Vue学习日记
11.20


v-bind可以直接省略为冒号(:)
v-bind是单项绑定:data中的数据可以影响v-bind绑定的页面上的value,反过来则不行

v-model可以缩写为 v-model=

也可以将function省略



什么是DOM
DOM 是文档对象模型(Document Object Model)的缩写,它是一种表示和操作 HTML、XML 和 XHTML 文档的标准编程接口。
在 Web 开发中,浏览器将 HTML 或 XML 文档解析为一个树状结构的对象集合,这个对象集合就是 DOM。每个 HTML 或 XML 元素、属性、文本和注释都被表示为 DOM 中的一个对象,它们之间通过父子关系、兄弟关系等连接起来。
DOM 提供了一组 API(应用程序编程接口),使开发者能够使用脚本语言(如 JavaScript)来访问和操作这个对象集合。通过 DOM,开发者可以动态地改变页面的内容、结构和样式,以及对用户的交互作出响应。
DOM 树的根节点是 document 对象,它代表整个文档。通过 document 对象,我们可以访问和操作文档中的各个元素、属性和文本节点。例如,可以通过 document.getElementById() 方法获取特定 id 的元素,通过 document.createElement() 方法创建新的元素,通过 element.innerHTML 属性修改元素的内容等。
DOM 的结构和功能使得开发者可以通过编程方式与网页进行交互。它使得动态更新网页内容、响应用户事件、添加或删除元素等操作成为可能。通过 JavaScript 和 DOM,开发者可以实现丰富的交互性和动态效果,从而增强用户体验

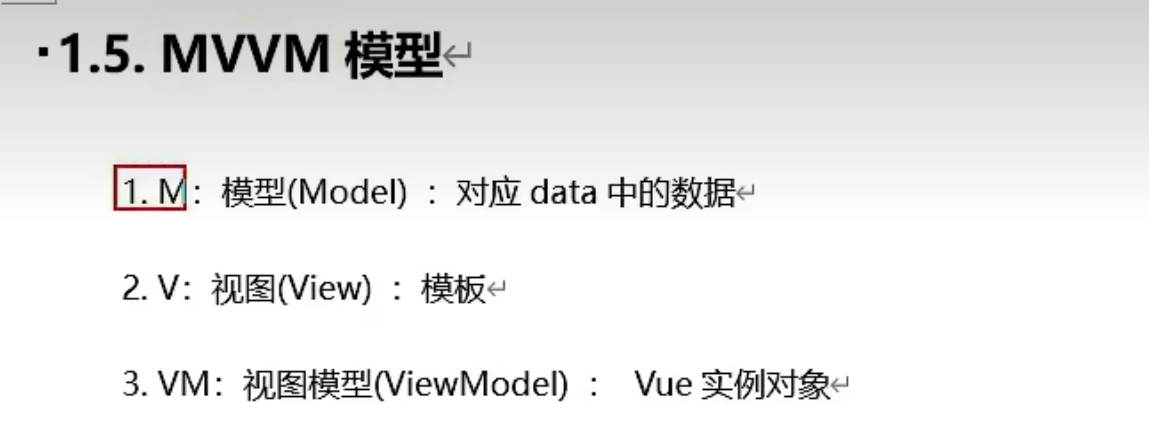
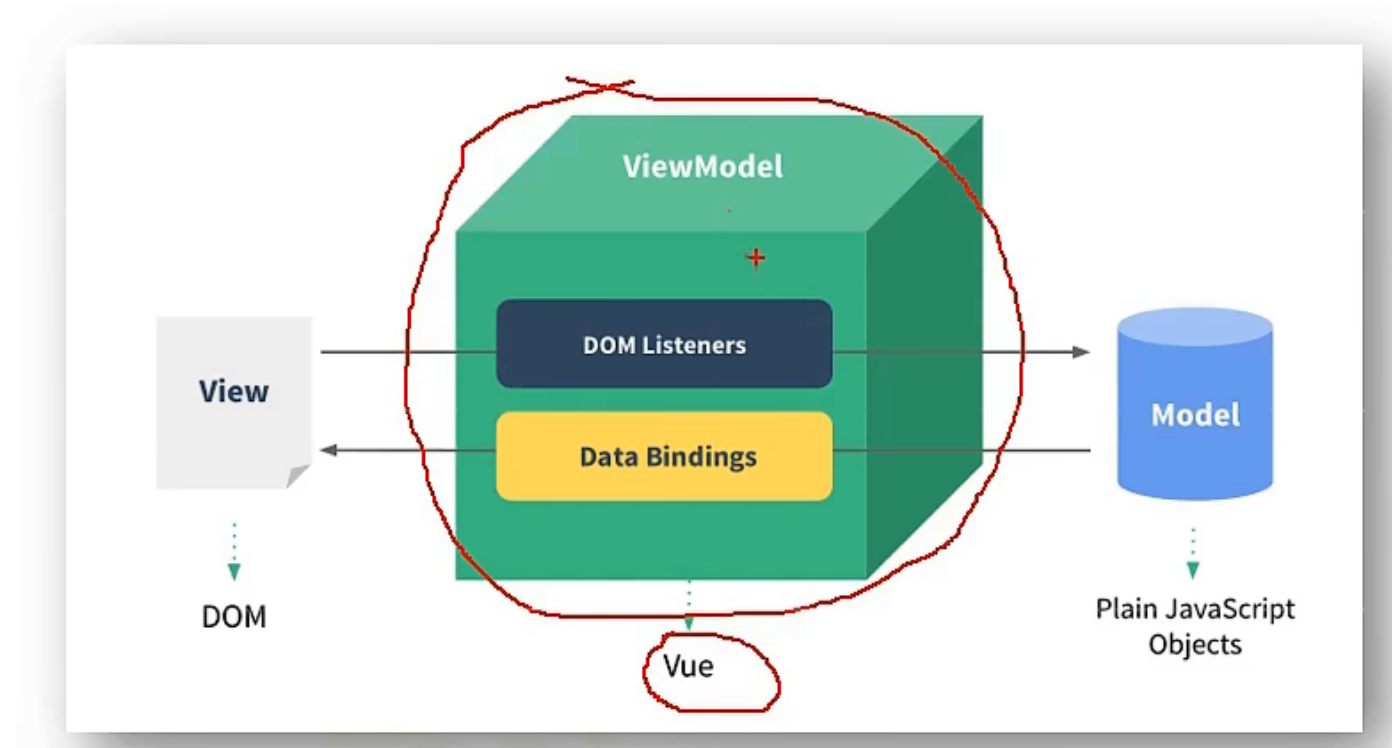
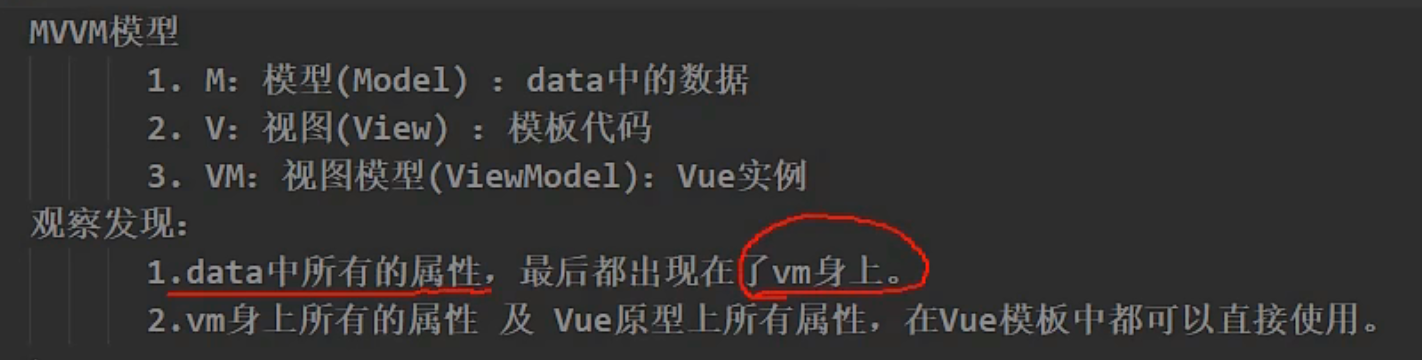
VM是view和model之间的桥梁。

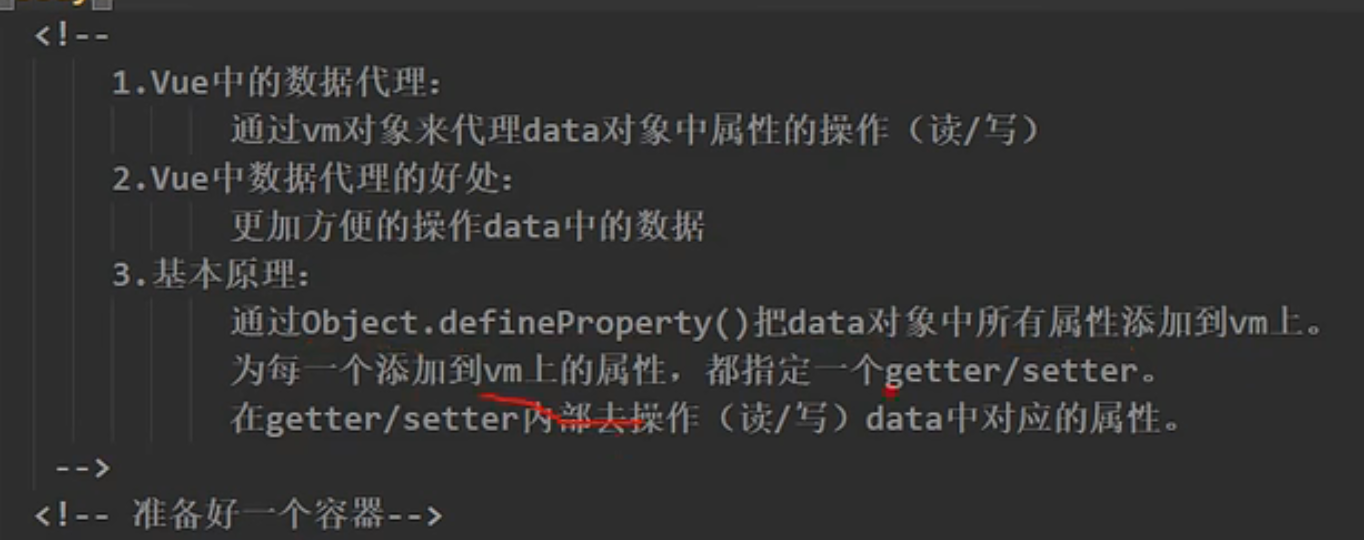
关于Object.defineProperty 的使用
Object.defineProperty 是 JavaScript 中的一个方法,用于定义对象的属性。
通过 Object.defineProperty 方法,我们可以精确地控制对象属性的行为,包括属性的可写性(writable)、可枚举性(enumerable)、可配置性(configurable)以及属性的获取(get)和设置(set)行为。
下面是 Object.defineProperty 方法的语法:
Object.defineProperty(object, propertyName, descriptor);
object:要定义属性的对象。
propertyName:要定义的属性名。
descriptor:属性的描述符对象,包含了属性的各种设置。
属性的描述符对象(descriptor)可以包含以下属性:
value:属性的值。
writable:属性是否可写,默认为 false。
enumerable:属性是否可枚举,默认为 false。
configurable:属性是否可配置,默认为 false。
get:获取属性值的函数。
set:设置属性值的函数。
以下是一个示例,展示了如何使用 Object.defineProperty 方法定义对象属性:
const obj = {};
Object.defineProperty(obj, 'name', {
value: 'John',
writable: false,
enumerable: true
});
console.log(obj.name); // 输出:John
// 尝试修改属性值
obj.name = 'Jane'; // 由于 writable 设置为 false,修改操作无效
console.log(obj.name); // 输出:John
// 遍历对象的属性
for (let key in obj) {
console.log(key); // 输出:name
}
使用这个方法默认是不可被枚举的,需要自己通过enumerable进行修改。


11.21
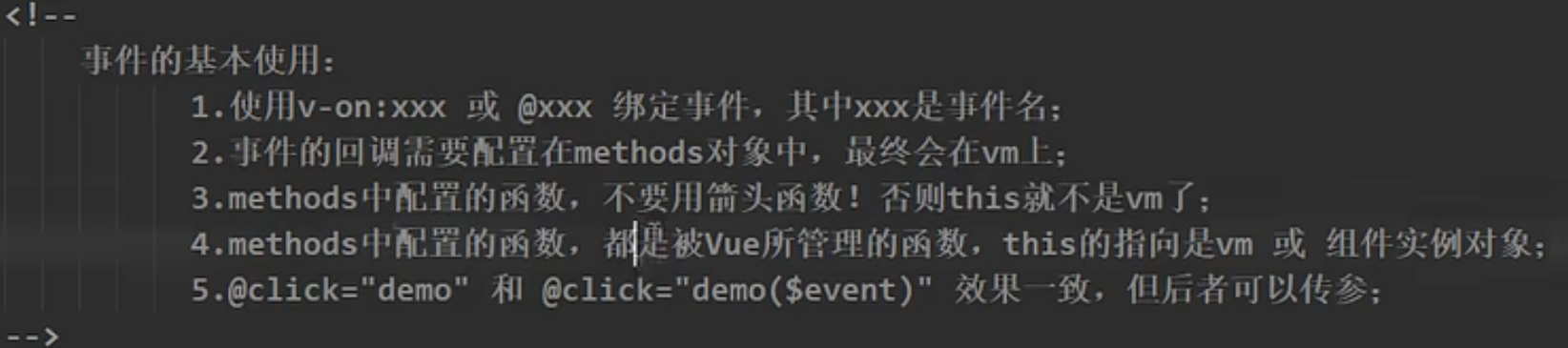
JavaScript的Event Object
事件对象(Event Object)是在 JavaScript 中处理事件时,传递给事件处理函数的一个参数对象。它提供了关于事件的详细信息以及与事件相关的方法和属性。
事件对象包含了以下常用的属性和方法:
event.type:表示事件的类型,例如 "click"、"keydown" 等。
event.target:代表触发事件的 DOM 元素,即事件的目标对象。
event.currentTarget:表示当前绑定事件处理函数的元素,即事件的当前目标对象。
event.preventDefault():阻止事件的默认行为。
event.stopPropagation():停止事件的传播,阻止事件向上冒泡。
event.stopPropagation():取消事件的默认行为,并停止事件的传播。
event.key:按下的键的标识符(仅适用于键盘事件)。
event.clientX 和 event.clientY:鼠标指针相对于浏览器窗口可视区域的水平和垂直坐标。
event.pageX 和 event.pageY:鼠标指针相对于整个文档页面的水平和垂直坐标。
event.preventDefault():阻止事件的默认行为。
v-on: 可以缩写为@
例如,v-on:click可写为@click


