Exp8 Web综合
Exp8 Web综合
一.实践要求
二.实践过程
2.1 Web前端HTML
2.2 Web前端javascipt
2.3 Web后端:MySQL基础
2.4 Web后端:编写PHP网页
2.5 最简单的SQL注入,XSS攻击测试
2.6 Webgoat的SQL注入、XSS、CSRF攻击各一例
三.基础问题回答
四.实验回答
一.实践要求
(1).Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4).Web后端:编写PHP网页,连接数据库,进行用户认证
(5).最简单的SQL注入,XSS攻击测试
(6).选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例。
二.实践过程
2.1 Web前端HTML
- Apcache
kali中自带Apcache,键入service apache2 start即可。
在Ubuntu虚拟机中键入:sudo apt-get install apache2安装Apcache
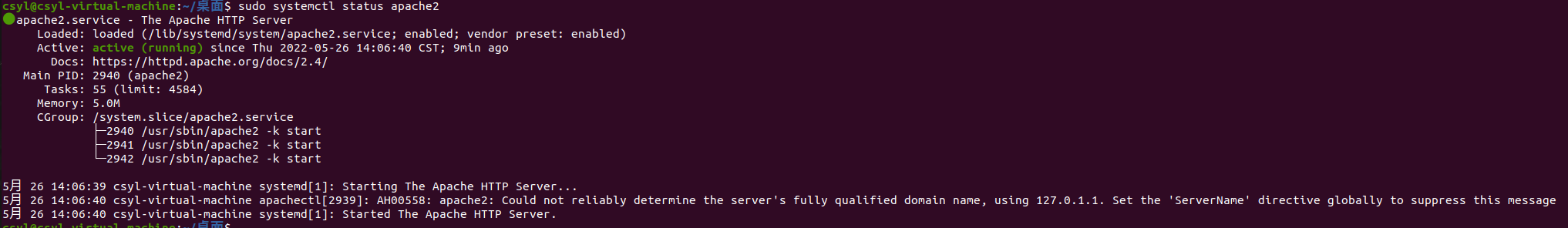
再键入:sudo systemctl status apache2开启Apache

在浏览器中进入:http://localhost,进行验证

键入:service apache2 stop停止Apache服务
- HTML
超文本标记语言,是一种用于创建网页的标准标记语言,我们可以使用 HTML 来建立自己的 WEB 站点,HTML运行在浏览器上,由浏览器来解析。所以HTML是用来描述网页的一种语言,它不是一种编程语言,而是一种标记语言,所以它使用标记标签来描述网页。
- 表单
HTML 表单用于收集用户的输入信息。主要是文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法;表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;表单按钮:包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
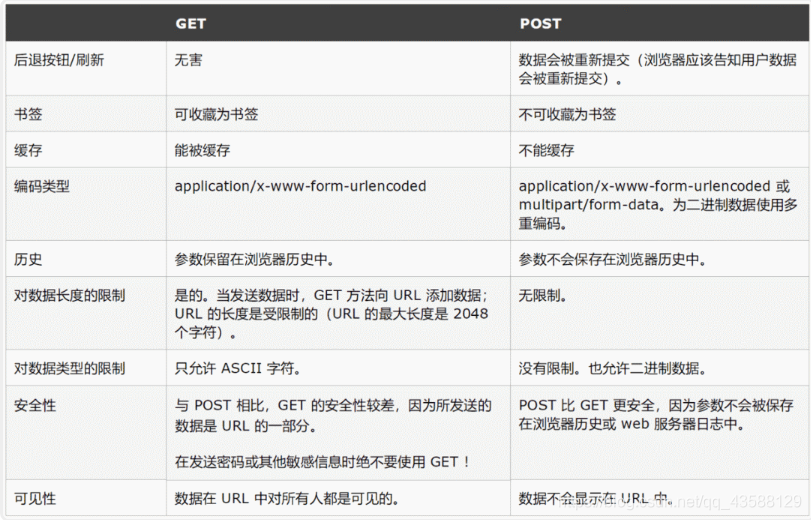
- GET与POST方法
当客户端要从服务器中读取文档时,当点击网页上的链接或者通过在浏览器的地址栏输入网址来浏览网页的,使用的都是GET方式。GET方法要求服务器将URL定位的资源放在响应报文的数据部分,回送给客户端。使用GET方法时,请求参数和对应的值附加在URL后面,利用一个问号(“?”)代表URL的结尾与请求参数的开始,传递参数长度受限制。
使用POST方法可以允许客户端给服务器提供信息较多。POST方法将请求参数封装在HTTP请求数据中,以名称/值的形式出现,可以传输大量数据,这样POST方式对传送的数据大小没有限制,而且也不会显示在URL中。

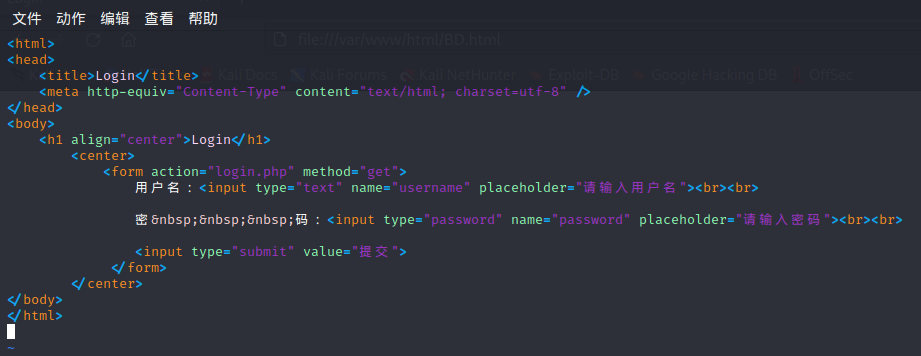
- 编写一个含有表单的HTML
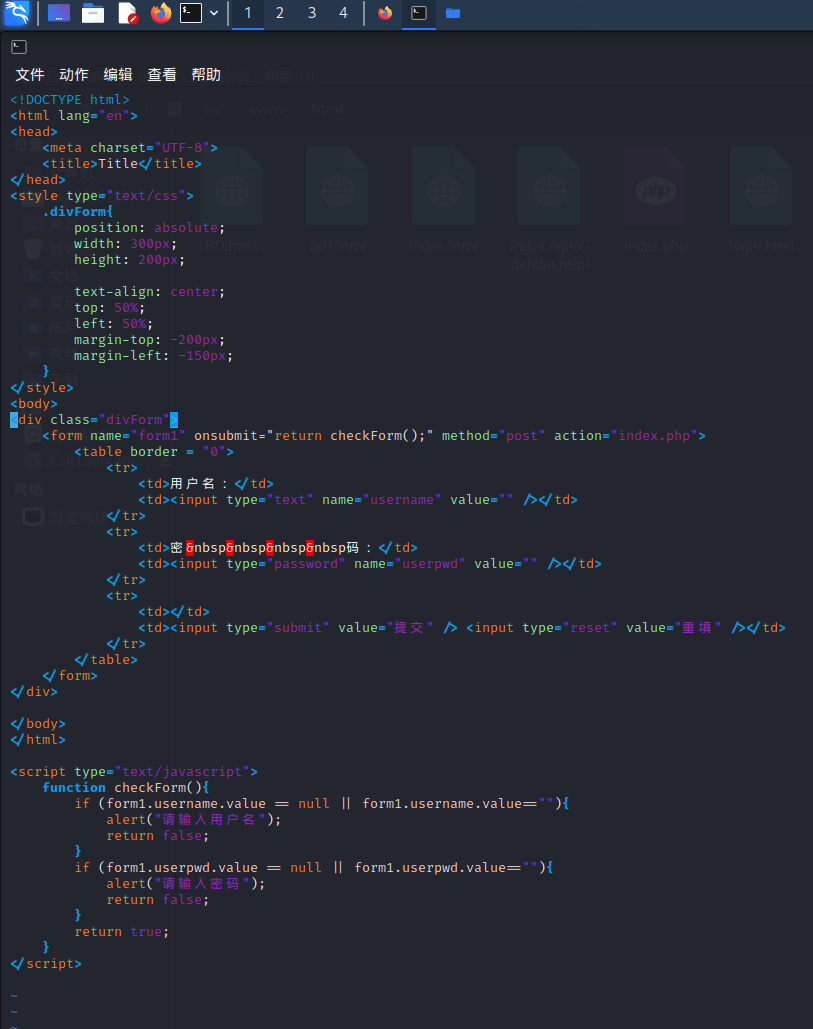
没有上过web,所以现学现用,是最简单的HTML。在kali中找到/var/www/html,在root模式下创建BD.html:

在浏览器中打开/var/www/html/BD.html:

2.2 Web前端javascipt
- Javascipt功能
嵌入动态文本于HTML页面、对浏览器事件做出响应、读写HTML元素、在数据被提交到服务器之前验证数据、检测访客的浏览器信息、控制cookies以及基于Node.js技术进行服务器端编程。
- DOM
文档对象模型将 web 页面与到脚本或编程语言连接起来。通常是指 JavaScript,但将 HTML、SVG 或 XML 文档建模为对象并不是 JavaScript 语言的一部分。DOM模型用一个逻辑树来表示一个文档,树的每个分支的终点都是一个节点,每个节点都包含着对象。DOM的方法让你可以用特定方式操作这个树,用这些方法你可以改变文档的结构、样式或者内容。节点可以关联上事件处理器,一旦某一事件被触发了,那些事件处理器就会被执行。
- JavaScript的编写
对代码进行小小的更改:

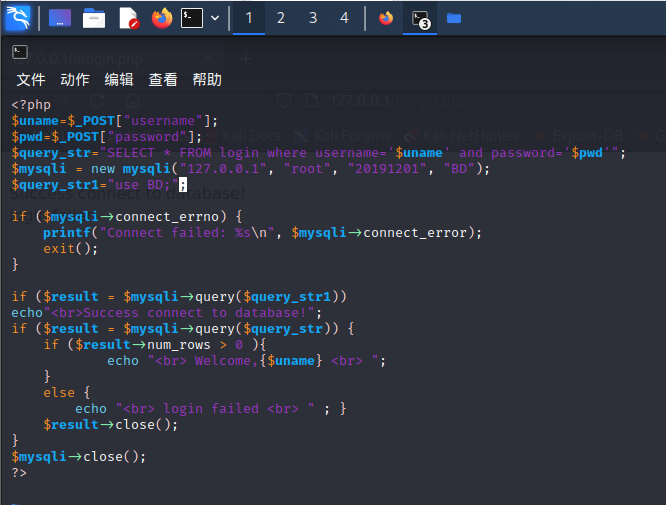
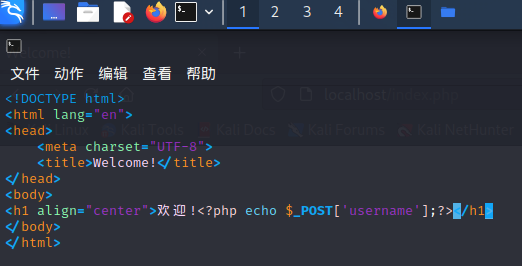
并编写一个php:

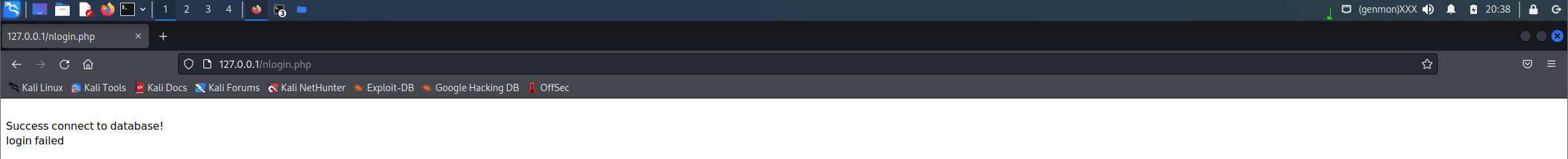
用户名、密码的规则为不能为空:


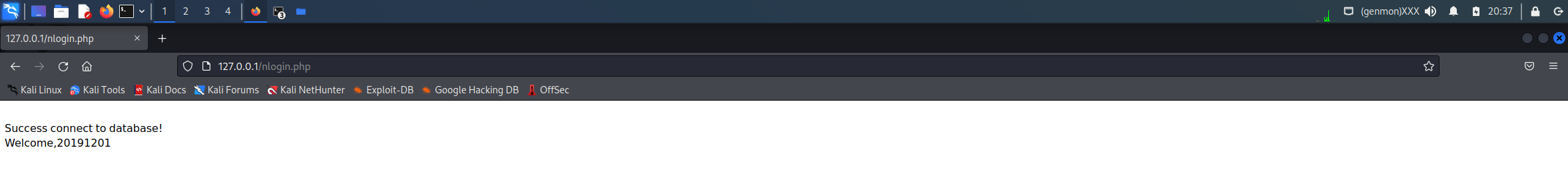
登陆成功后,显示“欢迎+用户名”:

- 尝试注入攻击
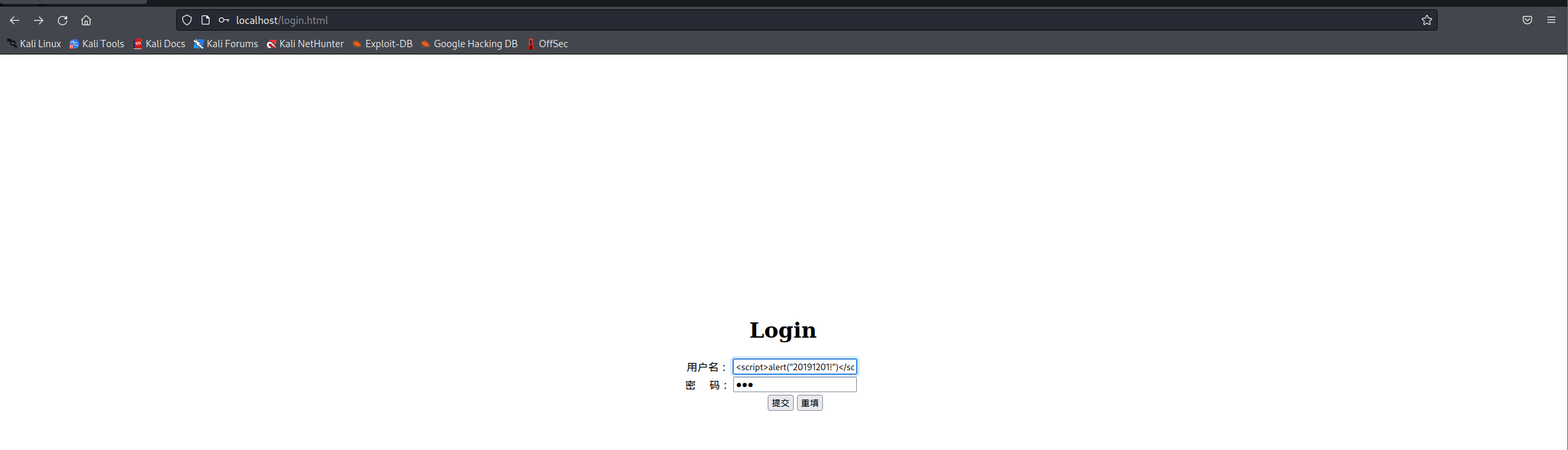
登陆时,在用户名框内键入:<script>alert("20191201!")</script>,并登陆:

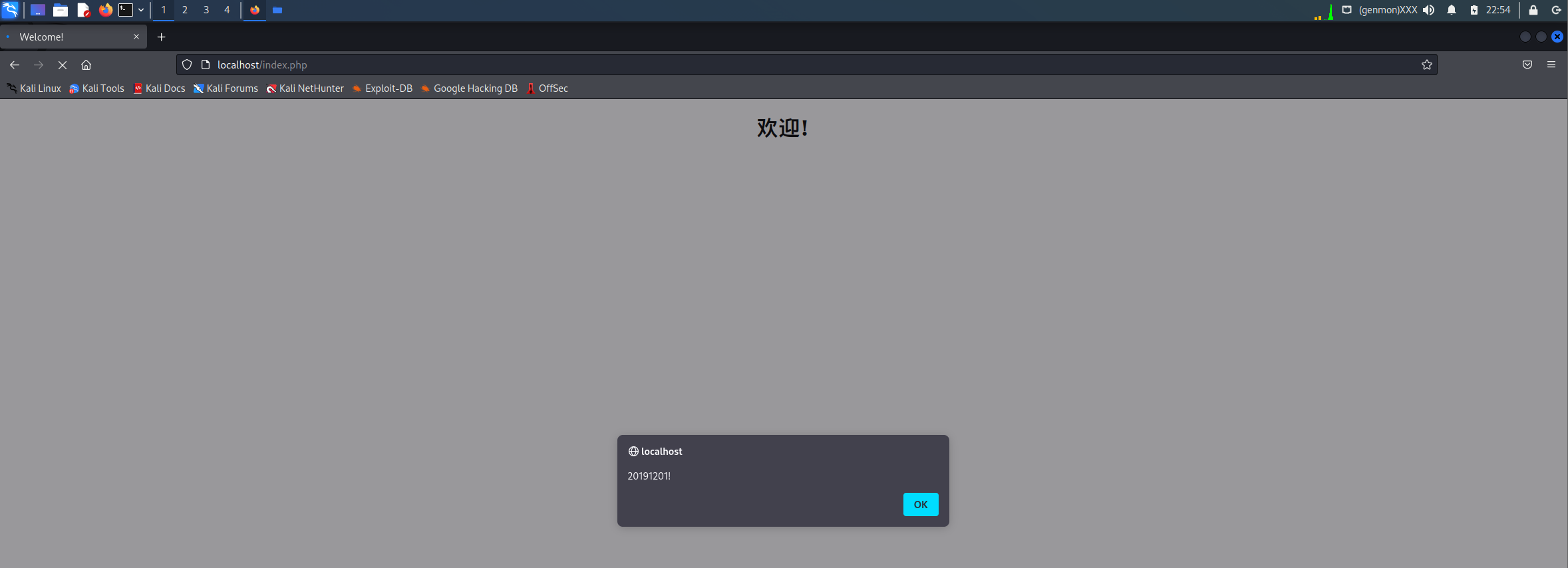
发现弹出界面如下:

2.3 Web后端:MySQL基础
- MySQL安装与启动
因为kali自带MySQL,所以不用安装。想用Ubuntu安装也可以:
sudo apt-get install mysql-server
sudo apt-get install mysql-client
sudo apt-get install phpmyadmin
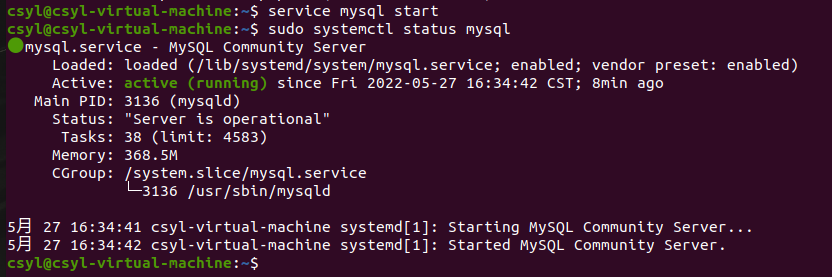
service mysql start
sudo systemctl status mysql

- 建库、创建用户、修改密码、建表
1.启动
键入:
service mysql start
mysql -u root -p //默认密码是password
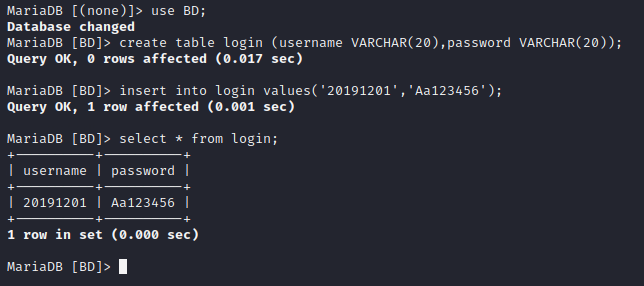
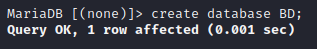
2.建库
create database BD;


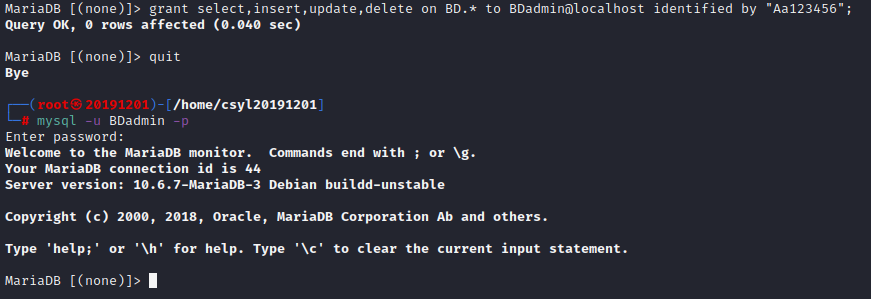
3.创建用户
grant select,insert,update,delete on BD.* to BDadmin@localhost identified by "Aa123456";
quit
mysql -u BDadmin -p

4.修改密码
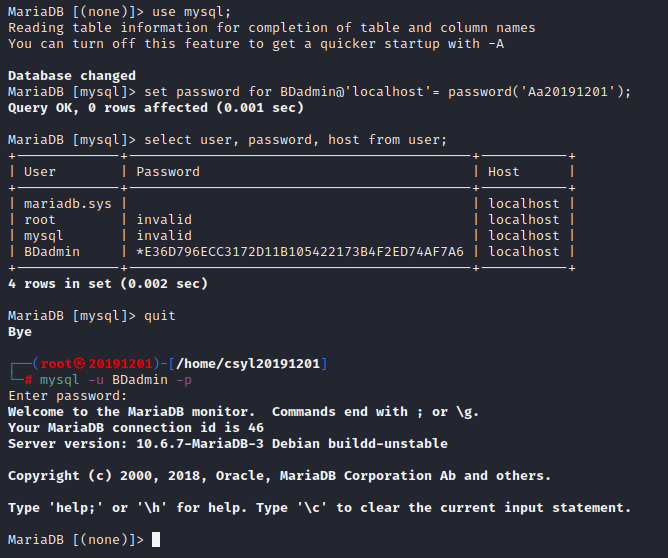
use mysql;
set password for BDadmin@'localhost'= password('Aa20191201');
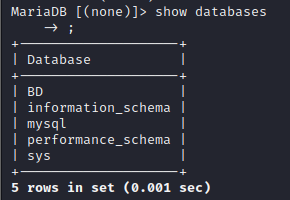
改完后,可以退出重新登陆,来查看是否修改成功:

5.建表
create table login (username VARCHAR(20),password VARCHAR(20));
insert into login values('20191201','Aa123456'); //向表中插入数据
2.4 Web后端:编写PHP网页
2.5 最简单的SQL注入,XSS攻击测试
1.SQL注入
在用户栏中键入:' or 1=1#,密码随便输:


2.XSS攻击
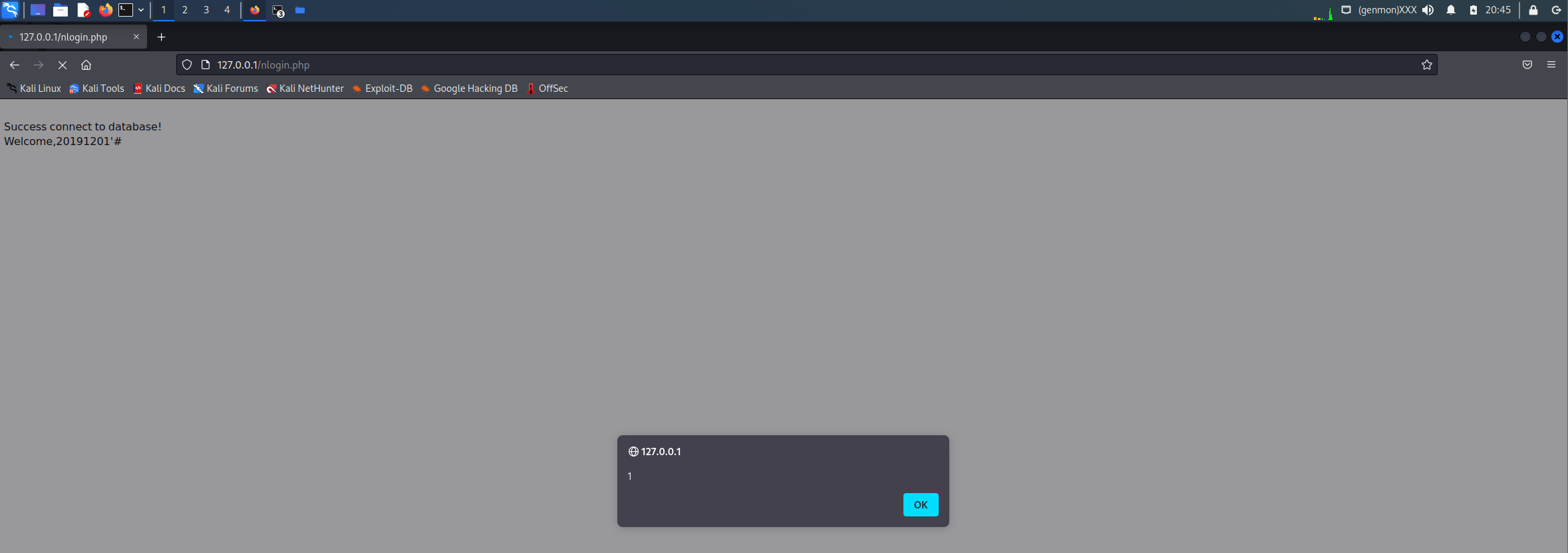
在用户栏中键入:20191201'#<script>alert(1)</script>,密码随便输:


2.6 Webgoat的SQL注入、XSS、CSRF攻击各一例
1.Webgoat安装
先安装docker
curl -fsSL https://download.docker.com/linux/debian/gpg | sudo apt-key add -
echo 'deb https://download.docker.com/linux/debian stretch stable'> /etc/apt/sources.list.d/docker.list
apt-get install apt-transport-https ca-certificates curl gnupg2 software-properties-common
apt-get update
sudo apt install docker.io
docker -v
再安装Webgoat
docker search webgoat
docker pull webgoat/webgoat-8.0
docker images
systemctl restart docker
docker run -dt --name webgoat -p 8080:8080 --rm webgoat/webgoat-8.0
然后访问 http://localhost:8080/WebGoat 即可

1.sql注入
SQL Injection (advanced) 第3页
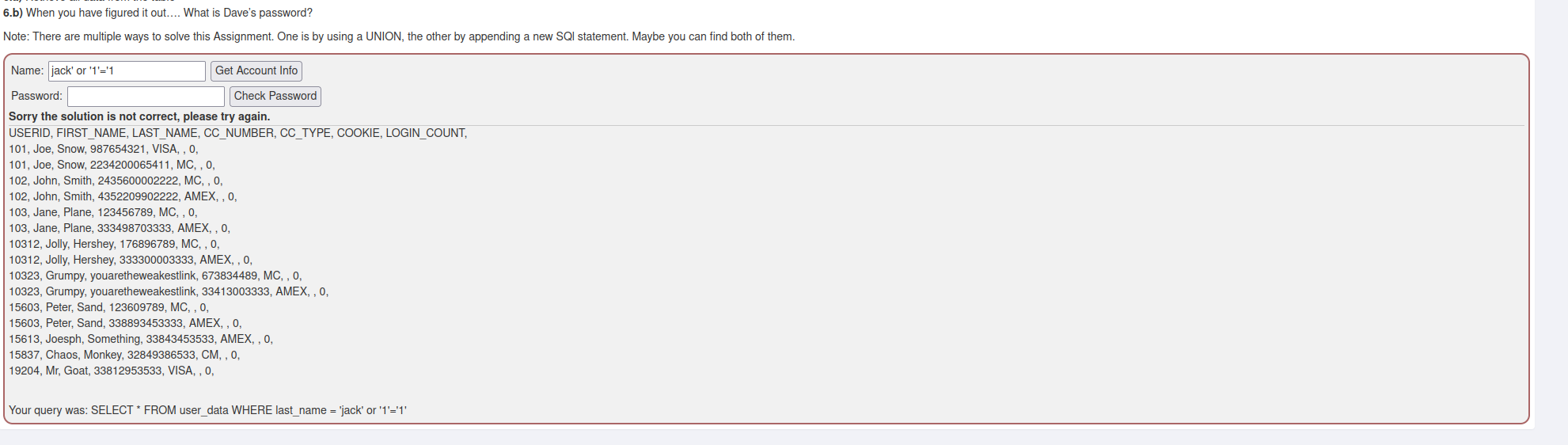
先拿到 user_data 表中的数据,键入jack' or '1'='1

