2023-8-1 WPF的ItemsControl容器(DataGrid,ListBox,ListView等)可以实现的隔行样式修改
实现的隔行样式修改
【作者】长生
微软官方文档详细介绍
实现方式
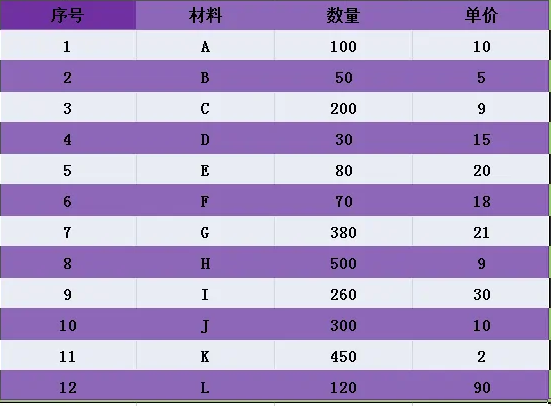
如果需要让你的wpf表格或者间隔样式实现下列效果可以使用AlternationCount

首先添加一个DataGrid,并使用AlternatingRowBackground设置奇数行的背景色为紫色
<DataGrid AlternatingRowBackground="Purple"></DataGrid>
然后在DataGrid里设置RowStyle的具体样式
<DataGrid>
<DataGrid.RowStyle>
<Style TargetType="DataGridRow">
<Setter Property="Background" Value="LightGray"/>//设置复数行样式
<Style.Triggers>
<Trigger Property="ItemsControl.AlternationCount" Value="1">
<Setter Property="Background" Value="Purple"/>
</Trigger>//这一块是三行样式的设计,可以参考下文
</Style.Triggers>
</Style>
</DataGrid.RowStyle>
</DataGrid>
三行不同颜色的设计
<Grid>
<Grid.Resources>
<Style x:Key="alternatingWithTriggers" TargetType="{x:Type ListBoxItem}">
<Setter Property="Background" Value="Blue"/>//第一行
<Setter Property="Foreground" Value="White"/>
<Style.Triggers>
<Trigger Property="ListBox.AlternationIndex" Value="1">//第二行
<Setter Property="Background" Value="CornflowerBlue"/>
<Setter Property="Foreground" Value="Black"/>
</Trigger>
<Trigger Property="ListBox.AlternationIndex" Value="2">//第三行
<Setter Property="Background" Value="LightBlue"/>
<Setter Property="Foreground" Value="Navy"/>
</Trigger>
</Style.Triggers>
</Style>
</Grid.Resources>
<ListBox AlternationCount="3" ItemsSource="{StaticResource data}"
ItemContainerStyle="{StaticResource alternatingWithTriggers}">
</ListBox>
</Grid>
2023-8-4补充
由于在handycontrol中使用AlternationIndex,设置的颜色那一行无法改变为选中颜色。
设置IsSelected无效,是因为AlternationIndex也是在Trigger中,所以可以使用MultiTrigger
以下是代码
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="ListBox.AlternationIndex" Value="0" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Background" Value="LightBlue" />
<Setter Property="Foreground" Value="Black" />
</MultiTrigger.Setters>
</MultiTrigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="ListBox.AlternationIndex" Value="1" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Background" Value="White" />
<Setter Property="Foreground" Value="Black" />
</MultiTrigger.Setters>
</MultiTrigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="ListBox.AlternationIndex" Value="0" />
<Condition Property="IsSelected" Value="True" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Background" Value="{StaticResource PrimaryBrush}" />
<Setter Property="Foreground" Value="{StaticResource PrimaryTextBrush}" />
</MultiTrigger.Setters>
</MultiTrigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="ListBox.AlternationIndex" Value="1" />
<Condition Property="IsSelected" Value="True" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Background" Value="{StaticResource PrimaryBrush}" />
<Setter Property="Foreground" Value="{StaticResource PrimaryTextBrush}" />
</MultiTrigger.Setters>
</MultiTrigger>
行列样式优化
<Style
x:Key="jobDataGridRowStyle"
BasedOn="{StaticResource DataGridRowStyle}"
TargetType="DataGridRow">
<Setter Property="BorderBrush" Value="Transparent" />
<Setter Property="Background" Value="Transparent" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background" Value="{StaticResource PrimaryBrush}" />
<Setter Property="Foreground" Value="{StaticResource TextIconBrush}" />
</Trigger>
</Style.Triggers>
</Style>
<Style
x:Key="jobDataGridCellStyle"
BasedOn="{StaticResource DataGridCellStyle}"
TargetType="DataGridCell">
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background" Value="Transparent" />
<Setter Property="Foreground" Value="White" />
</Trigger>
</Style.Triggers>
</Style>
结尾
感谢您的阅读,如果有收获麻烦点个关注!⭐
其他平台
公众号:【长生小殿】
B站:【月长生殿主】





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构