WPF GroupBox Header 自定义居中显示
WPF GroupBox Header 居中

样式设置
1 <Style x:Key="CenterHeaderGroupBoxStyle" TargetType="{x:Type GroupBox}"> 2 <Setter Property="BorderBrush" Value="#FFAEAEAE"/> 3 <Setter Property="BorderThickness" Value="1"/> 4 <Setter Property="Template"> 5 <Setter.Value> 6 <ControlTemplate TargetType="{x:Type GroupBox}"> 7 <Grid SnapsToDevicePixels="true"> 8 <Grid.ColumnDefinitions> 9 <ColumnDefinition Width="4"/> 10 <ColumnDefinition Width="*"/> 11 <ColumnDefinition Width="Auto"/> 12 <ColumnDefinition Width="*" /> 13 <ColumnDefinition Width="4"/> 14 </Grid.ColumnDefinitions> 15 <Grid.RowDefinitions> 16 <RowDefinition Height="Auto"/> 17 <RowDefinition Height="Auto"/> 18 <RowDefinition Height="*"/> 19 <RowDefinition Height="4"/> 20 </Grid.RowDefinitions> 21 <!--外边框--> 22 <Border Grid.Row="1" Grid.Column="0" Grid.RowSpan="3" Grid.ColumnSpan="5" 23 CornerRadius="4" BorderBrush="Transparent" 24 BorderThickness="{TemplateBinding BorderThickness}" 25 Background="{TemplateBinding Background}"/> 26 <!--Header--> 27 <Border Grid.Row="0" Grid.Column="2" Grid.RowSpan="2" 28 x:Name="Header" Padding="3,1,3,0"> 29 <ContentPresenter ContentSource="Header" RecognizesAccessKey="True" 30 SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/> 31 </Border> 32 <!--内容--> 33 <ContentPresenter Grid.Row="2" Grid.Column="1" Grid.ColumnSpan="3" 34 Margin="{TemplateBinding Padding}" 35 SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/> 36 <!--外边框样式,设置不透明蒙板,隐藏串过header的border边线--> 37 <Border Grid.Row="1" Grid.Column="0" Grid.RowSpan="3" Grid.ColumnSpan="5" 38 CornerRadius="4" BorderBrush="White" 39 BorderThickness="{TemplateBinding BorderThickness}"> 40 <Border.OpacityMask> 41 <MultiBinding Converter="{StaticResource CenterBorderGapMaskConverter}"> 42 <Binding ElementName="Header" Path="ActualWidth"/> 43 <Binding RelativeSource="{RelativeSource Self}" Path="ActualWidth"/> 44 <Binding RelativeSource="{RelativeSource Self}" Path="ActualHeight"/> 45 </MultiBinding> 46 </Border.OpacityMask> 47 <Border BorderThickness="{TemplateBinding BorderThickness}" 48 BorderBrush="{TemplateBinding BorderBrush}" 49 CornerRadius="3"> 50 <Border BorderThickness="{TemplateBinding BorderThickness}" 51 BorderBrush="White" 52 CornerRadius="2"/> 53 </Border> 54 </Border> 55 </Grid> 56 </ControlTemplate> 57 </Setter.Value> 58 </Setter> 59 </Style>
Headrt部分背景显示设置:Opacity是设置透明的,OpacityMask是个透明遮罩,就相当于在背景上再加了一层。用来改变背景的透明度。groupbox默认实现类为BorderGapMaskConverter,此处要居中,重定义器边框透明样式。
CenterBorderGapMaskConverter实现
1 //BorderGapMaskConverter 2 internal class CenterBorderGapMaskConverter : IMultiValueConverter 3 { 4 public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture) 5 { 6 Type type = typeof(double); 7 if (values == null 8 || values.Length != 3 9 || values[0] == null 10 || values[1] == null 11 || values[2] == null 12 || !type.IsAssignableFrom(values[0].GetType()) 13 || !type.IsAssignableFrom(values[1].GetType()) 14 || !type.IsAssignableFrom(values[2].GetType())) 15 { 16 return DependencyProperty.UnsetValue; 17 } 18 19 double pixels = (double)values[0]; 20 double width = (double)values[1]; 21 double height = (double)values[2]; 22 if ((width == 0.0) || (height == 0.0)) 23 { 24 return null; 25 } 26 Grid visual = new Grid(); 27 visual.Width = width; 28 visual.Height = height; 29 ColumnDefinition colDefinition1 = new ColumnDefinition(); 30 ColumnDefinition colDefinition2 = new ColumnDefinition(); 31 ColumnDefinition colDefinition3 = new ColumnDefinition(); 32 colDefinition1.Width = new GridLength(1.0, GridUnitType.Star); 33 colDefinition2.Width = new GridLength(pixels); 34 colDefinition3.Width = new GridLength(1.0, GridUnitType.Star); 35 visual.ColumnDefinitions.Add(colDefinition1); 36 visual.ColumnDefinitions.Add(colDefinition2); 37 visual.ColumnDefinitions.Add(colDefinition3); 38 RowDefinition rowDefinition1 = new RowDefinition(); 39 RowDefinition rowDefinition2 = new RowDefinition(); 40 rowDefinition1.Height = new GridLength(height / 2.0); 41 rowDefinition2.Height = new GridLength(1.0, GridUnitType.Star); 42 visual.RowDefinitions.Add(rowDefinition1); 43 visual.RowDefinitions.Add(rowDefinition2); 44 Rectangle rectangle1 = new Rectangle(); 45 Rectangle rectangle2 = new Rectangle(); 46 Rectangle rectangle3 = new Rectangle(); 47 rectangle1.Fill = Brushes.Black; 48 rectangle2.Fill = Brushes.Black; 49 rectangle3.Fill = Brushes.Black; 50 Grid.SetRowSpan(rectangle1, 2); 51 Grid.SetRow(rectangle1, 0); 52 Grid.SetColumn(rectangle1, 0); 53 Grid.SetRow(rectangle2, 1); 54 Grid.SetColumn(rectangle2, 1); 55 Grid.SetRowSpan(rectangle3, 2); 56 Grid.SetRow(rectangle3, 0); 57 Grid.SetColumn(rectangle3, 2); 58 visual.Children.Add(rectangle1); 59 visual.Children.Add(rectangle2); 60 visual.Children.Add(rectangle3); 61 return new VisualBrush(visual); 62 } 63 64 public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture) 65 { 66 return new object[] { Binding.DoNothing }; 67 } 68 }
使用:
1 <GroupBox Header="表头居中" Grid.Row="0" Grid.Column="1" Grid.RowSpan="2" Margin="2" 2 Style="{StaticResource CenterHeaderGroupBoxStyle}"> 3 </GroupBox>
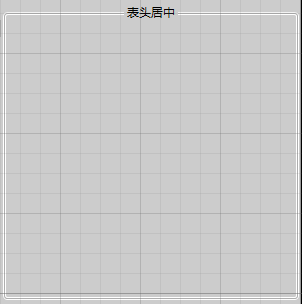
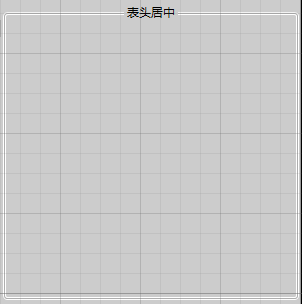
效果图:

参考
WPF GroupBox Header Customization - Stack Overflow
How to: Define a GroupBox Template - WPF .NET Framework | Microsoft Docs
作者:VueDi
出处:https://www.cnblogs.com/VueDi/
本文版权归作者所有,欢迎转载,转载请注明出处:VueDi:(https://www.cnblogs.com/VueDi/)








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具