css的position
1.标准流
2.浮动
3.定位
块级元素:div、H1-H6、有序及无序列表(ol、ul、li)、p
内联元素:a、span、img
1. 介绍
1.1 说明
Position 属性:规定元素的定位类型。即元素脱离文档流的布局,在页面的任意位置显示。
1.2 主要的值
①absolute :绝对定位;脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(postion不为static),否则为Body文档本身。
②relative :相对定位;不脱离文档流的布局,只改变自身的位置,在文档流原先的位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。
③fixed :固定定位;类似于absolute,但不随着滚动条的移动而改变位置。
④static :默认值;默认布局。
1.3 辅助属性
position属性只是使元素脱离文档流,要想此元素能按照希望的位置显示,就需要使用下面的属性(position:static不支持这些):
①left : 表示向元素的左边插入多少像素,使元素向右移动多少像素。
②right :表示向元素的右边插入多少像素,使元素向左移动多少像素。
③top :表示向元素的上方插入多少像素,使元素向下移动多少像素。
④bottom :表示向元素的下方插入多少像素,使元素向上移动多少像素。
上面属性的值可以为负,单位:px 。
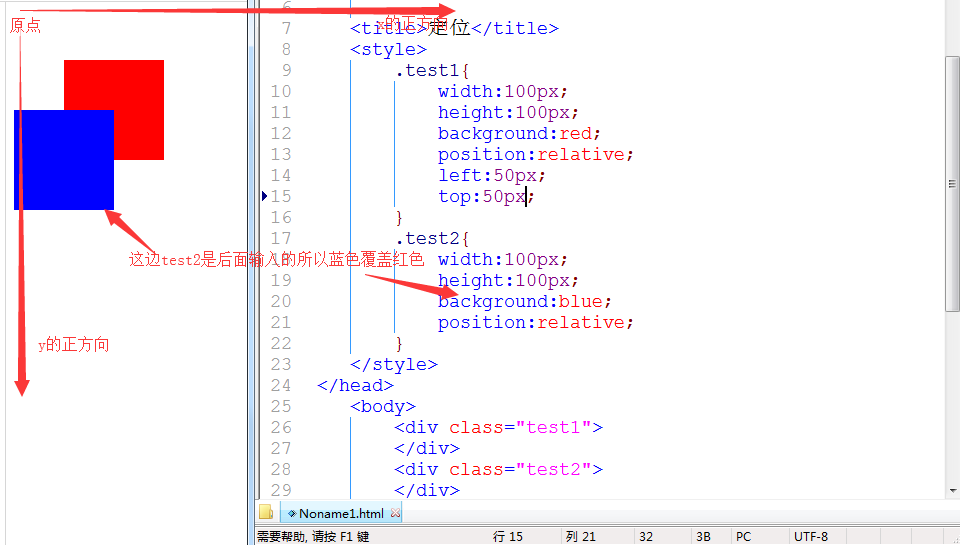
先来看看relative

图1-1

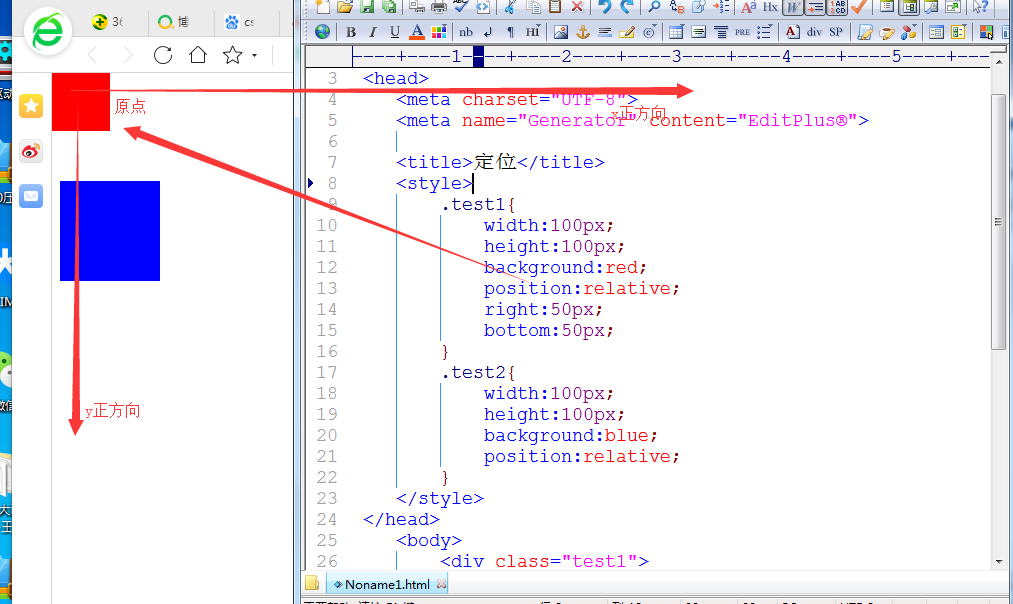
图1-2
这里我们可以看出图1-2红色的图片相对路径是根据1-1的红色位置偏移的。

图1-3
经过对比1-2 我们可以知道1-3的偏移是根据1-1的红色图片所在位子偏移的
再来看看absolute

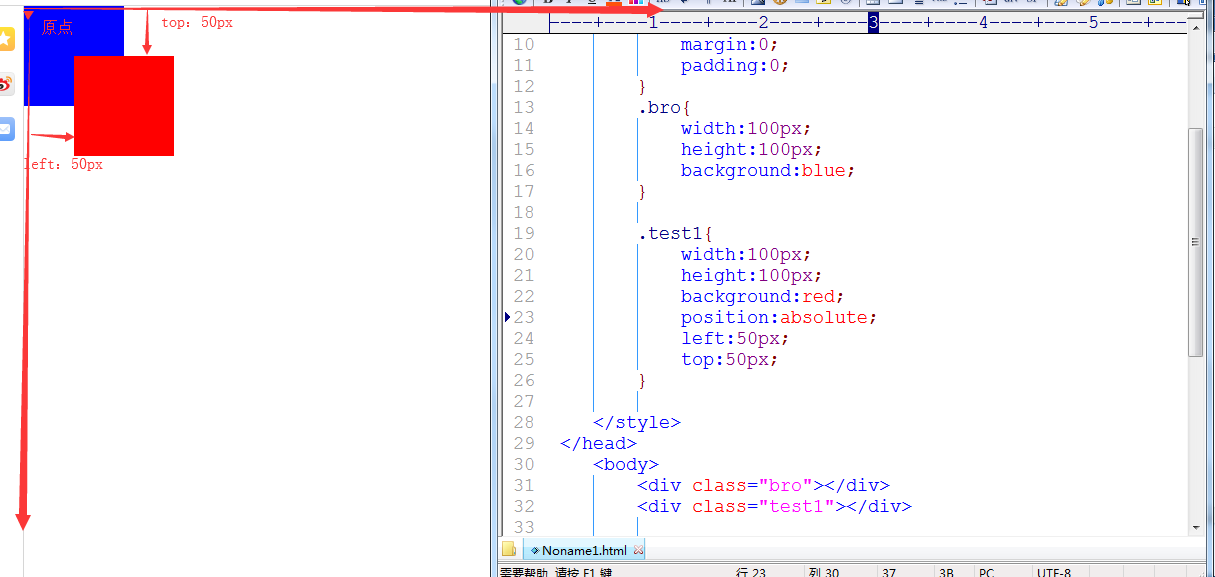
2-1图
我们可以知道absolute在这里是以父元素来定位的,所以是body ,那么他的定位点就是左上角,如图2-1来偏移

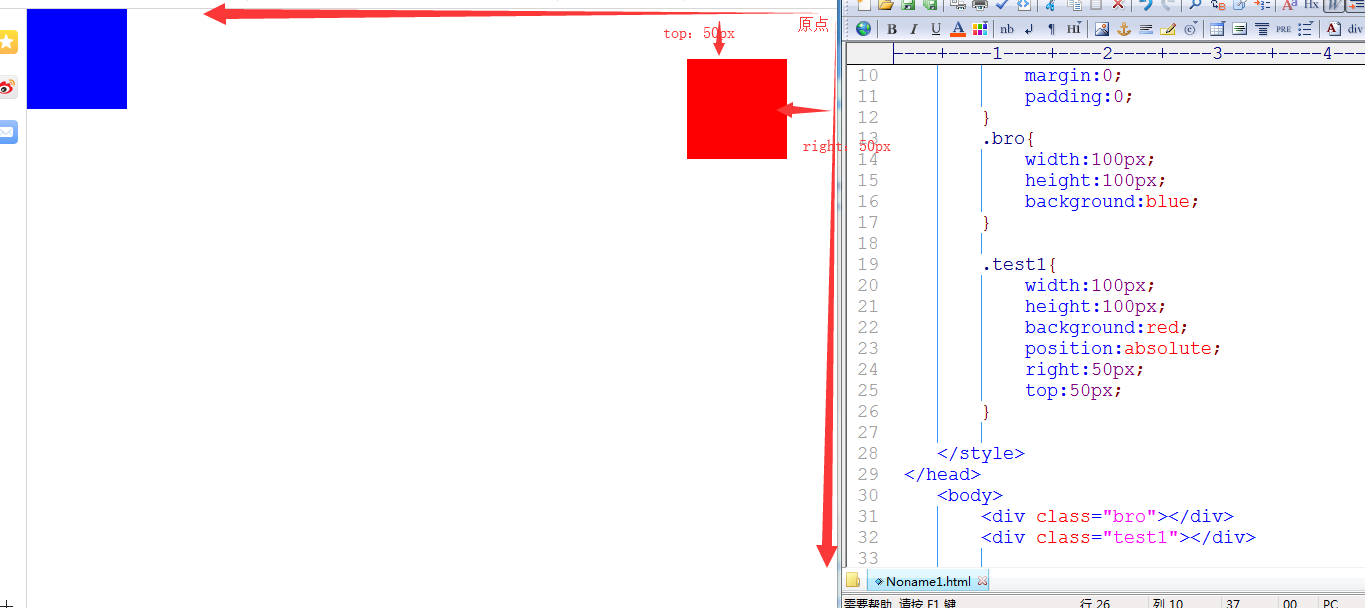
图2-2
图2-2和2-1不同的是定位变了,变成right和top,所以原点变成右上角

图2-3
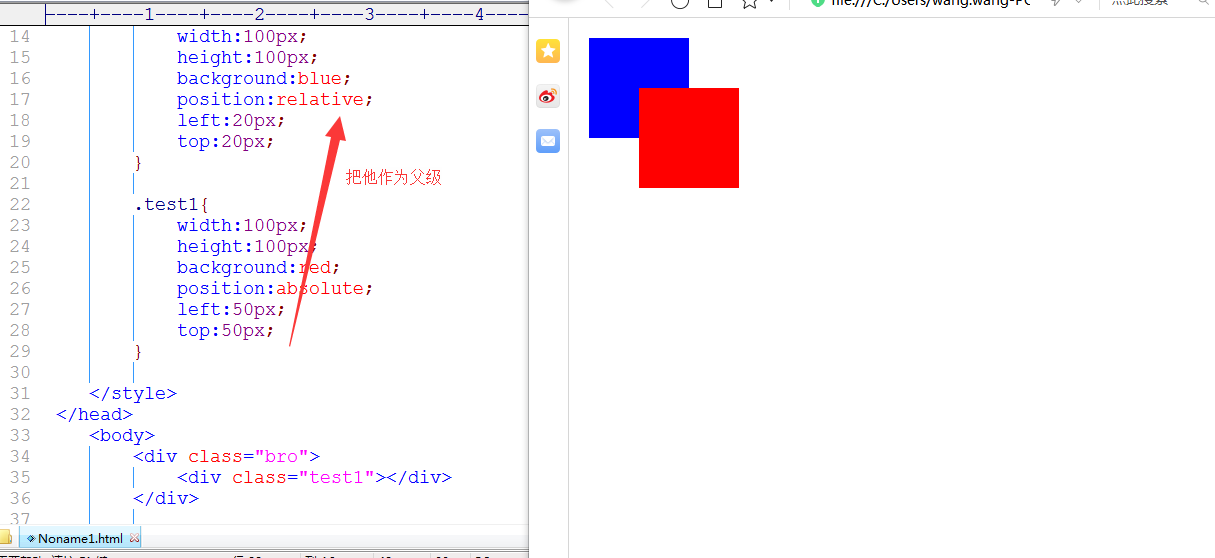
absolute是以relative为定位点偏移