事件冒泡
事件冒泡(Event Bubbling)是指在处理嵌套元素的事件时,事件会从最内层的元素逐级向外层元素传播的过程。
当一个事件在 DOM 树中的某个元素上触发时,该事件首先在触发元素上进行处理,然后逐级向上冒泡,依次触发父元素的相同事件处理函数,直到达到文档根节点(即 document 对象)为止。这样的传播过程就称为事件冒泡。
事件冒泡的好处是,当某个元素上触发事件时,如果其父元素也对同样的事件进行了处理,那么父元素的事件处理函数也会被触发。这样可以方便地实现事件委托和事件处理的统一管理。
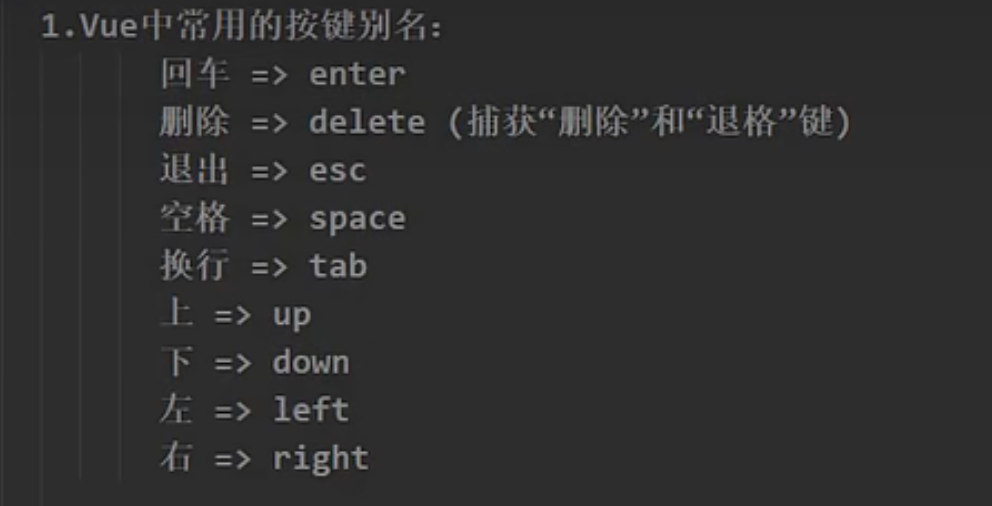
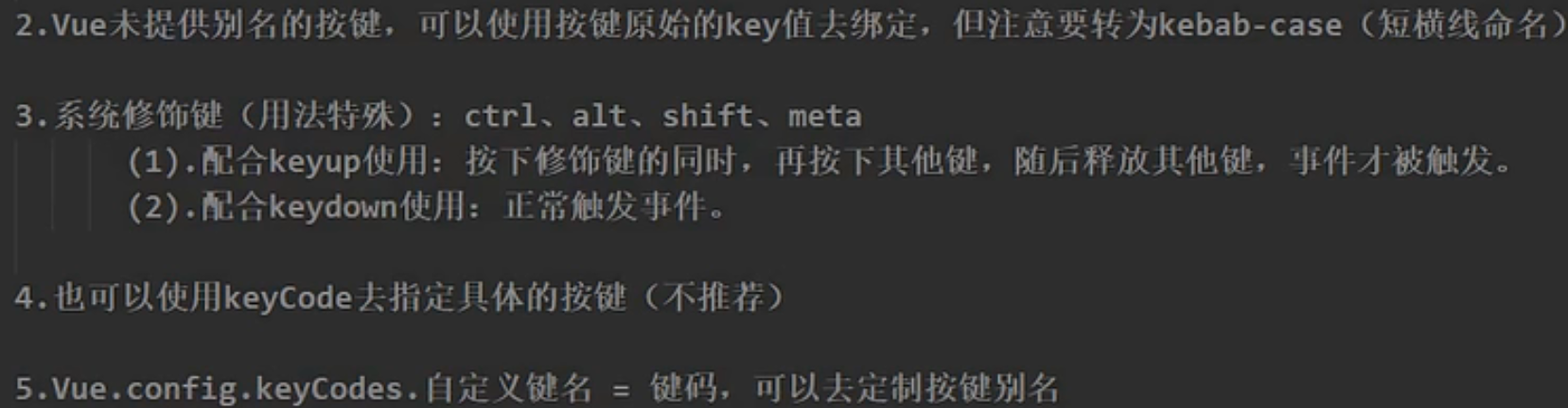
Vue的键盘事件


修饰符可以链式调用
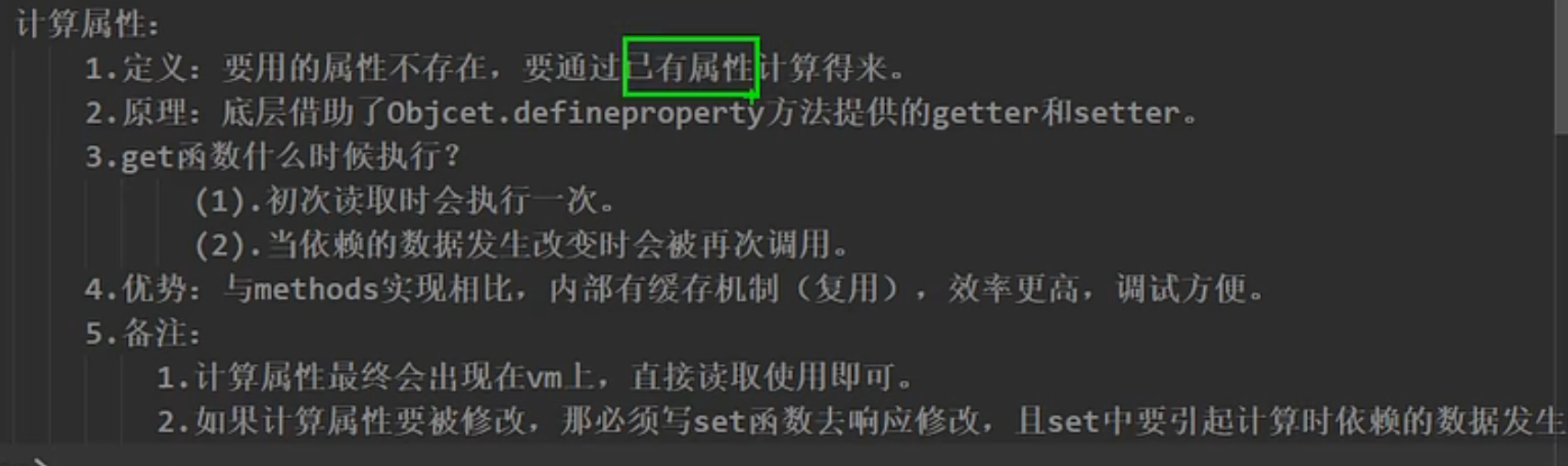
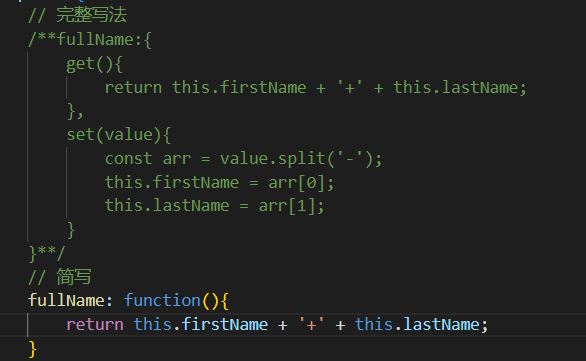
计算属性
通过data中已有的属性计算出的新的属性。

当计算属性中只需要使用get()方法时可以进行简写:

JavaScript中的window对象
window 对象是 JavaScript 中的全局对象,它代表浏览器中的窗口或标签页。在浏览器环境中,window 对象提供了许多属性和方法,用于操作和控制当前窗口或标签页。
下面是一些常用的 window 对象的属性和方法:
window.document:表示当前窗口或标签页的文档对象,可以用于访问和操作 DOM。
window.location:提供了与当前窗口的 URL 相关的信息,例如获取 URL、跳转页面等。
window.navigator:提供了有关浏览器和用户代理的信息,例如浏览器名称、版本等。
window.alert():显示一个带有文本消息和“确定”按钮的警告框。
window.confirm():显示一个带有文本消息、“确定”和“取消”按钮的确认框。
window.prompt():显示一个带有文本输入框和“确定”、“取消”按钮的提示框。
window.setTimeout():用于在一定延迟后执行指定的函数或代码。
window.setInterval():按照指定的时间间隔重复执行指定的函数或代码。
window.clearTimeout():取消由 setTimeout() 创建的延迟执行。
window.clearInterval():取消由 setInterval() 创建的重复执行。
除了上述属性和方法之外,window 对象还提供了许多其他属性和方法,用于处理窗口大小、浏览器历史记录、跨窗口通信等。
需要注意的是,window 对象在浏览器环境中是隐式全局对象,也就是说你可以直接访问 window 对象的属性和方法,无需显式地引用 window。例如,可以直接使用 alert() 而不是 window.alert()。
总结起来,window 对象是 JavaScript 中的全局对象,提供了许多与浏览器窗口和标签页相关的属性和方法,用于操作和控制当前窗口的行为和特性。
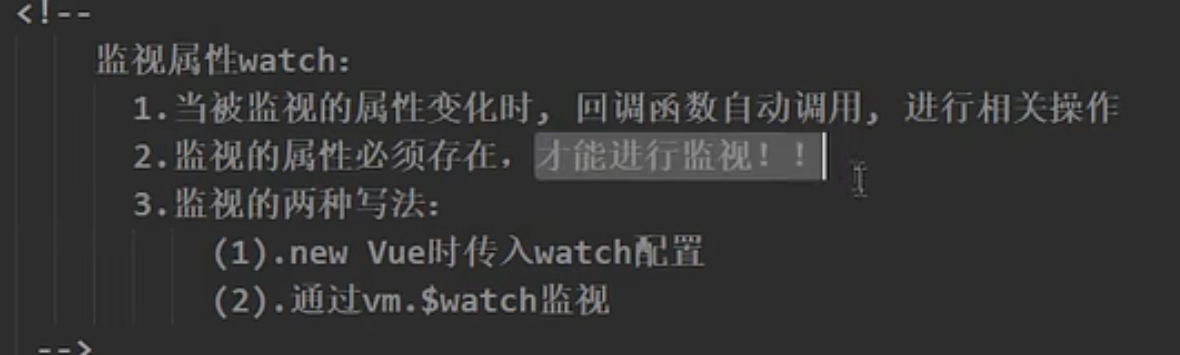
监视属性

