vue 框架
目录
Vue 框架
主要内容:
Vue框架:前台界面,页面逻辑
(1)指令
(2)实例成员
(3)组件
(4)项目开发
DRF框架:数据(接口)
(1)基础的模块:请求、响应、解析、渲染、
(2)序列化、三大特征
(3)过滤、收索、排序、分页
(4)异常、第三方jwt、restful接口规范
Luffy项目:前后台分离项目
(1)项目的登陆认证、课堂商机销售、项目完成
(2)短信、支付宝、服务器、上线、redis、celery、git
Vue框架
(1) 定义:javascript 渐近式框架
渐进式:可以控制一个页面的一个标签,也可以控制一系列标签,也可以控制整个页面,甚至可以控制整个前台项目。
(2)优势:
有指令(分支结构,循环结构,......)复用页面结果等。
有实例成员(过滤器,监听),可以对渲染的数据做二次格式化处理。
有组件(模块的复用或组合),快速搭建页面。
虚拟DOM : 指:就是用了vue,打乱了原有的结构。就不能用原来的DOM方法
两种解决方法:1.不用vue(注释) 2.用虚拟DOM操作
数据的双向绑定
单页面应用
数据驱动
(3)为什么学习vue:
前端框架:Angular(庞大)、React(精通移动端),Vue(吸取前两者优势,轻量级)、Vue一手文档是中文、
实现前后台分离开发,节约开发成本。
(4)如何使用Vue
下面的可以修改div内的数据。

new则是创建一个Vue
el:和页面结构进行绑定
data:传入变量中的值
Vue环境简单搭建:通过script标签导入vue文件即可
1)cdn
<script src="https://cn.vuejs.org/js/vue.js"></script>
2)本地导入
<script src="js/vue.js"></script>
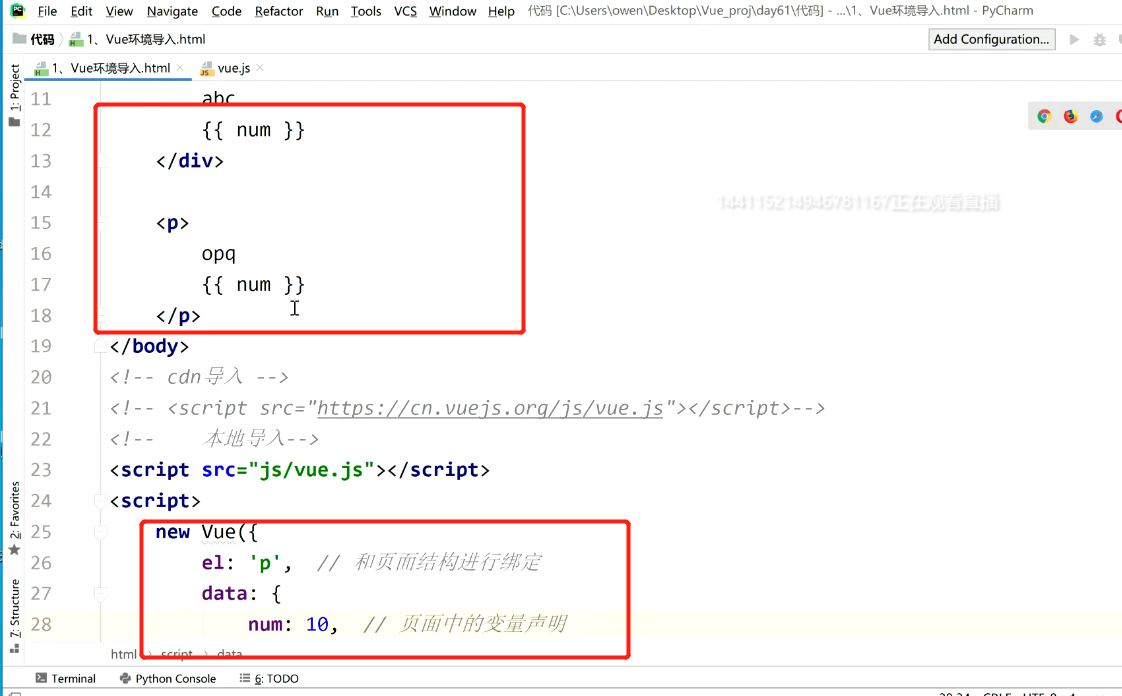
代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>vue导入</title>
</head>
<body>
<div>
abc
{{ num }}
</div>
<p class="pp">
opq
{{ num }}
</p>
</body>
<!-- cdn导入 -->
<!-- <script src="https://cn.vuejs.org/js/vue.js"></script>-->
<!-- 本地导入-->
<script src="js/vue.js"></script>
<script>
new Vue({
el: 'div', // 和页面结构进行绑定
data: {
num: 10, // 页面中的变量声明
}
})
new Vue({
el: '.pp',
data: {
num: 100
}
})
</script>
</html>
结果:

el:挂载点
1.一个挂载点只能控制一个页面结构(优先匹配到的结构)
2.挂载点挂载的页面标签严格建议用id属性进行匹配(一般习惯用app)
3.html标签与body标签不能作为挂载点(html和boby标签不可以被替换,组件中详细讲解)
4.是否接受vue对象,是外界是否要只有vue对象的内容决定的

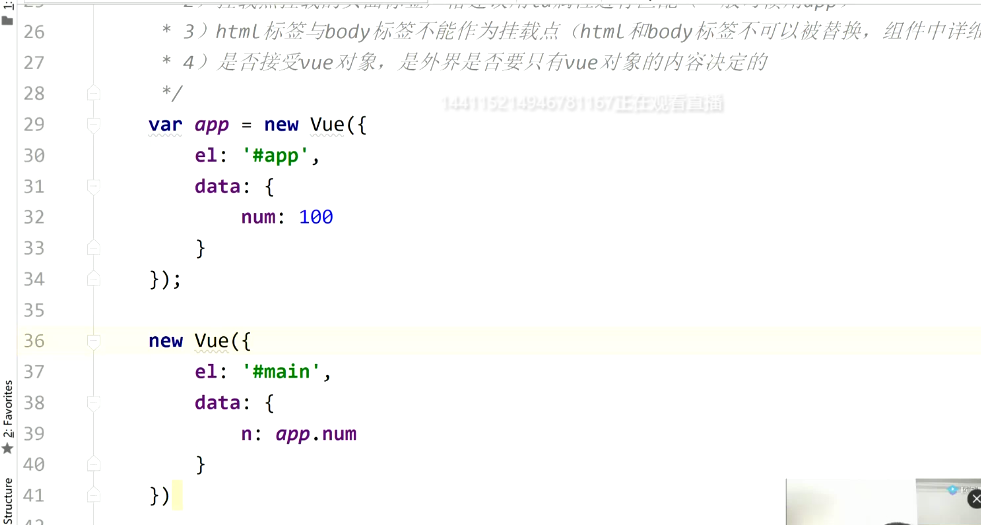
代码:
<div id="app">
<div class="d1">
{{ num }}
</div>
<div class="d1">
{{ num }}
</div>
</div>
<div id="main">
{{ n }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
