前端基础
- 前端介绍
- HTTP协议
- HTML(超文本标记语言)
- head内常见标签
- body内基本标签
- body内特殊符号
- body内常见标签
- 标签的两大重要参数
- 列表标签
- 表格标签
前端介绍
# 1.什么是前端,什么是后端?
前端:任何与用户直接打交道的界面都可以称之为前端,例如:淘宝页面,游戏页面等...
后端:不直接与用户打交道的用于执行真正业务逻辑的代码,例如:python代码,jave代码...
# 2.前端三剑客
HTML:网页的骨架。>>>>>>>>>>赤裸裸的不好看
CSS:网页的样式。>>>>>>>>>>穿好衣服化好妆
JavaScript:网页的动态效果。>>>>>>>>生动的
HTTP协议
# 可以充当客户端的有哪些?
1.自己写的Python代码(TCP客户端)
2.别人写的浏览器(bs架构本质也是cs架构)
# HTTP是一个应用层协议,由请求和响应构成,是一个标准的客户端服务器模型。HTTP是一个无状态的协议。
# 不同的服务端数据的组织策略千差万别,但是浏览器却需要做到能够统一处理,最佳的解决措施是统一规定一个标准,这个标准就是HTTP协议
# HTTP协议:规定了服务端与浏览器之间的数据交互格式及其他事项
1.如果服务端遵循HTTP协议,就可以被浏览器正常访问并展示内容
2.如果服务端不遵循HTTP协议,浏览器就不会正常访问和展示,但是不影响服务端。
ps:如果这个应用特别火爆,那么完全可以让用户下载专属的客户端(app)
# 四大特性
1、简单快速:客户向服务器请求服务时,只需传送请求方法和路径。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
2、灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
3、HTTP 0.9和1.0使用非持续连接:限制每次连接只处理一个请求,服务器处理完客户的请求,并收到客户的应答后,即断开连接。HTTP 1.1使用持续连接:不必为每个web对象创建一个新的连接,一个连接可以传送多个对象,采用这种方式可以节省传输时间。
4、无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
# HTTP工作流程
一次HTTP操作称为一个事务,其工作过程可分为四步:
1.首先客户机与服务器需要建立连接。只要单击某个超级链接,HTTP的工作开始。
2.建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是MIME信息包括请求修饰符、客户机信息和可能的内容。
3.服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。
4.客户端接收服务器所返回的信息通过浏览器显示在用户的显示屏上,然后客户机与服务器断开连接。
ps:如果在以上过程中的某一步出现错误,那么产生错误的信息将返回到客户端,有显示屏输出。对于用户来说,这些过程是由HTTP自己完成的,用户只要用鼠标点击,等待信息显示就可以了
# 数据格式
请求格式:客户端给服务端发送消息应该遵循的数据格式
1.请求首行(请求方法 协议版本)
2.请求头(一大堆k:v键值对)
3.(换行不能省略)
4.请求体(携带敏感数据:密码 身份照号...) 不是一直都有
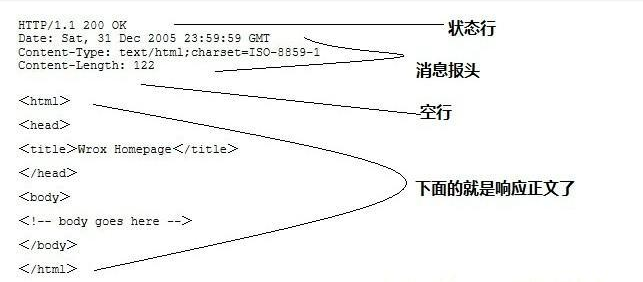
响应格式:服务端给客户端发送消息应该遵循的数据格式
1.响应首行(状态行),由HTTP协议版本号, 状态码, 状态消息 三部分组成
2.响应头(消息报头),用来说明客户端要使用的一些附加信息,一大堆k:v键值对
3.空行,消息报头后面的空行是必须的
4.响应正文,服务器返回给客户端的文本信息

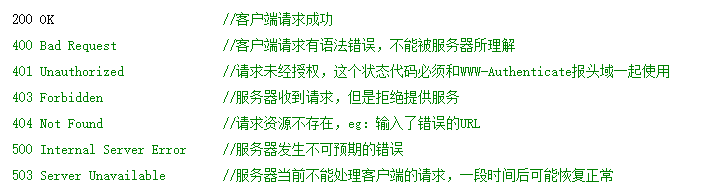
# 响应状态码
状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别:
1XX:服务端成功接收到了你的数据正在处理 你可以等待或者继续发送
2XX:200 OK 表示请求成功 服务端给出了响应
3XX:301\302 表示重定向(想访问A页面但是自动跳转到了B页面)
4XX:403请求不合法(权限不够) 404请求资源不存在
5XX:都是服务端错误 与客户端无关(代码bug、机房炸了...)
在工作中还会自定义状态码(因为默认的不够)
自定义状态码一般都是从10000开始
# 以后我们进公司写后端也需要给前端提供一个手册
eg:聚合数据

HTML简介(超文本标记语言)
# 超文本:就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
# 标记语言:标记(标签)构成的语言
<h1>hello big baby</h1>
<a href="https://www.sogo.com">click me</a>
<img src="111.jpg"/>
# 上述语法就是HTML 用于构建网页的骨架(所有的网页都是由HTML组成)
1.存放HTML代码的文件后缀名一般都是.html
2.HTML:超文本标记语言,它没有任何的逻辑,固定搭配
# HTML文档结构
<html>
<head>给浏览器看的数据</head>
<body>给用户看的数据</body>
</html>
# HTML标签的分类
1.双标签:有头有尾 >>>>内容写在中间
<h1></h1> <html></html>
2.自闭合标签:单标签 >>>>>>一般有特殊功能
<img/>
# 标签的定义
1.是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
2.标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
3.标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
4.有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/><hr/><input/><img/>
5.标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
# 标签的属性
1.通常是以键值对形式出现的. 例如 name="nick"
2.属性只能出现在开始标签 或 自闭和标签中.
3.属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="nick"
4.如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
# 标签的两大重要参数
1.id:类似于身份证号 同一个html页面上标签的id值不允许重复。用于精确查找某个标签(因为一个html页面上相同标签名的标签太多)
2.class:类似于面向对象知识 可以将多个标签归为一类 分类查找(范围查找一次性多个)
# HTML注释语法
<!--单行注释-->
<!--
多行注释
-->
# 如何打开HTML标签
1.查找并右键选择打开方式
2.pycharm快捷方式(重要)
html文件内容区右上方浏览器图标
# HTML标签其实没有缩进的概念,之所以缩进是因为我们习惯了,更加美观
# 在pycharm中的HTML文件内,编写标签只需要写表名名称即可,按tab键自动补全
# 在pycharm中的HTML文件内,注释的快捷键也是ctrl+?
head内常见标签
# head标签内编写的标签一般都是给浏览器看的
title标签 控制网页小标题
style标签 内部支持编写css代码
link标签 引入外部css文件
script标签 内部支持编写js代码 也可以通过src属性引入外部js文件
meta标签 功能非常多
keywords:搜索引擎查询关键字
description:用于展示页面搜索结果的文本描述
"""
正常的业务逻辑 HTML CSS JS都会分不同的文件存储 用于解耦合
"""
body内基本标签
"""相同的样式可能存在多种标签 区别在于语义不一样(后面再说)"""
# 1.标题系列
h1~h6(1到6级标题)
# 2.字体系列
<i>斜体</i>
<b>加粗</b>
<u>下划线</u>
<s>删除线</s>
# 3.文本段落
<p></p>
# 4.其他
hr 水平分割线
br 换行符
body内特殊符号
空格
> 大于号
< 小于号
& &符号
¥ 羊角符
© 版权
® 商标
body内常见标签
# 标签的类别:
1.块儿级标签(div):默认独占浏览器一行内
2.行内标签(span):自身内部文本多大就占多大
# 标签之间支持嵌套(最好是布局类相关标签参与)
1.块儿级标签可以嵌套任意标签,不属于布局标签的块儿级标签不建议嵌套块儿级标签
2.行内标签只能嵌套行内标签
# 布局标签
1.div
2.span
ps:页面的编写首先就是先用布局标签占位,之后填充内容即可
# 图片标签(img)
1.src 图片路径
2.title 鼠标悬浮自动展示提示信息
3.alt 当图片无法正常展示自动提示的信息
4.height 自定义图片高度
5.width 自定义图片宽度 # height和width调整一个另外一个自适应调节,单位是px(像素)
# 链接标签(a)
1.href>>>>>>点击跳转到位置
可以写网址:<a href='网址'></a>
也可以写标签id值:<a href='页面上某个标签id值'></a>
2.target>>>>>>>控制是否当前页跳转
默认_self当前页
设置_blank新建页
表格标签
# 无序列表
<ul>
<li>001</li>
<li>002</li>
<li>003</li>
<li>004</li>
<li>005</li>
</ul>
# 无序列表是使用频率最高的列表标签,页面上只要是有规则排列的横向或者竖向内容,几乎使用的都是无序列表
表格标签
<table >
<thead>
<tr> <!--tr表示一行-->
<th>编号</th> <!--th加粗文本-->
<th>姓名</th>
<th>年龄</th>
</tr>
</thead> <!--表头字段-->
<tbody>
<tr>
<td>1</td> <!--td普通文本-->
<td>jason</td>
<td>18</td>
</tr>
<tr>
<td>2</td>
<td>tony</td>
<td>28</td>
</tr>
<tr>
<td>3</td>
<td>kevin</td>
<td>38</td>
</tr>
</tbody> <!--表单数据-->
</table>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人