11.22
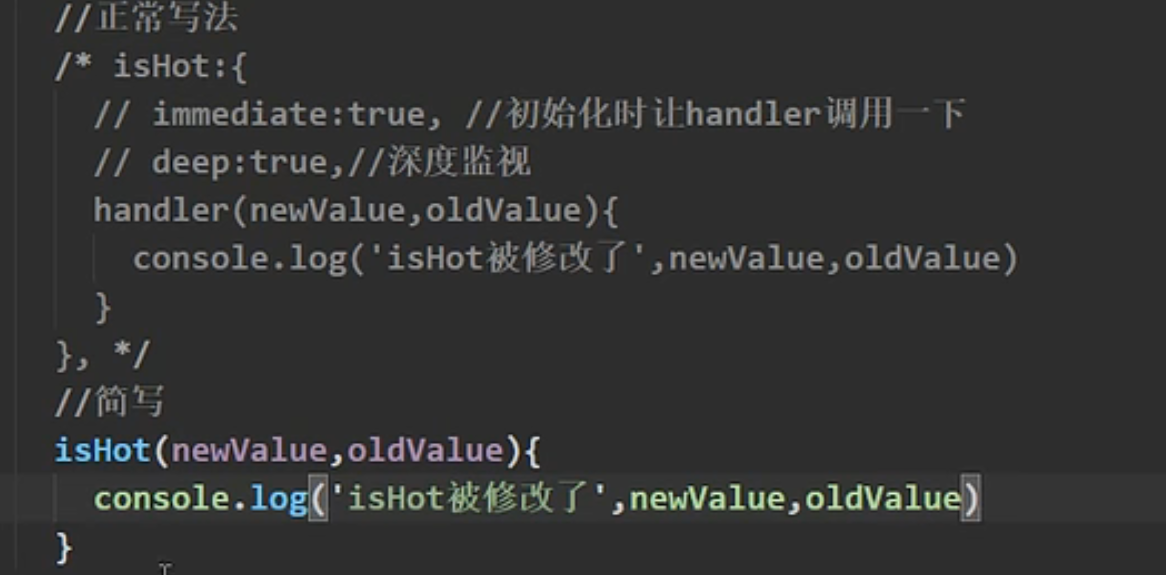
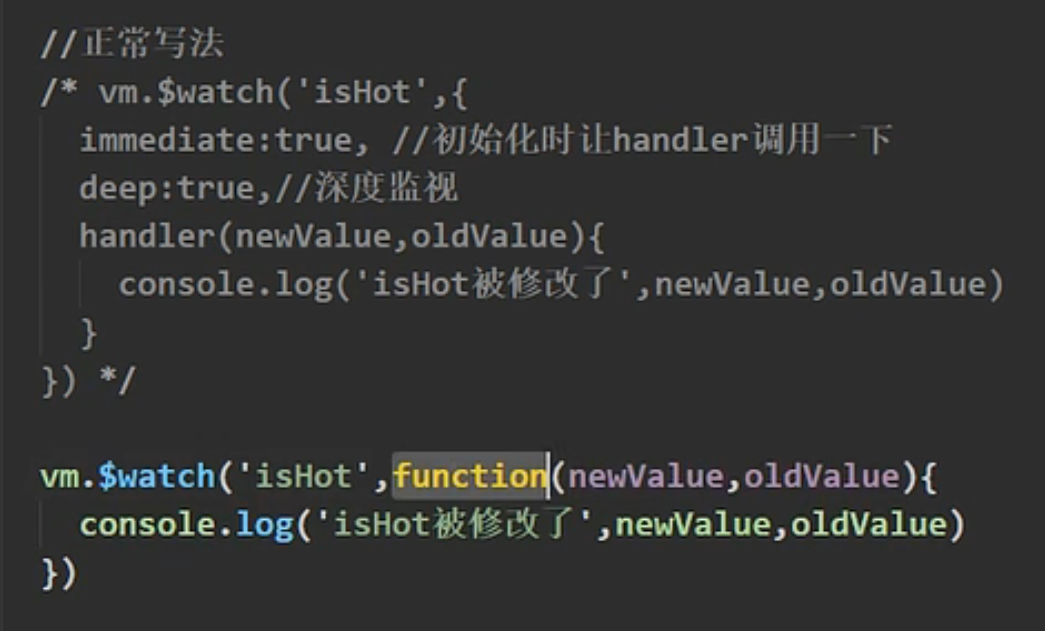
watch的完整写法与简写


简写形式使用与只使用handler的情况,可以写成函数体的形式。
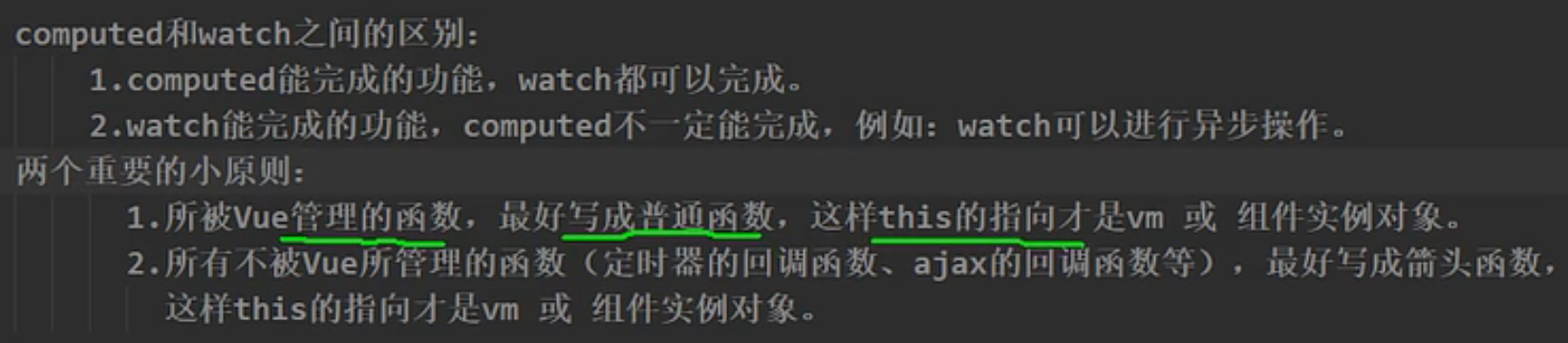
computed和watch的区别

被Vue管理的函数写成普通函数,不是被Vue管理的要写成箭头函数,为的就是让this指向vm对象。
11.23
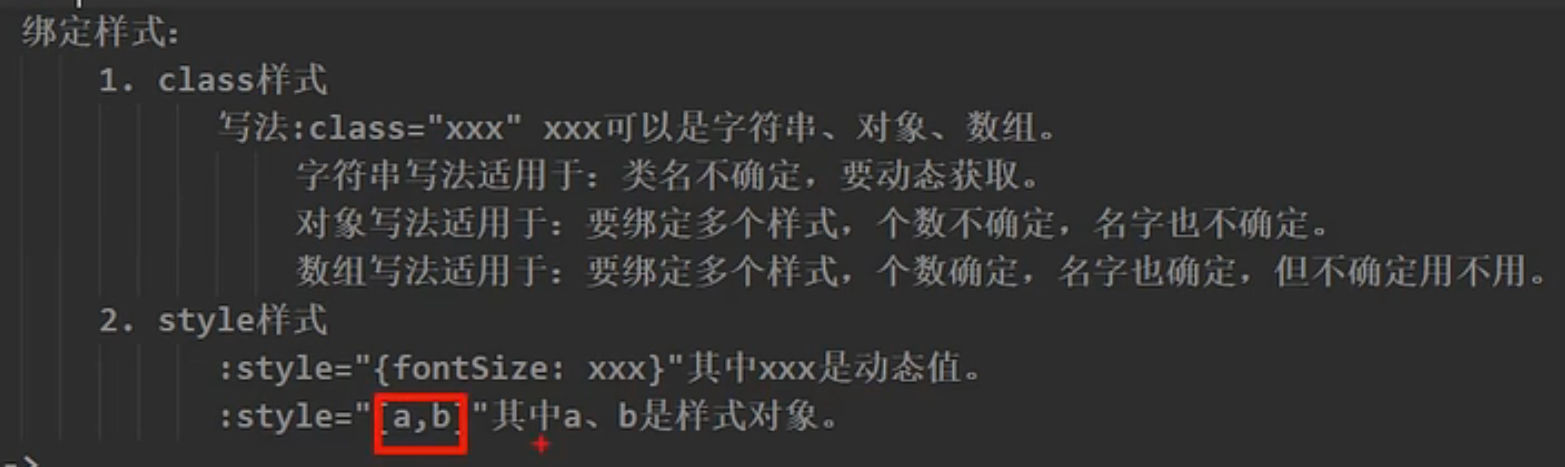
绑定样式

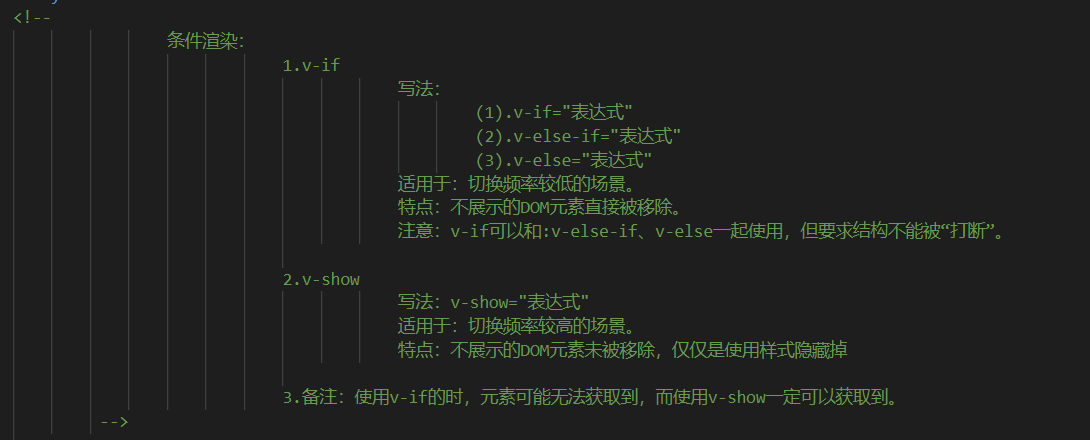
条件渲染

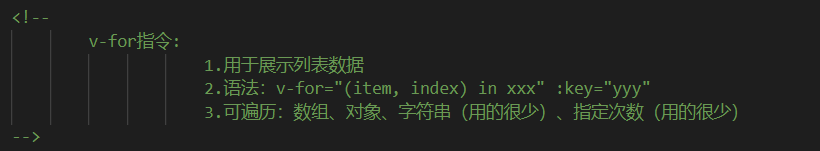
v-for列表渲染

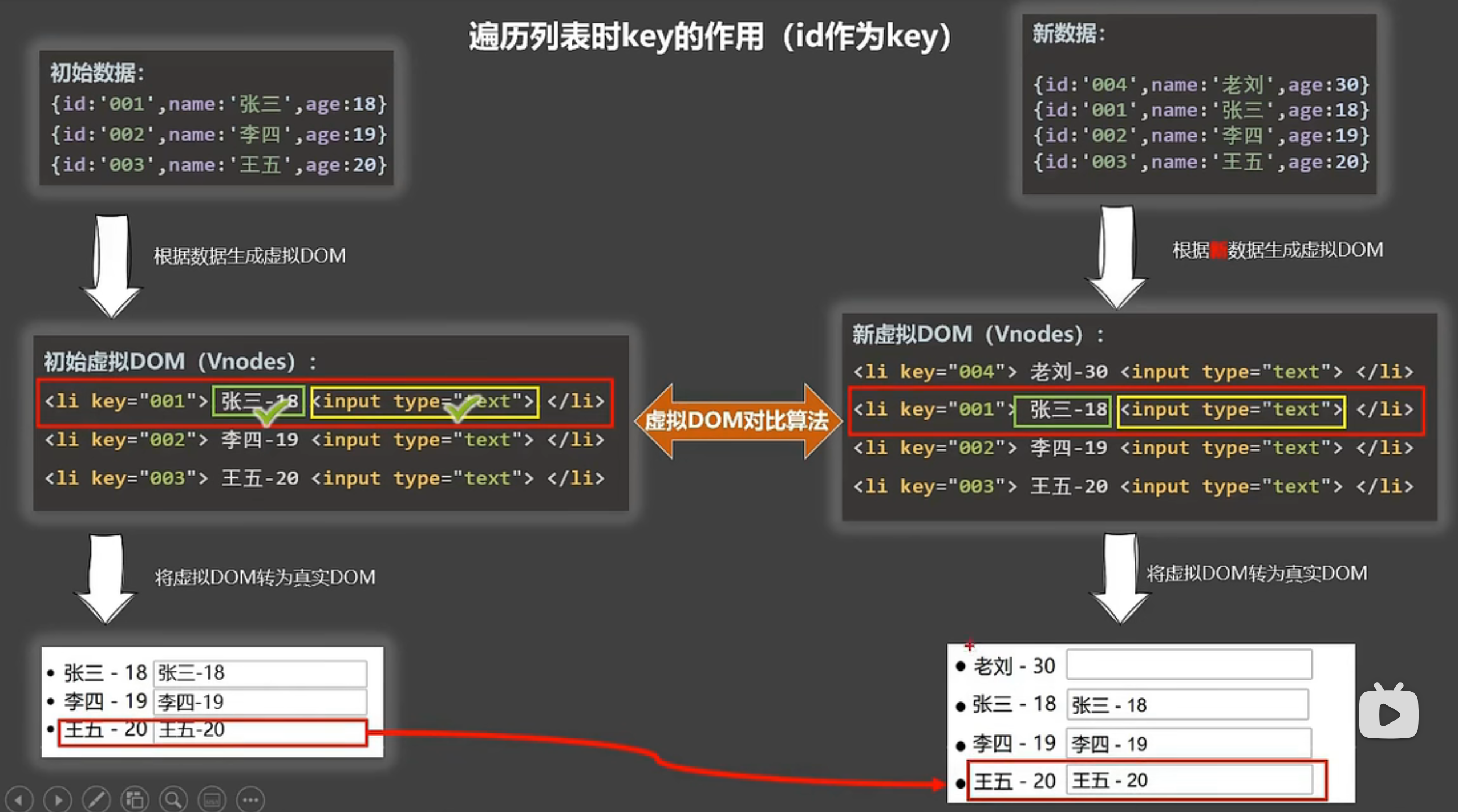
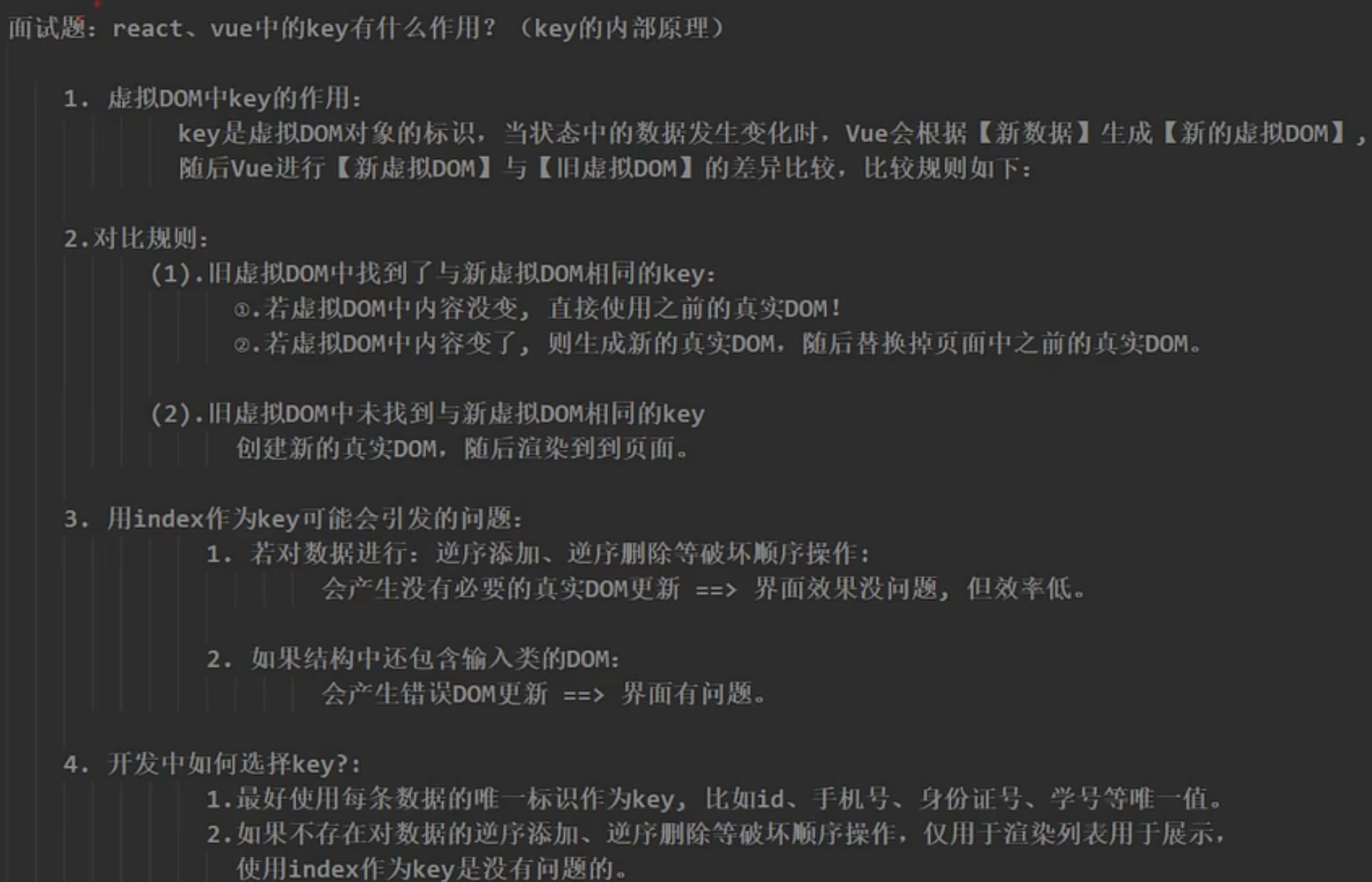
key可以对列表中每个节点进行标识。key要使用数据的唯一标识

key的正确使用可以提高虚拟DOM算法的对比效率,减少页面渲染,还可以保证数据不会错乱
如果在v-for时不写key的话,Vue会将索引作为默认的key。

11.26
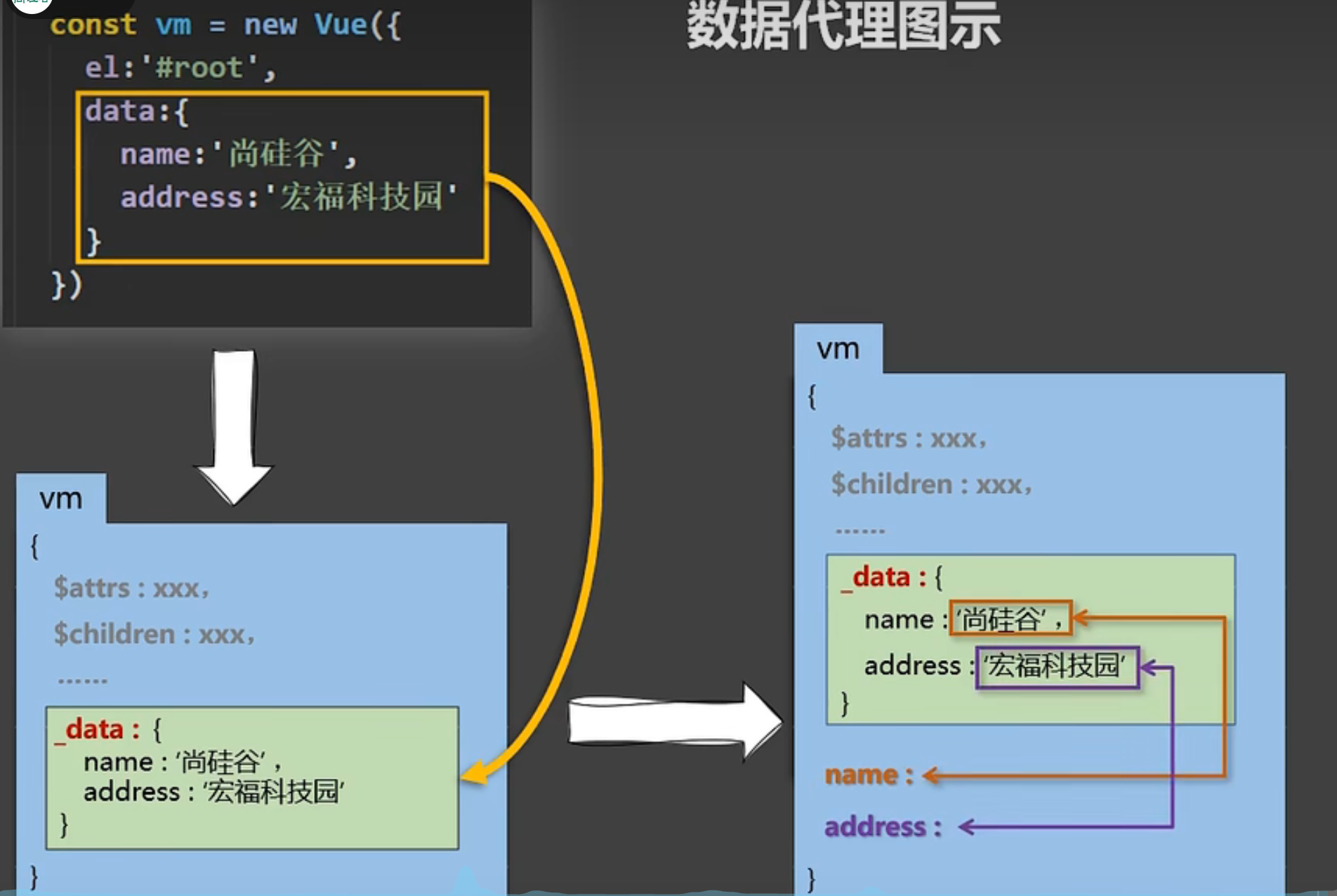
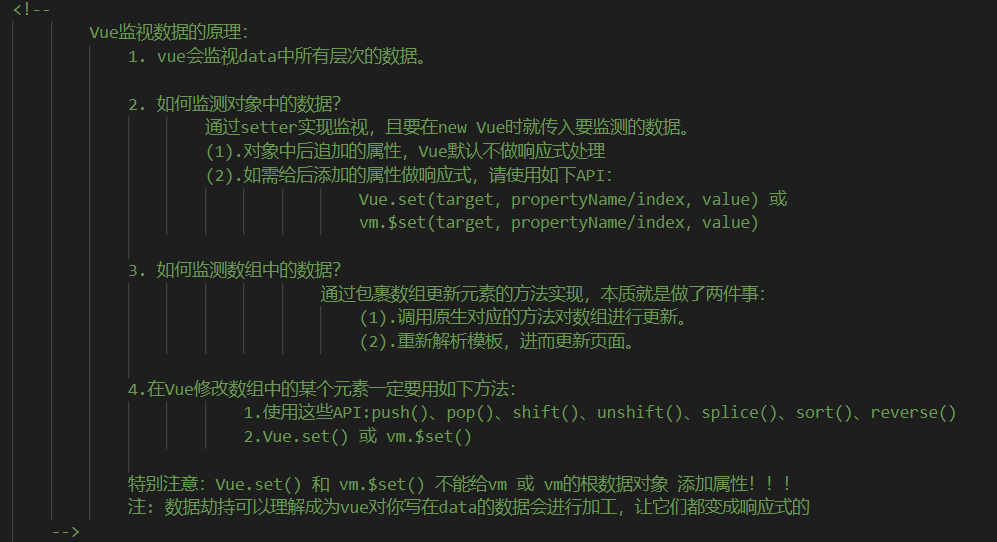
vue监视数据原理

如果使用vm.$set()对于数组的元素修改,示例代码:
this.$set(this.student.hobby, 0, '开车');
注意,只有setter和getter的属性可以直接修改,示例代码:
updateFirstFriendName(){
this.student.friends[0].name = '张三'
},
数组中的元素本身没有getter和setter,但是数组元素作为对象,里面的属性是由getter和setter方法的,故可以直接进行修改
11.28
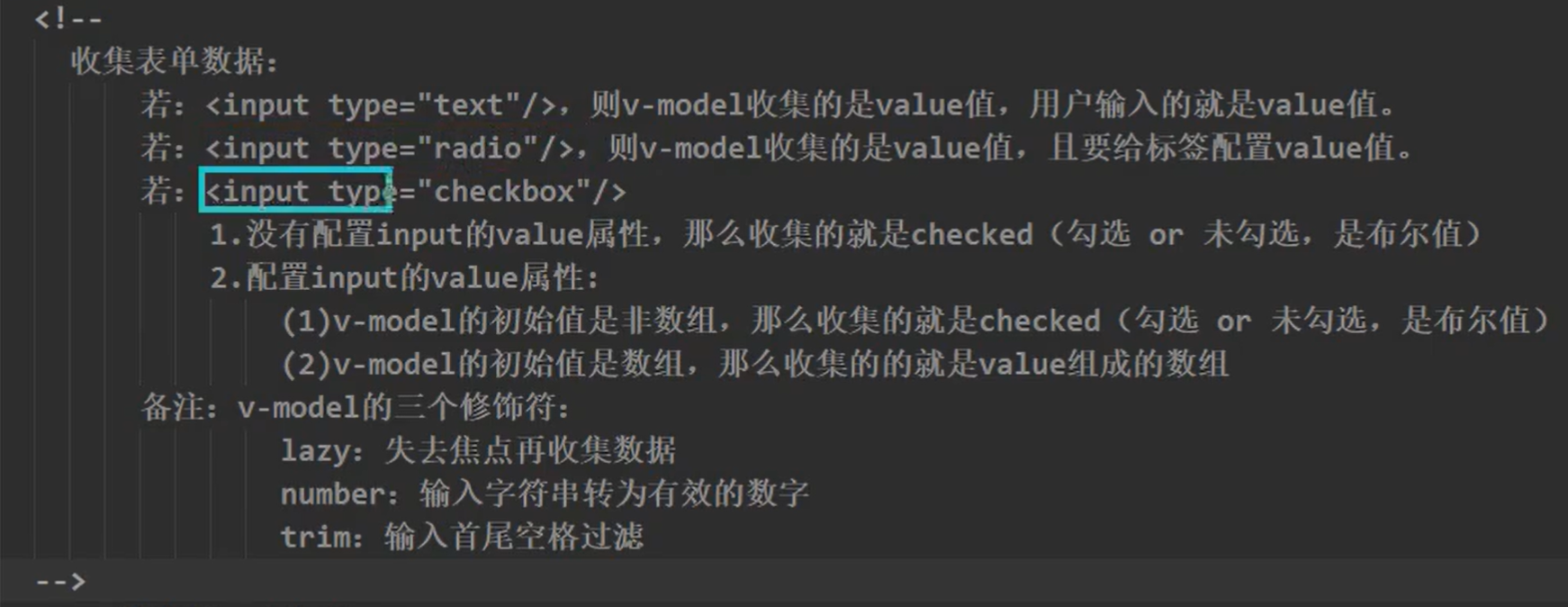
收集表单数据

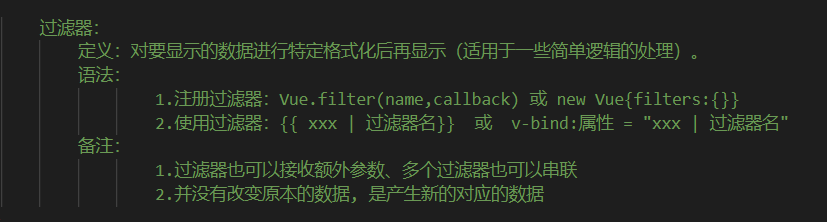
过滤器

Vue的常见内置指令
v-bind : 单向绑定解析表达式, 可简写为 :xxx
v-model : 双向数据绑定
v-for : 遍历数组/对象/字符串
v-on : 绑定事件监听, 可简写为@
v-if : 条件渲染(动态控制节点是否存存在)
v-else : 条件渲染(动态控制节点是否存存在)
v-show : 条件渲染 (动态控制节点是否展示)
v-text指令:
1.作用:向其所在的节点中渲染文本内容。 (纯文本渲染)
2.与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。这里有点不太灵活
v-html指令:
1.作用:向指定节点中渲染包含html结构的内容。
2.与插值语法的区别:
(1).v-html会替换掉节点中所有的内容,{{xx}}则不会。
(2).v-html可以识别html结构。
3.严重注意:v-html有安全性问题!!!!
(1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
12.18
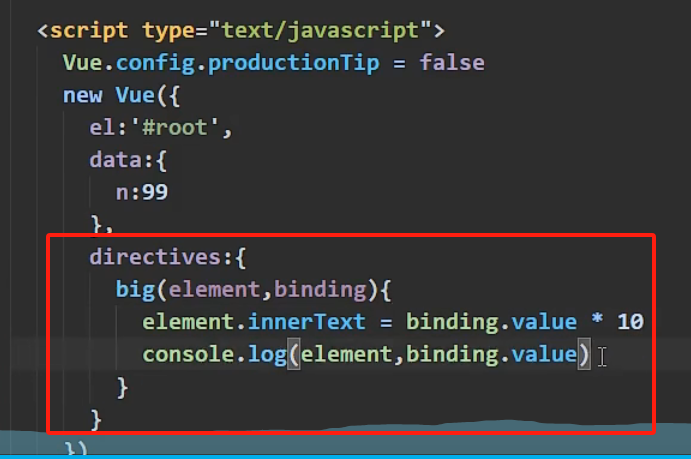
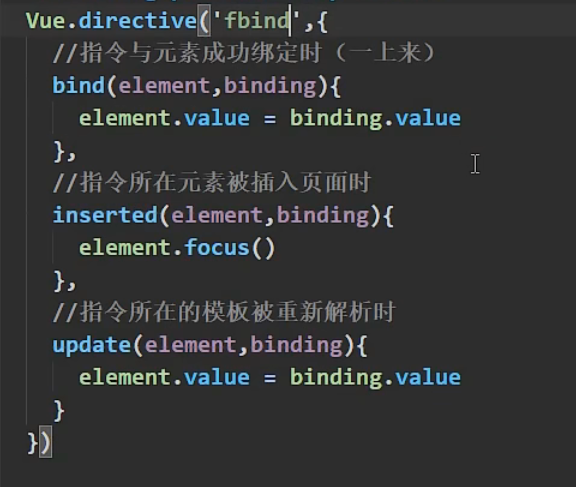
自定义指令
1.函数式写法

传入参数的含义:1)element传入的html元素。 2)binding 绑定对象,重点关注的是绑定对象中的value
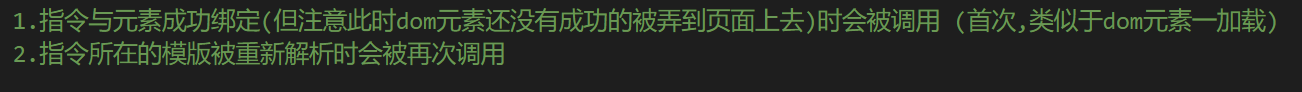
函数式的自定义的调用时机:

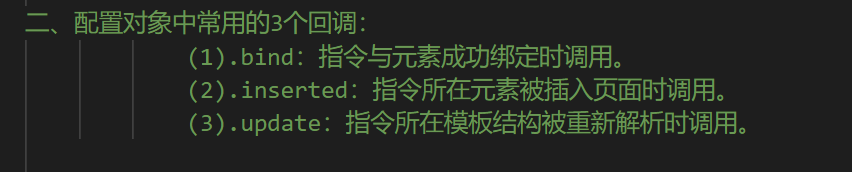
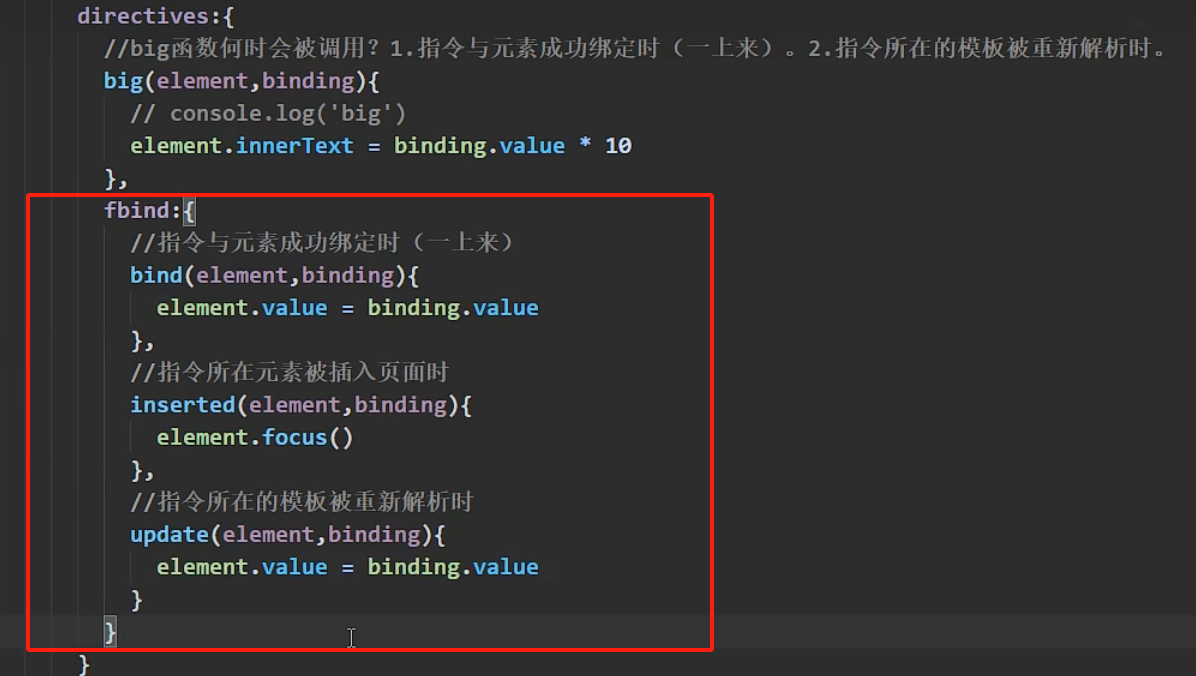
2.对象式写法

示例代码:

将指令提升为全局指令


12.18
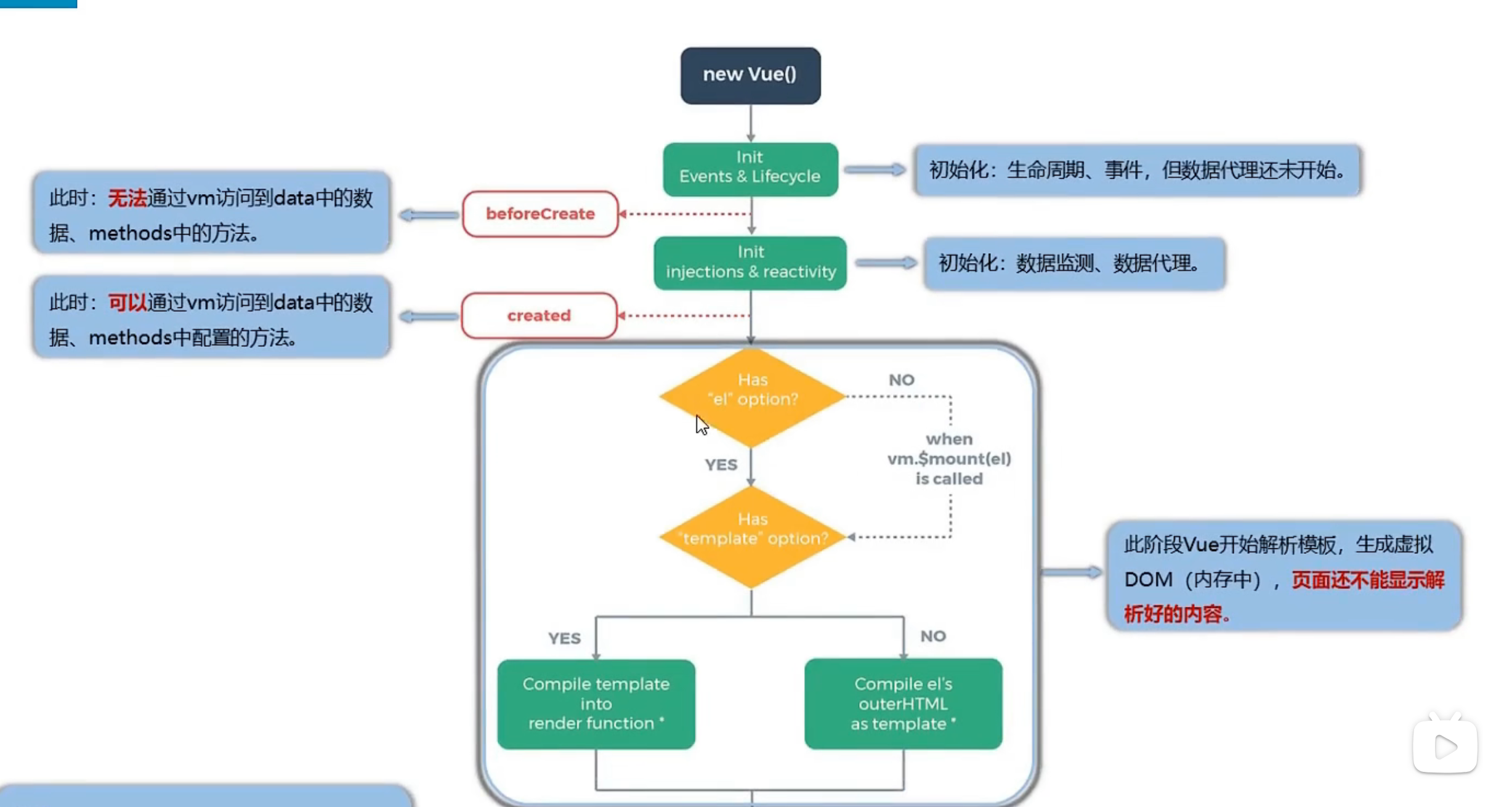
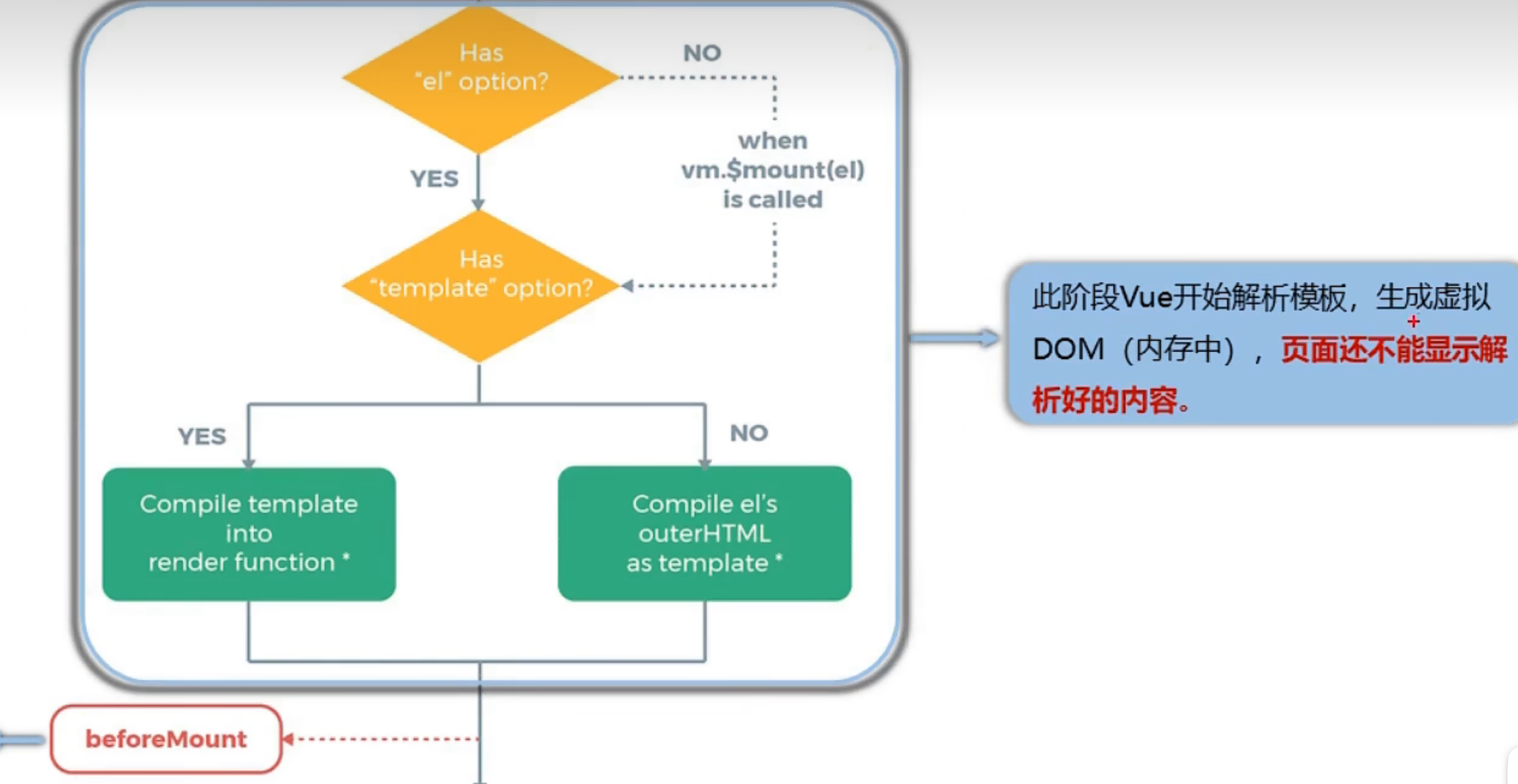
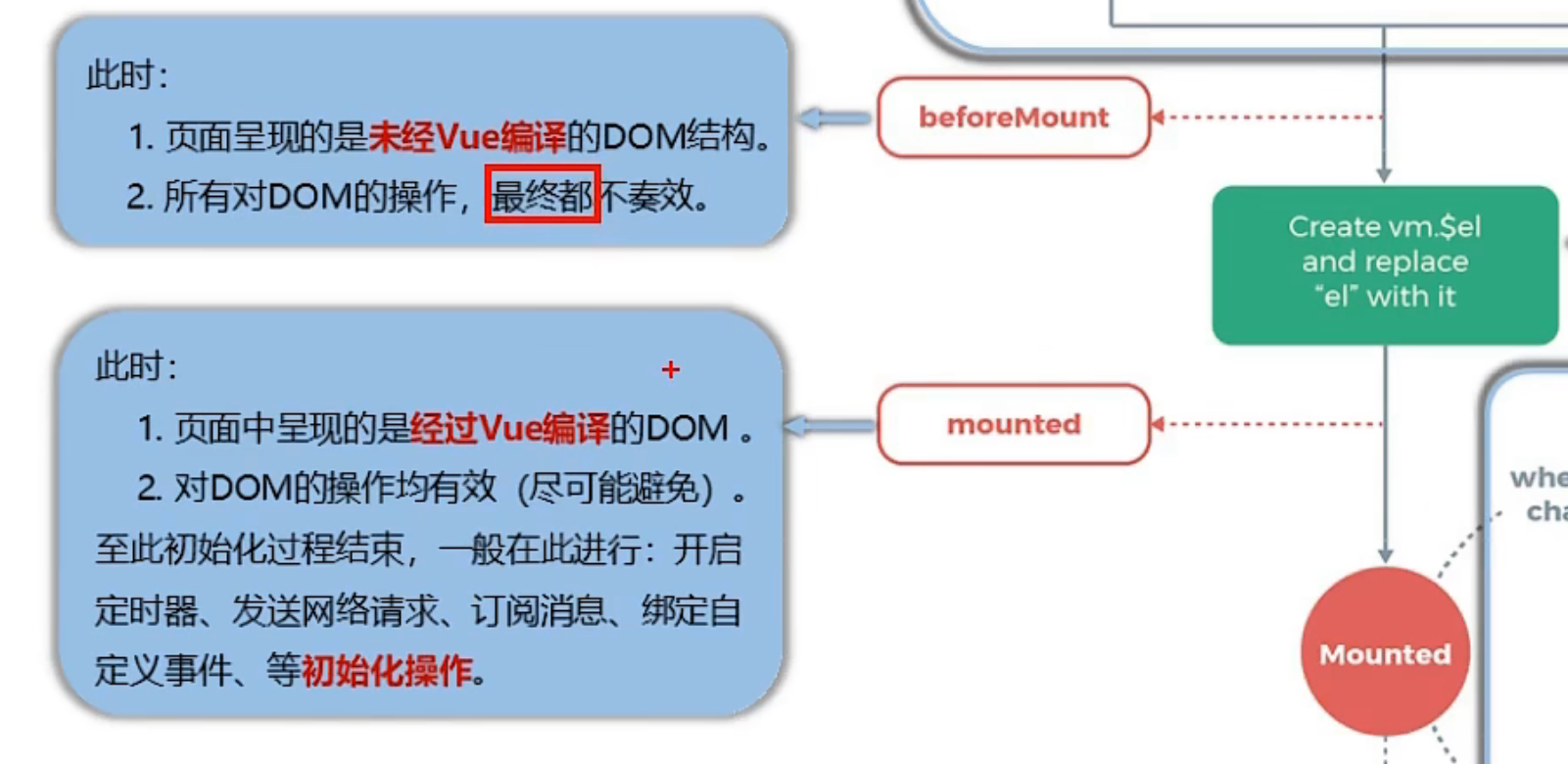
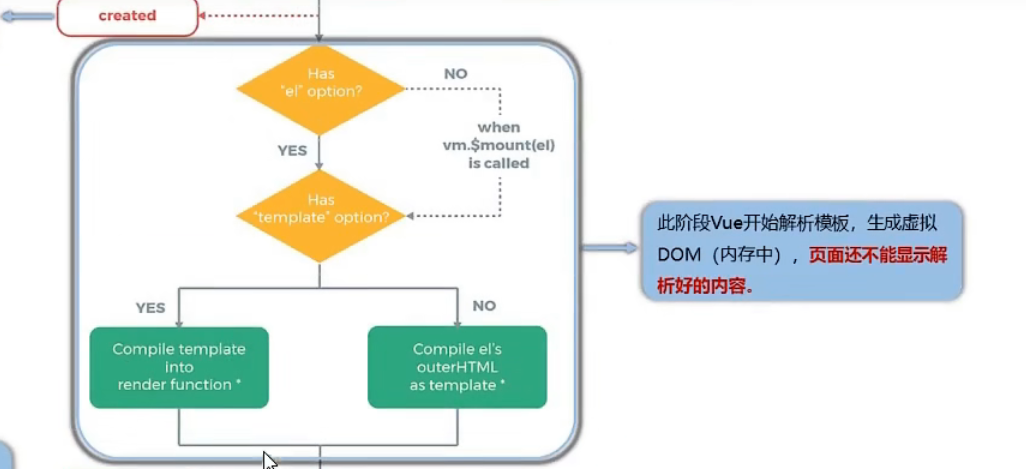
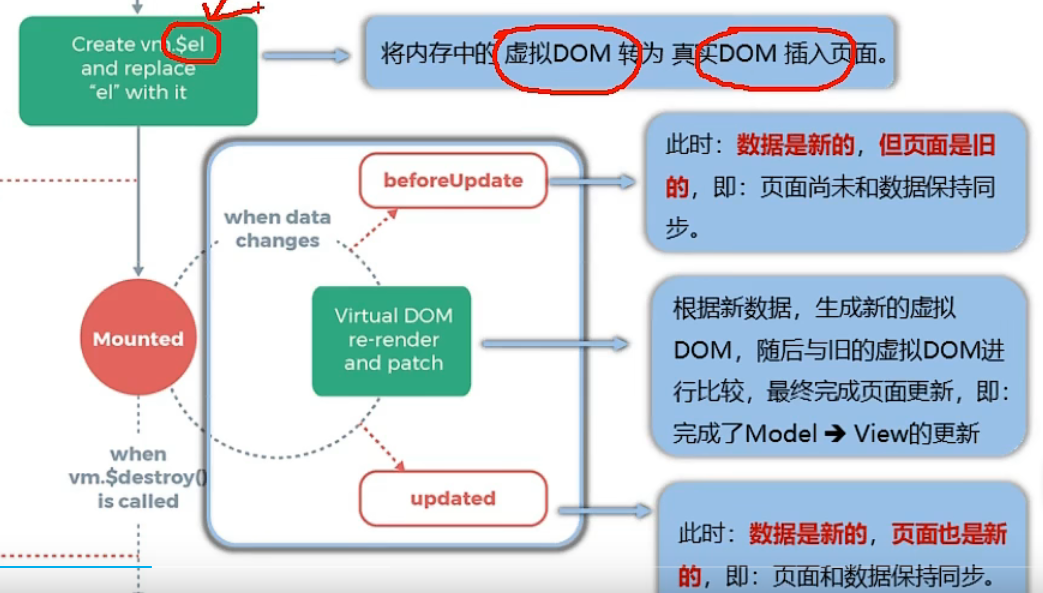
Vue的生命周期
1. 挂载流程




2.更新流程

3.销毁流程

12.25
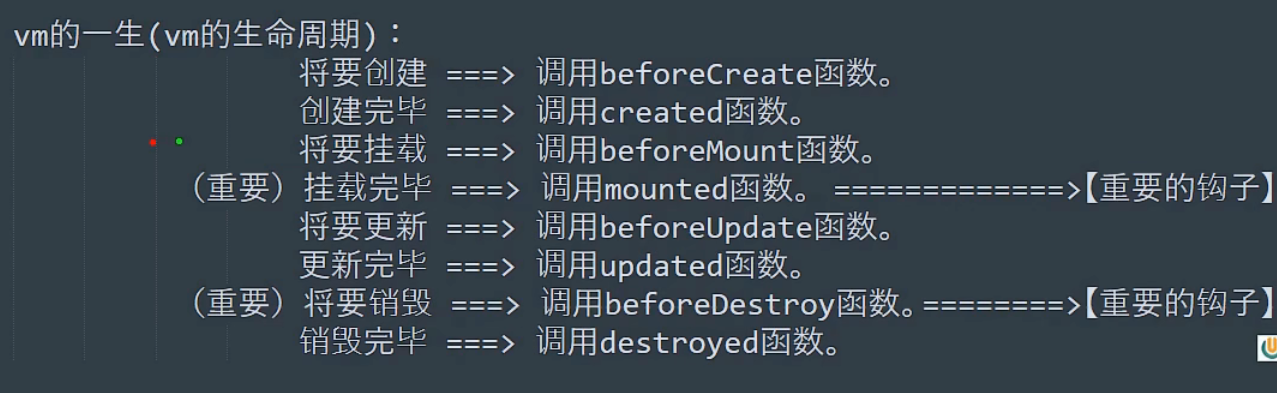
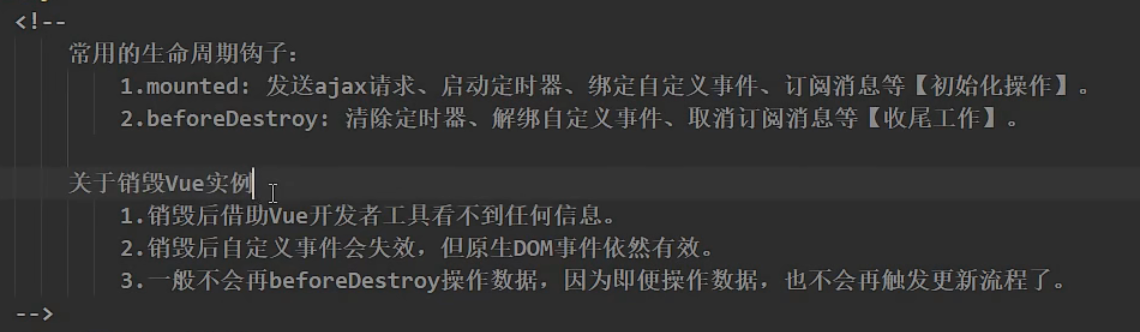
总结vm的生命周期

mounted和beforeDestroy都很常用

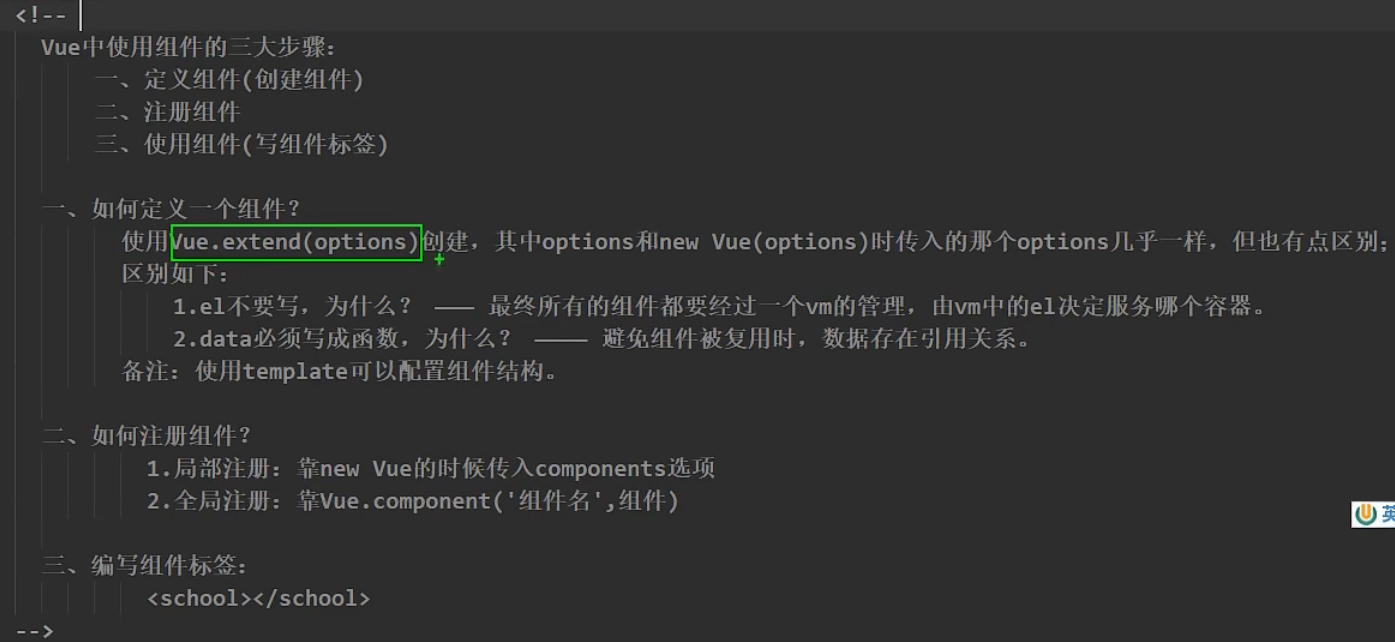
开始学习组件化开发

JS对于对象的引用类型
在 JavaScript 中,对象是通过引用传递的,而不是通过值传递。
当你将一个对象赋值给一个变量时,实际上是将对象的引用赋值给了该变量,而不是对象本身。这意味着变量仅仅持有对象的引用,而不是对象的实际内容。
当你将一个对象传递给函数时,函数接收的是该对象的引用。这意味着函数内部可以修改对象的属性,并且这些修改会在函数外部可见,因为它们引用的是同一个对象。
考虑以下示例:
let obj = { name: 'John' };
function modifyObject(obj) {
obj.name = 'Alice';
}
modifyObject(obj);
console.log(obj.name); // 输出 "Alice"
在上面的示例中,我们将一个对象 { name: 'John' } 赋值给变量 obj。然后,我们调用 modifyObject 函数并将 obj 作为参数传递进去。在函数内部,我们修改了 obj 的 name 属性为 'Alice'。最后,我们打印 obj.name 的值,发现它已经被修改为 'Alice'。
这说明在 JavaScript 中,对象是通过引用传递的,因此对对象的修改会影响到所有引用该对象的变量。但需要注意的是,当涉及到原始类型(如数字、字符串)时,它们是通过值传递的,而不是引用传递。
写成函数式的可以避免传递的时候直接传递对象的引用,函数式每次返回的都是一个新的对象
12.26
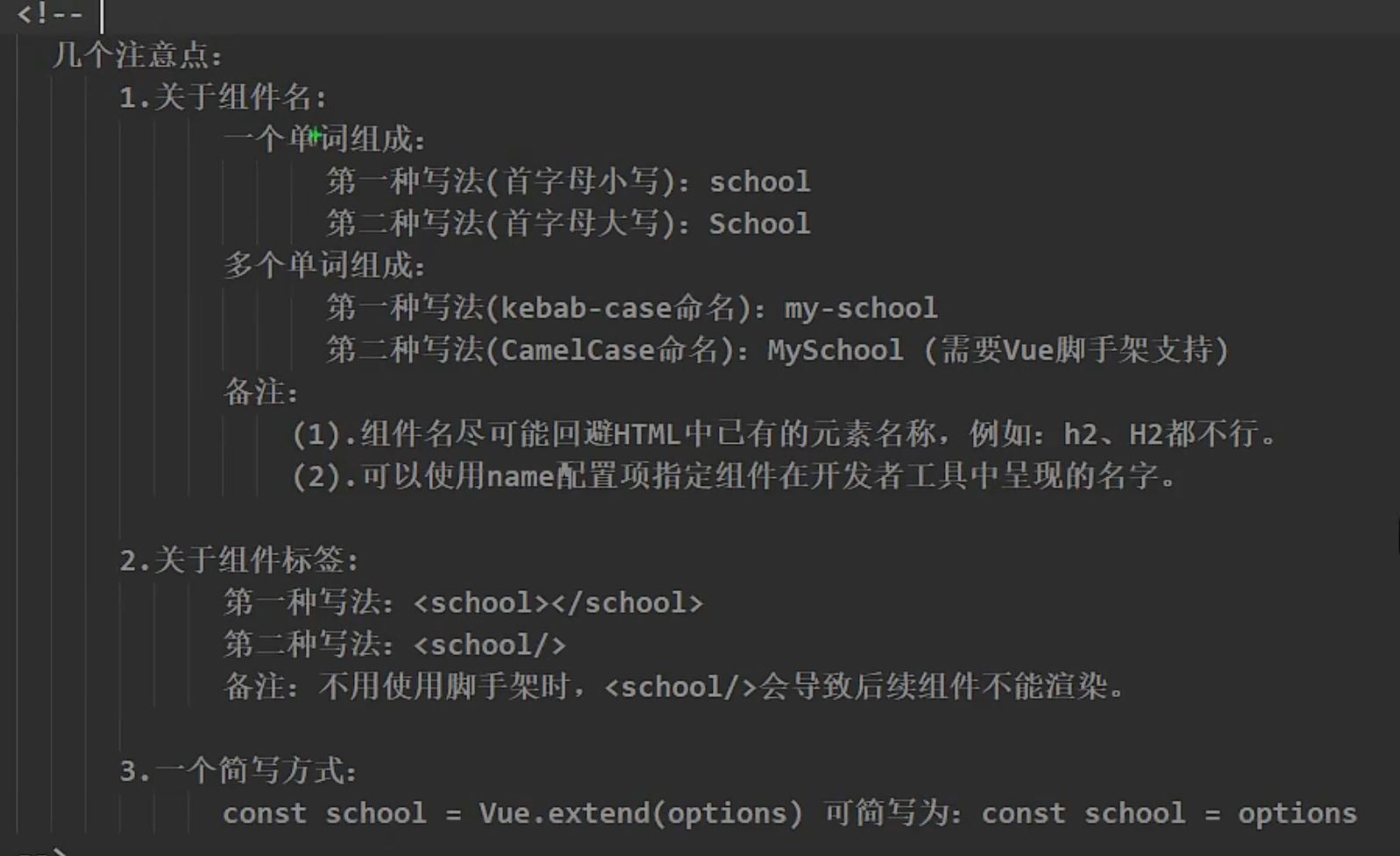
关于组件名的几个注意点

注意组件定义的精简写法,之后更为常用
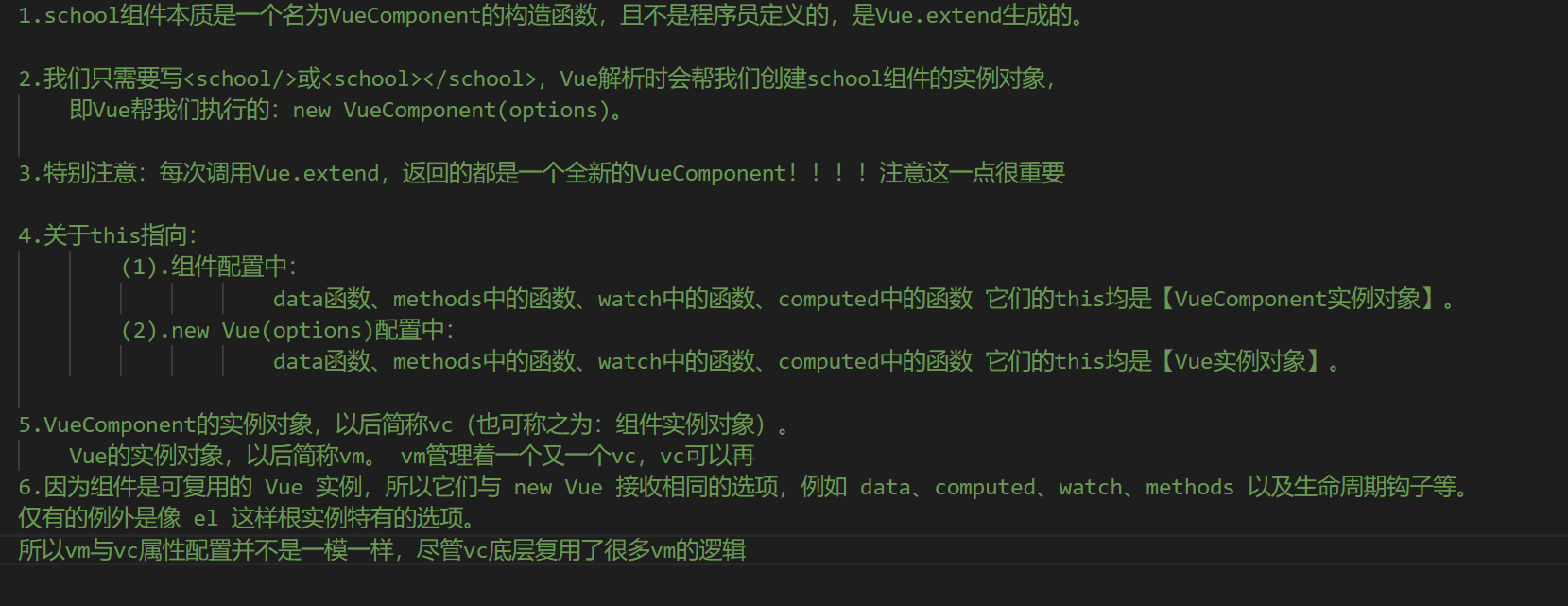
使用VueComponent的注意事项

vm的el可以指定为哪个容器服务,vc没有el属性
重要概念:JavaScript中的对象和原型链
1.JavaScript中的对象是属性的无序集合。对象可以从一个被称为原型的对象中继承属性。
每个对象拥有三个重要的对象特性: 1.对象的原型。2.对象的类。 3. 对象的拓展标记。
2.每个对象都有一个 prototype 属性。prototype 是对象的一个内部属性,它允许对象共享属性和方法的定义。
具体来说,prototype 是一个指向另一个对象的引用。这个被引用的对象被称为原型对象(prototype object)。当我们访问一个对象的属性或方法时,如果对象本身没有找到对应的定义,JavaScript 就会通过原型链(由 [[Prototype]] 属性构成)向上查找,直到找到包含该属性或方法的原型对象。
可以通过以下两种方式访问和操作对象的 prototype 属性:
proto 属性:proto 是一个非标准的属性,它直接访问和设置对象的原型。尽管它在许多 JavaScript 引擎中被广泛支持,但它不是 ECMAScript 规范中的官方属性
Object.getPrototypeOf() 和 Object.setPrototypeOf() 方法:Object.getPrototypeOf() 方法用于获取对象的原型,而 Object.setPrototypeOf() 方法用于设置对象的原型
3.JavaScript 中的原型链是一种机制,用于对象之间的属性和方法的继承。它是通过对象的原型链来查找和共享属性和方法的。
每个对象都有一个内部属性 [[Prototype]](也可以通过 proto 属性访问),它指向该对象的原型。如果访问一个对象的属性或方法时,对象本身没有找到对应的定义,JavaScript 就会沿着原型链向上查找,直到找到定义或者到达原型链的顶端(通常是 Object.prototype)。
重要概念:JavaScript的构造函数
在 JavaScript 中,构造函数是一种特殊类型的函数,用于创建和初始化对象。它们通常用于创建具有相似特征和行为的对象。
构造函数的命名约定通常以大写字母开头,这有助于将构造函数与普通函数或变量区分开来。
构造函数通过使用 new 关键字来调用,这将创建一个新的对象,并将该对象绑定到构造函数的 this 上下文。构造函数可以定义属性和方法,并可以通过 this 关键字将它们绑定到新创建的对象上。
重要概念:.prototype和__prototype__的区别
JavaScript 中,.prototype 和 .__proto__ 是两个不同的属性,它们分别用于不同的目的。
- prototype 属性:prototype 是函数对象(包括构造函数)特有的属性。
每个函数对象都有一个 prototype 属性,它指向一个对象,被称为原型对象(prototype object)。
通过函数对象的 prototype 属性,我们可以为该函数定义的对象添加共享的属性和方法。
当使用 new 关键字创建函数对象的实例时,实例对象的 __proto__属性会指向该函数对象的 prototype 属性所指向的原型对象。 - __proto__ 属性:__proto__ 是每个对象(包括函数对象)都具有的属性。
__proto__ 属性指向对象的原型对象(即该对象的构造函数的 prototype 属性所指向的对象)。
通过 __proto__ 属性,对象可以沿着原型链访问和继承其原型对象的属性和方法。
总结区别:
prototype 是函数对象特有的属性,而__proto__ 是对象通用的属性。
prototype 用于定义函数对象的原型对象,而 __proto__用于访问对象的原型对象。
prototype 是函数对象用来创建实例的模板,而 __proto__是实例对象通过原型链访问和继承的机制。
12.29
重要概念:ES6中三种模块暴露方式
- 多行暴露
export function foo() {
console,console.log('foo() moudle1');
}
export function bar() {
console.log('bar() moudle1')
}
2024.01.08, 开始了Vue脚手架的学习
JS数组中的splice方法
splice 是 JavaScript 数组的一个方法,用于在数组中插入、删除或替换元素。它可以修改原始数组,并返回被删除的元素组成的新数组。
array.splice(start, deleteCount, item1, item2, ...)
start:指定开始修改的位置,即要操作的起始索引。
deleteCount:可选参数,表示要删除的元素数量。如果省略此参数,则从 start 索引开始,删除剩余的所有元素。
item1, item2, ...:可选参数,表示要添加到数组中的新元素。
下面是一些示例,展示了 splice 方法的不同用法:
删除元素:
var fruits = ['apple', 'banana', 'orange', 'mango'];
fruits.splice(1, 2); // 从索引 1 开始删除 2 个元素
console.log(fruits); // 输出: ["apple", "mango"]
插入元素:
var fruits = ['apple', 'banana', 'mango'];
fruits.splice(1, 0, 'orange', 'grape'); // 在索引 1 的位置插入 'orange' 和 'grape'
console.log(fruits); // 输出: ["apple", "orange", "grape", "banana", "mango"]
替换元素:
var fruits = ['apple', 'banana', 'mango'];
fruits.splice(1, 1, 'orange', 'grape'); // 替换索引 1 的元素为 'orange' 和 'grape'
console.log(fruits); // 输出: ["apple", "orange", "grape", "mango"]
01.12
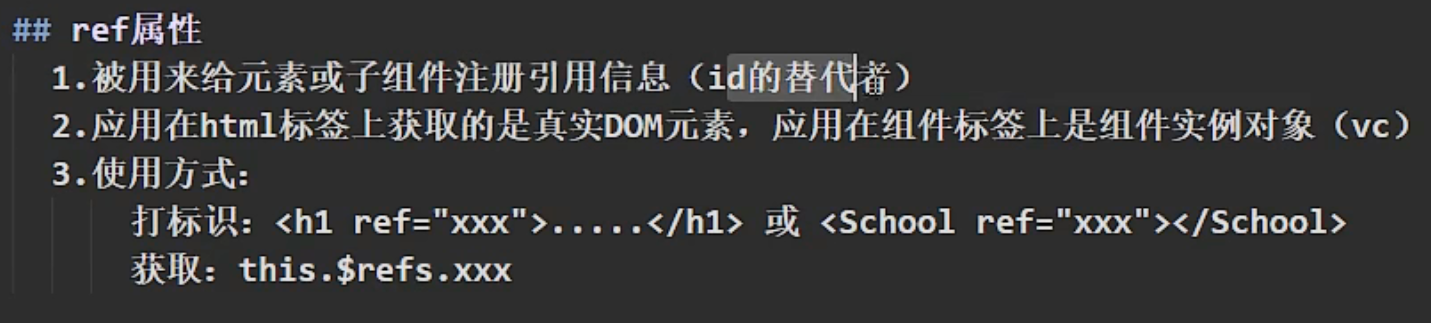
ref属性:用来注册dom元素或者子组件,方便获取

props属性:
注意:props中定义了属性中,data中不应该再进行定义,因为这两个地方的数据最终都会绑定到vm上导致冲突。而且props中的数据比data中的具有更高的优先级。
props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
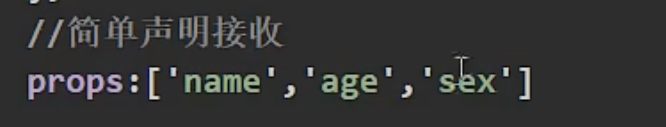
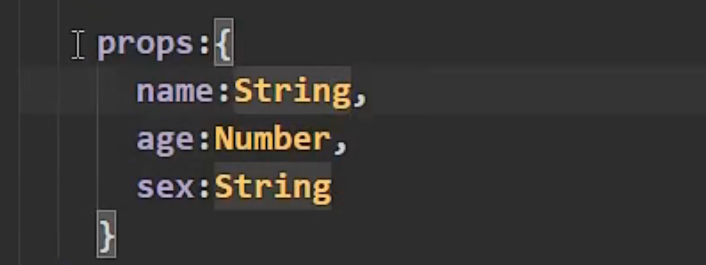
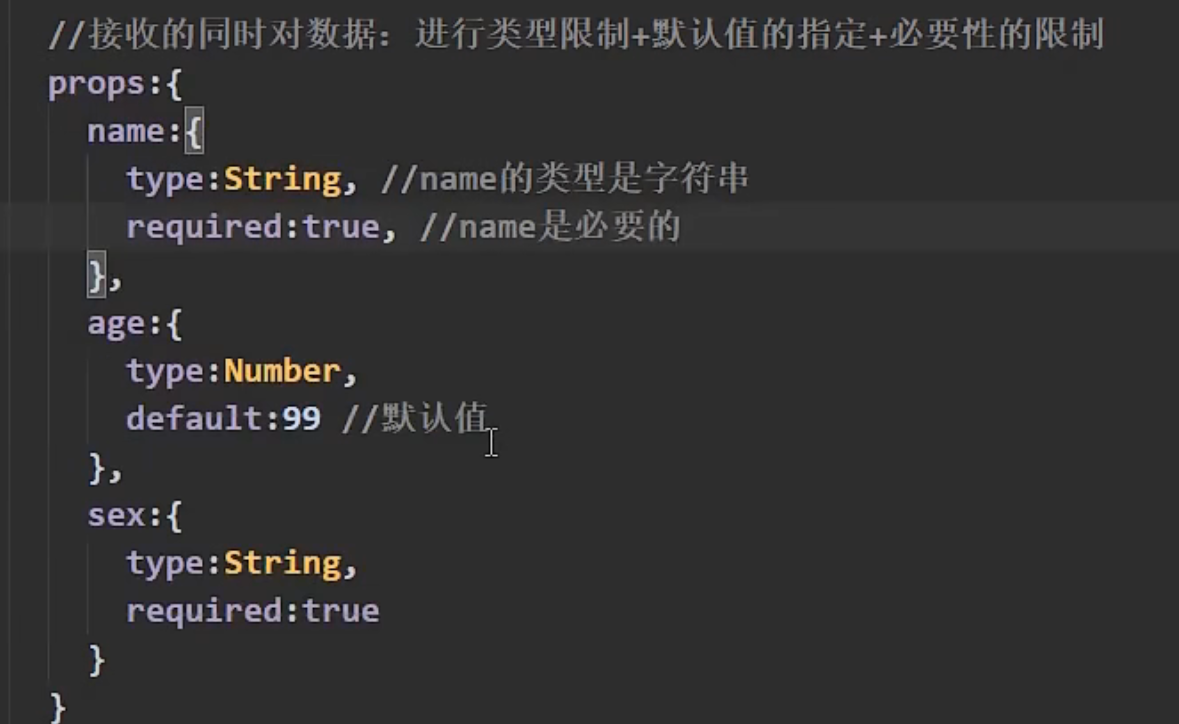
使用props接受参数的三种方式
第一种最简单的:使用数组接收

第二种:接收时可以对数据类型进行限制

第三种:接收时可以对类型限制+默认值指定+必要性限制

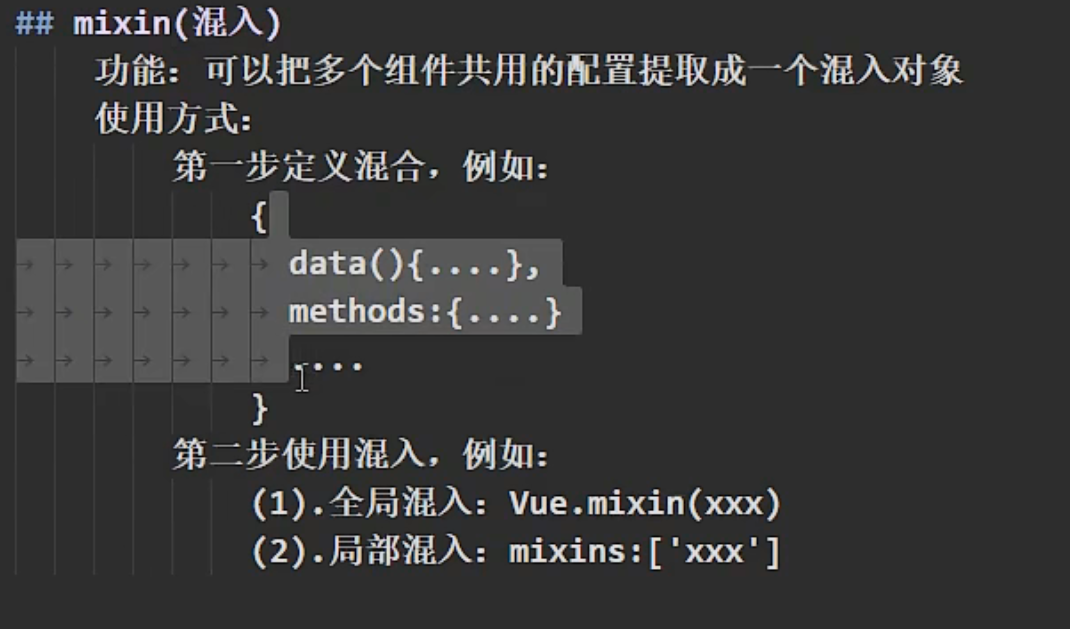
mixin:

使用方式:
export const 混入对象 = {
data(){...},
methods:{...}
}
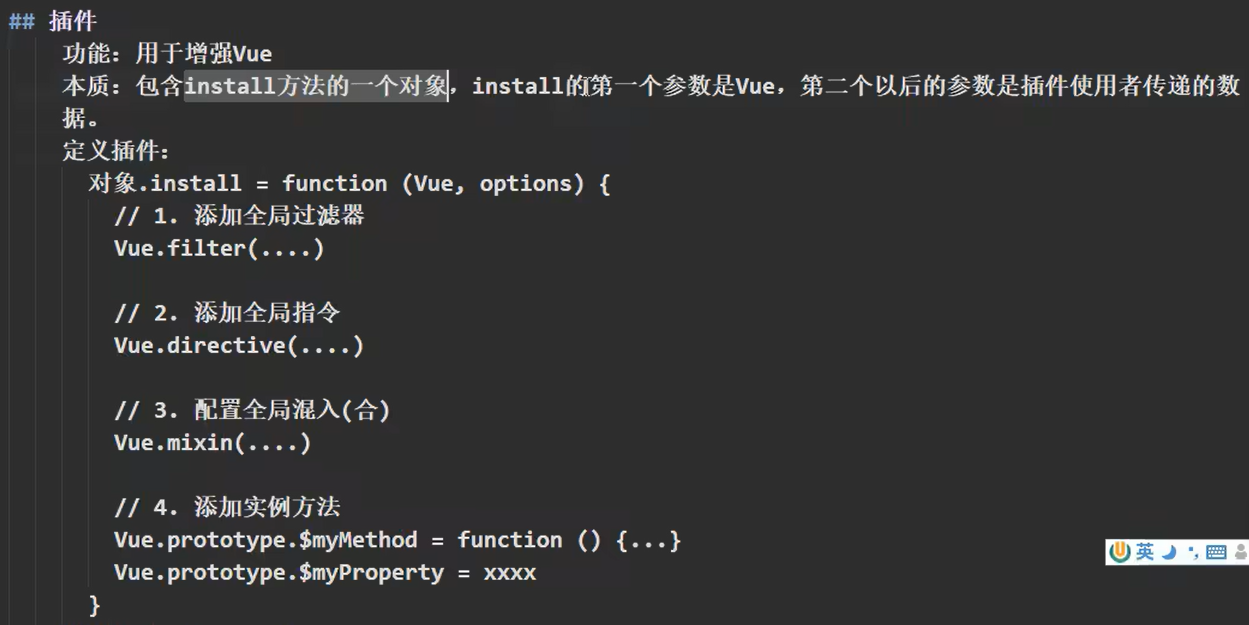
插件

vue脚手架的结构
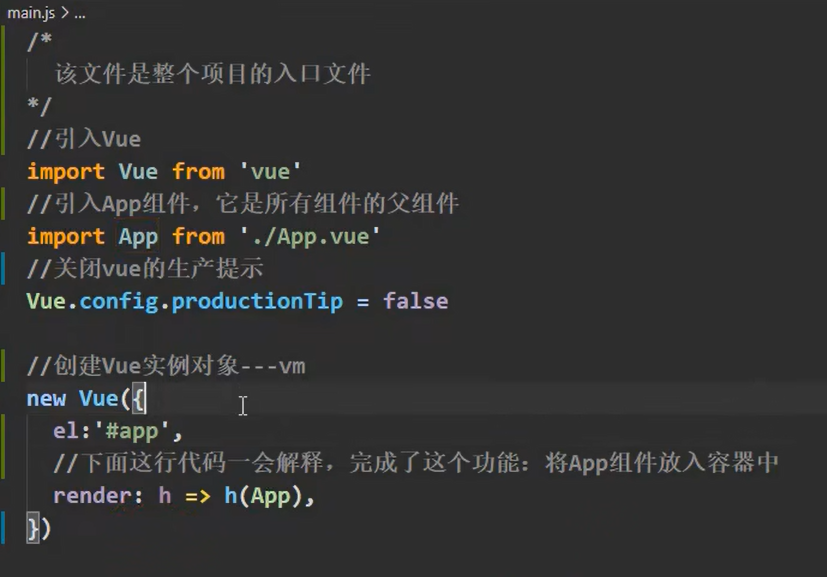
1.main.js ---> 项目的入口文件

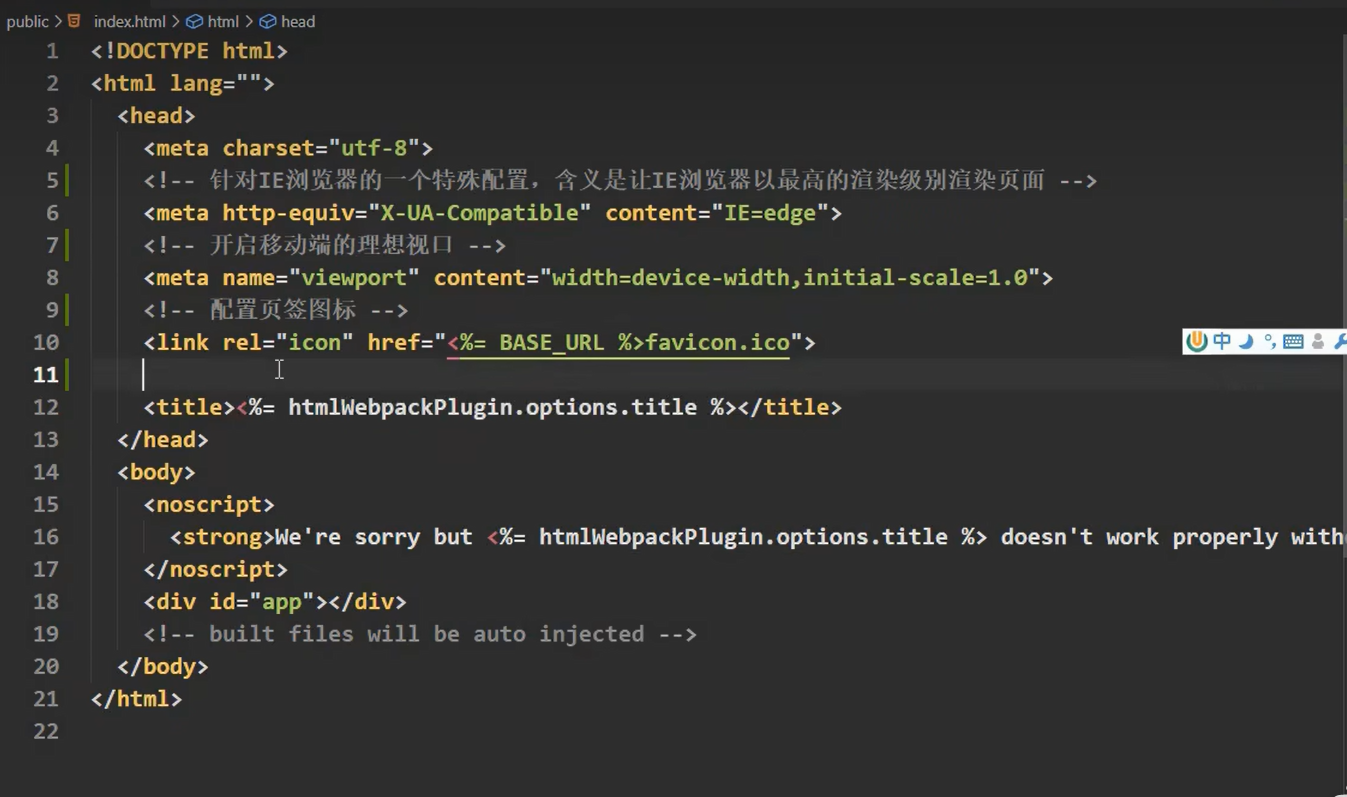
2.public/index.html

使用<%= BASE_URL %>可以找到public目录下的文件



