django图书管理系统:
图书管理系统:
day54 文件夹:
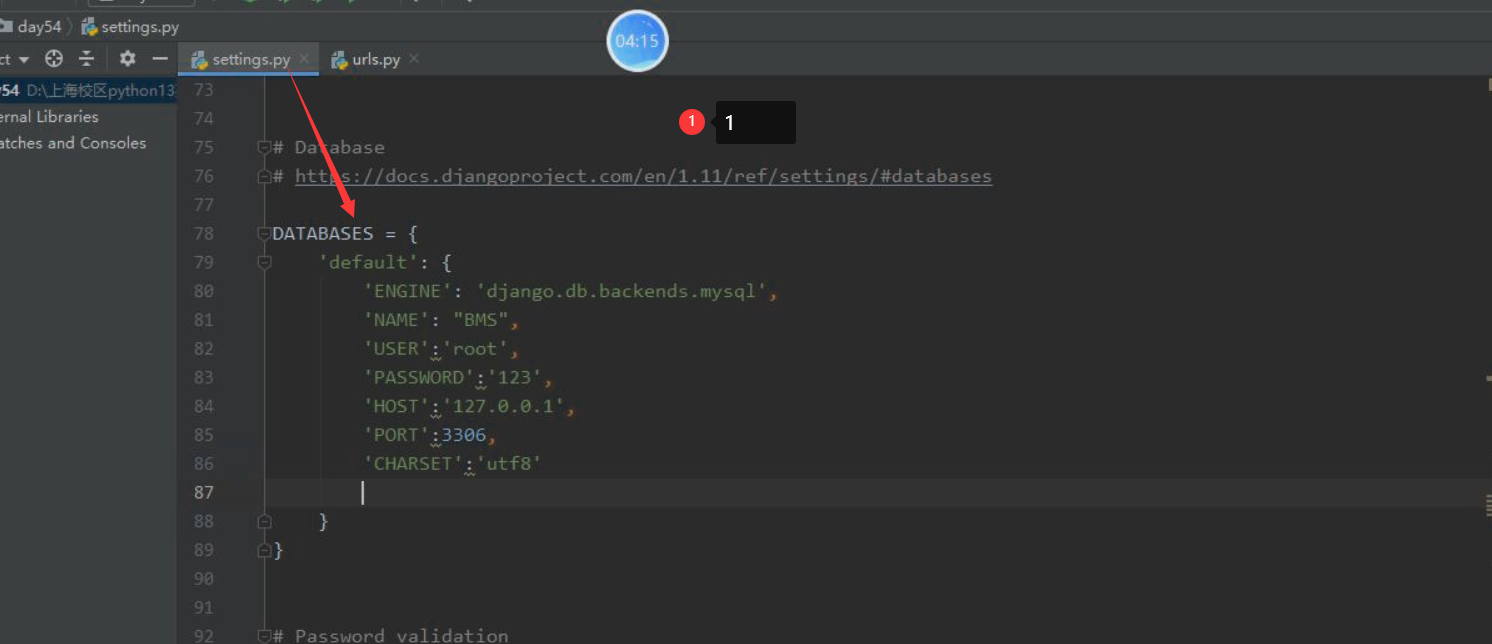
settings.py:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': "BMS",
'USER':'root',
'PASSWORD':'123',
'HOST':'127.0.0.1',
'PORT':3306,
'CHARSET':'utf8'
}
}
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static')
]
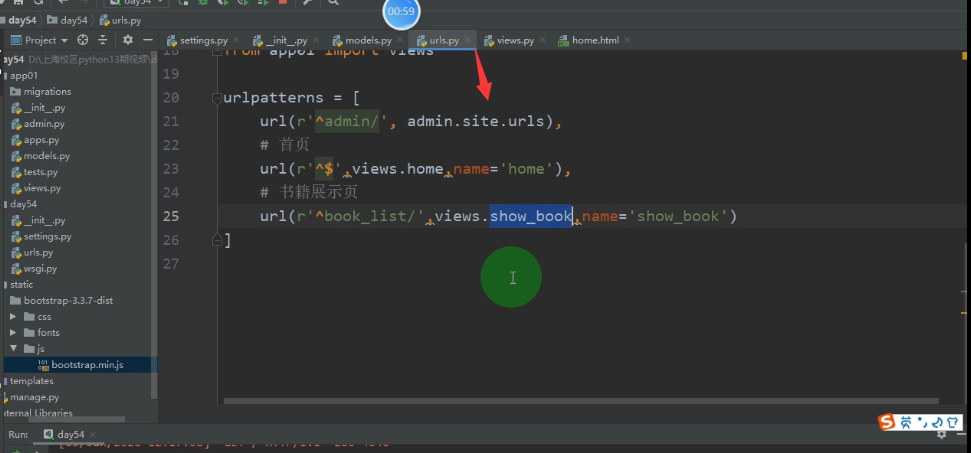
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
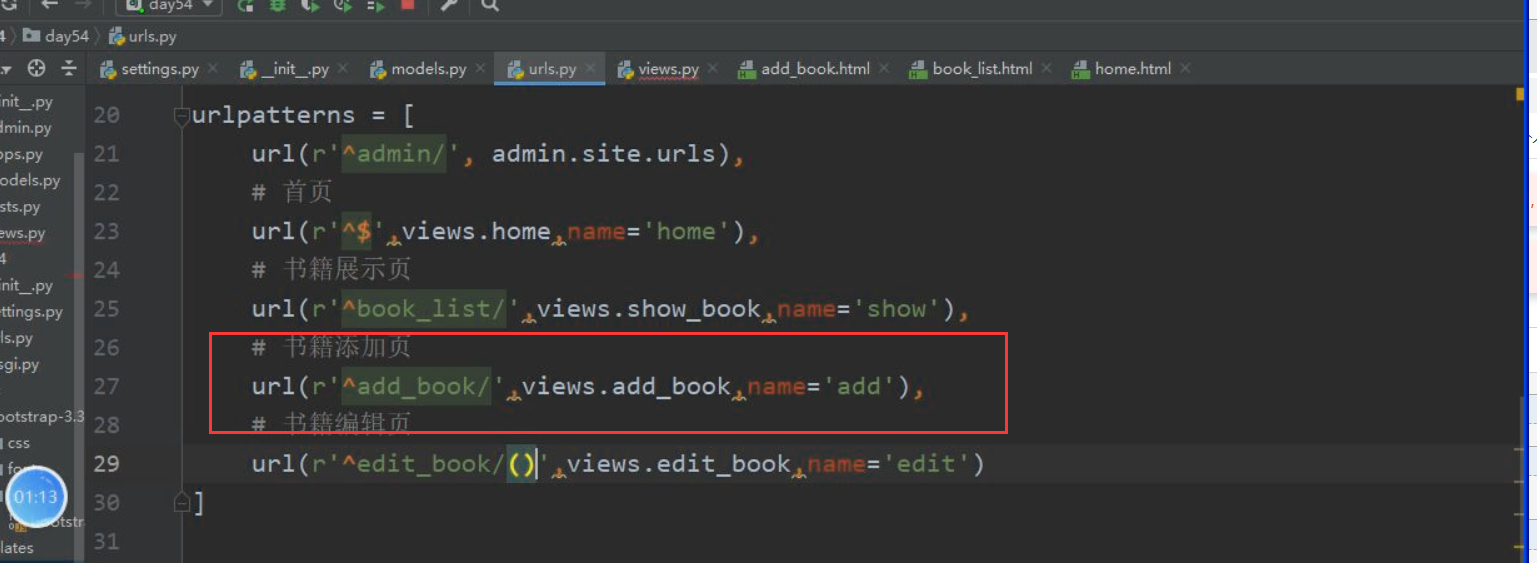
urlpatterns = [
url(r'^admin/', admin.site.urls),
# 首页
url(r'^$',views.home,name='home'),
# 书籍展示页
url(r'^book_list/',views.show_book,name='show'),
# 书籍添加页
url(r'^add_book/',views.add_book,name='add'),
# 书籍编辑页
url(r'^edit_book/(?P<edit_id>\d+)/',views.edit_book,name='edit'),
# 书籍删除页
url(r'^delete_book/(\d+)/',views.delete_book,name='delete')
]
migrations文件夹
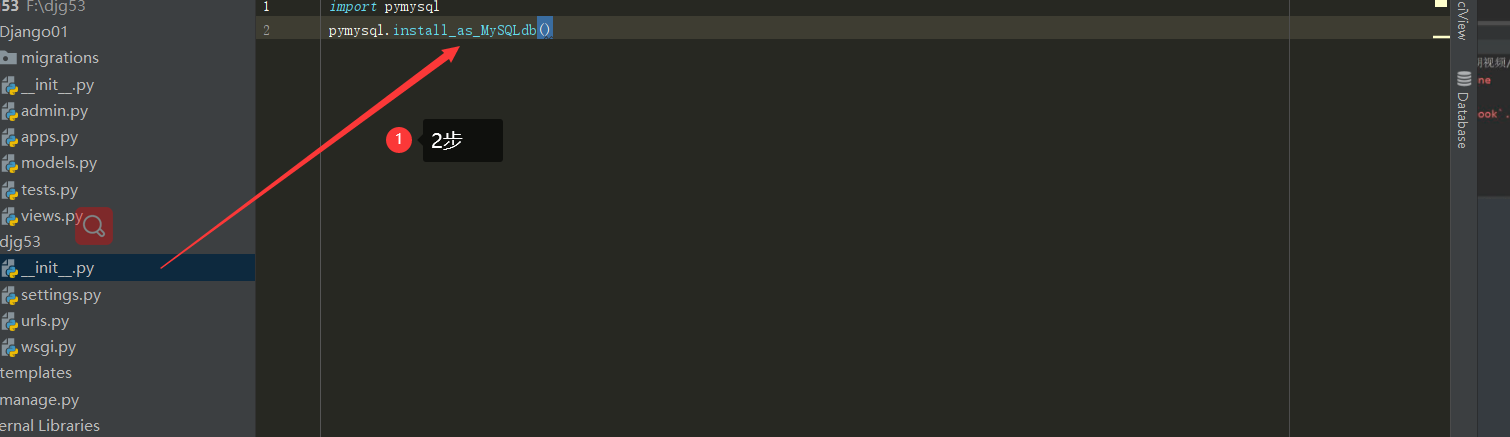
__ init __
import pymysql
pymysql.install_as_MySQLdb()
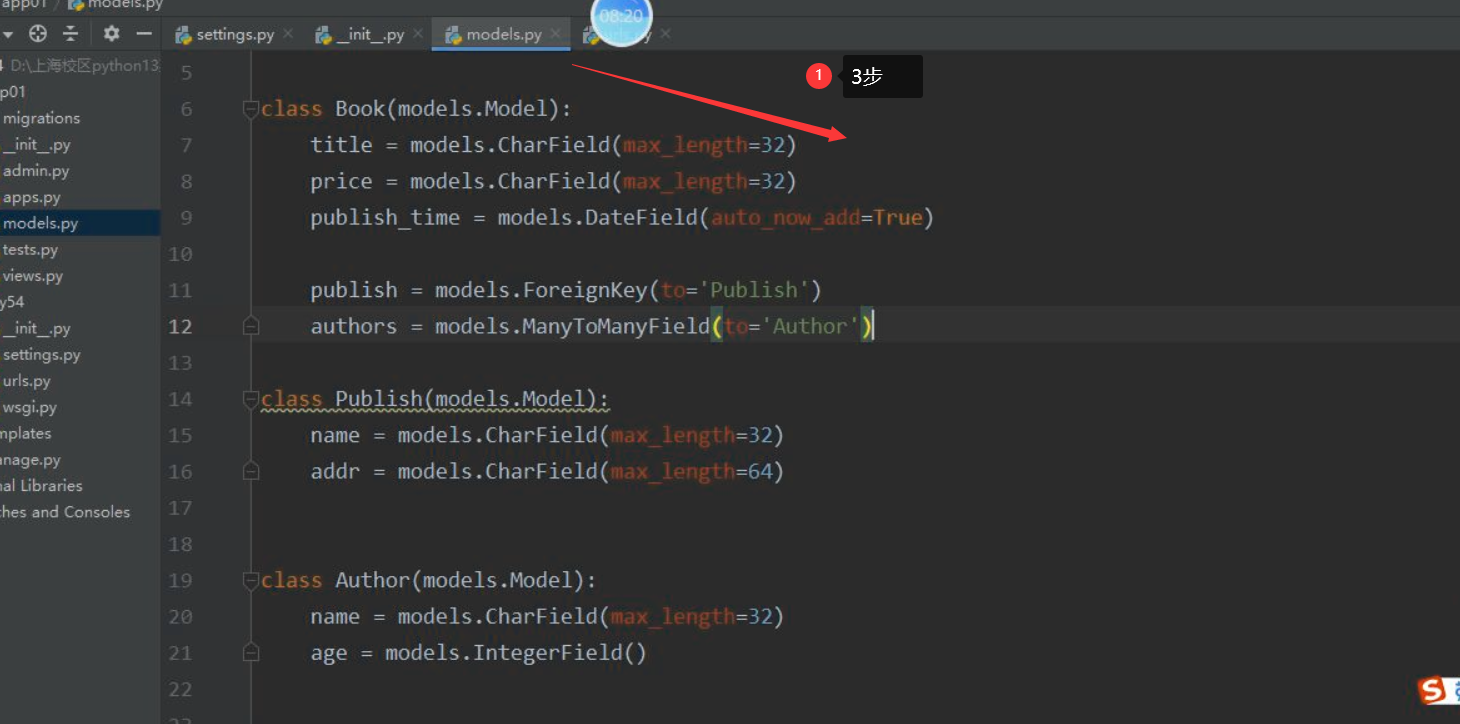
models.py:
from django.db import models
# Create your models here.
class Book(models.Model):
title = models.CharField(max_length=32)
price = models.CharField(max_length=32)
publish_time = models.DateField(auto_now_add=True)
publish = models.ForeignKey(to='Publish')
authors = models.ManyToManyField(to='Author')
class Publish(models.Model):
name = models.CharField(max_length=32)
