iPad和iPhone上的应用程序图标
问:如何在iPad和iPhone使用我的应用程序包中的图标文件?
答:下面是处理文件的图标为iPhone专用的应用程序,iPad的专用应用程序,以及通用的应用程序的指导方针。
如果你不为所列出的可选的图标之一提供的艺术品,系统将自动扩展现有的图标图像中的一个合适的尺寸。强烈建议您的应用程序包括列出的所有图标的艺术品,在所需的特定大小。
在此之前的iOS 3.2,要求图标图像遵循严格的命名约定。这些传统名称表中还列举如下一起为更近的例子图标名称。除了iTunesArtwork,包括在您的应用程序图标的图像可以有任意名称。
图标与iPhone应用程序只
iPhone专用应用程序使用以下图标。标有“的相关文件要求的 ”必须包括在内。
|
影像尺寸(像素) |
文件名 |
用于 |
应用商店 |
特别指定 |
|---|---|---|---|---|
|
512×512 |
iTunesArtwork |
应用程序列表在iTunes |
不包括 |
可选但建议 |
|
1024×1024 |
iTunesArtwork @ 2倍 |
应用程序列表在iTunes上与视网膜显示设备 |
不包括 |
可选但建议 |
|
120×120 |
Icon-60@2x.png |
在iPhone / iPod Touch上使用Retina显示主屏幕 |
需要 |
需要 |
|
180x180 |
Icon-60@3x.png |
在iPhone 6加主屏幕 |
可选但建议 |
可选但建议 |
|
76x76 |
ICON-76.png |
iPad上的主屏幕 |
可选但建议 |
可选但建议 |
|
152x152 |
Icon-76@2x.png |
在iPad主屏幕,Retina显示屏 |
可选但建议 |
可选但建议 |
|
40×40 |
图标小40.png |
聚光灯 |
可选但建议 |
可选但建议 |
|
80×80 |
Icon-Small-40@2x.png |
聚焦与视网膜显示设备 |
可选但建议 |
可选但建议 |
|
120×120 |
Icon-Small-40@3x.png |
聚焦iPhone 6加 |
可选但建议 |
可选但建议 |
|
29x29 |
ICON-Small.png |
设置 |
建议,如果你有一个设置捆绑,否则可选 |
建议,如果你有一个设置捆绑,否则可选 |
|
58x58 |
Icon-Small@2x.png |
与视网膜显示设备设置 |
建议,如果你有一个设置捆绑,否则可选 |
建议,如果你有一个设置捆绑,否则可选 |
|
87x87 |
Icon-Small@3x.png |
在iPhone 6 Plus设置 |
建议,如果你有一个设置捆绑,否则可选 |
建议,如果你有一个设置捆绑,否则可选 |
除了 上面的图标,与iOS 6.1的部署目标iPhone使用的应用或更早使用下面的图标。标有“的相关文件要求,如果应用程序的部署目标是iOS的6.1或更早版本”必须包括在内。
|
影像尺寸(像素) |
文件名 |
用于 |
应用商店 |
特别指定 |
|---|---|---|---|---|
|
57x57 |
的icon.png |
在iPhone / iPod touch的主屏幕(iOS版6.1和更早版本) |
需要 |
需要 |
|
114x114 |
Icon@2x.png |
在iPhone / iPod Touch上使用Retina显示屏(iOS版6.1和更早版本)主屏幕 |
可选但建议 |
可选但建议 |
|
72x72不等# |
ICON-72.png |
在iPad(iOS版6.1和更早版本)主屏幕 |
可选但建议 |
可选但建议 |
|
144x144 |
Icon-72@2x.png |
在iPad上使用的视网膜显示屏(iOS版6.1和更早版本)主屏幕 |
可选但建议 |
可选但建议 |
|
29x29 |
ICON-Small.png |
聚焦在iPhone / iPod的触摸(的iOS 6.1及更早版本)和设置 |
建议,如果你有一个设置捆绑,否则可选,但建议 |
建议,如果你有一个设置捆绑,否则可选,但建议 |
|
58x58 |
Icon-Small@2x.png |
聚焦在iPhone / iPod Touch上使用Retina显示屏(iOS版6.1和更早的版本),并设置与视网膜显示设备 |
建议,如果你有一个设置捆绑,否则可选,但建议 |
建议,如果你有一个设置捆绑,否则可选,但建议 |
|
50×50 |
图标小50.png |
聚焦在iPad(iOS版6.1和更早版本) |
可选但建议 |
可选但建议 |
|
100×100 |
Icon-Small-50@2x.png |
聚焦与iPad的视网膜显示屏(iOS版6.1和更早版本) |
可选但建议 |
可选但建议 |
您可以包括在类别中的iPhone和iPad的图标,当需要的大小是相等的鲜明形象,如设置。
图标为iPad专用应用程序
iPad的专用应用程序使用以下图标。标有“的相关文件要求的 ”必须包括在内。
|
影像尺寸(像素) |
文件名 |
用于 |
应用商店 |
特别指定 |
|---|---|---|---|---|
|
512×512 |
iTunesArtwork |
特设的iTunes |
不包括 |
可选但建议 |
|
1024×1024 |
iTunesArtwork @ 2倍 |
与视网膜显示设备特设的iTunes |
不包括 |
可选但建议 |
|
76x76 |
ICON-76.png |
iPad上的主屏幕 |
需要 |
需要 |
|
152x152 |
Icon-76@2x.png |
在iPad主屏幕,Retina显示屏 |
可选但建议 |
可选但建议 |
|
40×40 |
图标小40.png |
聚焦在iPad上 |
可选但建议 |
可选但建议 |
|
80×80 |
Icon-Small-40@2x.png |
聚焦在iPad上使用视网膜显示屏 |
可选但建议 |
可选但建议 |
|
29x29 |
ICON-Small.png |
在iPad上设置 |
建议,如果你有一个设置捆绑,否则可选,但建议 |
建议,如果你有一个设置捆绑,否则可选,但建议 |
|
58x58 |
Icon-Small@2x.png |
在iPad上设置与视网膜显示器 |
建议,如果你有一个设置捆绑,否则可选,但建议 |
建议,如果你有一个设置捆绑,否则可选,但建议 |
除了 上面的图标,与iOS 6.1的部署目标的iPad专用应用程序或更早版本使用以下图标。标有“的相关文件要求,如果应用程序的部署目标是iOS的6.1或更早版本”必须包括在内。
|
影像尺寸(像素) |
文件名 |
用于 |
应用商店 |
特别指定 |
|---|---|---|---|---|
|
72x72不等# |
ICON-72.png |
在iPad(iOS版6.1和更早版本)主屏幕 |
需要 |
需要 |
|
144x144 |
Icon-72@2x.png |
在iPad上使用的视网膜显示屏(iOS版6.1和更早版本)主屏幕 |
可选但建议 |
可选但建议 |
|
50×50 |
图标小50.png |
