自定义微信登录扫码样式解决办法
PC微信扫码登录
近期做一个PC端微信扫码登录的需求,微信扫码有两种方式,一种是新开一个二维码页面,另一种是内嵌入产品网页。本次以内嵌二维码为例,具体怎样在页面中显示一个登陆二维码,文档说的很清楚,就不赘述了,
文档地址:
https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419316505&token=&lang=zh_CN
解决自定义微信二维码样式问题
当一切准备妥当之后,网页上的二维码初始默认是这个样子。

特别大不说(默认二维码大小280x280),还有微信登录的title,下方也有扫码登录的提示。
幸运的是,微信留了一个api给我们自定义样式的机会,在之前实例化一个二维码的时候,实例对象中href属性,允许设置样式。
步骤1:在页面中先引入如下JS文件(支持https):
http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js
步骤2:在需要使用微信登录的地方实例以下JS对象:
var obj = new WxLogin({ self_redirect:true, id:"", appid: "", scope: "", redirect_uri: "", state: "", style: "", href: "" });
在附上参数说明:

不幸的是,在href中传入样式文件的地址,会报错。貌似微信为了安全考虑,只允许访问https的资源。于是现在采用第二种解决办法传 base64 。
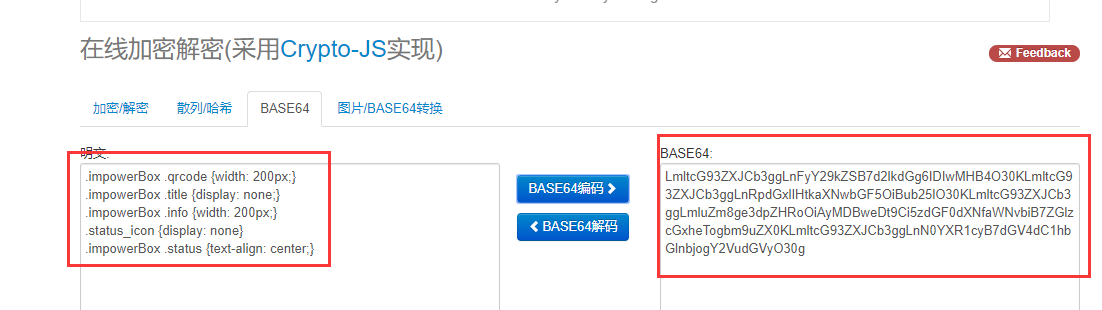
将需要修改的样式进行base64转码 在放进到 href 中
例如官方自己优化的(如需在进一步修改需要自己配置):
.impowerBox .qrcode {width: 200px;} .impowerBox .title {display: none;} .impowerBox .info {width: 200px;} .status_icon {display: none} .impowerBox .status {text-align: center;}

进行转码后再加入前缀:data:text/css;base64, 将转码后的Base64拼接到 data:text/css;base64, 这个后面,在放入到href中
额外需要注意的是 state 这个参数 需要填写随机码!
var obj = new WxLogin({ self_redirect:false, id:"", appid: "", scope: "", redirect_uri: "", state: "Math.ceil(Math.random()*1000)", style: "black", href: "data:text/css;base64,LmltcG93ZXJCb3ggLnFyY29kZSB7d2lkdGg6IDIwMHB4O30KLmltcG93ZXJCb3ggLnRpdGxlIHtkaXNwbGF5OiBub25lO30KLmltcG93ZXJCb3ggLmluZm8ge3dpZHRoOiAyMTBweDt9Ci5pbXBvd2VyQm94IC5pY29uMzhfbXNnLnN1Y2Mge2Rpc3BsYXk6IG5vbmV9Ci5pbXBvd2VyQm94IC5pY29uMzhfbXNnLndhcm4ge2Rpc3BsYXk6IG5vbmV9Ci5pbXBvd2VyQm94IC5zdGF0dXMge3RleHQtYWxpZ246IGNlbnRlcjt9Cg==" });
结果展示:




