【工具速通】Github+PicGo+VSCode编辑md文档并将插图同步图床教程
1.配置Github
1.1 创建新仓库
-
设置为public,否则无法正常访问
-
勾选add a readme file

1.2 生成token
-
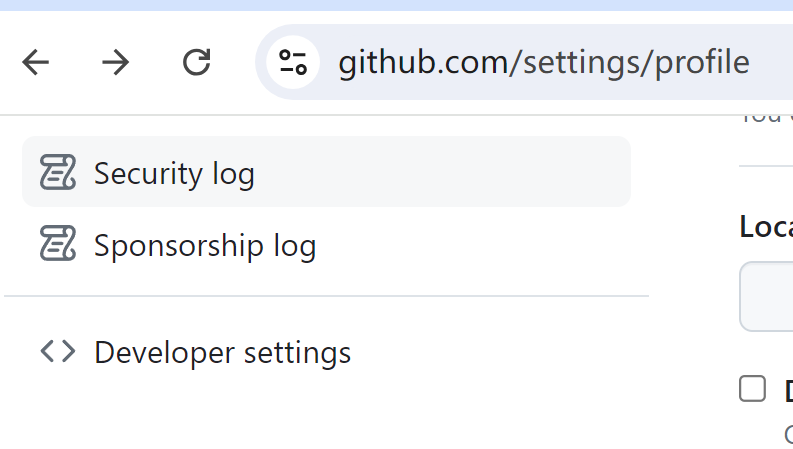
在个人主页setting里找到developer settings
-