addr = models.CharField(max_length=64)
class Author(models.Model):
name = models.CharField(max_length=32)
age = models.IntegerField()
author_detail = models.OneToOneField(to='AuthorDetail')
class AuthorDetail(models.Model):
phone = models.BigIntegerField()
addr = models.CharField(max_length=64)
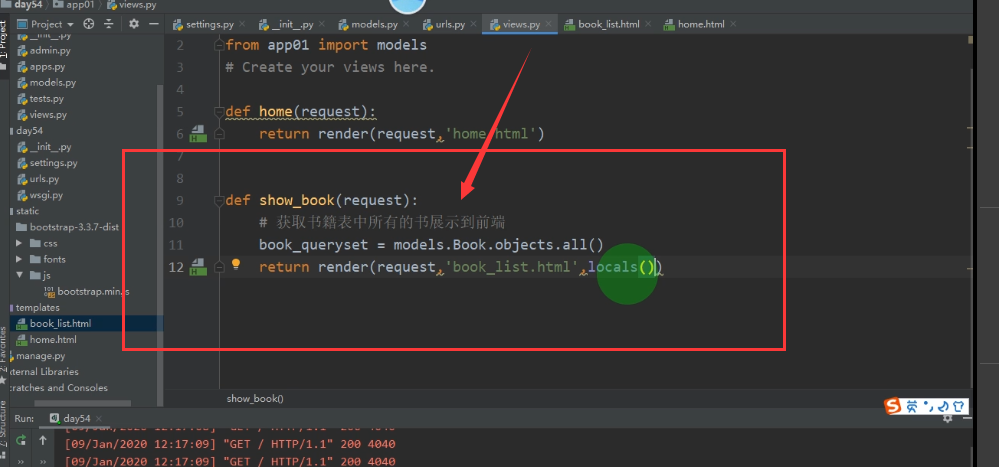
views.py
from django.shortcuts import render,reverse,redirect
from app01 import models
# Create your views here.
def home(request):
return render(request,'home.html')
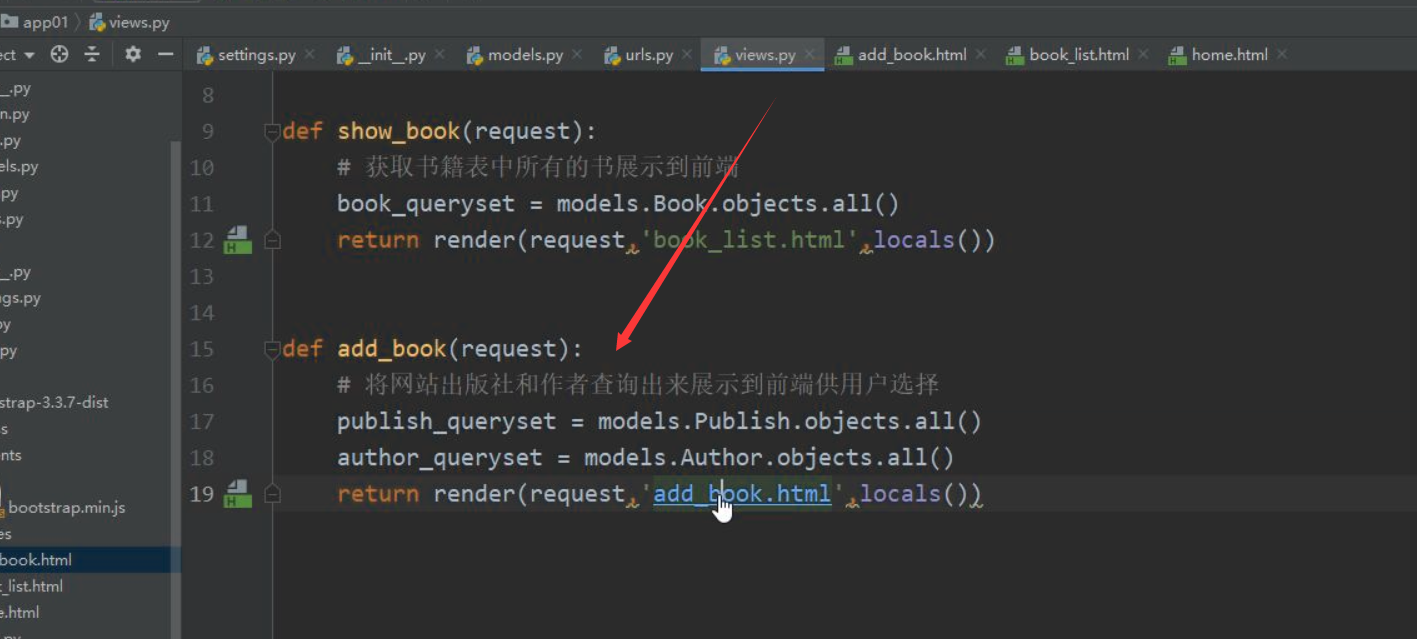
def show_book(request):
# 获取书籍表中所有的书展示到前端
book_queryset = models.Book.objects.all()
return render(request,'book_list.html',locals())
def add_book(request):
if request.method == 'POST':
title = request.POST.get('title')
price = request.POST.get('price')
publish_time = request.POST.get('publish_time')
publish_id = request.POST.get('publish')
authors_list = request.POST.getlist('authors')
# 操作数据库
# 书籍表
book_obj = models.Book.objects.create(title=title,price=price,publish_time=publish_time,publish_id=publish_id)
# 书籍与作者关系表
book_obj.authors.add(*authors_list)
# 重定向到书籍展示页
_url = reverse('show')
return redirect(_url)
# 将网站出版社和作者查询出来展示到前端供用户选择
publish_queryset = models.Publish.objects.all()
author_queryset = models.Author.objects.all()
return render(request,'add_book.html',locals())
