[CG] 二维变换
1 变换矩阵
平移矩阵
缩放矩阵
旋转矩阵
平移和缩放都很好理解,旋转矩阵可能要稍微推到一下,这里用到两角和差公式,如下:
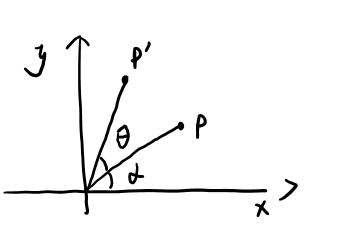
P是旋转变换前的点,P'是旋转变换后的点,P与坐标轴的夹角为,P'与P的夹角为,已知P的坐标和旋转的角度

因为旋转前后P和原点的距离没有变化,所以设为,则有
利用两角和公式,即可得到
上述的缩放也好,旋转也好都是相对于原点的,如果想相对于某个点进行缩放或者旋转,可以先把参考点平移至远点,然后再进行缩放或者旋转,完毕后,再平移回去。例如在坐标系中有一个矩形,我们想相对于它的中心进行缩放,和旋转,那么将其中心点平移至远点,然后进行缩放,然后再平移回去。
2 在WebGL中如何操作
在vertex shader中,对传入的顶点数据进行变换(乘变换矩阵),并赋给gl_Position
attribute vec2 a_position;
uniform mat3 u_matrix;//预先在js中计算出变换矩阵,然后传入shader中
void main() {
// 使位置和矩阵相乘
gl_Position = vec4((u_matrix * vec3(a_position, 1)).xy, 0, 1);
}
例如2D的投影矩阵,将像素空间转换为裁剪空间。像素空间默认的是原点在左上角,y轴朝下,坐标范围为[0,width],[0,height],而裁剪空间的原点在中心,y轴朝上,范围为[-1,1]。把在像素空间中定义的点,转换到裁剪空间中。
- 将像素坐标缩放到[0,1]
- 缩放到[0,2]
- 坐标-1,变换为[-1,1]
- 将y轴翻转
用变换矩阵来表示,就是
所以在做变换的时候,可以基于像素坐标进行变换,最后再乘上投影矩阵,将像素空间变换到裁剪空间
作者:芒果和小猫
出处:https://www.cnblogs.com/WAoyu/p/13038108.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律