { |
| bus.$emit('event','App传过来的值') |
| } |
| } |
| }; |
| let Bcc = { |
| template: `<h1>{{info}}</h1>`, |
| data() { |
| return { |
| info: 'xxxx' |
| } |
| }, |
| created(){ |
| var that =this; |
| bus.$on('event', function (val) { |
| console.log(val); |
| that.info = val |
| }) |
| } |
| |
| }; |
| new Vue({ |
| el: '#app', |
| components: { |
| 'App': App, // 若局部组件与自己定义的template一样,可简写为 App, |
| Bcc, |
| } |
| }) |
2.6 混入(mixins)
| 将具有相同功能的函数和数据封装在一个对象中,然后用mixins接收 |
| <div id="app"> |
| <obj1></obj1> |
| <obj2></obj2> |
| <obj3></obj3> |
| </div> |
| <script> |
| let mix = { |
| methods:{ |
| Go:function () { |
| console.log(this.go) |
| }, |
| To:function () { |
| console.log(this.to) |
| } |
| } |
| }; |
| |
| let obj1 = { |
| template:`<div> |
| <button @click="Go">{{go}}</button> |
| <button @click="To">{{to}}</button> |
| </div> |
| `, |
| data(){ |
| return{ |
| go:'obj1我来了', |
| to:'obj1我走了', |
| } |
| }, |
| mixins:[mix] |
| }; |
| |
| let obj2 = { |
| template:`<div> |
| <button @click="Go">{{go}}</button> |
| <button @click="To">{{to}}</button> |
| </div>`, |
| data(){ |
| return{ |
| go:'obj2我来了', |
| to:'obj2我走了', |
| } |
| }, |
| mixins:[mix] |
| }; |
| |
| let obj3 = { |
| template:`<div> |
| <button @click="Go">{{go}}</button> |
| <button @click="To">{{to}}</button> |
| </div>`, |
| data(){ |
| return{ |
| go:'obj3我来了', |
| to:'obj3我走了', |
| } |
| }, |
| mixins:[mix] |
| }; |
| new Vue({ |
| el:'#app', |
| |
| components:{ |
| obj1, |
| obj2, |
| obj3, |
| } |
| }) |
| </script> |
2.7 插槽(slot)
| 将模板中需要输出的内容用slot进行接收,然后渲染到页面 |
| <div id="app"> |
| <global-component> |
| <!-- <div slot="first">66666</div>--> |
| <div slot="home">首页</div> |
| <div slot="lightcourses">轻课</div> |
| <div slot="degreecourses">学位课程</div> |
| </global-component> |
| |
| </div> |
| |
| <script> |
| Vue.component('global-component', { |
| template: `<div><slot name="first">666</slot> |
| <slot name="lightcourses"></slot> |
| <slot name="degreecourses"></slot> |
| <slot name="home"></slot></div>`, |
| }); |
| |
| new Vue({ |
| el: '#app' |
| |
| }) |
| </script> |
| |
3. Vue-Router
3.1 vue-router的安装使用
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script src="../static/vue-router.js"></script> |
| <script src="../static/vue.min.js"></script> |
| </head> |
| <body> |
| |
| <div id="app"> |
| |
| </div> |
| |
| <script> |
| //1.在Vue根实例中使用 |
| Vue.use(VueRouter); |
| let Login = { |
| template: `<div> |
| <h1>这是登录页面</h1> |
| </div>` |
| }; |
| |
| let Register = { |
| template: `<div> |
| <h1>这是注册页面</h1> |
| </div>` |
| }; |
| |
| let Primary = { |
| template:`<div> |
| <h1>这是主页页面</h1> |
| </div>` |
| }; |
| |
| //4 router-link会将标签渲染成a标签 to 会变成href属性 to后面的是router定义的路径 |
| // 5 router-view 是页面内容的渲染出口 |
| |
| let App = { |
| template:`<div> |
| <router-link to="/login">登录</router-link> |
| <router-link to="/register">注册</router-link> |
| <router-link to="/">主页</router-link> |
| |
| <router-view></router-view> |
| </div>` |
| }; |
| // 2.实例化一个router对象 |
| //本质上是将路径与页面内容相互绑定关系 |
| let router = new VueRouter({ |
| routes: [ |
| { |
| path: '/login', |
| component: Login, |
| }, |
| { |
| path:'/register', |
| component:Register, |
| }, |
| { |
| path:'/', |
| component:Primary, |
| } |
| ] |
| }); |
| //3.注册router |
| new Vue({ |
| el:'#app', |
| template:`<App/>`, |
| router: router, |
| components:{ |
| App, |
| } |
| }) |
| |
| </script> |
| </body> |
| </html> |
| |
3.2 命名路由
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script src="../static/vue-router.js"></script> |
| <script src="../static/vue.min.js"></script> |
| </head> |
| <body> |
| |
| <div id="app"> |
| |
| </div> |
| |
| <script> |
| //1.在Vue根实例中使用 |
| Vue.use(VueRouter); |
| let Login = { |
| template: `<div> |
| <h1>这是登录页面</h1> |
| </div>` |
| }; |
| |
| let Register = { |
| template: `<div> |
| <h1>这是注册页面</h1> |
| </div>` |
| }; |
| |
| let Primary = { |
| template: `<div> |
| <h1>这是主页页面</h1> |
| </div>` |
| }; |
| |
| //4 router-link会将标签渲染成a标签 to 会变成href属性 to后面的是router定义的路径 |
| // 5 router-view 是页面内容的渲染出口 |
| |
| let App = { |
| template: `<div> |
| <router-link :to="{name:'pri'}">主页</router-link> |
| <router-link :to="{name:'login'}">登录</router-link> |
| <router-link :to="{name:'reg'}">注册</router-link> |
| <router-view></router-view> |
| </div>` |
| }; |
| |
| // 2.实例化一个router对象 |
| //本质上是将路径与页面内容相互绑定关系 |
| let router = new VueRouter({ |
| routes: [ |
| { |
| name: 'login', |
| path: '/login', |
| component: Login, |
| }, |
| { |
| path: '/register', |
| component: Register, |
| name: 'reg', |
| }, |
| { |
| path: '/', |
| component: Primary, |
| name: 'pri' |
| } |
| ] |
| }); |
| |
| //3.注册router |
| new Vue({ |
| el: '#app', |
| template: `<App/>`, |
| router: router, |
| components: { |
| App, |
| } |
| }) |
| |
| </script> |
| </body> |
| </html> |
3.3 路由参数
| 模式 |
匹配路径 |
$route.params |
| /user/:username |
/user/evan |
|
| user/:username/post/:post_id |
/user/evan/post/123 |
|
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script src="../static/vue-router.js"></script> |
| <script src="../static/vue.min.js"></script> |
| </head> |
| <body> |
| |
| <div id="app"> |
| |
| </div> |
| |
| <script> |
| |
| Vue.use(VueRouter); |
| let Login = { |
| template: `<div> |
| <h1>这是登录页面</h1> |
| </div>` |
| }; |
| |
| let Register = { |
| template: `<div> |
| <h1>这是注册页面</h1> |
| </div>` |
| }; |
| |
| let Primary = { |
| template:`<div> |
| <h1>这是主页页面</h1> |
| </div>` |
| }; |
| |
| |
| |
| |
| let App = { |
| template:`<div> |
| <router-link :to="{name:'login',params:{xx:1}}">登录</router-link> |
| <router-link :to="{name:'reg',query:{yy:2}}">注册</router-link> |
| <router-link :to="{name:'pri'}">主页</router-link> |
| |
| <router-view></router-view> |
| </div>` |
| }; |
| |
| |
| |
| let router = new VueRouter({ |
| routes: [ |
| { |
| |
| name:'login', |
| path: '/login/:xx', |
| component: Login, |
| }, |
| { |
| |
| path:'/register', |
| component:Register, |
| name:'reg', |
| }, |
| { |
| path:'/', |
| component:Primary, |
| name:'pri' |
| } |
| ] |
| }); |
| |
| new Vue({ |
| el:'#app', |
| template:`<App/>`, |
| router: router, |
| components:{ |
| App, |
| } |
| }) |
| |
| </script> |
| </body> |
| </html> |
| |
3.4 子路由
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script src="../static/vue.min.js"></script> |
| <script src="../static/vue-router.js"></script> |
| </head> |
| <body> |
| <div id="app"> |
| |
| </div> |
| |
| |
| <script> |