num: 100
}
});
console.log(app.$data.num, app.num);
new Vue({
el: '#main',
data: {
n: app.num
}
});
</script>
结果:

插值表达式
"""
插值表达式
1)空插值表达式:{{ }}
2)中渲染的变量在data中可以初始化
3)插值表达式可以进行简单运算与简单逻辑
4)插值表达式符合冲突解决,用delimiters自定义(了解)
"""
代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>插值表达式</title>
</head>
<body>
<div id="app">
<p>{{ info }}</p>
<p>{{ msg }}</p>
<p>{{ }}</p>
<p>{{num}}</p>
<p>{{num + 10 * 2}}</p>
<p>{{ msg.length + num }}</p>
<p>{{ msg[4] }}</p>
<p>{{ msg.split('')[4] }}</p>
<p>[{ num }]</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
/** 插值表达式
* 1)空插值表达式:{{ }}
* 2)中渲染的变量在data中可以初始化
* 3)插值表达式可以进行简单运算与简单逻辑
* 4)插值表达式符合冲突解决,用delimiters自定义(了解)
*/
new Vue({
el: '#app',
data: {
info: '信息',
msg: 'message',
num: 10,
},
// 控制vue插值表达式符合
delimiters: ['[{', '}]'],
})
</script>
</html>
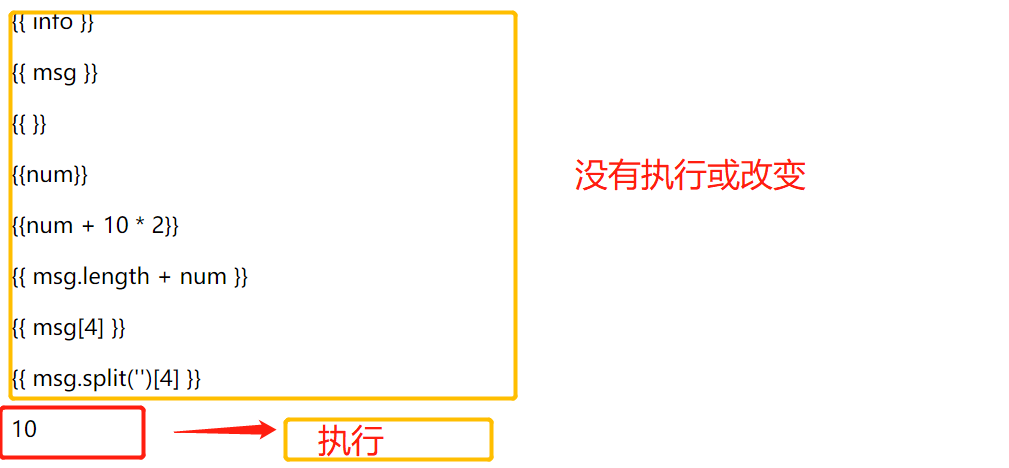
结果:

1.空插值表达式{{ }}
delimiters :控制vue插值表达式符号
使用delimiters: ['[{', '}]']方法后 结果前面所以代码不执行,只执行本身。

过滤器
"""
过滤器
1)用实例成员filters来定义过滤器
2)在页面结构中,用 | 来标识使用过滤器
3)过滤方法的返回值就是过滤器过滤后的结果
4)过滤器可以对1~n个变量进行过滤,同时还可以传入辅助的变量,
过滤器方法接受参数是安装传入的位置先后
"""
代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>过滤器</title>
</head>
<body>
<div id="app">
<!-- 简单使用:过滤的对象会作为参数传给过滤器 -->
<p>{{ num | add(20) }}</p>
<!-- 串联使用:将第一个过滤器结果作为参数给第二个过滤器 -->
<p>{{ num | add(100) | jump(2) }}</p>
<!-- 究极使用 -->
<p>{{ n1, n2 | fn(99, 77) }}</p>
<!-- 你品,你细品 -->
<p>{{ n1, n2 | fn(99, 77), n1, n2 | fn(100) }}</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
/** 过滤器
* 1)用实例成员filters来定义过滤器
* 2)在页面结构中,用 | 来标识使用过滤器
* 3)过滤方法的返回值就是过滤器过滤后的结果
* 4)过滤器可以对1~n个变量进行过滤,同时还可以传入辅助的变量,
* 过滤器方法接受参数是安装传入的位置先后
*/
new Vue({
el: '#app',
data: {
num: 10,
n1: 66,
n2: 88
},
filters: {
add: function (a, b) {
console.log(a, b);
return a + b;
},
jump: function (a, b) {
return a * b
},
fn: function (a, b, c, d) {
console.log(a, b, c, d);
return a + b + c + d;
}
}
})
</script>
</html>
以上所学实例成员(实例属性,自我完成小结)
{
el: 和页面结构进行绑定
data: 页面中的变量声明(可以随意修改值或设定值)
delimiters: 控制vue插值表达式符号
filters: 用实例成员filters来定义过滤器
}
文本指令
"""
/**
* 1) v-* 是vue指令,会被vue解析,v-text="num"中的num是变量(指令是有限的,不可以自定义)
* 2)v-text是原样输出渲染内容,渲染控制的标签自身内容会被替换掉(<p v-text="num">123</p>会被num替换)
* 3)v-html可以解析渲染html语法的内容
*/
4)补充
<!-- js基本数据类型:字符串、数字、布尔、undefined -->
<p v-text="'abc' + num + 10"></p>
<p>{{ 'abc' + num + 10 }}</p>
"""
代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>文本指令</title>
</head>
<body>
<div id="app">
<p>{{ num | add(300) }}</p>
<p v-text="num"></p>
<p v-text="num">123</p>
<p v-text="info"></p>
<p v-html="info"></p>
<!-- js基本数据类型:字符串、数字、布尔、undefined -->
<p v-text="'abc' + num + 10"></p>
<p>{{ 'abc' + num + 10 }}</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
/**
* 1) v-* 是vue指令,会被vue解析,v-text="num"中的num是变量(指令是有限的,不可以自定义)
* 2)v-text是原样输出渲染内容,渲染控制的标签自身内容会被替换掉(<p v-text="num">123</p>会被num替换)
* 3)v-html可以解析渲染html语法的内容
*/
new Vue({
el: '#app',
data: {
num: 100,
info: '<i style="color: red">info内容</i>',
a: 10
},
filters: {
add: function (a, b) {
return a + b;
}
}
})
</script>
</html>
结果:

事件指令
"""
一、数据驱动
1)操作是一个功能,使用需要一个方法来控制 2)方法名是变量,所以控制变量就可以控制该方法
二、事件指令
1)在实例成员methods中声明事件方法
2)标签通过事件指令绑定声明的方法: v-on:事件名="事件方法名"
eg: <button v-on:click="btnClick">按钮</button>
