同时关闭父级、孙级弹框

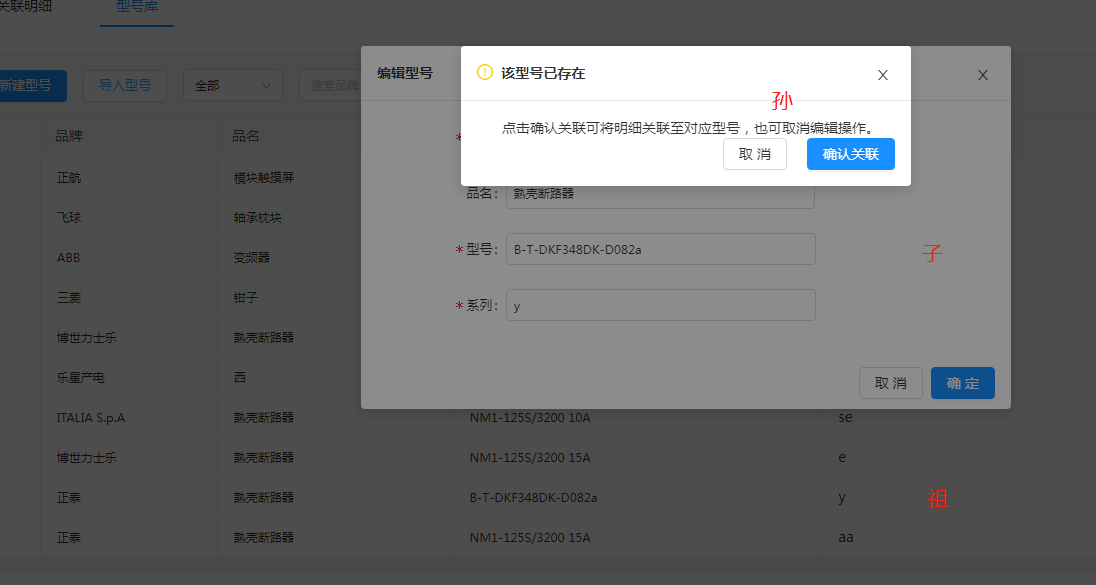
如图所示,想点击确认关联后同时关闭两个弹框回到表格页面,在父级页面中给孙级定义关闭的方法中应这样描述:

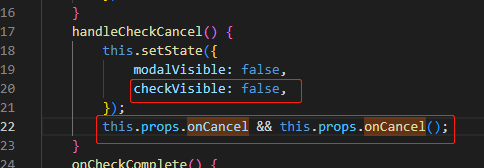
checkVisible:false用于关闭孙级页面弹框,this.props.onCancel && this.props.onCancel();为调用父级关闭弹框的方法,其方法如下:

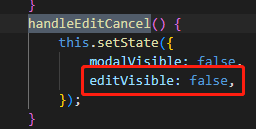
比较关键的为调用父级页面的关闭弹框方法,无法直接使用editVisible:false来直接关闭父级弹框,editVisible是祖级页面中所定义的一个变量,无法直接传值,所以只能调用其含有editVisible:false的方法


