js—BOM操作
目录
1、BOM介绍
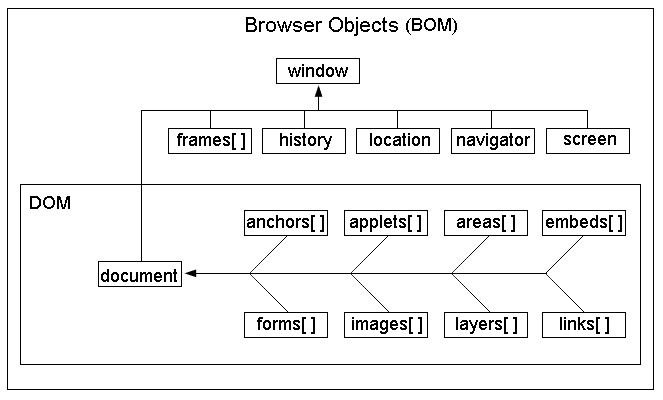
结构图:

浏览器对象模型:操作浏览器部分功能的动态效果,如地址栏前进、后退、刷新,页面自动滚动等等
1、window对象是BOM的顶层(核心)对象
2、DOM也是BOM的一部分
3、全局变量、自定义函数也是window对象的属性和方法
4、window对象下的属性和方法调用时,可以省略window
2、BOM的常见内置方法、内置对象
2.1 window对象
2.1.1 弹出系统对话框
alert() // 不同浏览器中的外观不一样
confirm() // 兼容不好
prompt() // 不推荐使用
2.1.2 打开、关闭窗口
// 打开窗口
window.open(url,target) //url为要打开的地址,target为新窗口的位置:_balnk,_self,_parent 父框架
window.close() // 关闭当前窗口(只能关闭js的open打开的页面)
2.1.3 获取窗口宽高
window.innerHeight // 窗口的内部高度
window.innerWidth // 窗口的内部宽度
2.1.4 定时器
时间单位毫秒
1、只在指定时间后执行一次,异步运行
// setTimeOut()
function hello() {
alert("hello");
};
var t1 = window.setTimeOut(hello,1000); // 使用方法名
var t2 = window.setTimeOut("hello()",3000); // 使用字符串执行方法 有待验证
window.clearTimeOut(t1); // 去掉定时器
2、在指定时间周期循环执行
// setInterval()
function refreshQuery() {
console.log("每五秒刷新一次")
};
var t = setInterval(refreshQuery,5000);
clearInterval(t);
2.2 location对象
location相当于浏览器地址栏,可以将url解析成独立的片段
/* location对象的属性
href = "url" : 跳转,点击盒子时跳转
hash : 返回url中#后面的内容,包含#
host :主机名,包括端口号
hostname : 主机名
pathname : url中的路径部分
protocol : 协议,一般是https、http
search() : 查询字符串
reload() : 重新加载页面
*/
例子:点击盒子时,进行跳转
var divEle = document.getElementsByTagName("div")[0];
div.onclick = function () {
location.href = "https://www.baidu.com" // 方式1
open("https://www.baidu.com","_blank") // 方式2
}
2.3 navigator对象
获取客户端的一些信息
/*
userAgent : 系统,浏览器
platform :浏览器支持的系统,win/mac/linux
*/
console.log(navigator.userAgent)
2.4 history对象
/*
1、后退
history.back()
history.go(-1) -1或者false
2、后退
history.forward()
history.go(1) // 1或者true
3、刷新
history.go(0) // 不一定为0,可以是任何空值
*/
2.5 screen对象
屏幕对象,不常用
screen.avaiWidth // 可用的屏幕宽度
screen.avaiHeight // 可用的屏幕高度