聚焦在iPad(iOS版6.1和更早版本) |
可选但建议 |
可选但建议 |
|
100×100 |
Icon-Small-50@2x.png |
聚焦与iPad的视网膜显示屏(iOS版6.1和更早版本) |
可选但建议 |
可选但建议 |
图标通用应用程序
通用应用程序使用以下图标。标有“的相关文件要求的 ”必须包括在内。
|
影像尺寸(像素) |
文件名 |
用于 |
应用商店 |
特别指定 |
|---|---|---|---|---|
|
512×512 |
iTunesArtwork |
应用程序列表在iTunes |
不包括 |
可选但建议 |
|
1024×1024 |
iTunesArtwork @ 2倍 |
应用程序列表在iTunes与视网膜显示设备 |
不包括 |
可选但建议 |
|
120×120 |
Icon-60@2x.png |
在iPhone / iPod Touch上使用Retina显示主屏幕 |
需要 |
需要 |
|
180x180 |
Icon-60@3x.png |
在iPhone 6加主屏幕 |
可选但建议 |
可选但建议 |
|
76x76 |
ICON-76.png |
iPad上的主屏幕 |
需要 |
需要 |
|
152x152 |
Icon-76@2x.png |
在iPad主屏幕,Retina显示屏 |
可选但建议 |
可选但建议 |
|
40×40 |
图标小40.png |
聚光灯 |
可选但建议 |
可选但建议 |
|
80×80 |
Icon-Small-40@2x.png |
聚焦与视网膜显示设备 |
可选但建议 |
可选但建议 |
|
120×120 |
Icon-Small-40@3x.png |
聚焦iPhone 6加 |
可选但建议 |
可选但建议 |
|
29x29 |
ICON-Small.png |
设置 |
建议,如果你有一个设置捆绑,否则可选 |
建议,如果你有一个设置捆绑,否则可选 |
|
58x58 |
Icon-Small@2x.png |
与视网膜显示设备设置 |
建议,如果你有一个设置捆绑,否则可选 |
建议,如果你有一个设置捆绑,否则可选 |
|
87x87 |
Icon-Small@2x.png |
在iPhone 6 Plus设置 |
建议,如果你有一个设置捆绑,否则可选 |
建议,如果你有一个设置捆绑,否则可选 |
除了 与iOS 6.1的部署目标上面的图标,通用应用程序或更早使用下面的图标。标有“的相关文件要求,如果应用程序的部署目标是iOS的6.1或更早版本”必须包括在内。
|
影像尺寸(像素) |
文件名 |
用于 |
应用商店 |
特别指定 |
|---|---|---|---|---|
|
57x57 |
的icon.png |
在iPhone / iPod touch的主屏幕(iOS版6.1和更早版本) |
需要 |
需要 |
|
114x114 |
Icon@2x.png |
在iPhone / iPod Touch上使用Retina显示屏(iOS版6.1和更早版本)主屏幕 |
可选但建议 |
可选但建议 |
|
72x72不等# |
ICON-72.png |
在iPad(iOS版6.1和更早版本)主屏幕 |
需要 |
需要 |
|
144x144 |
Icon-72@2x.png |
在iPad上使用的视网膜显示屏(iOS版6.1和更早版本)主屏幕 |
可选但建议 |
可选但建议 |
|
29x29 |
ICON-Small.png |
聚焦在iPhone / iPod的触摸(的iOS 6.1及更早版本)和设置 |
建议,如果你有一个设置捆绑,否则可选,但建议 |
建议,如果你有一个设置捆绑,否则可选,但建议 |
|
58x58 |
Icon-Small@2x.png |
聚焦在iPhone / iPod Touch上使用Retina显示屏(iOS版6.1和更早的版本),并设置与视网膜显示设备 |
建议,如果你有一个设置捆绑,否则可选,但建议 |
建议,如果你有一个设置捆绑,否则可选,但建议 |
|
50×50 |
图标小50.png |
聚焦在iPad(iOS版6.1和更早版本) |
可选但建议 |
可选但建议 |
|
100×100 |
Icon-Small-50@2x.png |
聚焦与iPad的视网膜显示屏(iOS版6.1和更早版本) |
可选但建议 |
可选但建议 |
您可以包括在类别中的iPhone和iPad的图标,当需要的大小是相等的鲜明形象,如设置。
添加图标到您的应用程序
资产目录是管理应用程序的图标的首选方式。新项目默认配置为使用资产目录。迁移应用程序图标设置或启动图像设置中的资产目录帮助介绍了如何迁移现有项目中使用的资产目录。如果你的应用程序必须支持的iOS 4.3,或者你不喜欢使用的资产目录,您可以手动编辑信息属性列表配置应用程序的应用程序的图标。见配置图标没有一个资产类别。
添加图标图像的资产目录
-
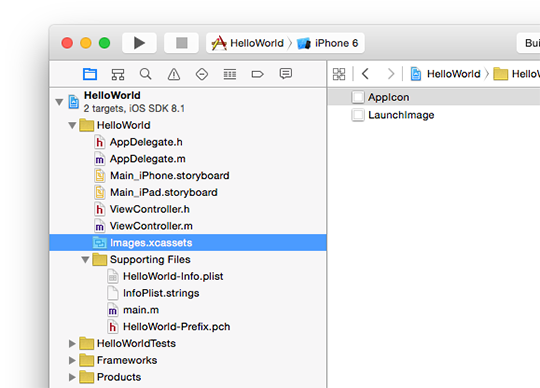
选择在Project Navigator的资产目录。它默认命名为Images.xcassets。
-
从编辑器的左侧栏,选择设置图标。对于新的或迁移的项目,它将被命名为“APPICON”。您可能需要创建通过单击编辑器左下角的(+)按钮,然后从上下文菜单中的“新应用程序图标”设置的图标。
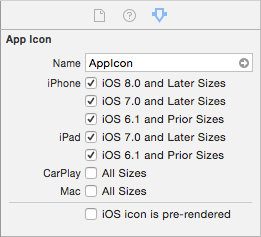
本集将只包含这取决于你的项目的配置在资产目录的创建时间是相关的图标图像井。如果图像以及丢失,扩大督察设置,检查这取决于项目的部署目标,并支持设备上的应用程序图标窗格下方的相应框。
-
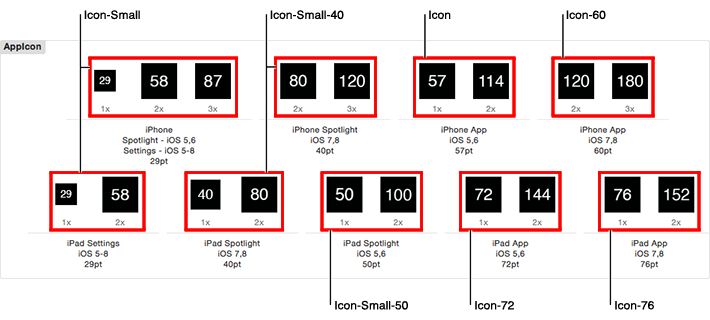
拖到从Finder的图像到每个图像以及配置相关的图标。
图3 与部署目标不到的iOS 7.0通用的应用程序完整的图标集
资产目录创建添加到它们的图像的副本。如果先前添加的图像作为资源,项目就可以安全地删除它们。
-
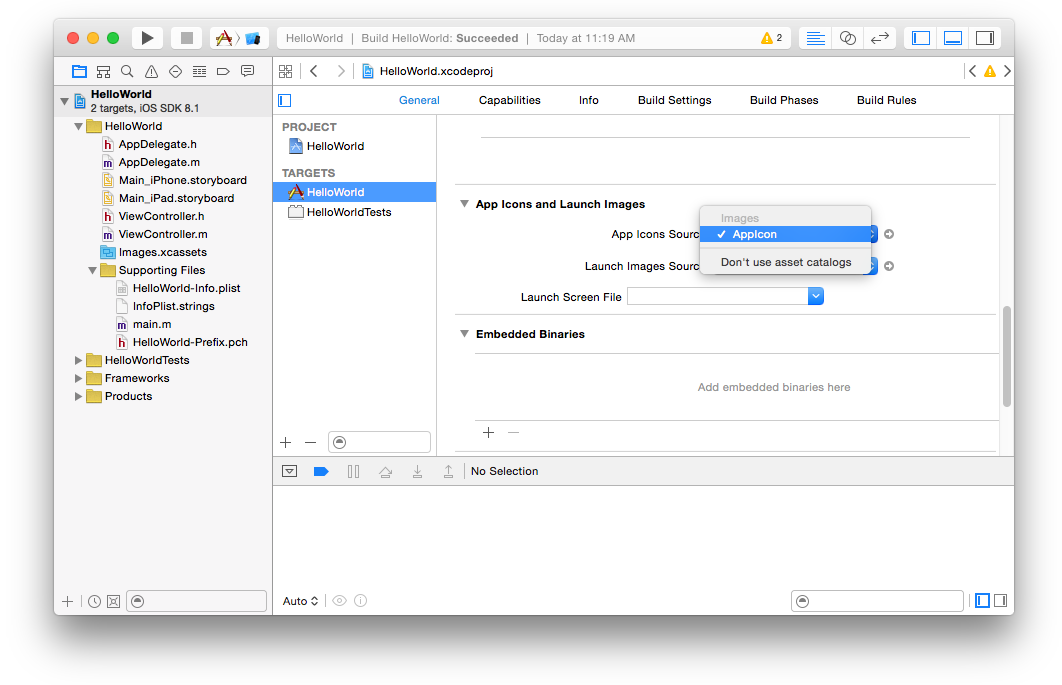
配置您的应用程序来使用新的图标集。
-
-
选择项目导航项目的名称。
-
从项目编辑器的左侧栏的列表中选择您的应用程序的名称。
-
在选择项目编辑器顶部的常规选项卡。
-
选择你的图标将从下的应用程序图标的应用程序图标来源弹出菜单设置和启动图像窗格。
-
配置图标没有一个资产类别
-
按照中的步骤Xcode的项目导航帮助到每个图标图像添加到您的项目资源。
-
找到在Xcode文件浏览器应用程序的信息属性列表。默认情况下,将被命名为
<产品名称> -Info.plist,其中<产品名称>是您的应用程序的名称。右键单击它并选择打开方式>源代码。 -
最后一步的变化取决于您的应用程序是否必须支持的iOS 4.3。
如果你的应用程序支持的iOS 4.3,你必须包括CFBundleIconFiles键指定应用程序的图标图像。该键的值是一个字符串数组,在每个包识别图像。如果包括为iPad专用图标图像,您既可以列出他们的下CFBundleIconFiles键,或者可以将设备根据具体列出它们CFBundleIconFiles〜iPad的关键。iPad的专用应用程序应该列出下的图标图像CFBundleIconFiles键。