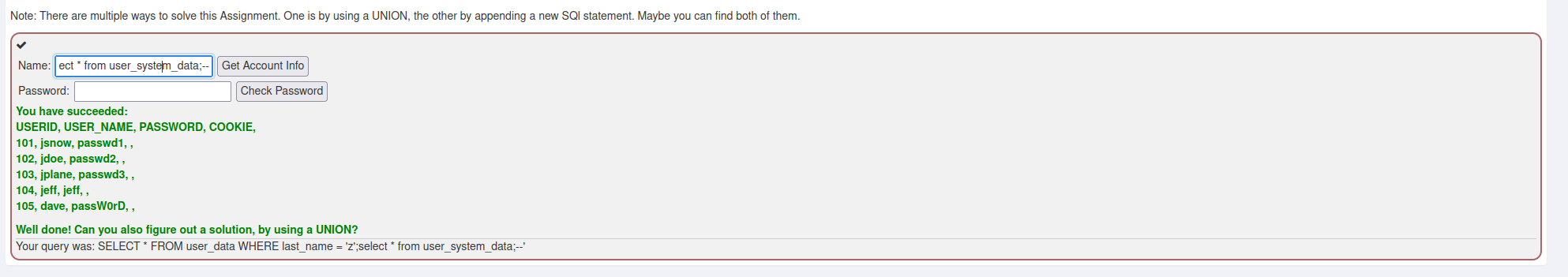
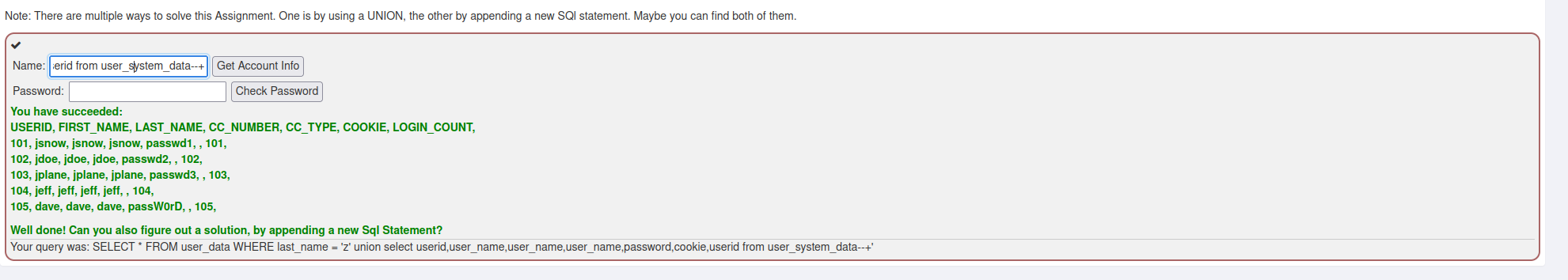
再通过堆叠注入,拿到 user_system_data 表中的数据。

union selcect方式:

2.xss攻击
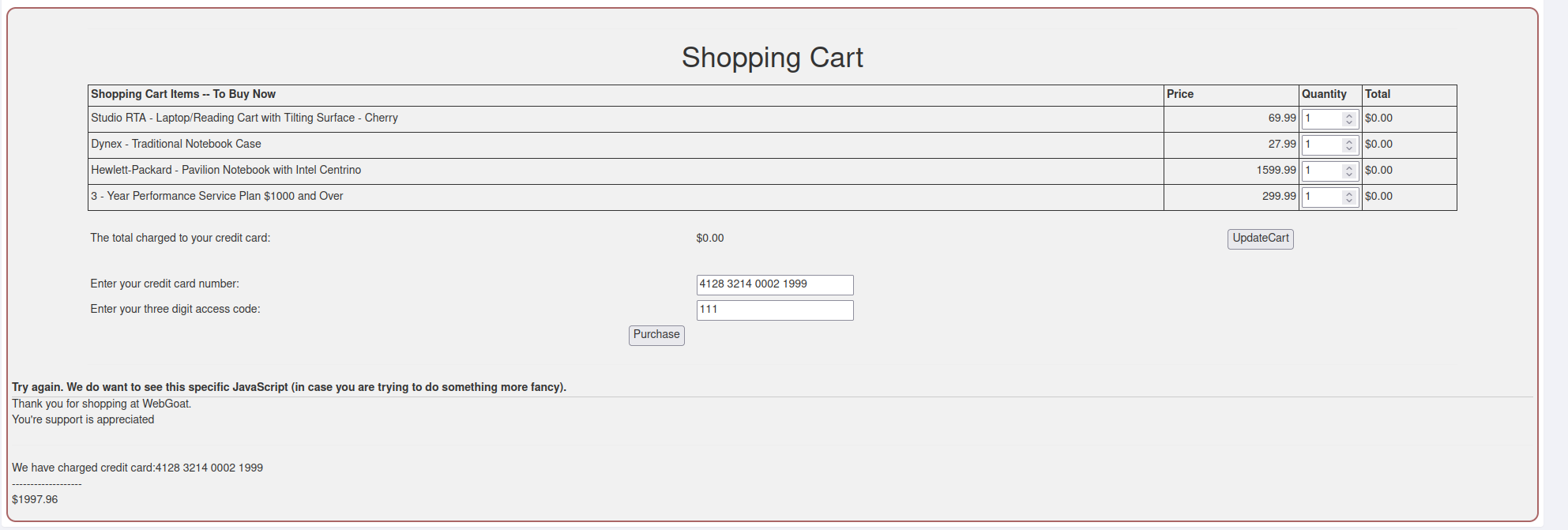
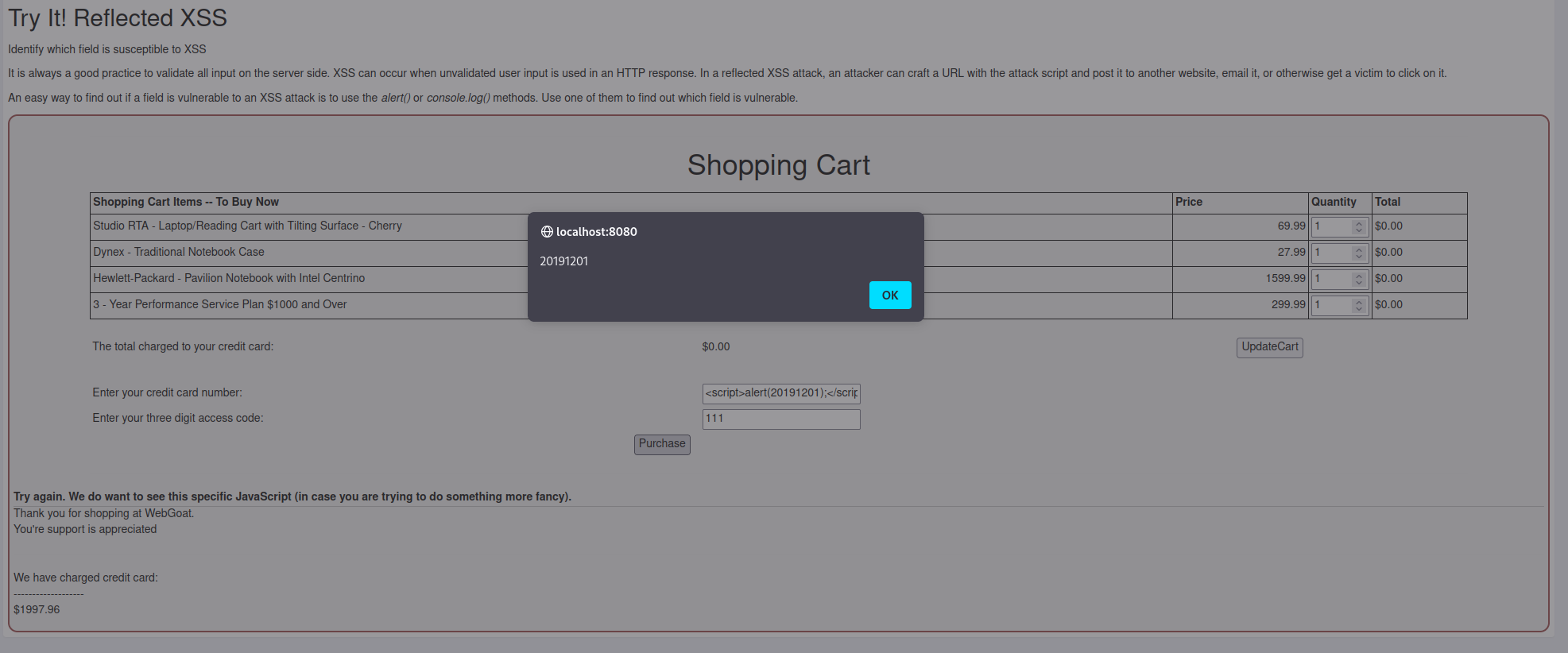
Cross Site Scripting 第7页
点击一下UpdateCart,会发现下方将credit cart number显示出来了,那么credit cart number的输入框应该是一个攻击点。

用alert方法就行:

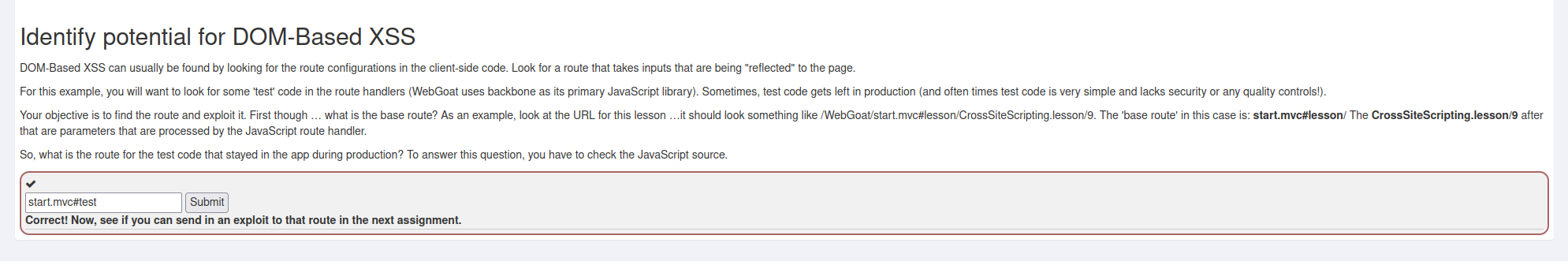
Cross Site Scripting 第10页
思索了好久,最后看了负责人的博客才搞到答案
键入:start.mvc#test

3.CSRF攻击
Cross-Site Request Forgeries第三页
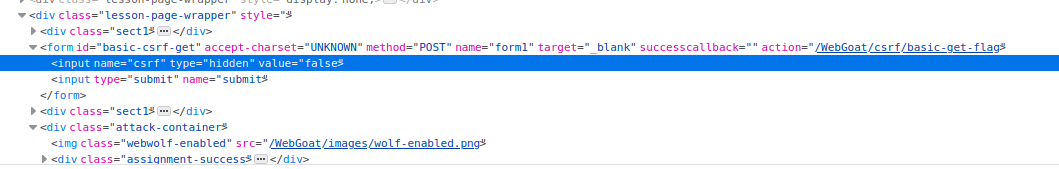
右键submit按钮选择检查,可以看到隐藏的表单:

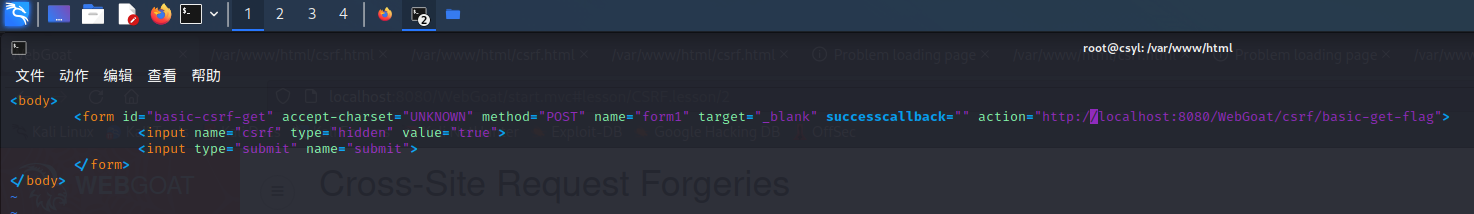
我们编写一个html:

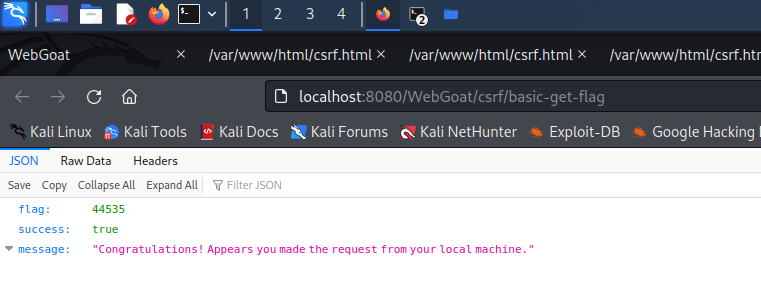
在浏览器中打开:

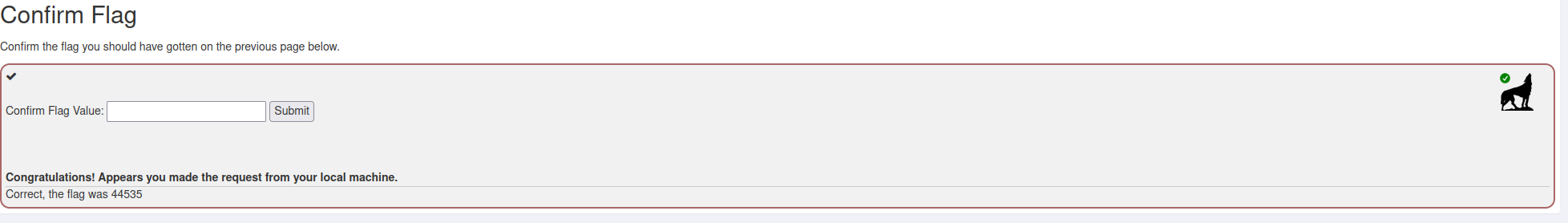
获得flag,输入,显示成功:

三.基础问题回答
(1)什么是表单
答:HTML 表单用于收集用户的输入信息。主要是文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法;表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;表单按钮:包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言
答:HTML、CSS、XML以及编程语言比如JavaScript等
(3)WebServer支持哪些动态语言
答:Java、Python、JavaScript、PHP等
(4)防范注入攻击的方法有哪些
答:1.采用预编译语句集;2.使用正则表达式过滤传入的参数;3.字符串过滤;4.调用函数检查;5.不要使用动态SQL等
四.实验体会
作为最后一次实验,我认为其难度是八个实验中最大的。首先是因为我没有选修过Web课程(相当后悔),所以在设计Html和PHP网页时真的是一筹莫展,想看看负责人是怎么做的,结果代码根本看不懂。无奈只能边学边实践,最后也成功地达到了实验的要求。除此之外还遇到了许多问题,比如php连接不上数据库、Webgoat打不开,最严重的就是kali磁盘爆满,登陆都登陆不了。。。所以在这里感谢负责人和我的舍友,他们的无私帮助让我在实验的过程中少走了许许多多的弯路。
总而言之,一学期的网络攻防实验即将落下帷幕。在这几个月里,我学到了许许多多网络攻击、网络防御的手段,也从各个角度真正地意识到了网络安全有多么的重要。当然,仰之弥高,钻之弥坚,我现在了解到的网络安全知识可能只能算是皮毛,唯有在之后的学习生活中愈发刻苦、不断钻研,才能站得更高,走得更远。