def edit_book(request,edit_id):
# 先获取用户想要编辑的对象 展示给用户看 用户在基于原书籍进行修改
edit_obj = models.Book.objects.filter(pk=edit_id).first()
if request.method == 'POST':
title = request.POST.get('title')
price = request.POST.get('price')
publish_time = request.POST.get('publish_time')
publish_id = request.POST.get('publish')
authors_list = request.POST.getlist('authors')
models.Book.objects.filter(pk=edit_id).update(title=title,price=price,publish_time=publish_time,publish_id=publish_id)
edit_obj.authors.set(authors_list)
# 重定向到书籍展示页
_url = reverse('show')
return redirect(_url)
publish_queryset = models.Publish.objects.all()
author_queryset = models.Author.objects.all()
return render(request,'edit_book.html',locals())
def delete_book(request,delete_id):
models.Book.objects.filter(pk=delete_id).delete()
# 重定向到书籍展示页
_url = reverse('show')
return redirect(_url)
static文件夹
去settings中设置
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static')
]
templates 文件夹
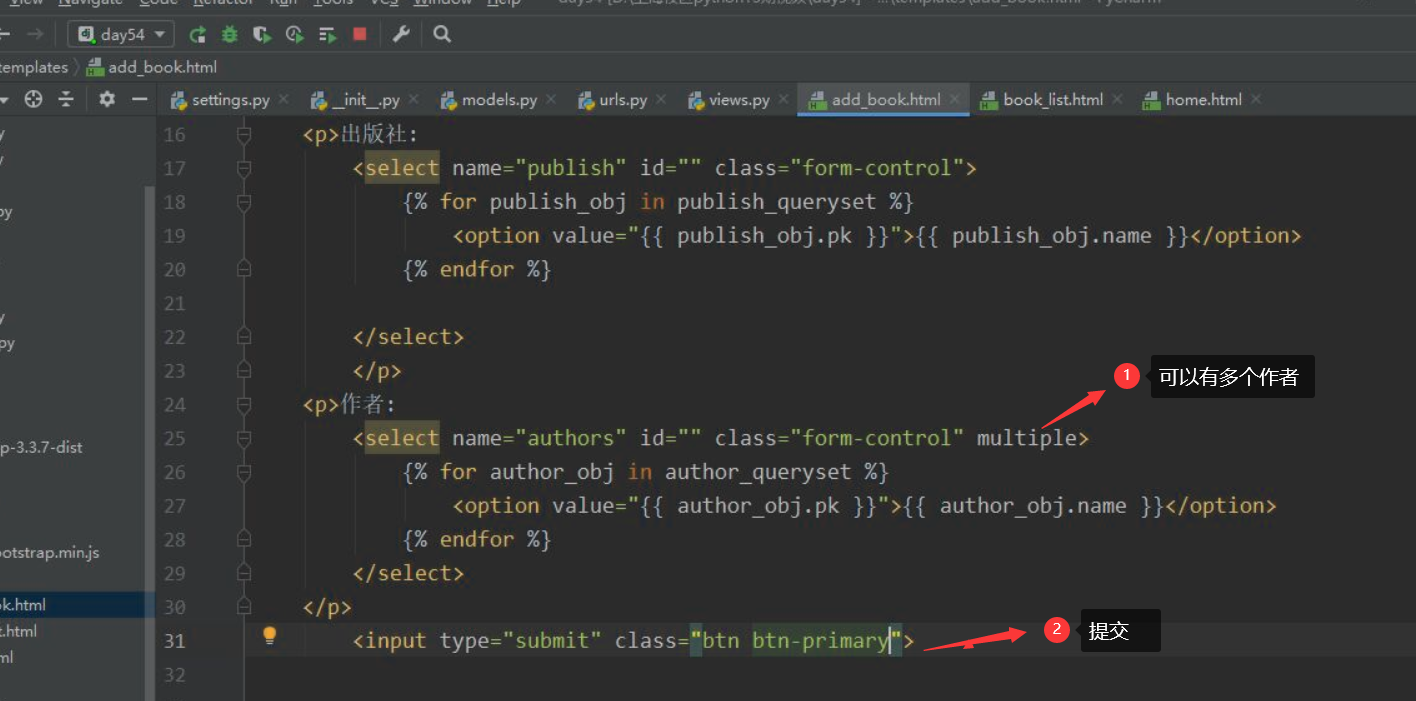
add_book.html
{% extends 'home.html' %}
{% block content %}
<h2 class="text-center">添加书籍</h2>
<form action="" method="post">
<p>书名:
<input type="text" name="title" class="form-control">
</p>
<p>价格:
<input type="text" name="price" class="form-control">
</p>
<p>出版日期:
<input type="date" name="publish_time" class="form-control">