| // 1 在跟实例使用VueRouter |
| Vue.use(VueRouter); |
| |
| let MMath = { |
| template: `<div> |
| <h1>这是数学课</h1> |
| </div>` |
| }; |
| let English = { |
| template: `<div> |
| <h1>这是英语课</h1> |
| </div>` |
| }; |
| let Courses = { |
| template: `<div> |
| |
| <router-link to="/math">数学</router-link> |
| <router-link to="/foreign">外语</router-link> |
| |
| <router-view></router-view> |
| </div>` |
| }; |
| let App = { |
| template: `<div> |
| |
| <router-link to="/courses">总课程</router-link> |
| |
| <router-view></router-view> |
| </div>` |
| } |
| |
| // 2 创建router |
| let router = new VueRouter( |
| { |
| routes: [ |
| { |
| path: '/courses', |
| component: Courses, |
| children: [ |
| { |
| path: '/foreign', |
| component: English, |
| }, |
| { |
| path: '/math', |
| component: MMath, |
| } |
| ] |
| }, |
| ] |
| } |
| ); |
| // 3 注册router |
| new Vue({ |
| el: '#app', |
| router: router, |
| template: `<App/>`, |
| components: { |
| App, |
| } |
| }) |
| </script> |
| </body> |
| </html> |
3.5 编程式导航
| 在 Vue 实例内部,你可以通过 $router 访问路由实例。因此你可以调用 this.$router.push |
| |
| |
| router.push('home') |
| |
| |
| router.push({ path: 'home' }) |
| |
| |
| router.push({ name: 'user', params: { userId: '123' }}) |
| |
| |
| router.push({ path: 'register', query: { plan: 'private' }}) |
| 注意:如果提供了 path,params 会被忽略,上述例子中的 query 并不属于这种情况。取而代之的是下面例子的做法,你需要提供路由的 name 或手写完整的带有参数的 path: |
| |
| const userId = '123' |
| router.push({ name: 'user', params: { userId }}) |
| router.push({ path: `/user/${userId}` }) |
| |
| router.push({ path: '/user', params: { userId }}) |

| |
| <router-link :to = '{name:"Home"}'>首页</router-link> |
| <router-link :to = '{name:"Course"}'>免费课程</router-link> |
| |
| |
| this.$router.push({ |
| name:'Home' |
| }) |
3.6 重定向
重定向也是通过 routes 配置来完成,下面例子是从 /a 重定向到 /b
| const router = new VueRouter({ |
| routes: [ |
| { path: '/a', redirect: '/b' } |
| ] |
| }) |
重定向的目标也可以是一个命名的路由:
| const router = new VueRouter({ |
| routes: [ |
| { path: '/a', redirect: { name: 'foo' }} |
| ] |
| }) |
甚至是一个方法,动态返回重定向目标:
| const router = new VueRouter({ |
| routes: [ |
| { path: '/a', redirect: to => { |
| |
| |
| }} |
| ] |
| }) |
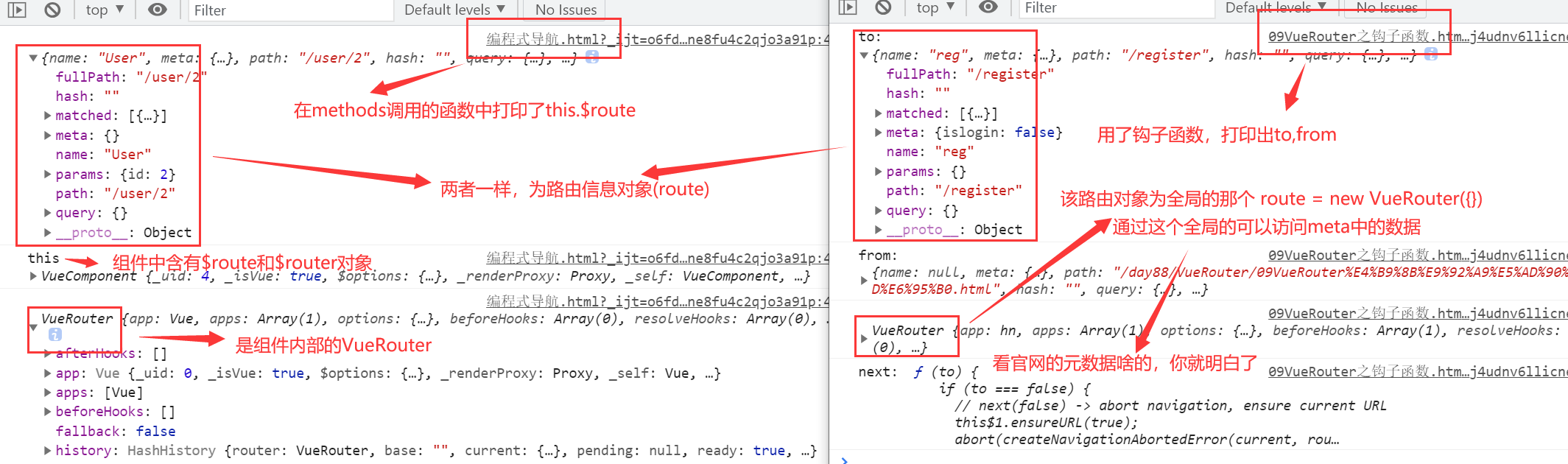
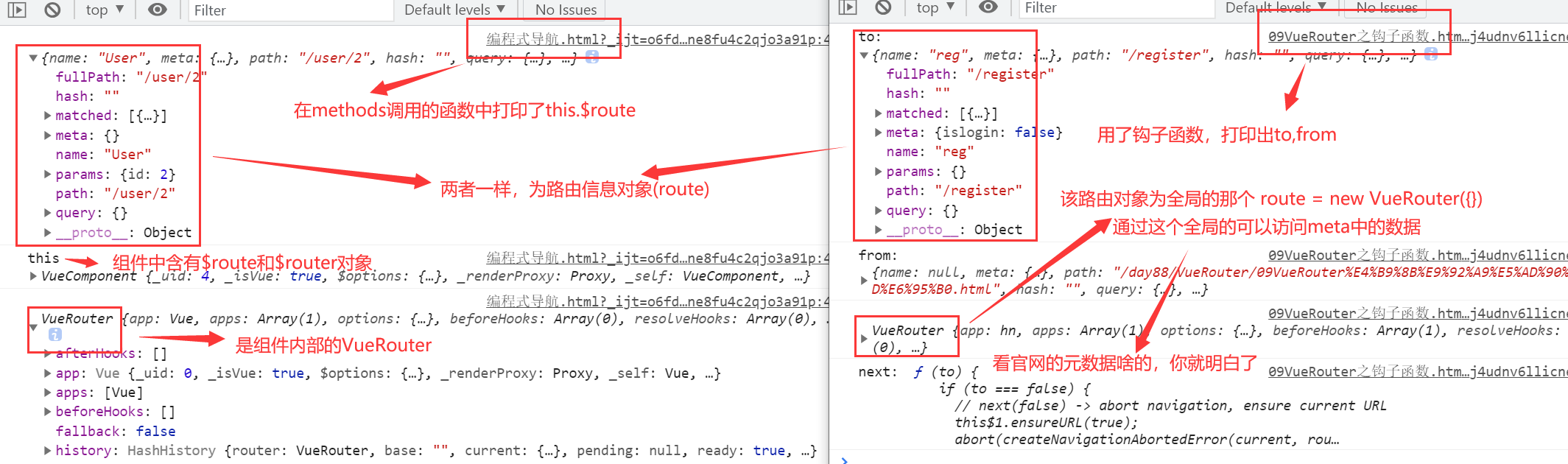
3.7 钩子函数
| 建议看官网 -------⬇------ 还有路由元信息都一块看了 有帮助 |

| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script src="../static/vue-router.js"></script> |
| <script src="../static/vue.min.js"></script> |
| </head> |
| <body> |
| |
| <div id="app"> |
| |
| </div> |
| |
| <script> |
| |
| Vue.use(VueRouter); |
| let Login = { |
| template: `<div> |
| <h1>这是登录页面</h1> |
| </div>` |
| }; |
| |
| let Register = { |
| template: `<div> |
| <h1>这是注册页面</h1> |
| </div>` |
| }; |
| |
| let Primary = { |
| template: `<div> |
| <h1>这是主页页面</h1> |
| </div>` |
| }; |
| |
| |
| |
| |
| let App = { |
| template: `<div> |
| <router-link :to="{name:'login'}">登录</router-link> |
| <router-link :to="{name:'reg'}">注册</router-link> |
| <router-link :to="{name:'pri'}">主页</router-link> |
| |
| <router-view></router-view> |
| </div>` |
| }; |
| |
| |
| |
| let router = new VueRouter({ |
| mode:'history', |
| routes: [ |
| { |
| name: 'login', |
| path: '/login', |
| component: Login, |
| }, |
| { |
| path: '/register', |
| component: Register, |
| meta: {islogin: false}, |
| name: 'reg', |
| }, |
| { |
| path: '/', |
| component: Primary, |
| name: 'pri' |
| } |
| ] |
| }); |
| |
| |
| router.beforeEach(function (to,from,next) { |
| console.log("to: ", to); |
| console.log("from: ", from); |
| console.log("next: ", next); |
| if (to.meta.islogin){ |
| next('/login'); |
| } |
| else { |
| console.log(router) |
| next(); |
| } |
| }); |
| |
| new Vue({ |
| el: '#app', |
| template: `<App/>`, |
| router: router, |
| components: { |
| App, |
| } |
| }) |
| </script> |
| </body> |
| </html> |
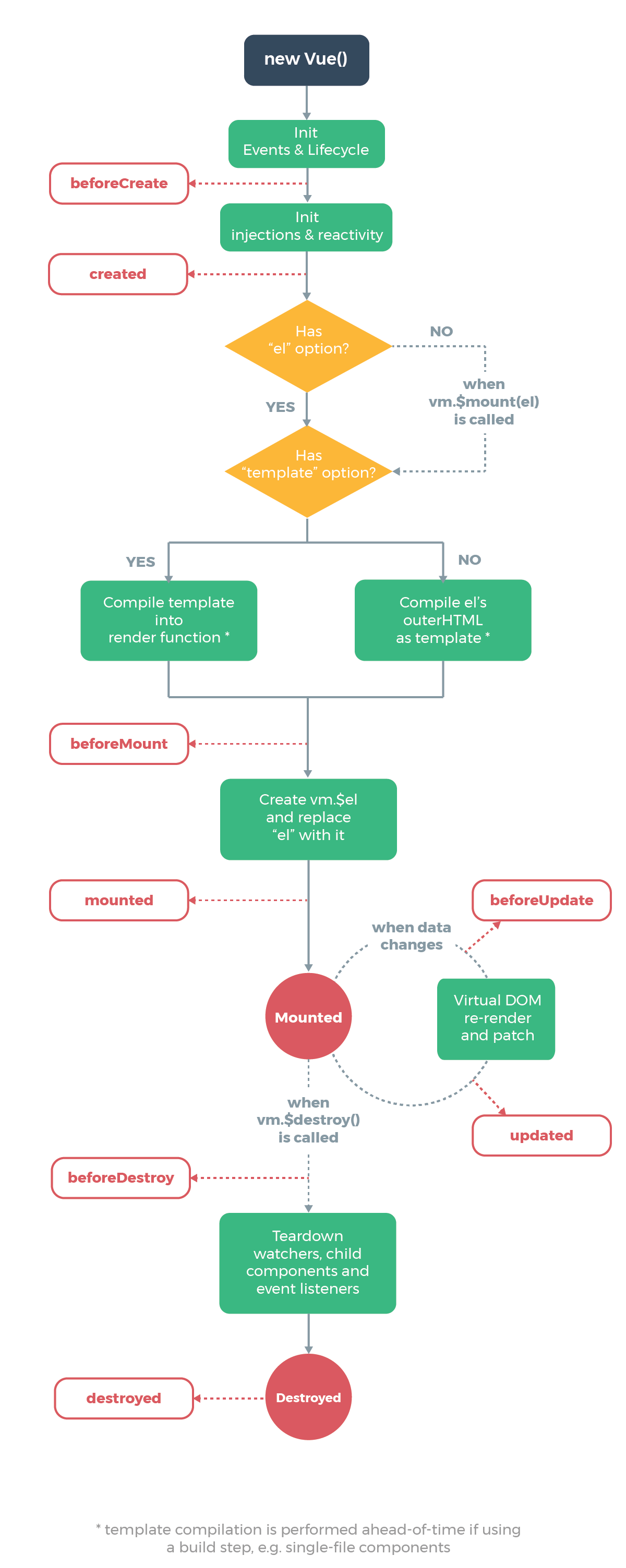
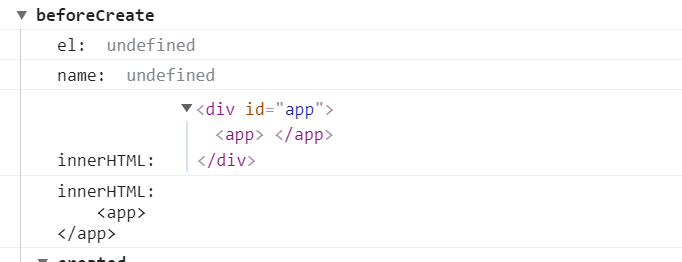
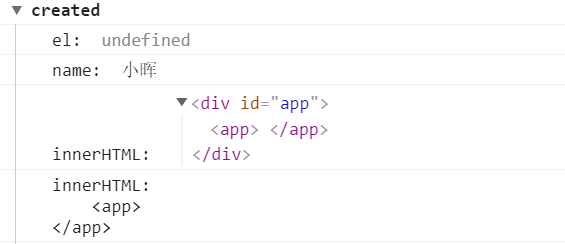
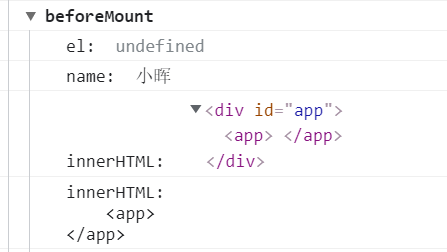
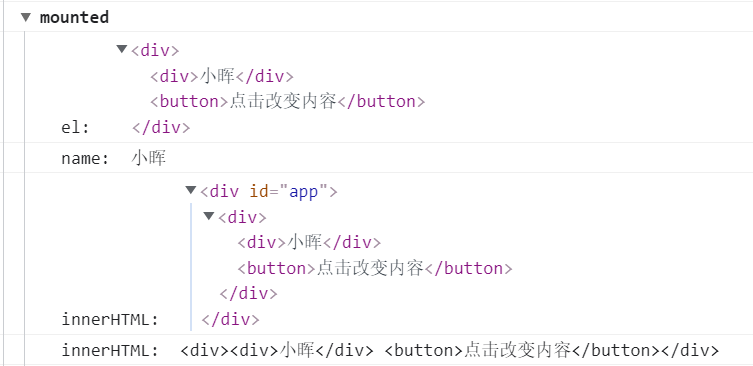
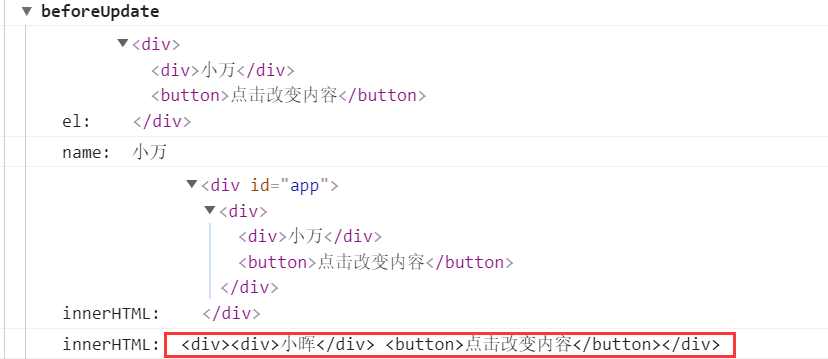
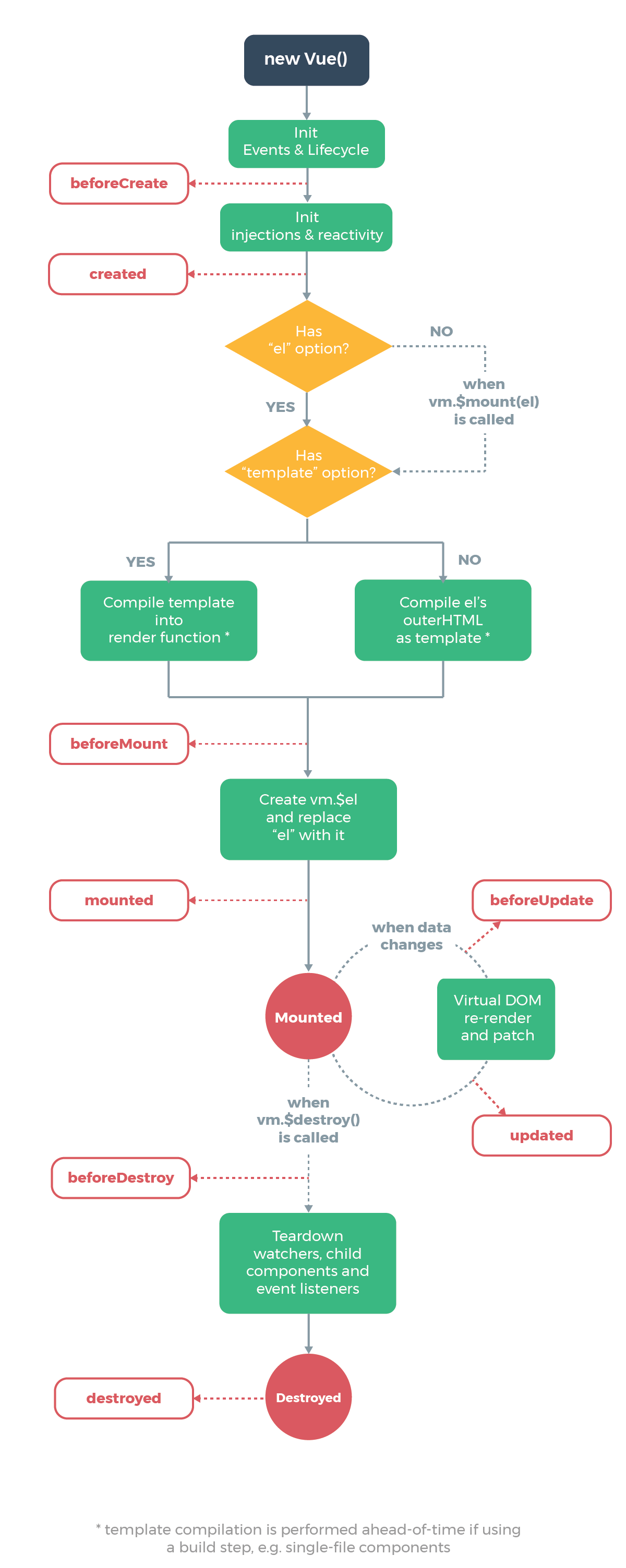
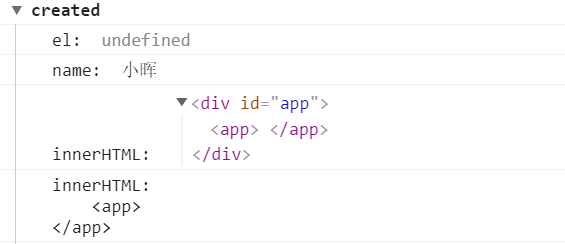
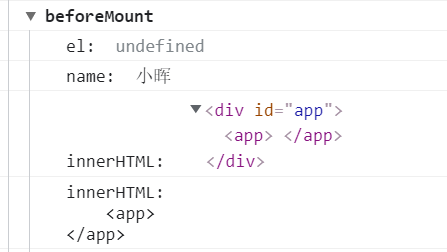
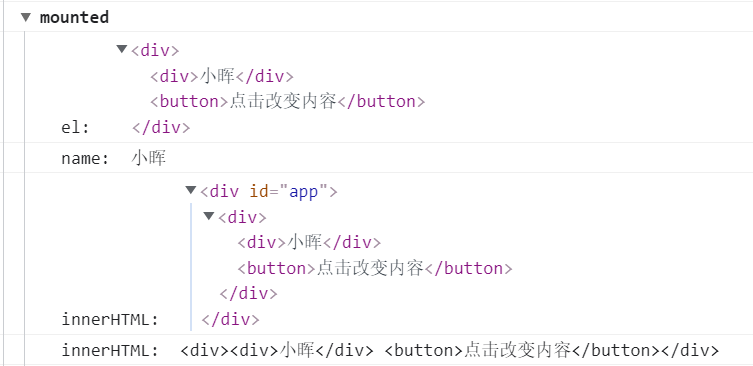
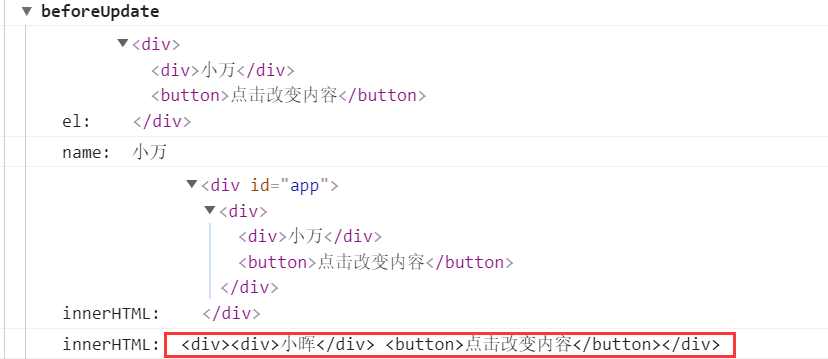
3.8 生命周期 结合下面代码