清单1 与的iOS 4.3的部署目标一个通用的应用程序示例配置。
<键> CFBundleIconFiles </键> |
<数组> |
<String>的图标小型</字符串> |
<String>的图标小40 </字符串> |
<String>的图标小50 </字符串> |
<字符串>图标</字符串> |
<String>的图标-60 </字符串> |
<String>的图标-72 </字符串> |
</阵列> |
<键> CFBundleIconFiles〜ipad公司</键> |
<数组> |
<String>的图标小型</字符串> |
<String>的图标小40 </字符串> |
<String>的图标小50 </字符串> |
<String>的图标-72 </字符串> |
<String>的图标-76 </字符串> |
</阵列> |
如果你的应用程序支持的iOS 5.0或以上,则应该包括CFBundleIcons键指定应用程序的图标图像。该键的值与两个子键的字典:CFBundlePrimaryIcon和UINewsstandIcon。该UINewsstandIcon关键是报刊亭应用,并可以以其他方式被省略。对值CFBundlePrimaryIcon关键是标识与应用程式束相关联的图标图像的字典。它可以包含两个子键:CFBundleIconFiles和UIPrerenderedIcon。该值UIPrerenderedIcon关键是一个布尔值,指定你的图标文件是否已经采用了闪耀的效果。对值CFBundleIconFiles关键是一个字符串数组,束中的每个识别的图像。
清单2 为与iOS 5.0或更高版本的部署目标一个通用的应用程序示例配置。
<键> CFBundleIcons </键> |
<快译通> |
<键> CFBundlePrimaryIcon </键> |
<快译通> |
<键> CFBundleIconFiles </键> |
<数组> |
<String>的图标小型</字符串> |
<String>的图标小40 </字符串> |
<String>的图标小50 </字符串> |
<字符串>图标</字符串> |
<String>的图标-60 </字符串> |
<String>的图标-72 </字符串> |
</阵列> |
</字典> |
</字典> |
<键> CFBundleIcons〜ipad公司</键> |
<快译通> |
<键> CFBundlePrimaryIcon </键> |
<快译通> |
<键> CFBundleIconFiles </键> |
<数组> |
<String>的图标小型</字符串> |
<String>的图标小40 </字符串> |
<String>的图标小50 </字符串> |
<String>的图标-72 </字符串> |
<String>的图标-76 </字符串> |
</阵列> |
</字典> |
</字典> |
重要提示: 当指定每个图像的名称,最好是省略任何扩展。省略扩展名可以让系统自动检测高分辨率(@ 2倍或@ 3倍),采用标准分辨率的图像文件名 图像文件的变体。如果包括扩展,您必须指定的所有图像文件(包括高分辨率的变种)明确。
故障排除
本节介绍常见的问题以及如何解决这些问题。
注: 在尝试进一步排除故障之前,执行清理生成您的应用程序(按住选项键,然后选择产品>干净生成文件夹,然后产品>构建从Xcode的菜单栏),并从你的测试设备或模拟器删除应用程序。再次构建您的应用程序并尝试重现该问题。你也可以尝试清除Xcode的导出数据文件夹的内容(〜/资源库/开发/ Xcode中/ DerivedData /重新构建之前)。
