js—DOM操作
目录
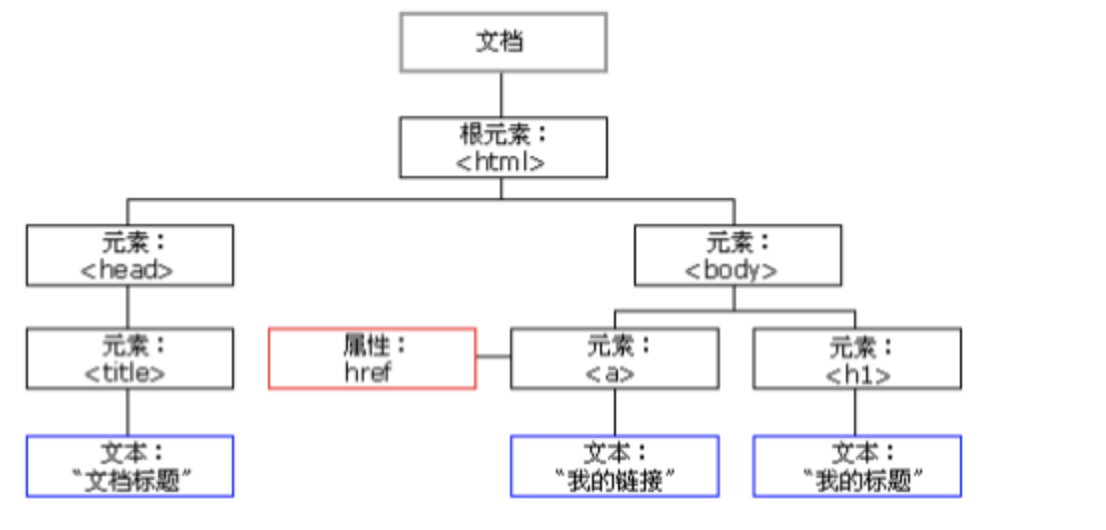
1、DOM树
结构图:

文档对象模型:操作网页上的动态效果,如变色,轮播图等等
1、DOM为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构,目的就是为了能让js操作html元素而制定的一个规范
2、DOM是由节点组成的,HTML加载完毕,渲染引擎会在内存中,把HTML文档,生成一个DOM树
HTML中,一切都是节点
1、元素节点:HTML标签
2、文本节点:标签中的文字
3、属性节点:标签的属性
2、节点查找
2.1 查找方式
三种方式获取DOM节点:
var divEle = document.getElementById() // 通过id,获取单个div标签,并赋值给变量divEle
var arrEle = document.getElementsByTagName() // 通过标签名,获取该文档中所有的某个标签,是个数组,即使只找到一个,也是数组
var arrEle2 = document.getElementsByClassName() // 通过类名,获得文档中所有引用了某个类的标签,是个数组,即使只找到一个,也是数组
节点的命名规范:
// 即变量名的命名规范
/* 建议以节点名+Ele,比如:
查找所有的div标签,命名为divEles
查找单个的p标签,命名为pEle
*/
2.2 查找方法
| 节点类型 | 节点方法名 |
|---|---|
| 父节点 | parentNode |
| 兄弟节点 | nextSibling nextElementSibling previousSibling previousElementSibling |
| 子节点 | firstChild firstElementChild lastChild lastElementChild |
| 所有子节点 | childNodes children |
1、获取父节点
// 一个节点只有一个父节点
节点.parentNode
2、获取兄弟节点
// 下一个
节点.nextElementSibling // 火狐谷歌IE9 + 以后
节点.nextSibling // IE678
节点.nextSibling || 节点.nextElementSibling // 兼容
// 上一个
节点.next.previousSibling || 节点.previousElementSibling // 兼容
// 任意一个
节点.parentNode.children[index] // 随机
3、获取子节点
单个子节点
// 第一个
节点.firstChild || 节点.firstElementChild // 兼容
// 最后一个
节点.lastChild || 节点.lastElementChild // 兼容
所有子节点
/*
1、children 获取所有子节点,只返回HTML节点,甚至不返回文本节点 (用的最多)
2、childNodes 获取所有子节点,包含元素节点,所有属性,文本节点,甚至换行
3、nodeType 仅作了解
*/
// 语法
子节点数组 = 父节点.children
子节点数组 = 父节点.childNodes
nodetype == 1 // 元素节点
nodetype == 2 // 属性节点
nodetype == 3 // 文本节点
3、节点操作
节点的访问关系都是属性,而节点的操作都是函数
3.1 节点本身操作
创建、插入、删除、赋值、替换
// 1、创建
新的标签(元素节点) = document.createElement("标签名");
// 2、插入
父节点.appendChild(新的子节点); // 在父节点的最后插入
父节点.insertBefore(新的子节点,作为参考的子节点); // 在参考节点之前插入,参开节点可以为null
// 3、删除
父节点.removeChild(子节点); // 父节点删除子节点,必须指定删除哪一个
node1.parentNode.removeChild(node1); // 删除自己这个节点
// 4、复制
要复制的节点.cloneNode(); // 不带参数/带false 只复制节点本身,不复制子节点
要复制的节点.cloneNode(true); // 带参数true,本身和所有子节点都复制
// 5、替换
父节点.replaceChild(newnode,某个子节点); // 替换子节点
3.2 节点属性操作
获取、设置、删除节点的属性
// 1、获取
元素节点.getAttribute("属性名称"); // 将标签作为DOM节点,推荐使用
元素节点.属性; // 直接操作标签,不推荐
元素节点[属性];
// 2、设置
元素节点.setAttribute(属性名,新的属性值); // 推荐使用
元素节点.属性名 = 属性值; // 直接操作标签,不推荐
// 3、删除
元素节点.removeAttribute(属性名);
3.3 节点文本操作
获取、设置节点文本
// 先获取节点,有三种方式,这里用id为例
var divEle = document.getElementById("d1");
// 1、 获取文本
divEle.innerText // 获取该标签和内部所有标签的文本内容
divEle.innerHTML // 获取该标签内所有内容,包括文本和标签
// 2、设置文本
divEle.innerText = "";
divEle.innerHTML = "<p>2</p>"
3.4 获取值操作
elementNode.value 使用于:input,select,textarea
// 先获取节点,杰克直接对象点属性的方式直接获取值
elementNode = document.getElementById();
console.log(elementNode.value)
注意点:
使用form表单提交文件,获取文件对象时,如果用elementNode.value方法,得到的仅仅是一个文件路径
正确的获取文件对象的方法是:elementNode.files[0]
3.5 class操作
// 先获取标签
divEle = document.getElementById("");
// 查看标签引用的所有的样式名(字符串),即使多个样式,也是字符串
divEle.className;
// 1、删除
divEle.classList.remove(cls) // 删除指定类
// 2、添加
divEle.classList.add(cls) // 添加
// 3、是否存在
divEle.classList.contains(cls) // 存在true,否则false
// 4、存在就删除,不存在就创建,即切换
divEle.classList.toggle(cls) //
3.6 指定css操作
通过节点对象点属性的方式
// 先获取节点对象
divEle = document.getElementById("")
// 1、对于没有中横线的css属一般直接使用style.属性名
divEle.style.margin
divEle.style.padding
// 2、对于含有中横线的css属性,将中横线后面的第一个字母换成大写
divEle.style.marginTop
divEle.style.borderLeftWidth
4、事件
4.1 什么是事件
js是以事件驱动为核心的一门语言
事件三要素
1、事件源:引发后续事件的html标签
2、事件:js已经定义好了的事件
3、事件驱动程序:对样式和html的操作,即DOM
代码书写步骤
1、获取事件源:即获取节点
2、绑定事件:
3、书写事件驱动程序:关于DOM的操作
4.2 常见事件
| 事件名 | 说明 |
|---|---|
| onclick | 鼠标单击 |
| ondblclick | 鼠标双击 |
| onchange | 文本内容或者下拉菜单中的选项发生变化 |
| onfocus | 获得焦点 |
| onblur | 失去焦点 |
| onload | 网页文件加载完毕 |
| onunload | 关闭网页 |
| onsubmit | 表单提交 |
| onreset | 重置表单 |
| onmouseover | 鼠标悬停 |
| onmouseout | 鼠标移出 |
注意:
js的加载是和html同步的,从上到下
因此,如果使用元素在定义元素之前,就会报错
解决:
将使用元素的代码放在onload事件中
4.3 js绑定事件的三种方式
先获取事件源
divEle = document.getElementById("d1")
1、直接绑定匿名函数
divEle.onclick = function () {
alert("哎哟喂")
}
2、先单独定义函数,再绑定
function fn () {
alert("哎哟喂")
}
devEle,onclick = fn // 注意,此时绑定的是函数名,代表的整个函数
3、行内绑定
// 不需要查找事件园,直接再事件源标签行内绑定
<div id="d1" onclick="fn()"></div> <!--注意此时绑定的是字符串"fn()"-->
<script>
function fn () {
alert("哎哟喂")
}
</script>
4.4 事件驱动程序
编写事件驱动程序之前,肯定已经获得了事件源头,即节点(标签)
那么事件程序中可以对事件源的属性和样式做操作,即第二节,第三节的内容


