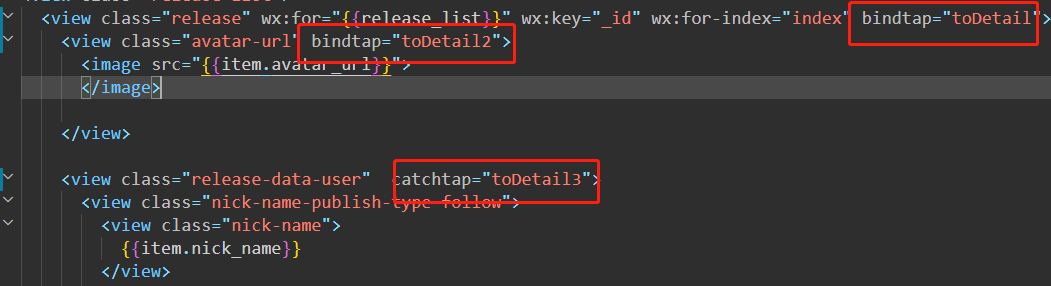
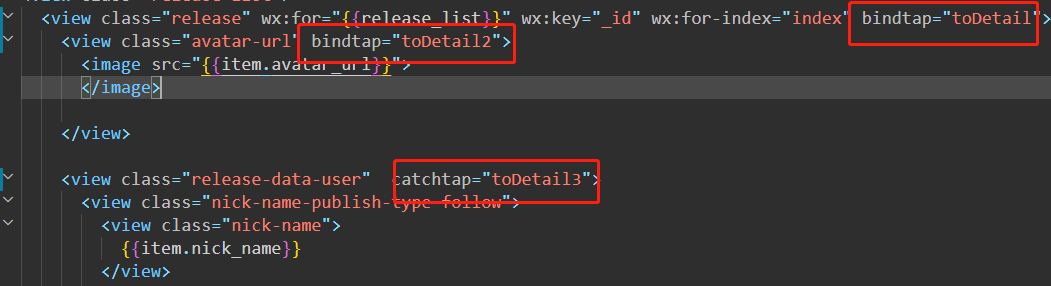
微信小程序防止事件冒泡(catchtab的使用)
使用 catchtab ,在里层可以避免出现事件冒泡

toDetail() {
console.log('1')
},
toDetail2() {
console.log('2')
},
toDetail3() {
console.log('3')
},
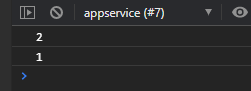
情况1、外层 bindtab 里层也是 bindtab,结果如下

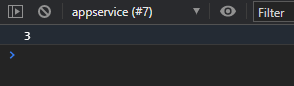
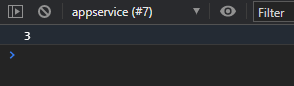
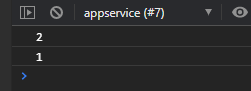
情况2、外层bindtab 里层 catchtab,,结果如下

使用 catchtab ,在里层可以避免出现事件冒泡

toDetail() {
console.log('1')
},
toDetail2() {
console.log('2')
},
toDetail3() {
console.log('3')
},
情况1、外层 bindtab 里层也是 bindtab,结果如下

情况2、外层bindtab 里层 catchtab,,结果如下