CSS介绍
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。
在定义css后我们便可直接通过设置样式来使用,不需要重复定义
css定义:

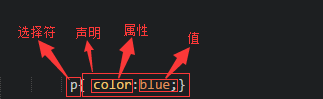
选择符:又称选择器,指明网页中要应用样式规则的元素
声明:在英文大括号“{}”中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔,最后一条声明可以没有分号,但是为了以后修改方便,一般也加上分号。如
p{font-size:12px;color:blue;}
为了容易阅读,可以将每条代码写在一个新行内,如:
p{
font-size:12px;
color:blue;
}
注释:
css中使用/*注释*/格式来注释
Html中使用<!–注释语句–>
css三种用法:
- 内联式css样式,直接写在现有的HTML标签中。如
<p style="color:red">文字是红色</p>
嵌入式css样式,写在当前的文件中,如:
<style type="text/css">
span{
color:red;
}
</style>
外部式css样式,写在单独的一个.css文件中,在本文件用引用,如:
<link href="xxx.css" rel="stylesheet" type="text/css" />
注意:
1.xxx.css文件,名称要与有意义的英文命名,如head.css
2.rel=”stylesheet” type=”text/css为固定写法,不可修改
3.通常< link>放置于< head>标签内
三种方式的优先级顺序:
内联式 > 嵌入式 > 外部式
也就是说,如果同时三种方法对一个标签进行设置,那么只有内联式起作用,注意,平时开发,外部式要写于嵌入式前面,如果顺序不一样,优先级顺序也会不一样