| vue每个组件都是独立的,每个组件都有一个属于它的生命周期,从一个组件创建、数据初始化、挂载、更新、销毁,这就是一个组件所谓的生命周期。 |

| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script src="../static/vue.js"></script> |
| </head> |
| <body> |
| <div id="app"> |
| <App /> |
| </div> |
| |
| <script> |
| let App = ({ |
| template:`<div> |
| <div>{{name}}</div> |
| <button @click="change">点击改变内容</button> |
| </div>`, |
| data(){ |
| return{ |
| name: '小晖' |
| } |
| }, |
| methods: { |
| change: function () { |
| this.name = '小万' |
| } |
| }, |
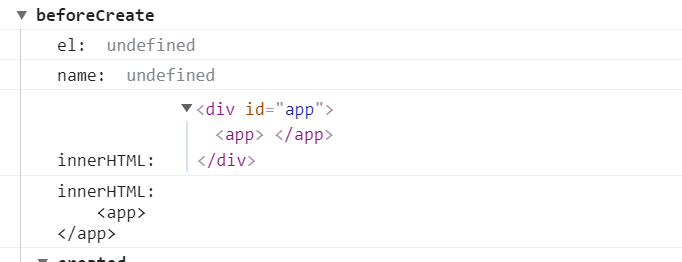
| beforeCreate() { |
| console.group("beforeCreate"); |
| console.log("el: ", this.$el); |
| console.log("name: ", this.name); |
| console.log("innerHTML: ", document.getElementById("app")); |
| console.log("innerHTML: ", document.getElementById("app").innerHTML); |
| |
| }, |
| created() { |
| console.group("created"); |
| console.log("el: ", this.$el); |
| console.log("name: ", this.name); |
| console.log("innerHTML: ", document.getElementById("app")); |
| console.log("innerHTML: ", document.getElementById("app").innerHTML); |
| }, |
| beforeMount() { |
| console.group("beforeMount"); |
| console.log("el: ", this.$el); |
| console.log("name: ", this.name); |
| console.log("innerHTML: ", document.getElementById("app")); |
| console.log("innerHTML: ", document.getElementById("app").innerHTML); |
| |
| }, |
| mounted() { |
| console.group("mounted"); |
| console.log("el: ", this.$el); |
| console.log("name: ", this.name); |
| console.log("innerHTML: ", document.getElementById("app")); |
| console.log("innerHTML: ", document.getElementById("app").innerHTML); |
| }, |
| beforeUpdate() { |
| console.group("beforeUpdate"); |
| console.log("el: ", this.$el); |
| console.log("name: ", this.name); |
| console.log("innerHTML: ", document.getElementById("app")); |
| console.log("innerHTML: ", document.getElementById("app").innerHTML); |
| |
| }, |
| updated() { |
| console.group("updated"); |
| console.log("el: ", this.$el); |
| console.log("name: ", this.name); |
| console.log("innerHTML: ", document.getElementById("app")); |
| console.log("innerHTML: ", document.getElementById("app").innerHTML); |
| }, |
| }); |
| |
| new Vue({ |
| el: '#app', |
| components:{ |
| App, |
| }, |
| }) |
| |
| </script> |
| </body> |
| </html> |

| 组件创建,数据已经加载出来,created中可以操作数据,发送ajax,并且可以实现数据驱动视图 |
| 运用:发送Ajax |

| // 此时数据还未装载进DOM,装载数据到DOM之前会调用 |

| 数据加载进DOM,并且DOM也渲染在模板上,可以获取真实的DOM,进行jsDOM的操作 |

| // 在更新之前,调用此钩子,应用:获取原始的DOM |

| // 在更新之后,调用此钩子,应用:获取最新的DOM |

| //组件销毁,注意: 定时器的销毁 要在此方法中处理 |
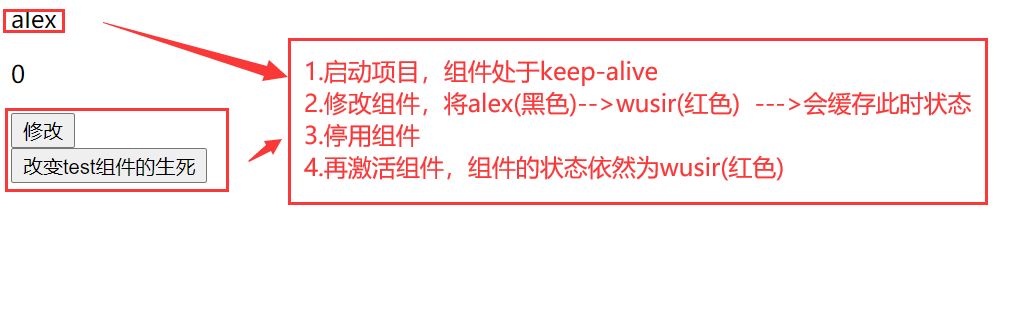
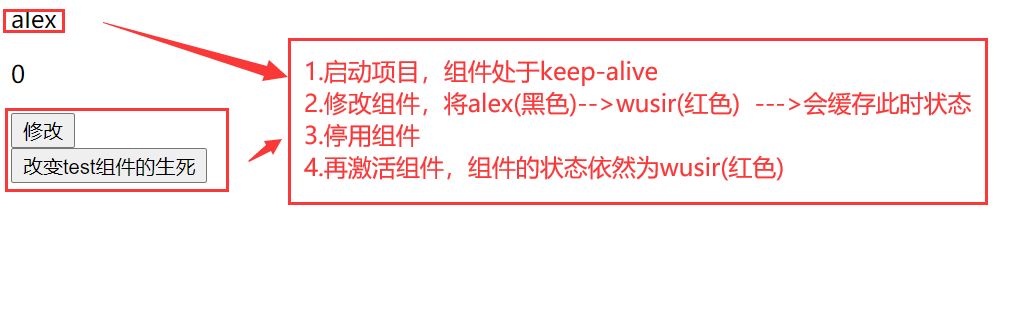
| 可以缓存状态,激活组件 |
| keep-alive Vue提供的内置组件,主要作用,让组件产生缓存 |
| 该钩子在服务器端渲染期间不被调用。 |
| 停用组件 |
| 被 keep-alive 缓存的组件停用时调用。 |
| |
| 该钩子在服务器端渲染期间不被调用。 |

后四个生命周期的代码:
| <!DOCTYPE html> |
| <html lang="zh-CN"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <meta name="viewport" content="width=device-width, initial-scale=1"> |
| </head> |
| <body> |
| <div id="app"> |
| <App/> |
| </div> |
| <script src="vue.js"></script> |
| |
| <script> |
| let Test = { |
| data() { |
| return { |
| msg: 'alex', |
| count:0, |
| timer:null |
| } |
| }, |
| template: ` |
| <div id="test"> |
| <div id="box">{{ msg }}</div> |
| <p>{{ count }}</p> |
| <button @click = 'change'>修改</button> |
| </div> |
| `, |
| methods: { |
| change() { |
| this.msg = 'wusir'; |
| document.querySelector('#box').style.color = 'red'; |
| } |
| }, |
| beforeCreate() { |
| |
| |
| console.log('组件创建之前', this.msg); |
| |
| }, |
| created() { |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| console.log('组件创建之后', this.msg); |
| |
| |
| |
| }, |
| beforeMount() { |
| |
| |
| |
| console.log(document.getElementById('app')); |
| |
| |
| }, |
| mounted() { |
| |
| |
| |
| |
| |
| |
| console.log(document.getElementById('app')); |
| |
| |
| }, |
| beforeUpdate() { |
| |
| |
| |
| console.log(document.getElementById('app').innerHTML); |
| |
| }, |
| updated() { |
| |
| |
| |
| console.log(document.getElementById('app').innerHTML); |
| |
| }, |
| beforeDestroy() { |
| |
| console.log('beforeDestroy'); |
| |
| }, |
| destroyed() { |
| |
| console.log('destroyed',this.timer); |
| clearInterval(this.timer); |
| |
| }, |
| activated(){ |
| |
| console.log('组件被激活了'); |
| |
| }, |
| |
| deactivated(){ |
| |