</p>
<p>出版社:
<select name="publish" id="" class="form-control">
{% for publish_obj in publish_queryset %}
<option value="{{ publish_obj.pk }}">{{ publish_obj.name }}</option>
{% endfor %}
</select>
</p>
<p>作者:
<select name="authors" id="" class="form-control" multiple>
{% for author_obj in author_queryset %}
<option value="{{ author_obj.pk }}">{{ author_obj.name }}</option>
{% endfor %}
</select>
</p>
<input type="submit" class="btn btn-primary pull-right">
</form>
{% endblock %}
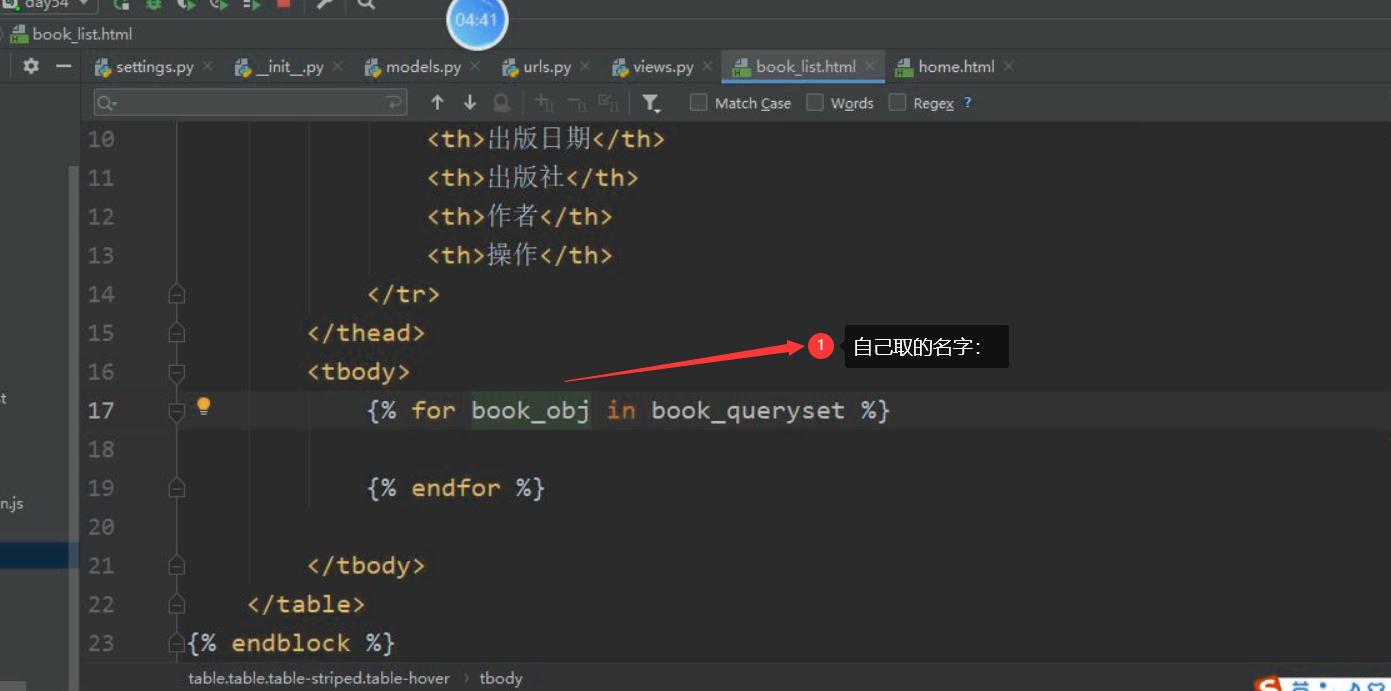
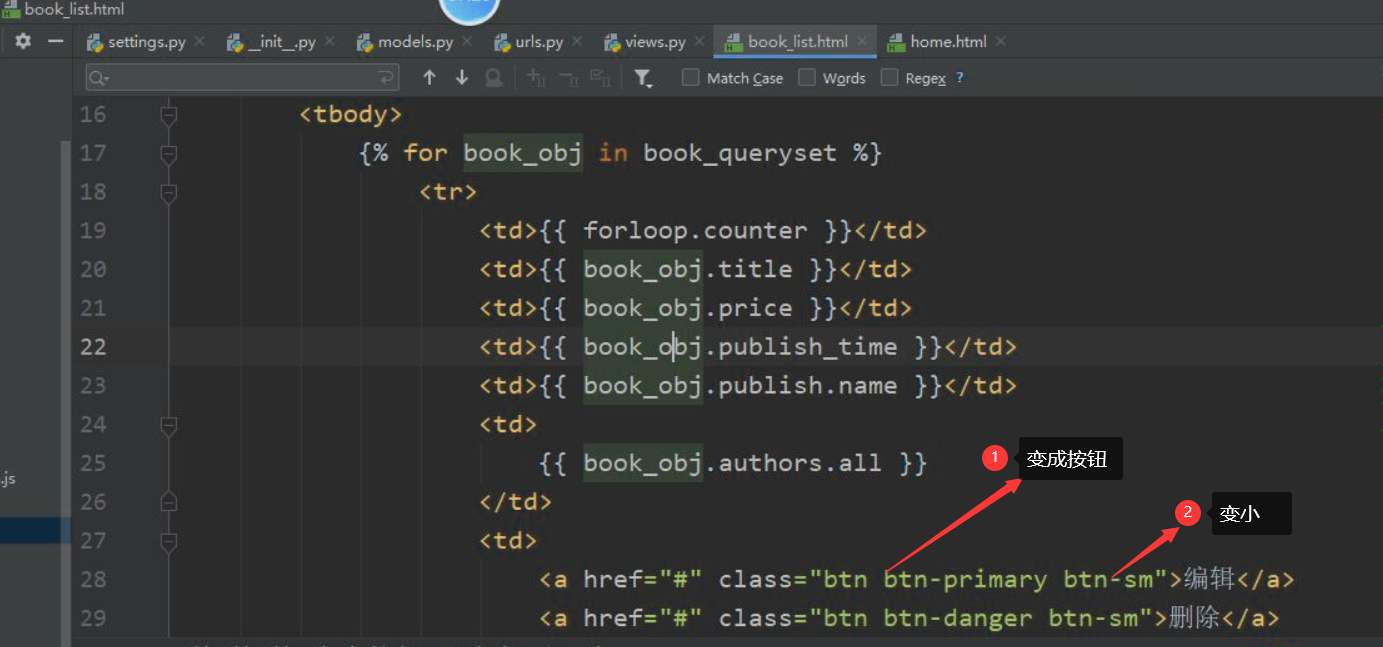
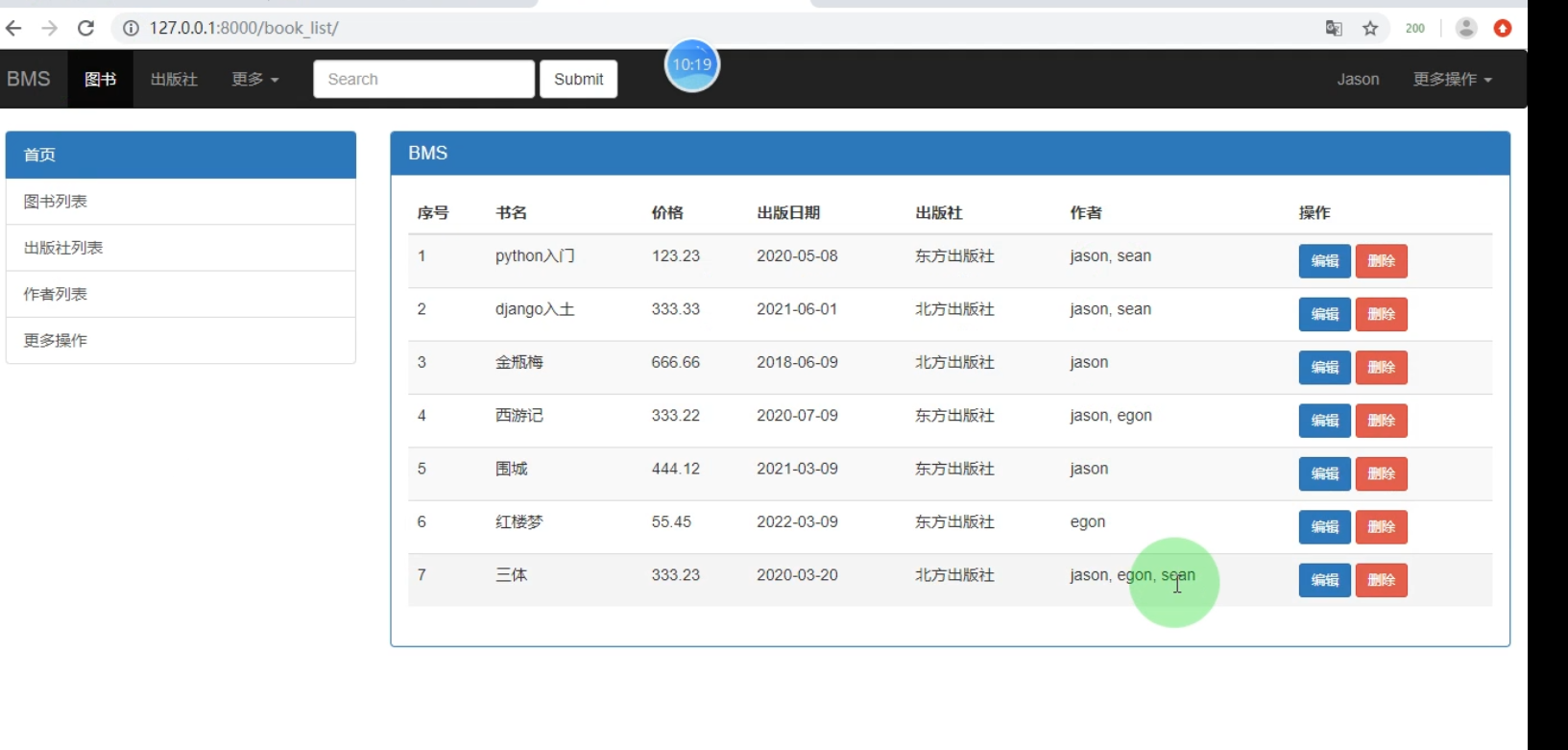
book_list.html
{% extends 'home.html' %}
{% block content %}
<div>
<a href="{% url 'add' %}" class="btn btn-success">新增</a>
</div>
<br>
<table class="table table-striped table-hover">
<thead>
<tr>
<th>序号</th>
<th>书名</th>
<th>价格</th>
<th>出版日期</th>
<th>出版社</th>
<th>作者</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for book_obj in book_queryset %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ book_obj.title }}</td>
<td>{{ book_obj.price }}</td>
<td>{{ book_obj.publish_time|date:'Y-m-d' }}</td>
<td>{{ book_obj.publish.name }}</td>
<td>
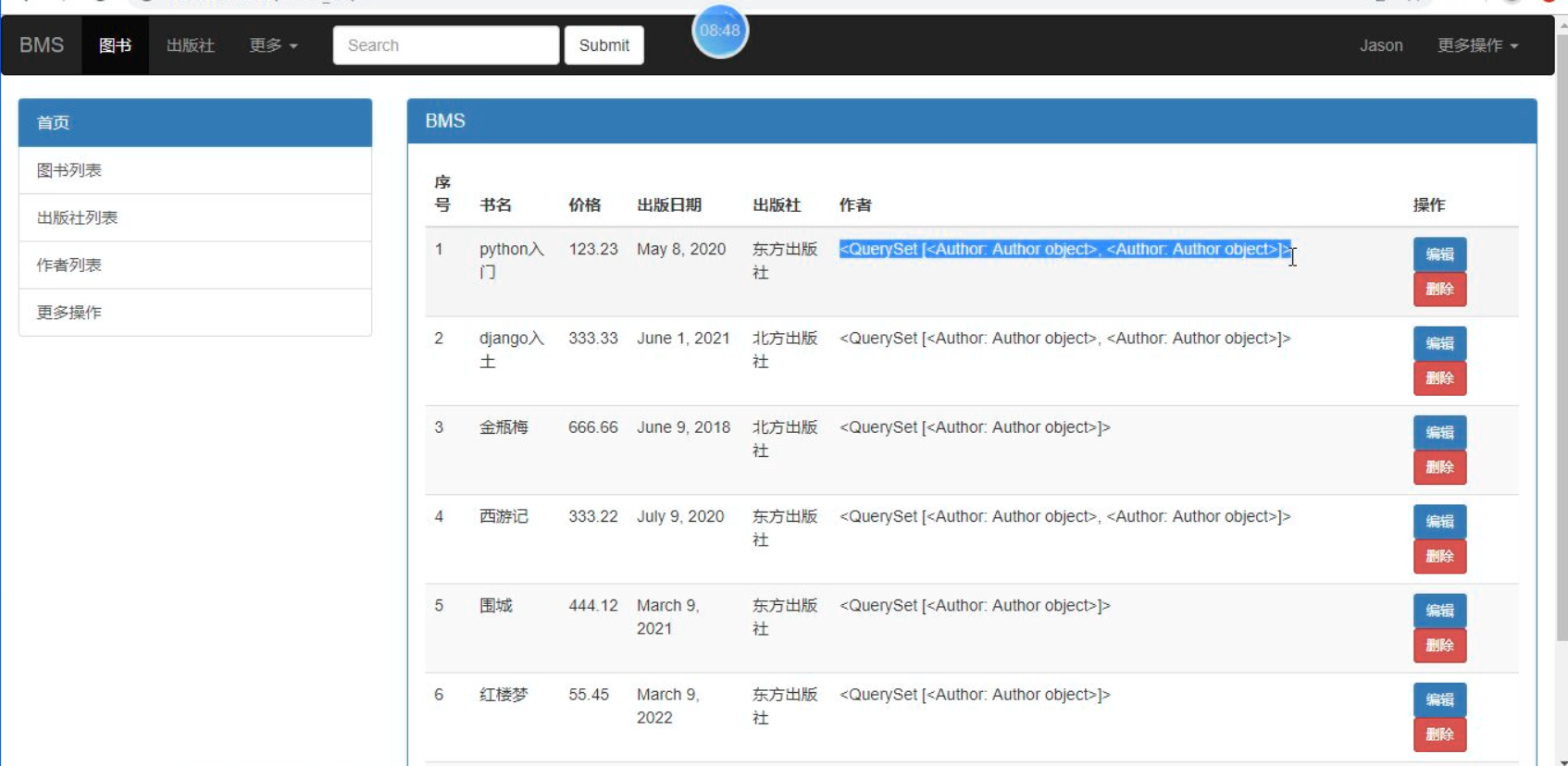
{% for author_obj in book_obj.authors.all %}
{% if forloop.last %}
{{ author_obj.name }}
{% else %}
{{ author_obj.name }},
{% endif %}
{% endfor %}
</td>
<td>
<a href="{% url 'edit' book_obj.pk %}" class="btn btn-primary btn-sm">编辑</a>
<a href="{% url 'delete' book_obj.pk %}" class="btn btn-danger btn-sm">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
<nav aria-label="Page navigation" class="text-center">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
{% endblock %}
edit_book.html
{% extends 'home.html' %}
{% block content %}
<h2 class="text-center">编辑书籍</h2>
<form action="" method="post">
<p>书名:
<input type="text" name="title" class="form-control" value="{{ edit_obj.title }}">
</p>
<p>价格:
<input type="text" name="price" class="form-control" value="{{ edit_obj.price }}">
</p>
<p>出版日期:
<input type="date" name="publish_time" class="form-control" value="{{ edit_obj.publish_time|date:'Y-m-d' }}">
</p>
<p>出版社:
<select name="publish" id="" class="form-control">
{% for publish_obj in publish_queryset %}
{% if edit_obj.publish == publish_obj %}
<option value="{{ publish_obj.pk }}" selected>{{ publish_obj.name }}</option>
{% else %}
<option value="{{ publish_obj.pk }}">{{ publish_obj.name }}</option>
{% endif %}
{% endfor %}
</select>
</p>
<p>作者:
<select name="authors" id="" class="form-control" multiple>
{% for author_obj in author_queryset %}
{% if author_obj in edit_obj.authors.all %}
<option value="{{ author_obj.pk }}" selected>{{ author_obj.name }}</option>
{% else %}
<option value="{{ author_obj.pk }}">{{ author_obj.name }}</option>
{% endif %}
{% endfor %}
</select>
</p>
<input type="submit" class="btn btn-warning pull-right">
</form>
{% endblock %}
home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">BMS</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">图书 <span class="sr-only">(current)</span></a></li>
<li><a href="#">出版社</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Jason</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多操作 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-md-3">
<div class="list-group">
<a href="{% url 'home' %}" class="list-group-item active">
首页
</a>
<a href="{% url 'show' %}" class="list-group-item">图书列表</a>
<a href="#" class="list-group-item">出版社列表</a>
<a href="#" class="list-group-item">作者列表</a>
<a href="#" class="list-group-item">更多操作</a>
</div>
</div>
<div class="col-md-9">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">BMS</h3>
</div>
<div class="panel-body">
{% block content %}
<div class="jumbotron">
<h1>欢迎来到亚洲最大的线上BMS系统</h1>
<p>更多惊喜去扫码关注个人微信公众号</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">点我有你好看~</a></p>
</div>
{% endblock %}
</div>
</div>
</div>
</div>
</div>
</body>
</html>
图书管理系统图片分析
1.创建数据库名
2.配置文件连接数据库:


3.数据表:


4.执行两条命令:

5.给表添加对应值:


出版社:

书籍:

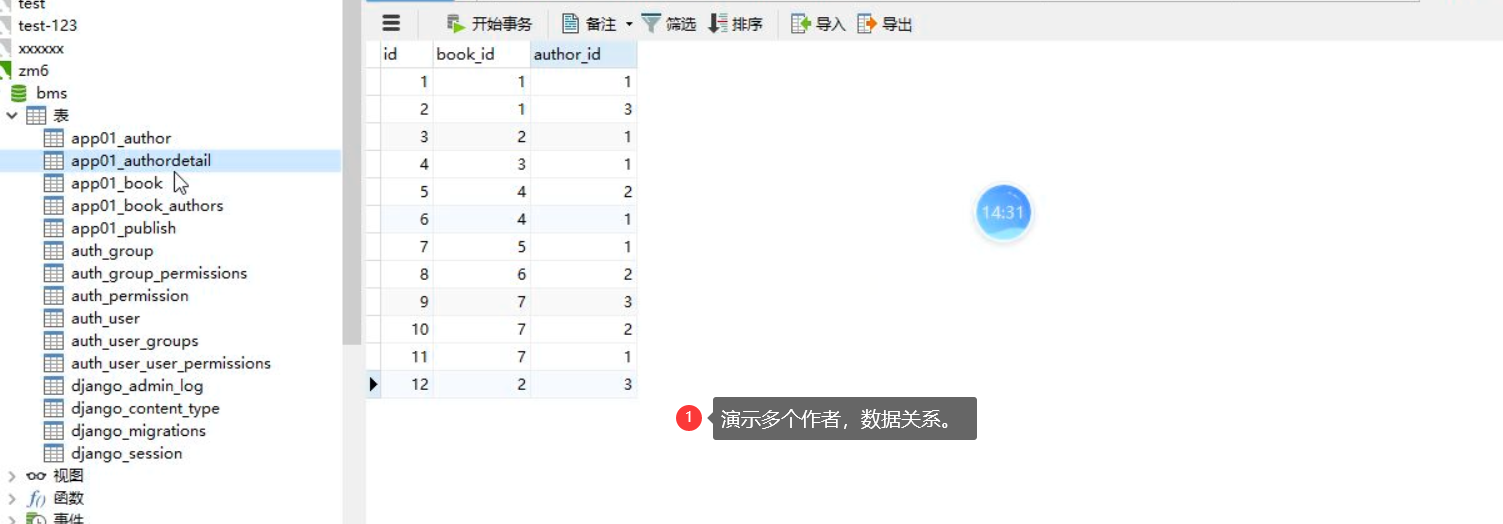
数据关系:

首页搭建
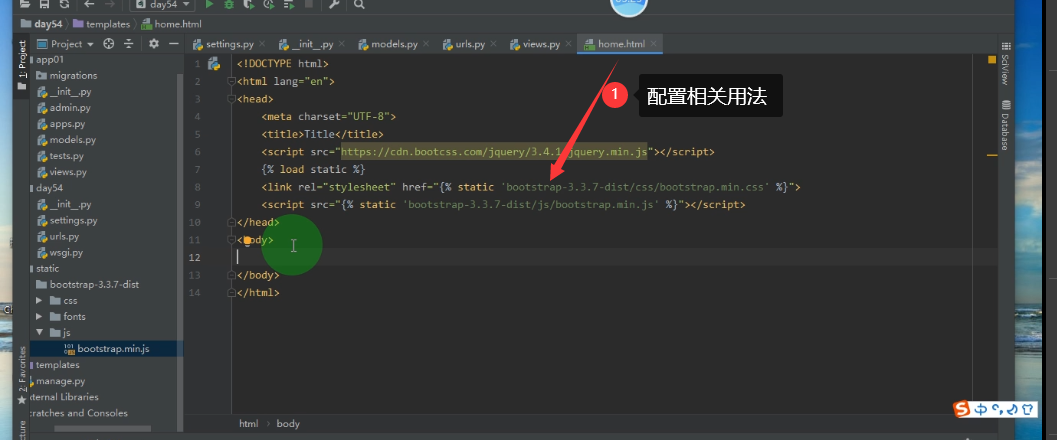
home.html:


建一个文件夹static:导入:


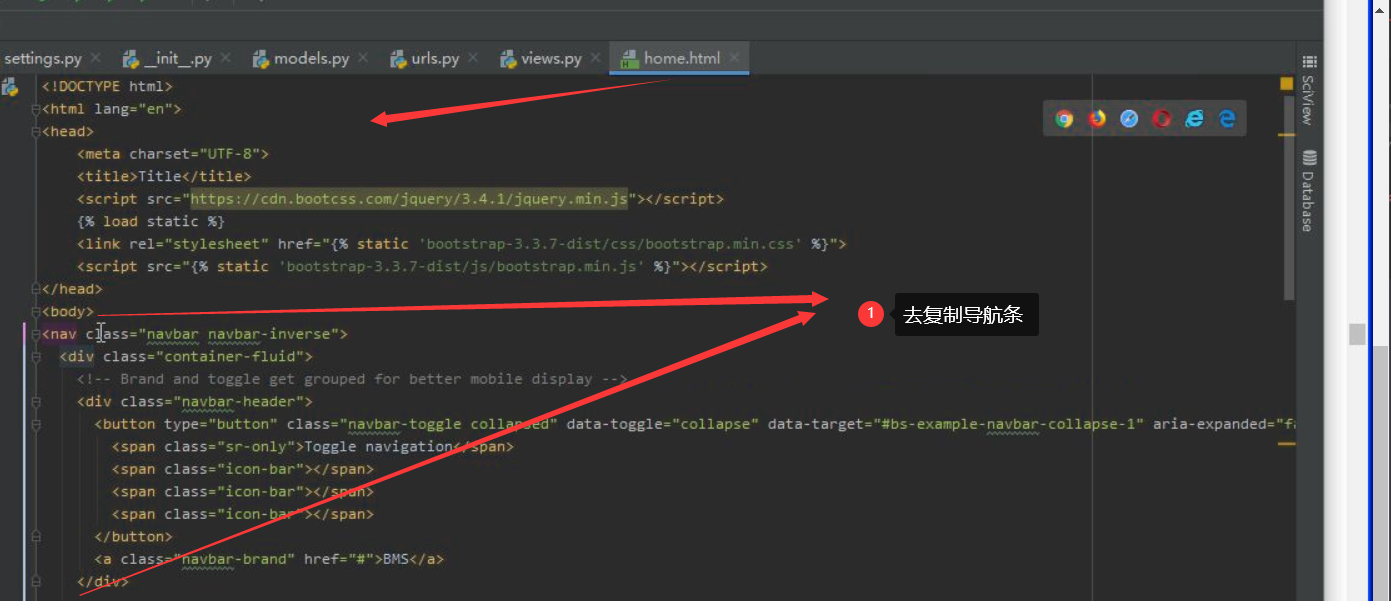
复制相应导航条

列表组


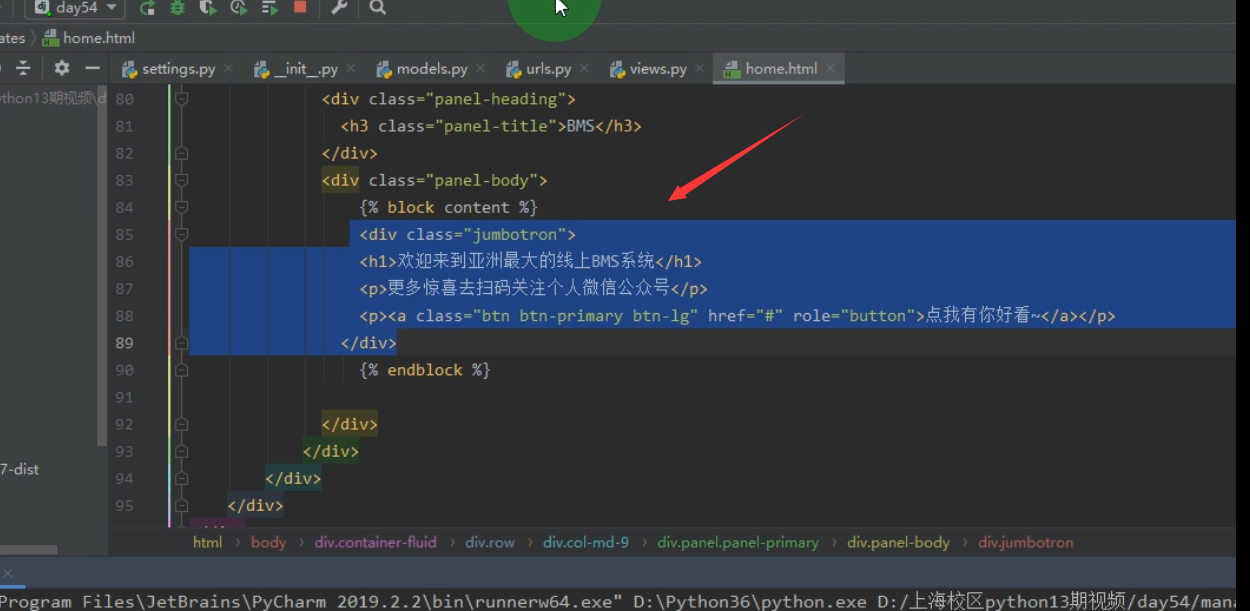
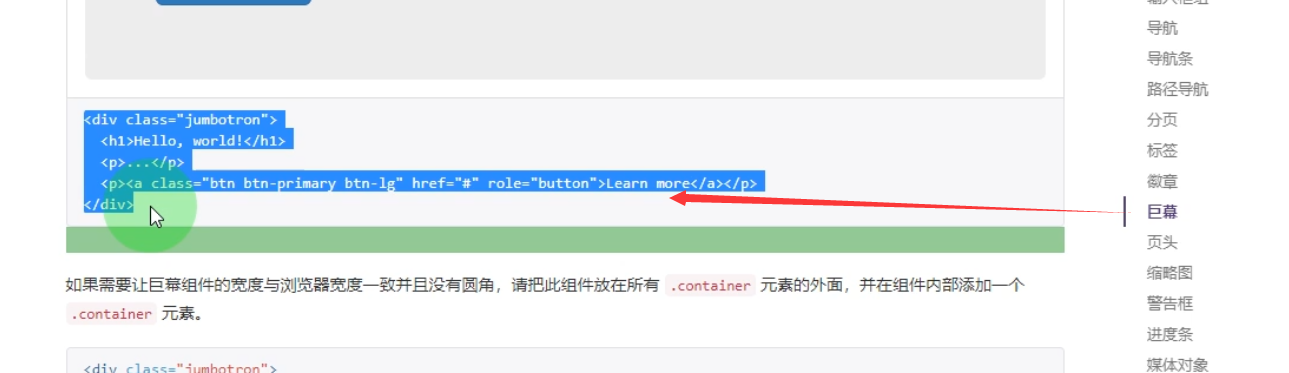
巨幕:


展示页:
urld.py


book.list.py







书籍添加页
add_cook.py




书籍编辑页
edit.book.py



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步