3)标签通过事件指令绑定声明的方法,且自定义传参: v-on:事件名="事件方法名()"
eg: <button v-on:click="btnClick()">按钮</button> 不传任何参数
eg: <button v-on:click="btnClick($event)">按钮</button> 传入事件对象,同不写()
eg: <button v-on:click="btnClick(10)">按钮</button> 只传入自定义参数,当然也可以传入事件对象
"""
代码:
<body>
<div id="app">
<button v-on:click="btnClick">{{ btn1 }}</button>
<button v-on:click="btnClick">{{ btn2 }}</button>
<hr>
<!-- 直接绑定事件名:系统会在触发事件时(点击时)调用事件方法(fn1),传给事件方法一个参数(事件对象) -->
<button v-on:click="fn1">按钮3</button>
<!-- 绑定的事件名后跟着(),不是主动调用事件方法,而是表示在触发事件调用时,传入的参数全由用户自己决定 -->
<button v-on:click="fn2($event, 10, 20)">按钮4</button>
<hr>
<button v-on:click="fn(btn1)">{{ btn1 }}</button>
<button v-on:click="fn(btn2)">{{ btn2 }}</button>
</div>
</body>
<script src="js/vue.js"></script>
<script>
// 对比DOM驱动:1)js选择器获取目标标签 2)为目标标签绑定事件 3)在事件中完成相应逻辑
// var btn = document.getElementsByTagName('button')[0];
// btn.onclick = function () {
// console.log(111111111111);
// };
new Vue({
el: '#app',
data: {
btn1: '按钮1',
btn2: '按钮2',
},
methods: {
btnClick () {
console.log(666)
},
fn1 (ev) {
console.log(ev.clientX, ev.clientY);
},
fn2(ev, n1, n2) {
console.log(ev, n1, n2);
console.log(ev.clientX, ev.clientY);
},
fn (msg) {
console.log(msg);
}
}
})
</script>
js函数补充
1)js没有字典类型,只有对象类型,对象可以完全替代字典来使用
2)js中对象的属性名,都采用字符串类型,所以就可以省略字符串的引号标识
3)对象中属性值为函数时,称之为方法,方法建议简写: 方法名(){}
4)如果对象的属性值是一个变量,且变量名与属性名相同,还可以简写:{属性,}
1)普通对象与对象简写
var dic_obj = {
// 属性:值(数值,函数)
'name': 'Bob',
'eat': function () {
console.log('在吃饭')
}
};
console.log(dic_obj.name, dic_obj['name']);
dic_obj.eat(); dic_obj['eat']();
// 属性省略引号,方法简写
var obj = {
name: 'Tom',
eat () {
console.log('在吃饭...')