| console.log('组件被停用了'); |
| |
| } |
| } |
| let App = { |
| data() { |
| return { |
| isShow:true |
| } |
| }, |
| template: ` |
| |
| <div> |
| |
| <keep-alive> |
| <Test v-if="isShow"/> |
| </keep-alive> |
| <button @click = 'clickHandler'>改变test组件的生死</button> |
| </div> |
| `, |
| methods:{ |
| clickHandler(){ |
| this.isShow = !this.isShow; |
| } |
| }, |
| components: { |
| Test |
| } |
| |
| } |
| new Vue({ |
| el: '#app', |
| data() { |
| return {} |
| }, |
| components: { |
| App |
| } |
| |
| }) |
| |
| </script> |
| </body> |
| </html> |
- 安装步骤,你应该也差不多知道干嘛了
- 安装node.js是需要npm包管理工具
- 配置镜像站时建议再查一下别的 用这个吧命令吧 npm install -g cnpm --registry=https://registry.npm.taobao.org
- 配置缓存或者全局跟着步骤来
- 然后开始创建项目
4.1 npm
| -- npm init -y 管理工作目录 |
| -- npm i xxx@0.0.0 下载依赖包 |
| -- npm uninstall xxxx 卸载 |
| -- npm update xxx 更新 |
4.2 webpack 4
| -- npm i webpack webpack-cli |
| -- webpack --mode development/production |
| -- 默认的入口文件 |
| -- src目录下的index.js |
| -- 默认的出口文件 |
| -- dist目录下的main.js |
4.3 vue-cli 脚手架
| -- npm i vue-cli |
| -- vue init webpack my_project |
| |
| -- cd my_project |
| -- npm run dev |
| -- npm run build |
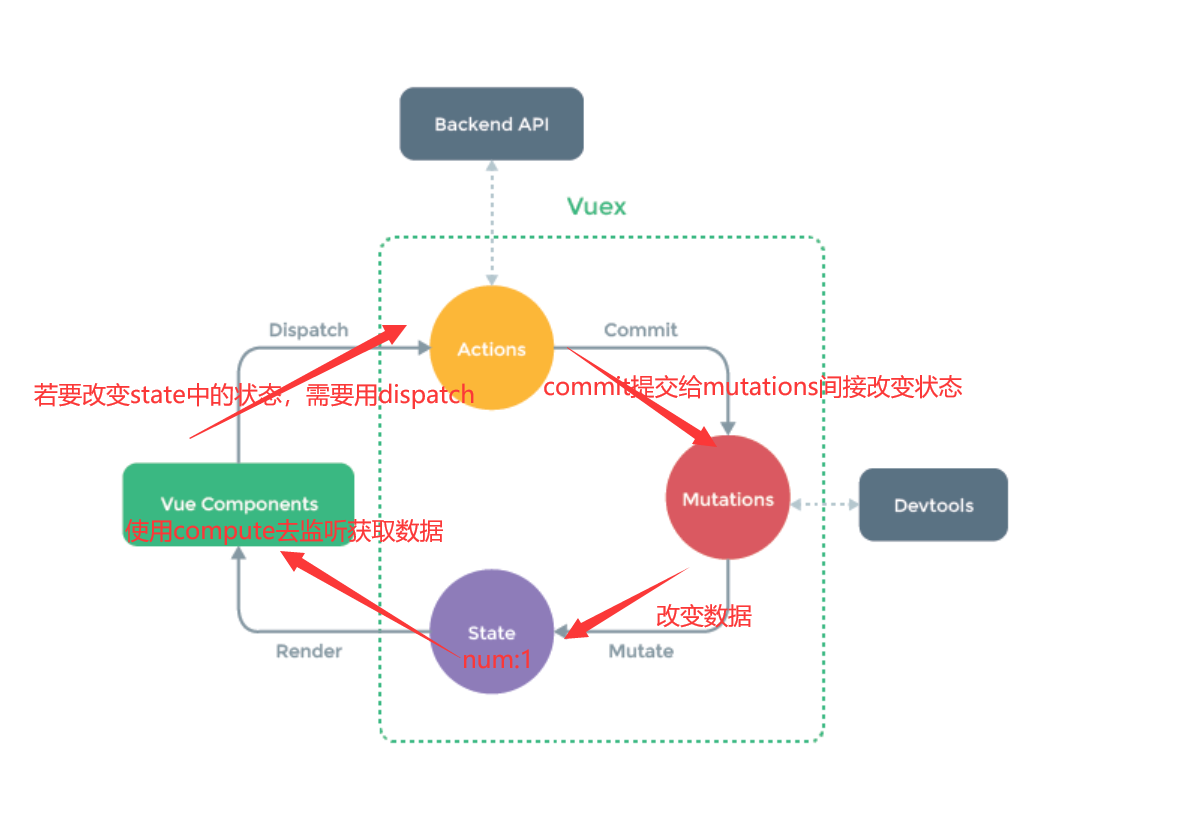
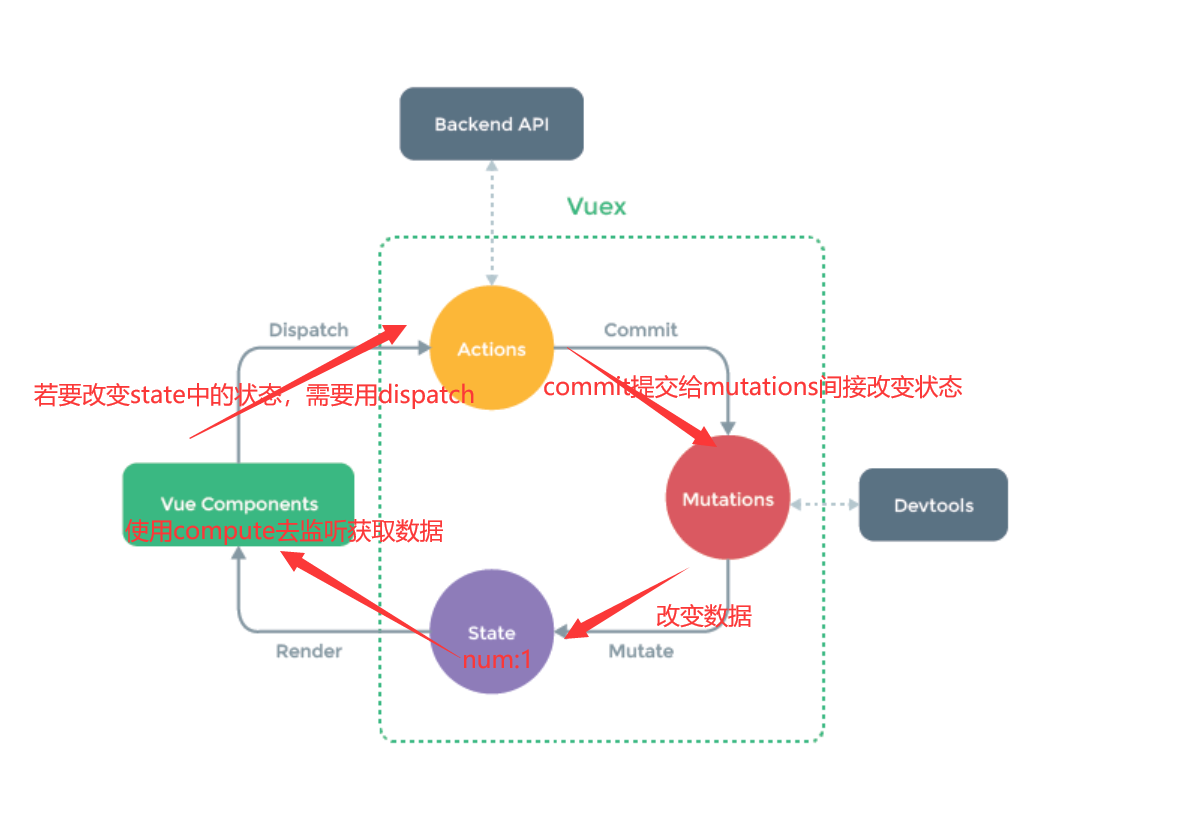
5. axios

| 1. 在main.js中先注册store(怕忘记经常忘) |
| |
| 2. 安装 |
| npm i vuex |
| |
| 3. 导入 |
| import Vuex from 'vuex' |
| |
| 4. Vue.use(Vuex) |
| |
| 5.实例化一个仓库 |
| const store = new Vuex.Store({ |
| state:{ |
| |
| }, |
| mutations:{ |
| |
| }, |
| actions:{ |
| |
| } |
| }) |
| 1.在组件的methods中: |
| methods:{ |
| 触发的事件(){ |
| this.$store.commit('事件',参数) |
| } |
| } |
| |
| 2.在store中: |
| state:{ |
| num:1 |
| } |
| |
| mutations:{ |
| 事件:function(state,val){ |
| state.num+=val |
| } |
| } |
Action 类似于 mutation,不同在于:
-
Action 提交的是 mutation,而不是直接变更状态。
-
Action 可以包含任意异步操作。
| 1. 在组件的methods中: |
| methods:{ |
| 触发的事件(){ |
| this.$store.dispatch('事件1',参数) |
| } |
| } |
| |
| 2.在store中: |
| state:{ |
| num:1 |
| } |
| |
| mutations:{ |
| 事件2:function(state,val){ |
| state.num+=1 |
| } |
| } |
| |
| actions:{ |
| 事件1:function(context,val){ |
| store.commit('事件2',val) |
| } |
| } |

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix