react 中componentDidMount 只加载一次的解决办法
项目中遇到bug:componentDidMount只能在刚开始渲染时取值,无法随着父组件中值的改变而改变;

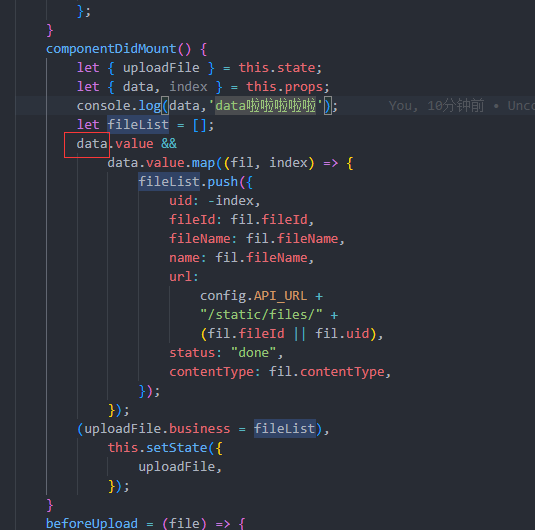
此处的data只能取到页面一开始渲染时的数据,若父组件更新data的值则无法时时取到最新的data。
解决方法:
1.把子组件的显示用一个state的值去控制,每次当state变化的时候都会导致子组件的重新渲染,componentDidMount方法自然每次都会执行;
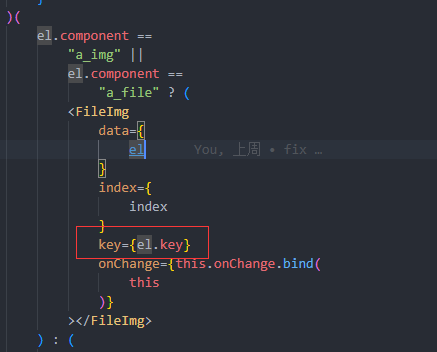
2.给子组件设置一个随机的key值,这样子组件每次都重新渲染,每次显示的时候都重新刷新componentDidMount方法,如图: