【记录一次坑经历】axios使用x-www-form-urlencoded 服务器报400(错误的请求。 )(后端.Net MVC5 WebApi OAuth,前端Electron-Vue)
- 首先放上源码
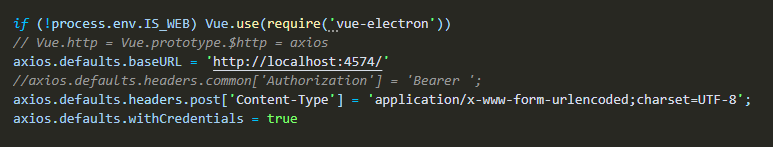
electron-vue axios 注册
import Vue from 'vue'
import axios from 'axios'
axios.defaults.baseURL = 'http://localhost:8888/' axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8'; axios.defaults.withCredentials = true Vue.prototype.axios = axios

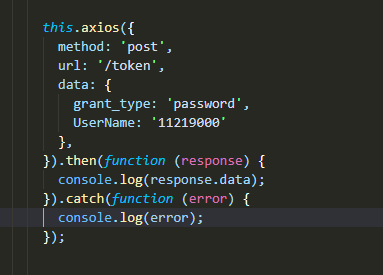
- axios 请求
this.axios({ method: 'post', url: '/token', data: { grant_type: 'password', UserName: '11219000' }, }).then(function (response) { console.log(response.data); }).catch(function (error) { console.log(error); });

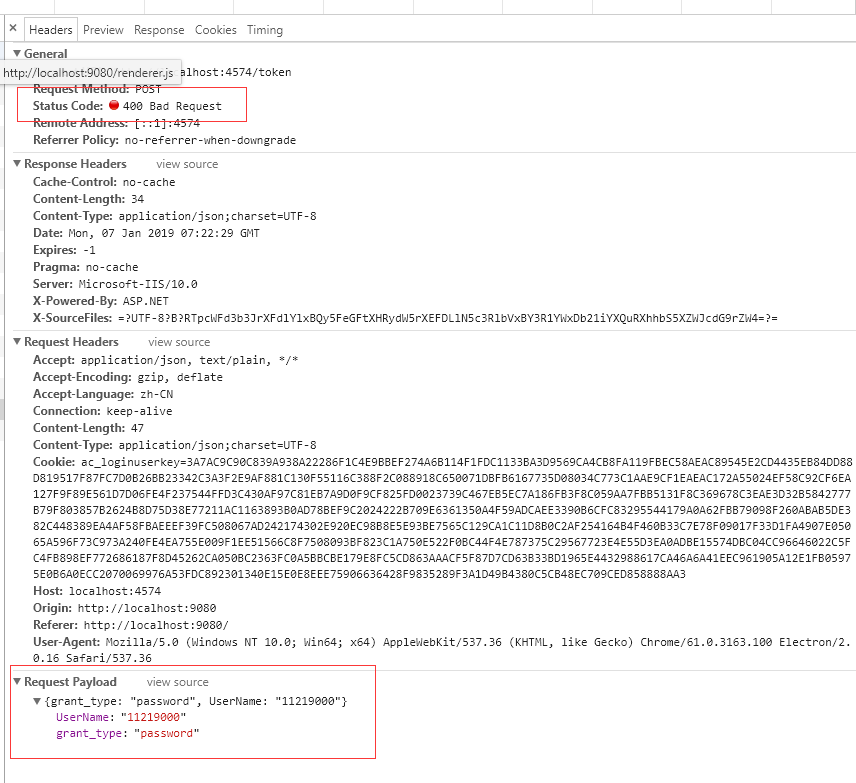
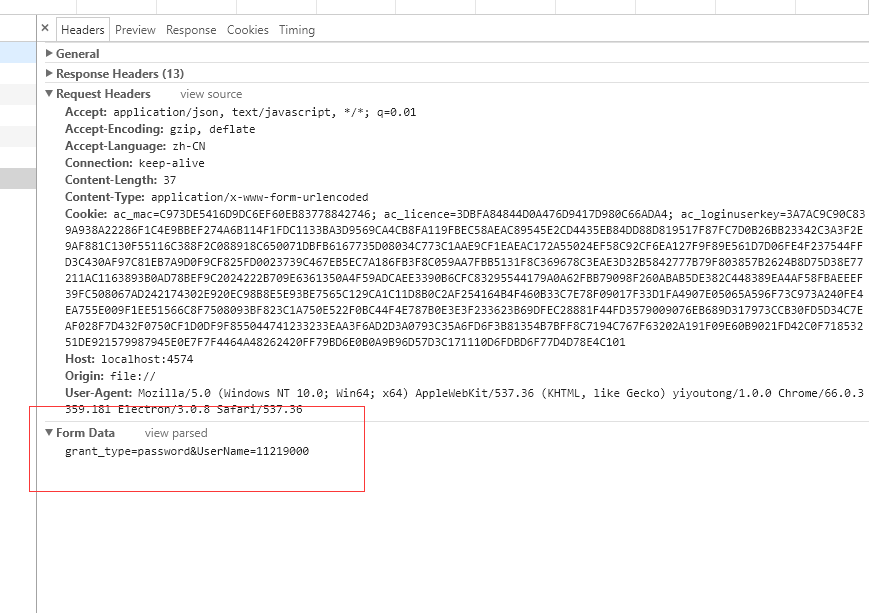
- 请求错误 情况截图:

400(错误的请求。 )
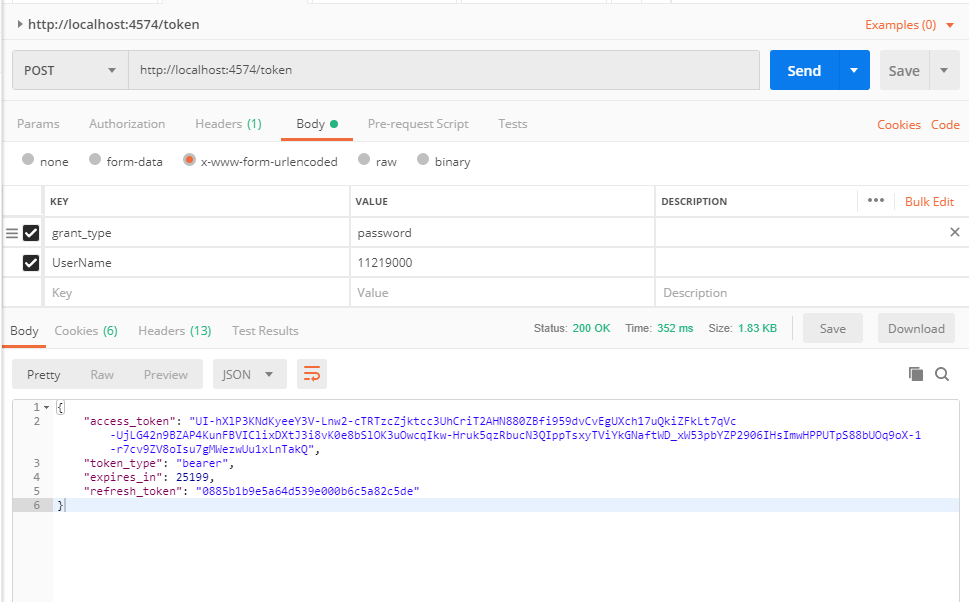
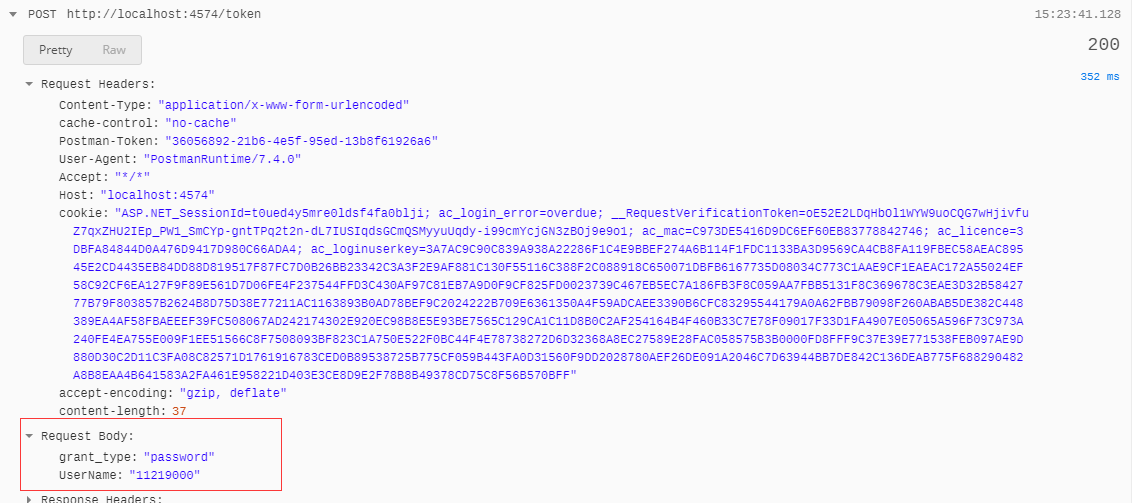
- 正常postman截图:



axios的Request Body 错了
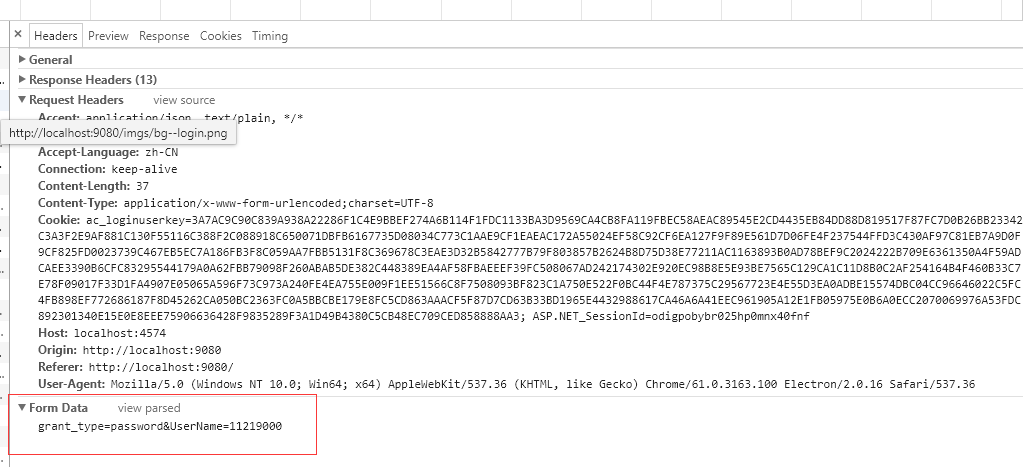
下面用ajax测试下:


- 在请求头x-www-form-urlencoded下,ajax传的 From Data是字符串,而axios传的是json
我不知道了为什么,但传字符串好像能行,传对象会变成JSON,传字符串就和AJAX一样了


哇 成功了.
嗯 到底是为什么....
到底是为什么....
为什么....
么....
....





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)