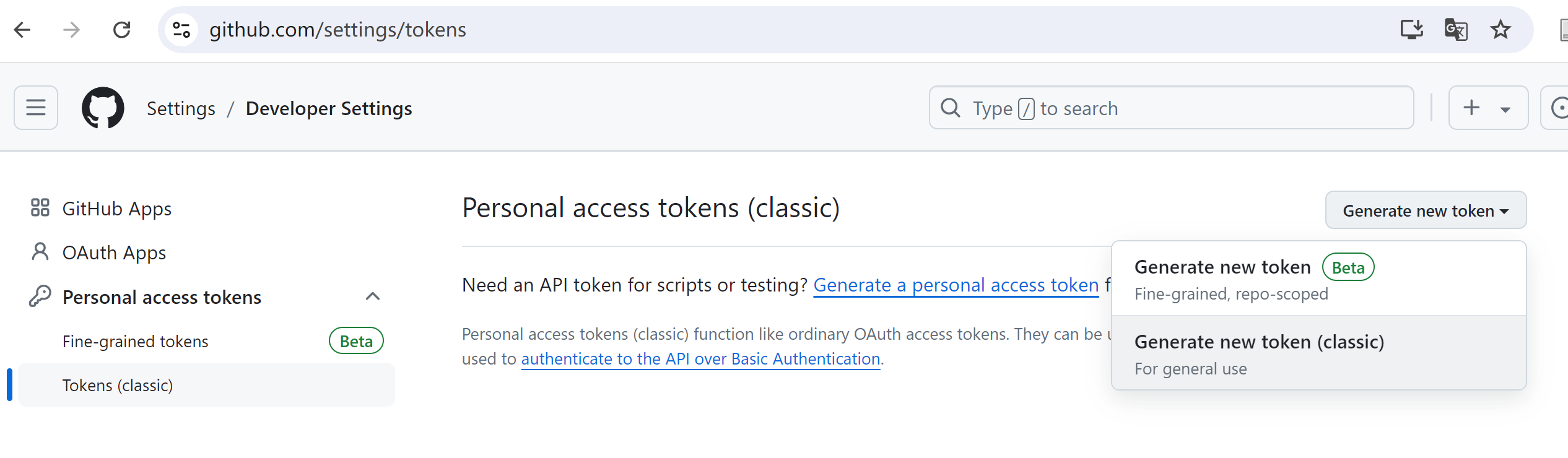
用于picGo访问

- beta是用不上的,classic就够了

-
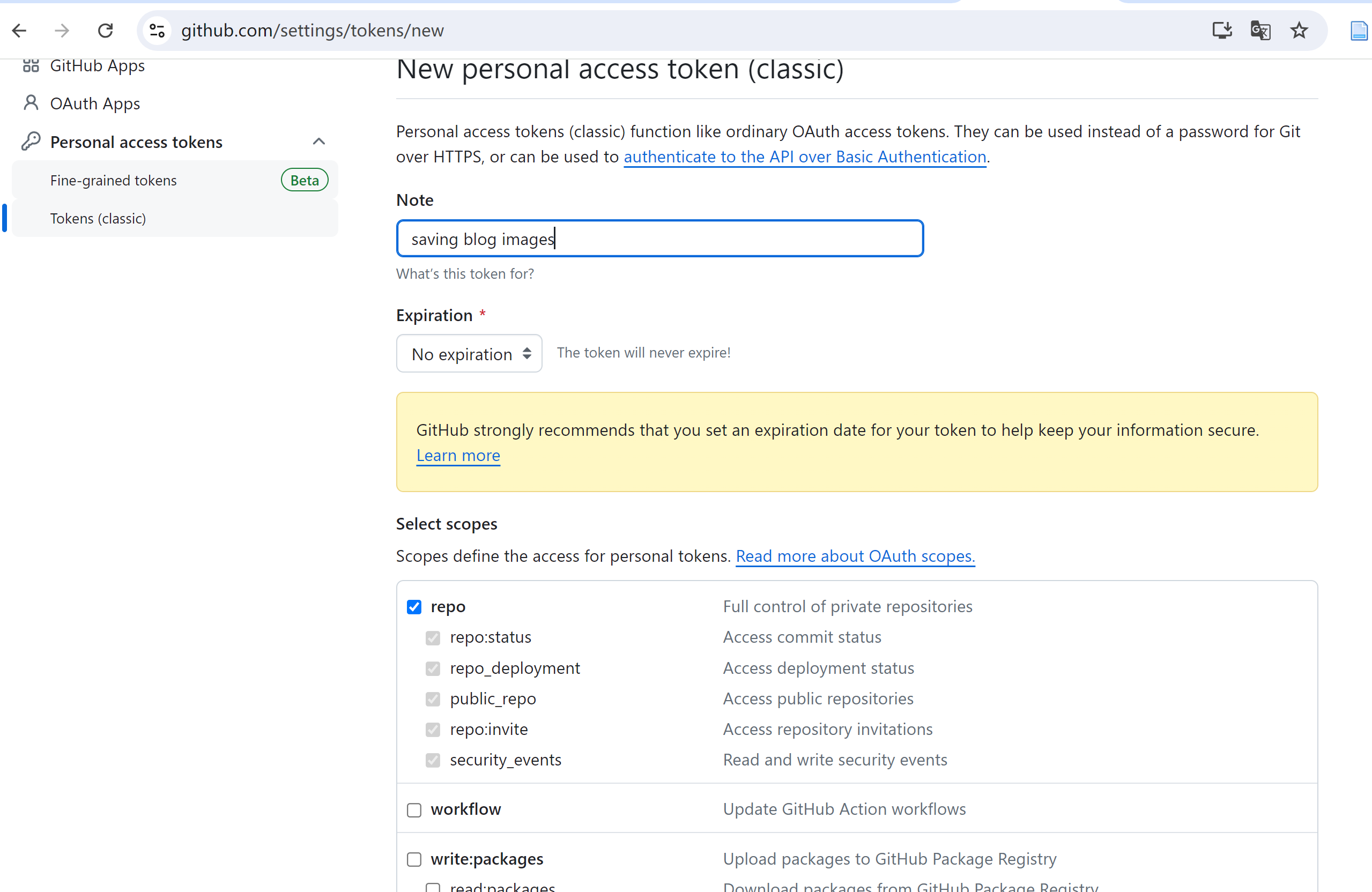
填写完note,修改expiration(默认30d,作者改成了无限期)
-
勾选repo

-
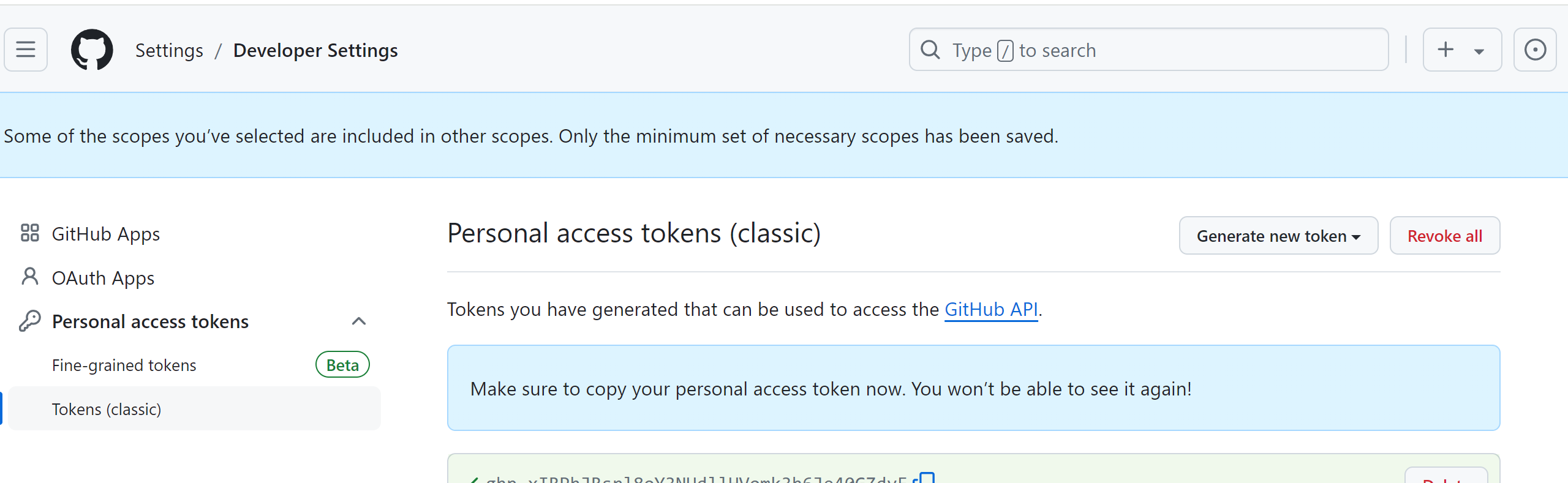