我的应用程序无法验证
有多种图标相关的问题,这将导致由Xcode中或iTunes连接您的应用程序验证失败。根本问题取决于错误。
错误:无效的图像路径
您的应用程序的信息属性列表引用未包括在编译软件包的一个或多个图标图像。
如果你的应用程序正在使用的资产目录管理其图标然后将信息属性列表中不包括任何图标相关的密钥; 他们将在构建时的资产目录编译器进行添加。
-
打开你的应用程序的目标信息属性列表。它可以在中找到信息在项目编辑器选项卡或文件浏览它将被命名为
<产品名称> -Info.plist或Info.plist中,其中<产品名称>是您的应用程序的名称。 -
删除以下注册表项,其中包括设备的具体变化。
-
“图标文件”(
CFBundleIconFile) -
“图标文件”(
CFBundleIconFiles) -
CFBundleIcons
-
如果应用程序没有使用资产目录来管理它的图标,在下面列出的图像中的一个或多个CFBundleIconFiles键或CFBundleIcons不作为应用程序的资源相关的信息属性列表键时,可能没有被添加到您项目,或者可能已经从你的项目被意外删除。确认所有由这两种键命名图像包含在你的项目然后按照下面列出的解决步骤我的图标不显示在设备上,以验证它是否与您的应用程序相关联。
错误:缺少所需的图标文件
您还没有艺术品包括一个或多个所需的图标,根据您的应用程序支持的设备和部署目标。
参照上述对所需图标列表的表。验证每个图标图像在表中列出的大小相匹配。
如果应用程序没有使用资产目录来管理它的图标,确认所有你的图标图像都在下面列出CFBundleIconFiles键或CFBundleIcons键中描述的没有一个资产类别配置的图标。请记住,如果您在信息属性列表文件扩展名,您必须明确指定的所有图像文件(包括高分辨率的变种)。
我的图标不显示在设备上
如果你的项目使用的资产目录,您的应用程序可能没有配置为使用正确的图标集。
-
选择项目导航项目的名称。
-
从项目编辑器的左栏的列表中选择一个目标的名称。
-
在选择项目编辑器顶部的常规选项卡。
-
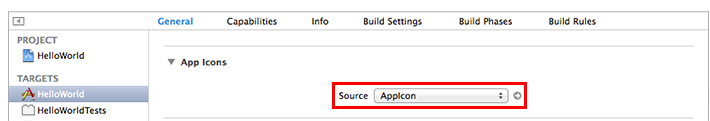
验证应用程序图标集的名称下的应用程序图标部分源菜单中选择,如图如图5。
如果你的项目没有使用资产目录来管理它的图标,你的图标图像中的一个或多个可能不会随您的应用程序的目标有关。
-
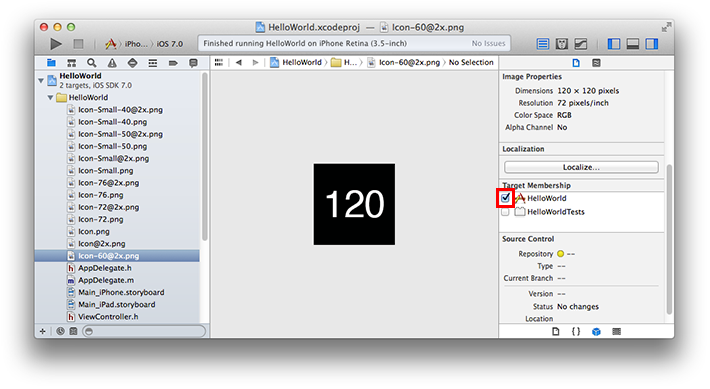
在Project Navigator中选择每个你的图标图像。
-
在工具面板中,选中旁边的目标会员窗格在你的应用程序的目标框,如图6。
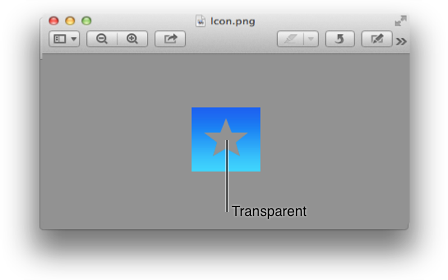
验证您的图标图像使用支持的颜色模型。图片不使用RGB颜色模型可以在Xcode中正确显示,但将无法在设备上加载。如果你的图标包括透明区域,使用您喜欢的图形编辑软件用纯色来填充这些区域。
一些图形软件可能产生的图像而正确加载在Xcode,但无法在设备上加载,导致空白图标。尝试用不同的图形编辑器导出你的图标图像,如内置的预览应用程序。
我的图标的早期版本显示在设备上
您的测试设备或模拟器可能有部分过时的版本。即,Xcode中未能改性资源复制到应用程序捆绑它安装在设备上作为构建&运行过程的一部分。要强制的Xcode到最新的资源,从项目目录复制:
-
从您的测试设备或模拟器移除应用程序。
-
清理build目录。按住选项键,然后选择产品>干净生成文件夹,然后产品>构建从Xcode的菜单栏
-
构建并运行你的应用程序。
如果你的项目使用的资产目录,则必须在资产目录替换修改后的图像。资产目录在磁盘上不跟踪文件,而是选择在它被添加到资产目录的时间,使图像的副本。
我的图标已经在App Store黑色背景
您上传到iTunes Connect中大型应用程序图标包括透明区域。在iTunes Connect的开发者指南列出了大型应用程序图标完整的要求,包括它必须是不透明的。
您可以使用预览应用程序来检查您的图像透明区域,如图中会出现暗灰色图7。用你的首选图形编辑软件,填补与所需的背景色的透明区域。
错误的图标出现在App Store
你的应用程序包包括被检测为有效的图标图像更多的图像。
您可能会遇到这个问题,如果你的图标图片来自中显示的命名约定偏离上表。如果你的应用程序包还包含匹配上面的表中的命名约定一次以上的图像,这些图像可以被检测为App Store的图标有效图像。不管这些图像是否被包括在该资产目录或由应用程序的信息属性列表中引用这可能会发生。解决的办法是重命名或删除的图像。
您可能会遇到这个问题建立使用第三方开发环境的应用程序时,或者如果你的项目是使用由第三方提供的模板项目创建。这两种通常包括图标 图像的默认设置。如果您无法删除这些图像或更换所有与自己的作品当中,应用程序商店可以在您的应用程序搜索结果显示出来。像iOS主屏幕,在搜索结果中显示的图标取决于当前设备。这可能是不正确的图标在特定设备上,而不是其他的搜索结果显示。
解决的办法是删除保留在您的项目模板提供的图标任何实例,并从信息属性列表中删除的删除的文件的任何引用。由于其中的iOS版本已经允许开发者在信息属性列表中指定的应用程序图标的多种方式,你会发现它简单,更容易出错,从信息属性列表中删除所有图标相关的键,然后重新配置你的应用程序的图标使用介绍的步骤添加图标到您的应用程序。见重新开始。
重来
如果上述解决方案没有解决该问题,请按照以下步骤从您的应用程序中删除所有的图标和图标相关的配置。然后按照步骤添加图标到您的应用程序为您的应用程序,以重新配置正确的图标。
删除图标设置为从您的资产目录
-
选择在Project Navigator的资产目录。它默认命名为Images.xcassets。
-
在编辑器的左栏中,控制单击设置图标,然后选择
删除所选项目从上下文菜单。默认情况下,图标集将被命名为'APPICON“。
删除图标图像从您的项目
使用Xcode的文件导航仪,从您的项目您以前添加到您的项目资源中删除任何图标图像。图标图像通常具有与'图标'或'APPICON“开头的文件名。
删除图标相关键值从信息属性列表
-
打开信息属性列表为您的应用。它可以在中找到信息在项目编辑器或它将被命名为导航器选项卡
YourApp-的Info.plist或Info.plist中。 -
删除以下注册表项,其中包括设备的具体变化。
-
“图标文件”(
CFBundleIconFile) -
“图标文件”(
CFBundleIconFiles) -
CFBundleIcons
-
清理项目
要删除任何缓存的图标,清洁你的目标。选择产品>清洁从菜单栏。
最后,请按照以下步骤添加图标到您的应用程序为您的应用程序,以重新配置正确的图标。
附加资源
有关更多信息,请参阅该应用程序图标的iOS应用程序编程指南一节。
有关设计应用程序的图标的信息,请参阅该应用程序图标的iOS的人机界面指南的部分。
对于正确配置图标的示例项目,请参阅应用程序图标和启动适用于iOS图片示例代码。