RequestHeaders添加自定义参数
在开发过程中有的时候,参数需要绑定到requestHeaders中,而并不是在body中进行传输。这个时候就需要我们自己定义参数(需要后台的配合)
setToken() {
let token = localStorage.getItem('token') ? localStorage.getItem('token') : ''
this.instance.defaults.headers.common['tokens'] = token
}
// 使用axios添加requestHeaders参数。封装到ajax请求中~
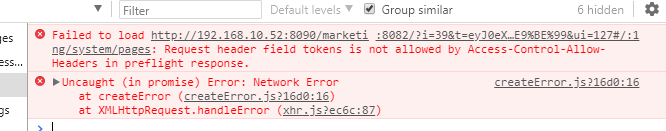
问题一:在浏览器的console中报错:自定义字段不被允许
Request header field 自定义字段 is not allowed by Access-Control-Allow-Headers

原因:
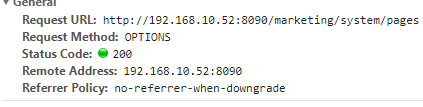
包含自定义header字段的跨域请求,浏览器会先向服务器发送OPTIONS请求,探测该服务器是否允许自定义的跨域字段。
如果允许,则继续实际的POST/GET正常请求,否则,返回标题所示错误。

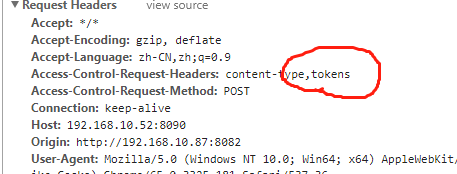
同时在requestHeaders请求中有你定义的字段,但结果不是我们想要的

在responseHeaders中Access-Control-Allow-Headers中表示服务器允许跨域请求的参数
Access-Control-Allow-Headers: Content-Type, x-requested-with, X-Custom-Header, Authorization,token
解决方案:
服务端需要对OPTIONS请求做出应答,应答header中包含Access-Control-Allow-Headers,且值包含options请求中Access-Control-Request-Headers的值。
以下为java服务端filter中设置的OPTIONS请求处理代码。
@Override public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws IOException, ServletException { try { HttpServletRequest hreq = (HttpServletRequest) req; HttpServletResponse hresp = (HttpServletResponse) resp; //跨域 hresp.setHeader("Access-Control-Allow-Origin", "*"); //跨域 Header hresp.setHeader("Access-Control-Allow-Methods", "*"); hresp.setHeader("Access-Control-Allow-Headers", "Content-Type,TOKENS"); // 在这里配置你要定义的参数 // 浏览器是会先发一次options请求,如果请求通过,则继续发送正式的post请求 // 配置options的请求返回 if (hreq.getMethod().equals("OPTIONS")) { hresp.setStatus(HttpStatus.SC_OK); // hresp.setContentLength(0); hresp.getWriter().write("OPTIONS returns OK"); return; } // Filter 只是链式处理,请求依然转发到目的地址。 chain.doFilter(req, resp); } catch (Exception e) { e.printStackTrace(); } }
其中,这个就是所需设置的应答Header:
hresp.setHeader("Access-Control-Allow-Headers", "Content-Type,TOKENS");
* header中对值的大小写貌似不敏感。
参考博客:https://blog.csdn.net/xuedapeng/article/details/79076704



 浙公网安备 33010602011771号
浙公网安备 33010602011771号