vue.config.js Gzip 对图片进行压缩
推荐webpack
npm install webpack@4.46.0
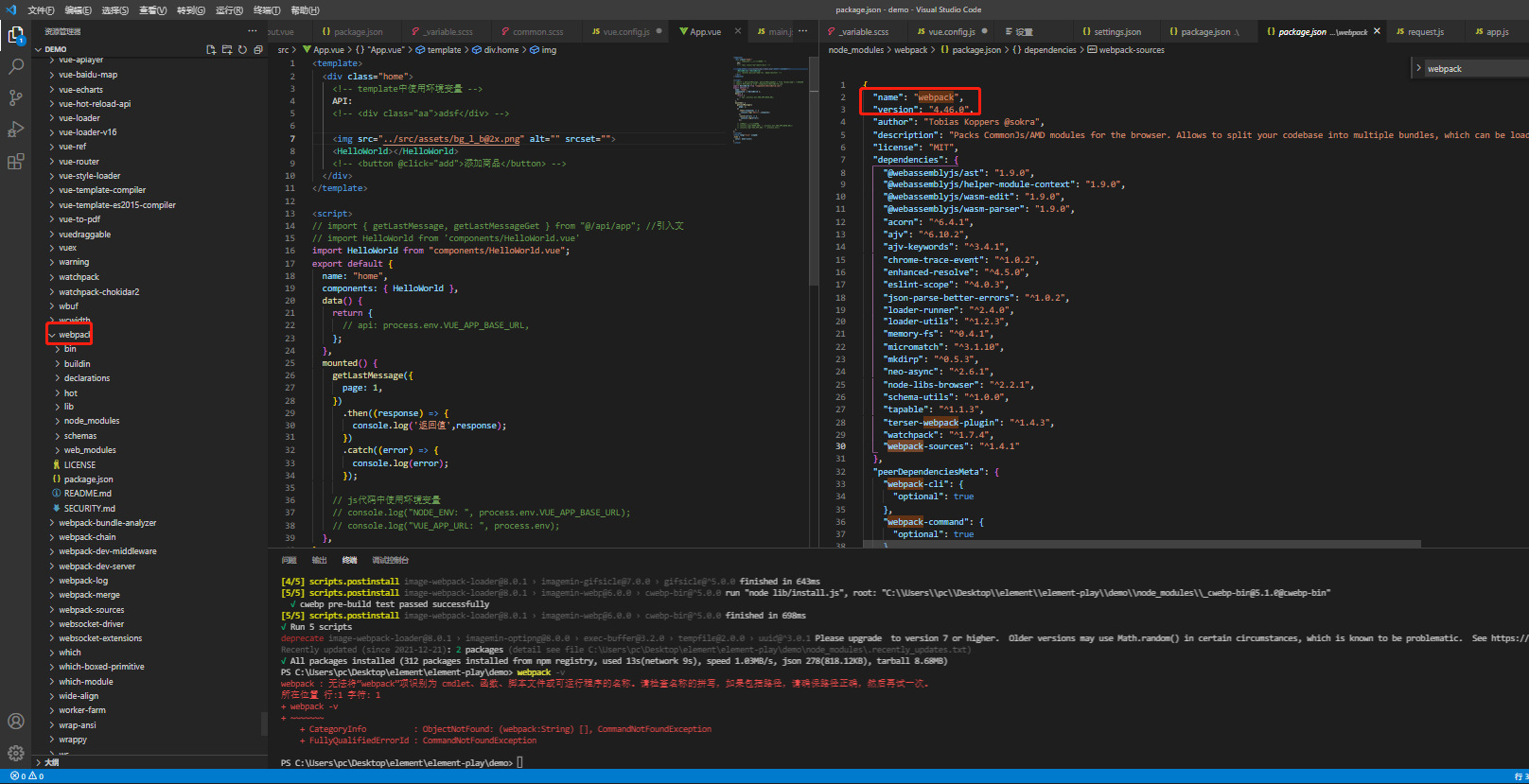
如何查阅webpack版本 如果是脚手架项目可以去
node_modules/webpack/package.json路径底下

首先先下载依赖(依赖首先看webpack支持吗 不支持有可能是webpack版本 或者插件版本不在规定匹配范围内)
npm install terser-webpack-plugin@4.2.3 compression-webpack-plugin@6.1.1
vue.config.js 配置信息参考如下:
const CompressionPlugin = require('compression-webpack-plugin')
const productionGzipExtensions = /\.(js|css|json|txt|ico|svg)(\?.*)?$/i
const TerserPlugin = require('terser-webpack-plugin')
module.exports = {
configureWebpack: config => {
config.optimization = {
minimize: process.env.NODE_ENV === 'production',
minimizer: [
new TerserPlugin({
test: /\.js(\?.*)?$/i, // 匹配参与压缩的文件
parallel: true, // 使用多进程并发运行
terserOptions: {
// Terser 压缩配置
output: { comments: false }
},
extractComments: false // 将注释剥离到单独的文件中
})
]
}
},
chainWebpack(config) {
if (process.env.NODE_ENV === 'production') {
// 压缩
config.plugin('compressionPlugin').use(
new CompressionPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: productionGzipExtensions,
threshold: 10240,
minRatio: 0.8
// deleteOriginalAssets: true
})
)
}
}
}