token生成
-
只显示一次,记得单独保存

GitHub配置完成,接下来是picGo的相关设置
2.配置picGo
2.1 下载picGo
-
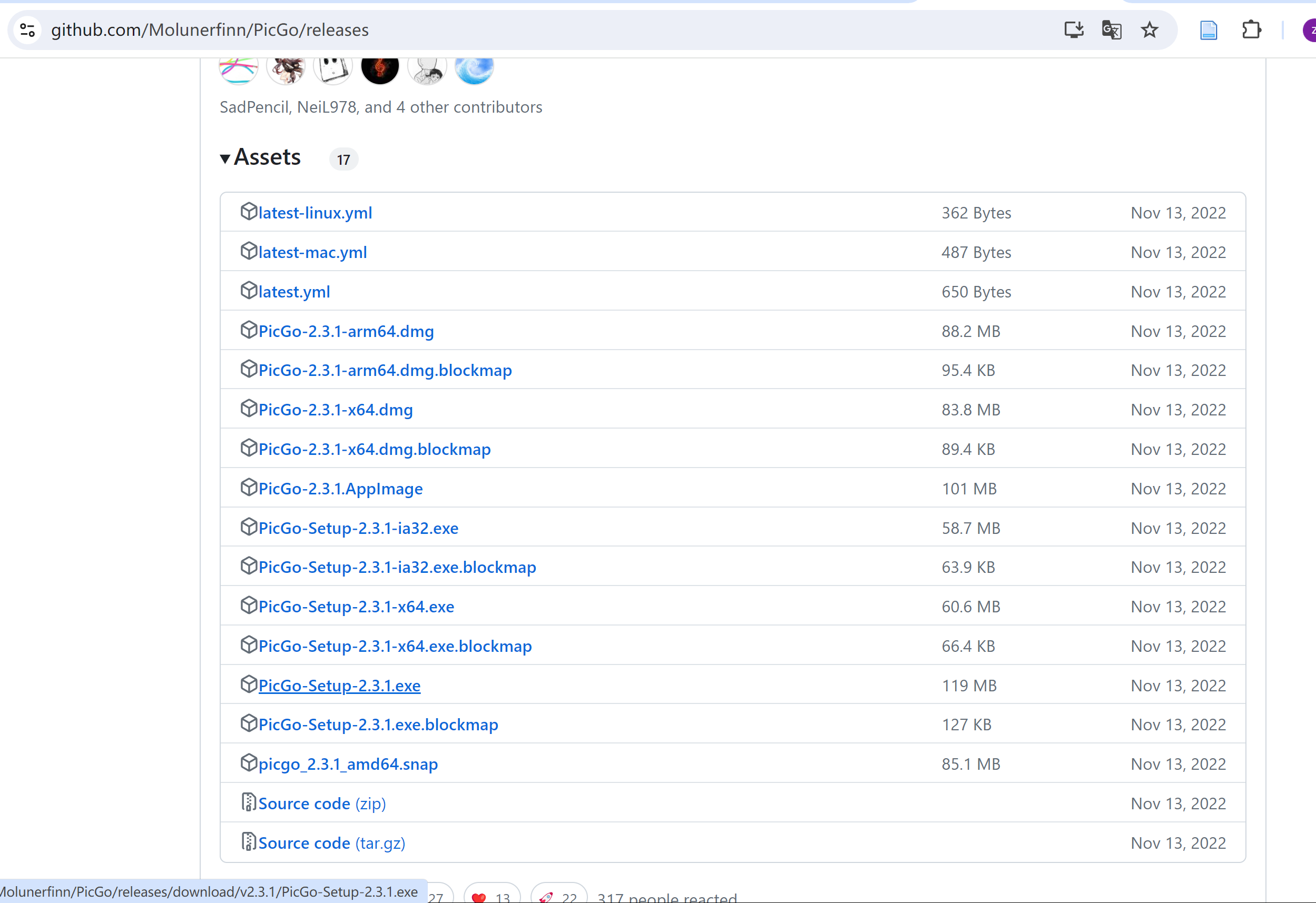
在GitHub页面找到适配windows64位且正式发布的安装包
-
.dmg,for mac
-
.exe,for Windows
-
默认32bit
-
x64,for 64位
-

2.2 配置参数
-
仓库名是刚才在GitHub上建立的新仓库
-
分支名默认为master(2020.10.1以后GitHub不再使用此默认分支名),需要修改为main
-
填写token
-
存储路径:填写后会将图片存储在库内的img文件夹下
-
自定义域名格式:https://cdn.jsdelivr.net/gh/[github用户名]/[仓库名]@main
-
访问图片很慢
-
故修改为jsdelivr作为cdn加速

picGo配置完成
- 接下来就可以到主页面上传图片了

3.配置vscode
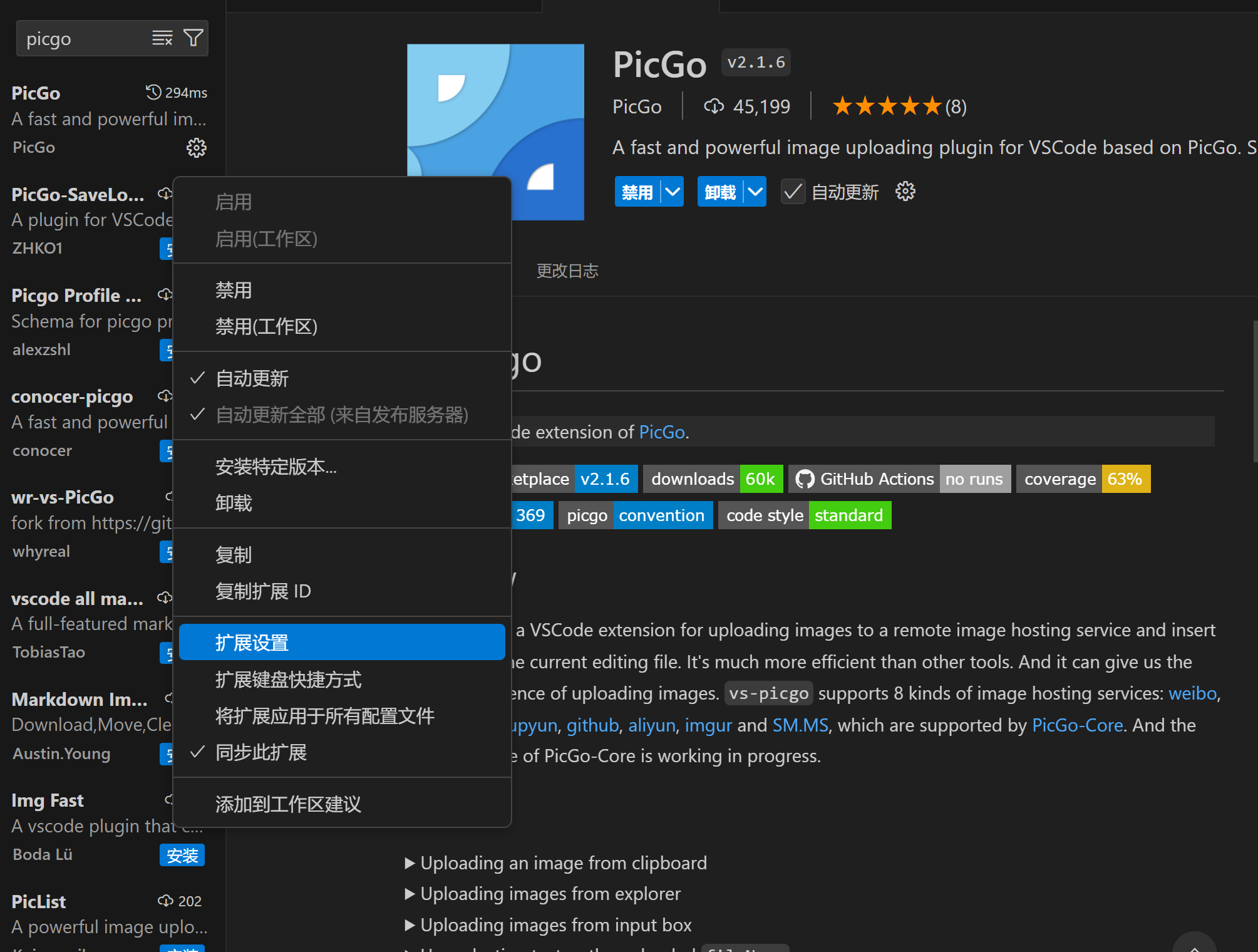
3.1 下载picGo扩展
- 在扩展设置里修改当前图床为GitHub

-
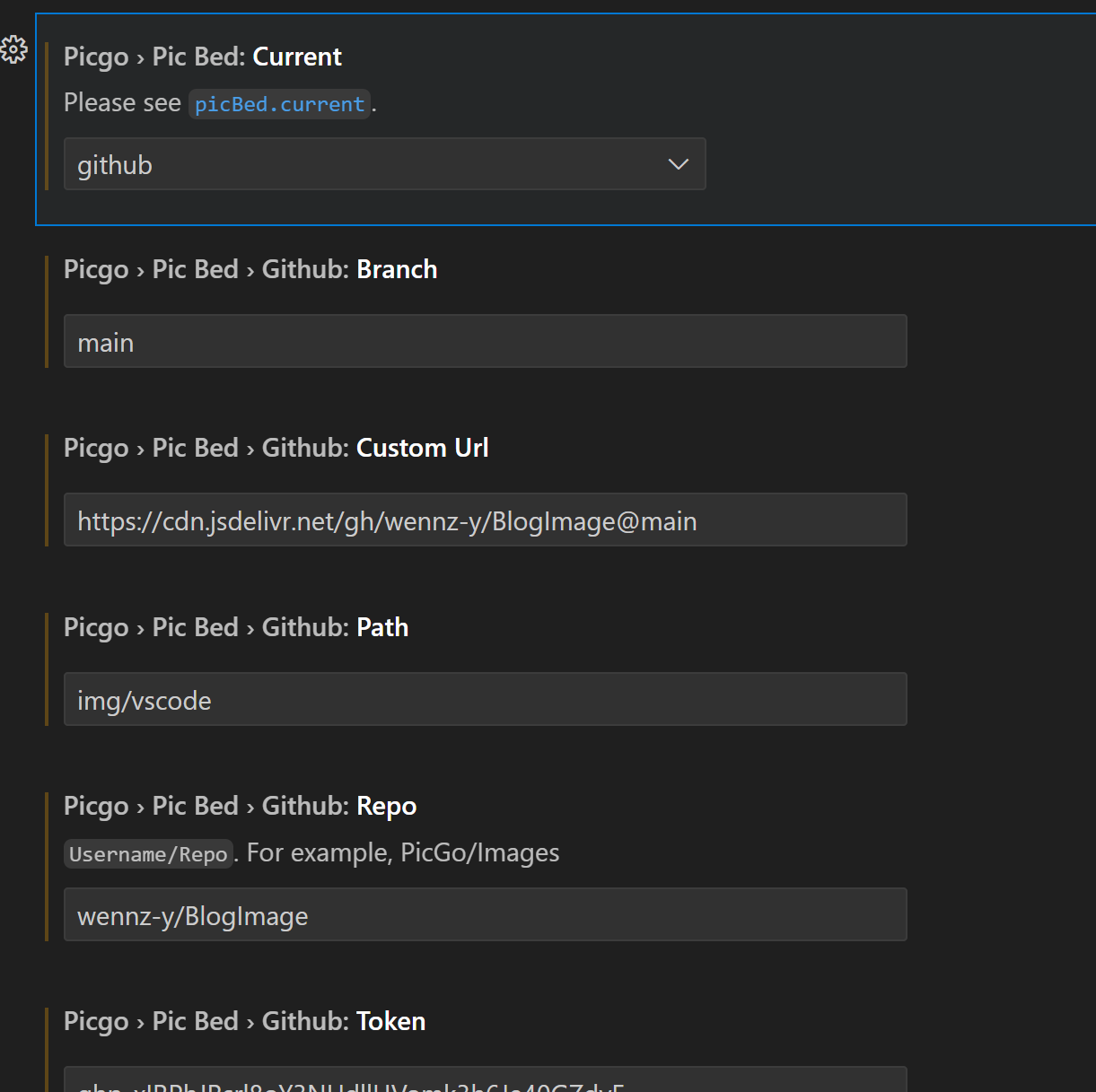
并配置以下内容
-
custom URL:自定义域名
-
path:仓库内存储路径
-
token:上文复制的口令
-

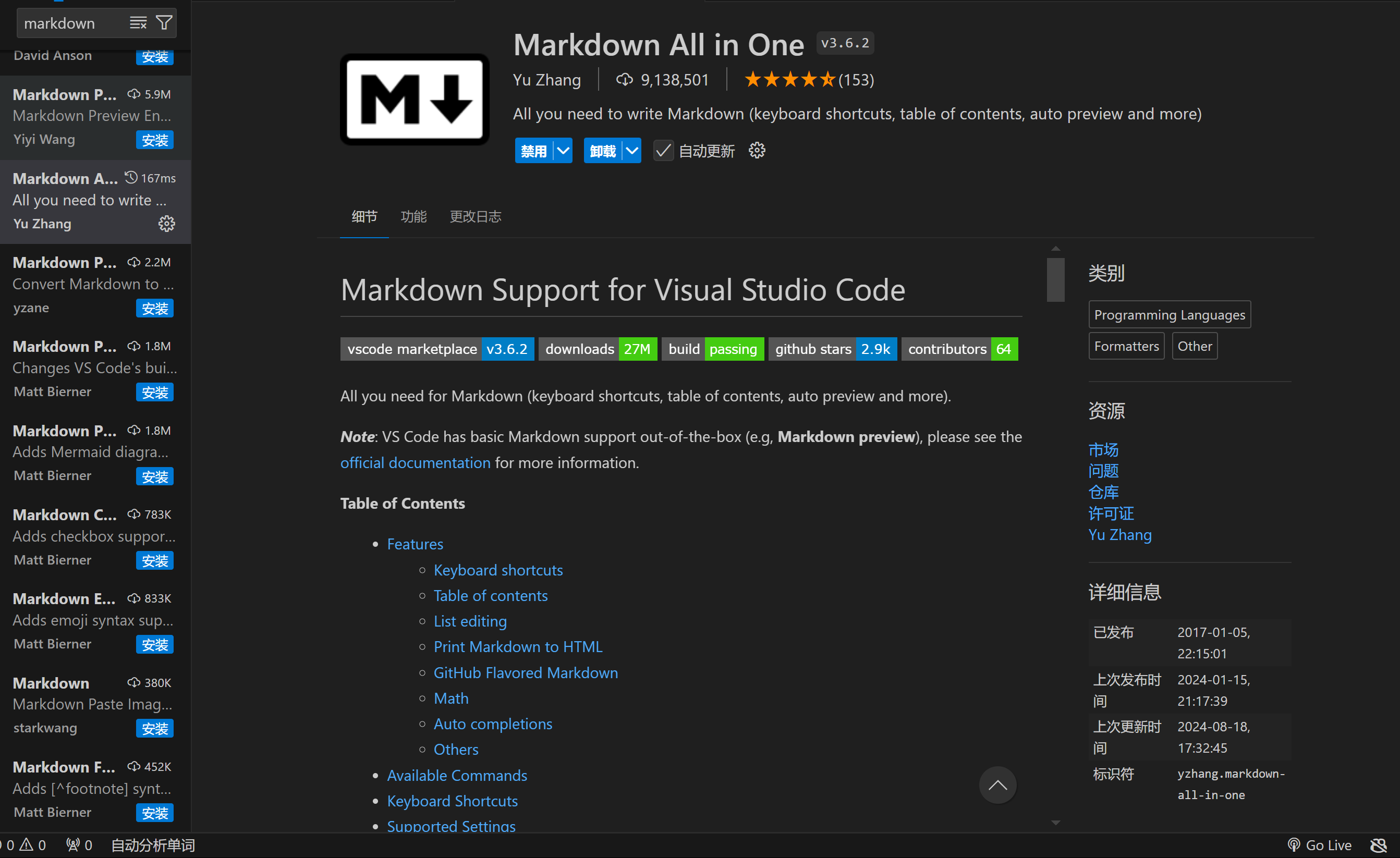
3.2 下载Markdown All in One扩展
markdown基础语法、markdown扩展语法、md制表工具、md常用数学符号
边写边预览,实现.md文档的vscode自由
| 描述 | 语法 |
|---|---|
| 粗体 | **.** |
| 斜体 | *.* |
| 围栏代码块 | ```java{}``` |
| 脚注 | [^1] |

vscode插件配置完成
4.写作流程
快捷键ctrl+alt+u将剪贴板中的照片上传图床,等待vscode中显示如下提示则为图片上传成功:
.png)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!