}
};
console.log(obj.name, obj['name']);
obj.eat(); obj['eat']()
// 属性变量简写
var height = 180;
var p = {
height,
name: 'Jerry',
eat() {}
};
console.log(p.name, p.height);
2)第一种类(了解)
// 第一种声明类的方法
class People {
constructor (name) {
this.name = name
}
eat () {
console.log(this.name + '在吃饭')
}
}
let p1 = new People('Bob');
let p2 = new People('Tom');
console.log(p1.name, p2.name);
p1.eat();
第二种类(了解)
// 第二种声明类的方法(难点):在函数内部出现了this语法,该函数就是类,否则就是普通函数
function Teacher(name) {
this.name = name;
this.eat =function () {
console.log(this.name + '在吃饭')
}
}
let t1 = new Teacher('Owen');
t1.eat();
类属性
// 类属性:给类属性赋值,所有对象都能访问
function Fn() {}
let f1 = new Fn();
let f2 = new Fn();
// 赋值类属性
Fn.prototype.num = 100;
console.log(f1.num);
console.log(f2.num);
// 类似于单例
Vue.prototype.num = 1000;
let v1 = new Vue();
let v2 = new Vue();
console.log(v1.num);
console.log(v2.num);
js函数补充
js函数补充
// 1)函数的形参与调用时传入的实参关系(你传你的,我收我的)
// 传入和接受的参数个数不需要一致
// 但是一定按位进行赋值(没有关键字参数)
// 没有接收的实参会被遗弃,没有被赋值的形参会被赋值为undefined
function fn1(a, b) {
console.log(a, b);
return a + b;
}
let res = fn1(10, 20, 30);
console.log(res);
// 2)函数定义的演变
let fn2 = function (a, b) {
return a + b;
};
// 省略关键字的箭头函数
let fn3 = (a, b) => {
return a + b;
};
// 没有函数体,只有返回值的函数,可以省略作用域{},由于只有返回值,所以return也省略
let fn4 = (a, b) => a + b;
console.log(fn4(11, 22));
// 如果形参只有一个时,声明参数的()也可以省略
let fn5 = num => num * num;
console.log(fn5(3));
// 弱语言
console.log(10 + '5');
console.log(10 - '5');
console.log(+'55555');
课堂精细总结:
1、路飞项目所有知识点概况(了解)
2、Vue框架的介绍
what:渐进式 javascript 框架
where:前后台分离项目的前台开发(pc、移动端)
why:有其他框架的优点、轻量、中文API(低学习成本)
how:在页面中导入vue环境,用变量控制挂载点,各种指令与实例成员配合
3、基础实例成员
1)挂载点el:id选择器唯一绑定
2)插值表达式:{{ 内部可以写基本类型与变量,还可以完成简单运算与逻辑 }}
3、标识符:delimiters修改插值表达式符号(了解)
4、过滤器:filters自定义过滤器,可以串联使用,可以一次性过滤多个变量
5、方法:methods自定义vue控制的方法,给事件指令绑定的
4、基础指令
1)v-text:基本同{{}}
2)v-html:可以解析html语法的内容
3)v-on:
v-on:事件="方法" => 系统传参,只默认传$event
v-on:事件="方法($event, ...)" => 完全自定义传参,可以手动传入$event
5、js对象补充:
1)对象就可以作为字典,属性名都是字符串,可以省略引号
2)属性值时变量同属性名,可以简写
3){}中的属性值为函数,称之为方法,也可以简写
4)定义的函数,函数名大写,且函数内部有this,代表类
5)可以通过 类.prototype.类属性 实现所以对象共享


