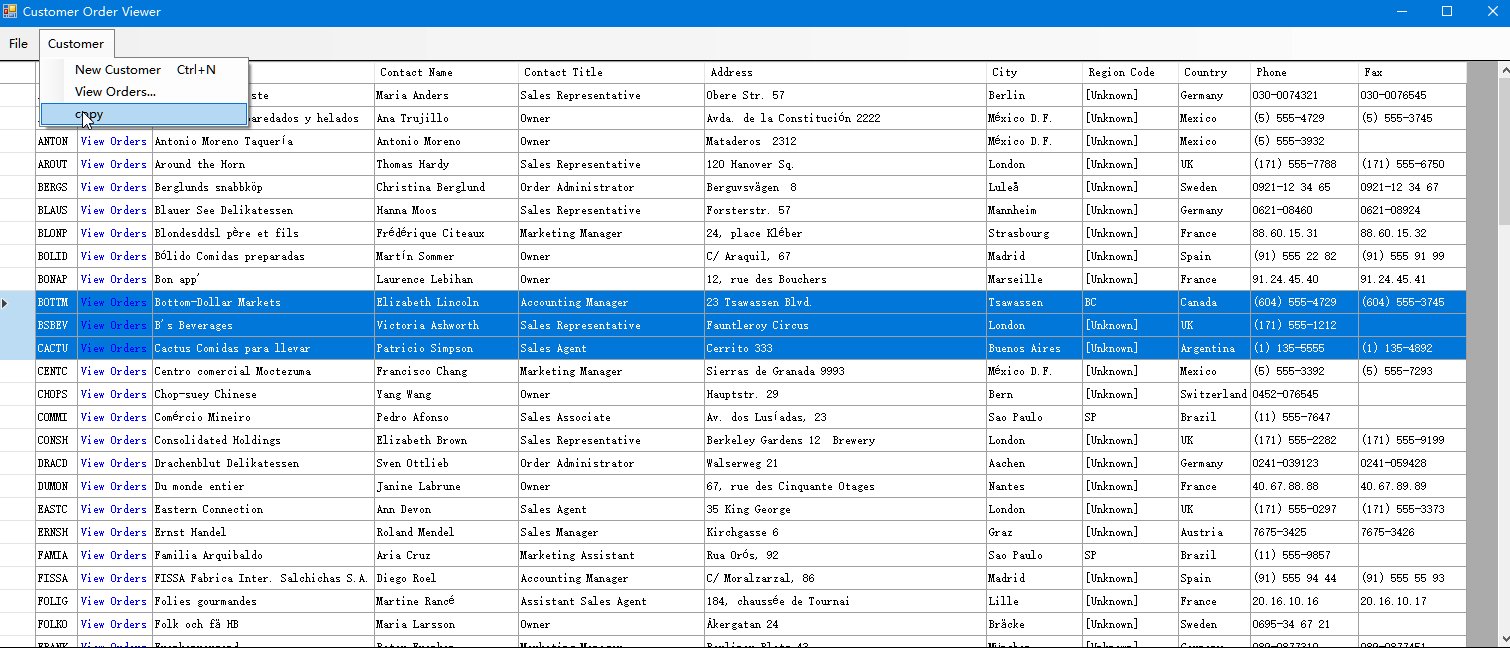
WinForm中DataGridView复制选中单元格内容解决方案
WinForm中DataGridView鼠标选中单元格内容复制方案
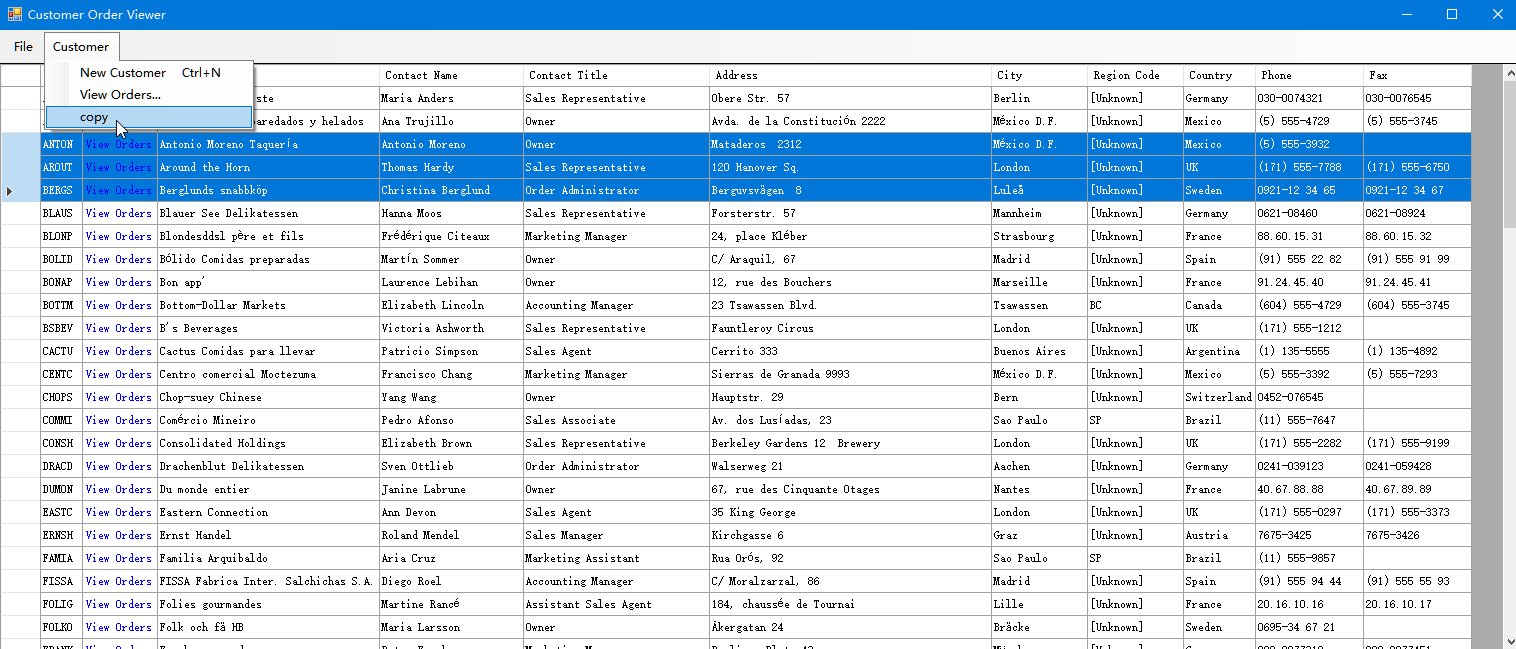
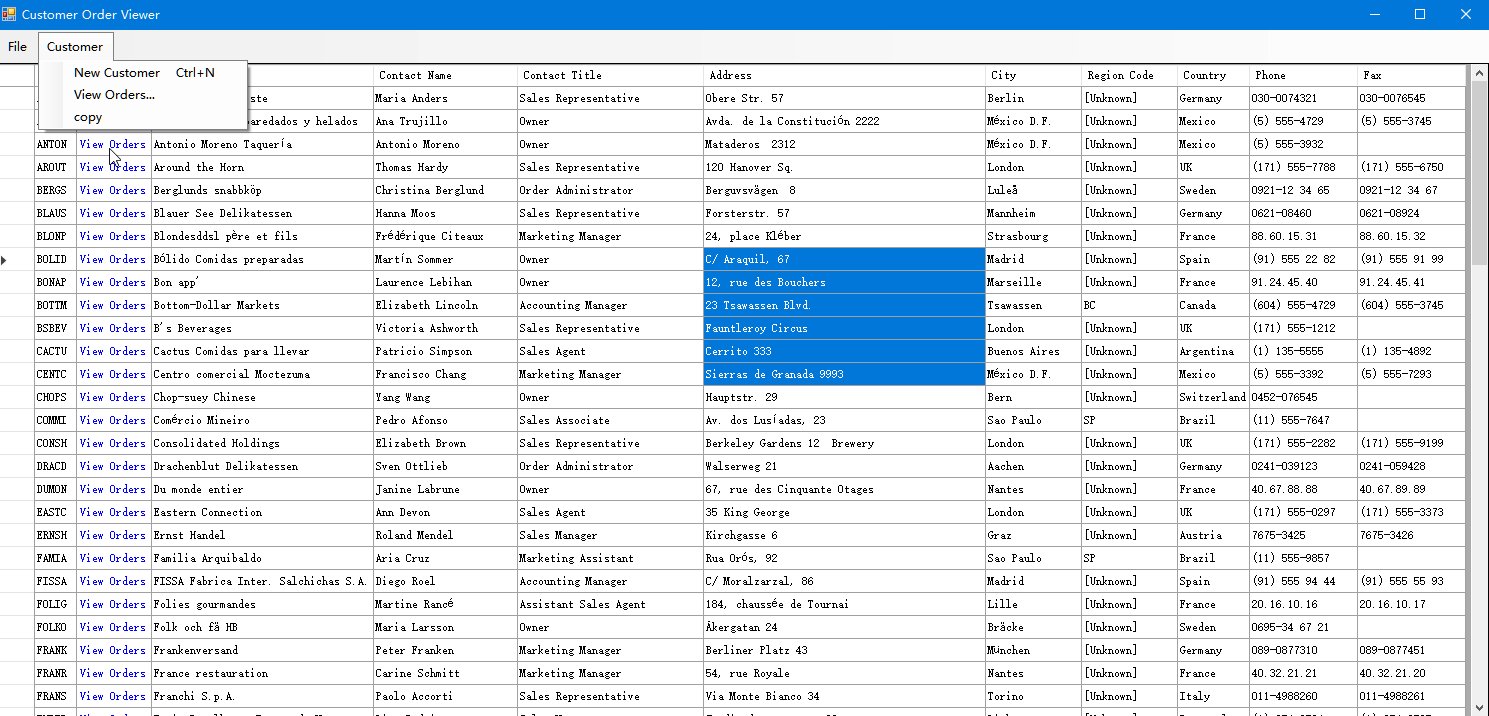
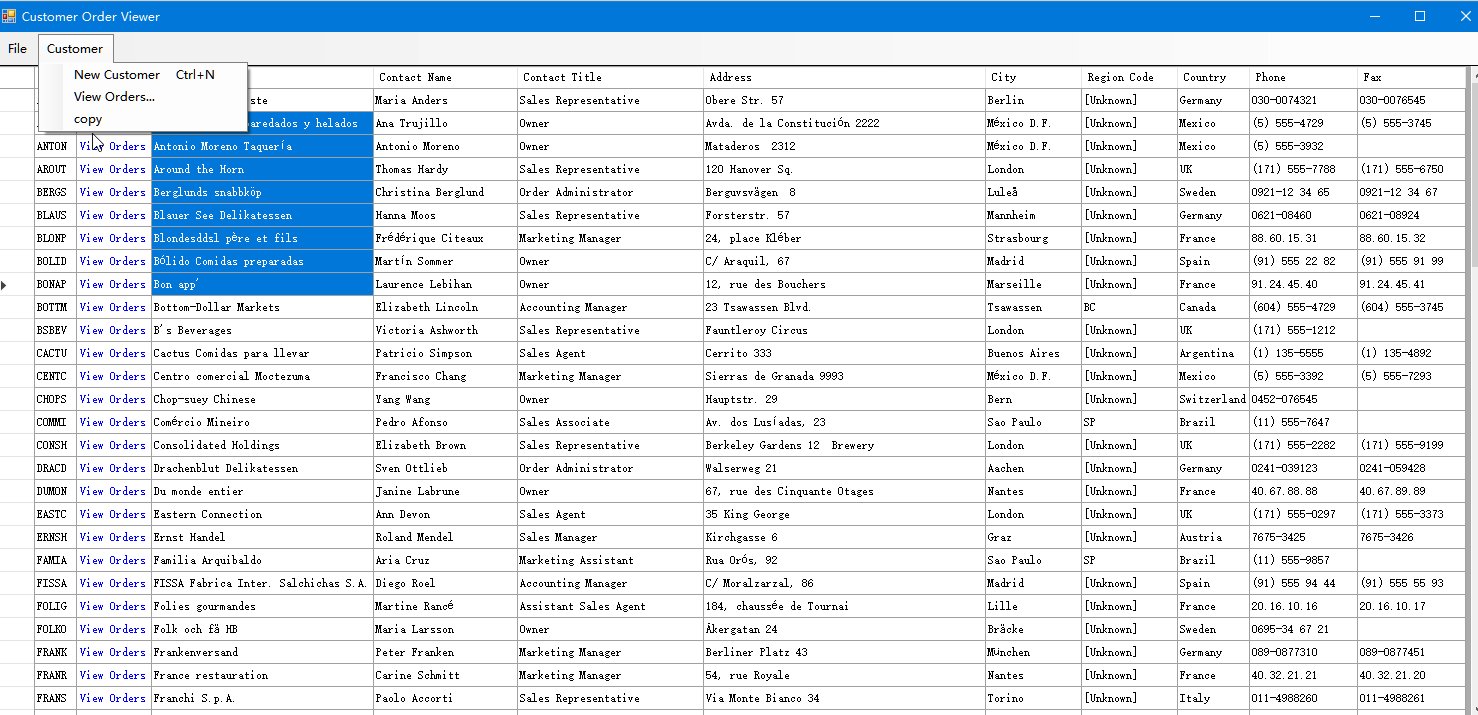
1、CTR+C快捷键复制
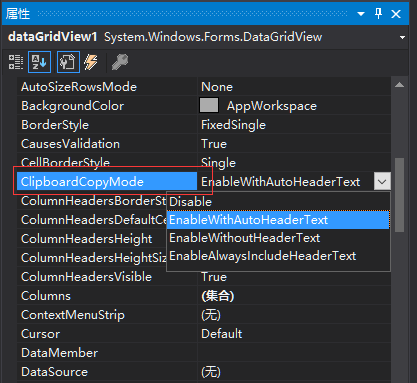
前提:该控件ClipboardCopyMode属性设置值非Disable;

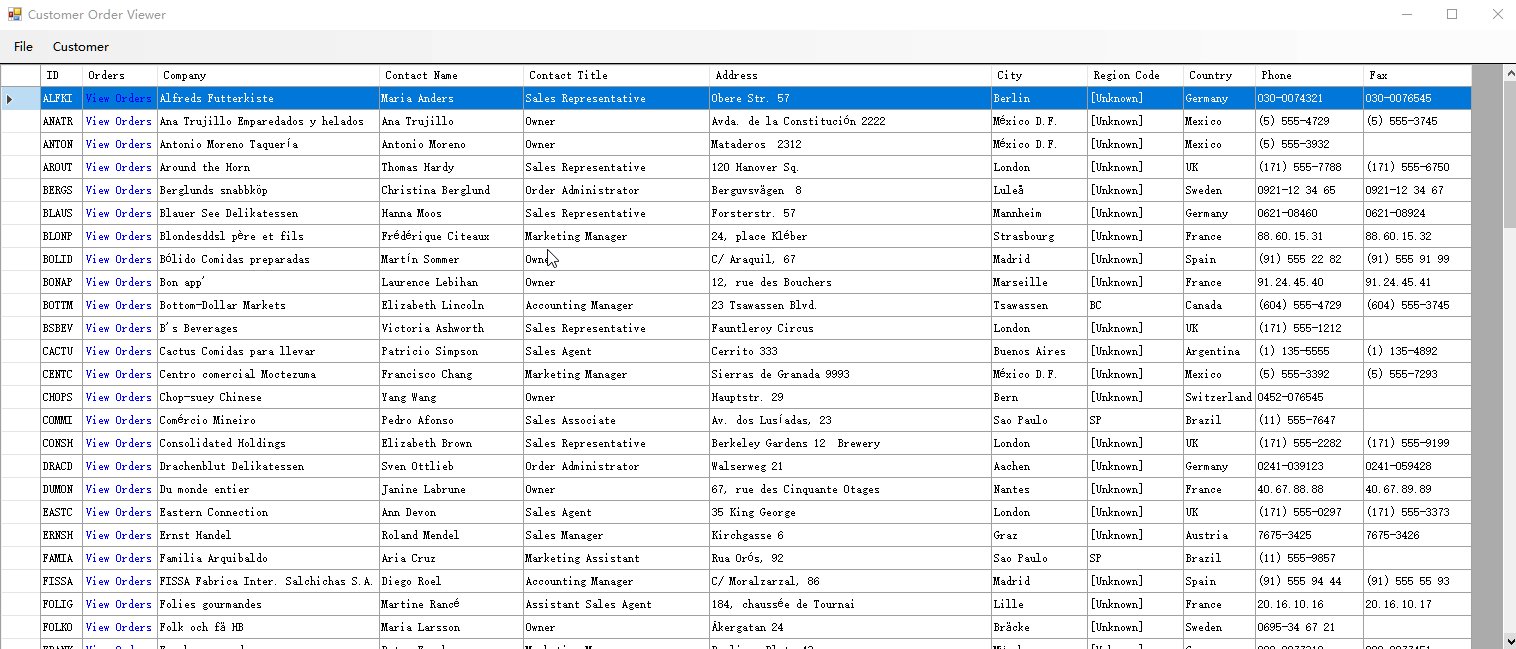
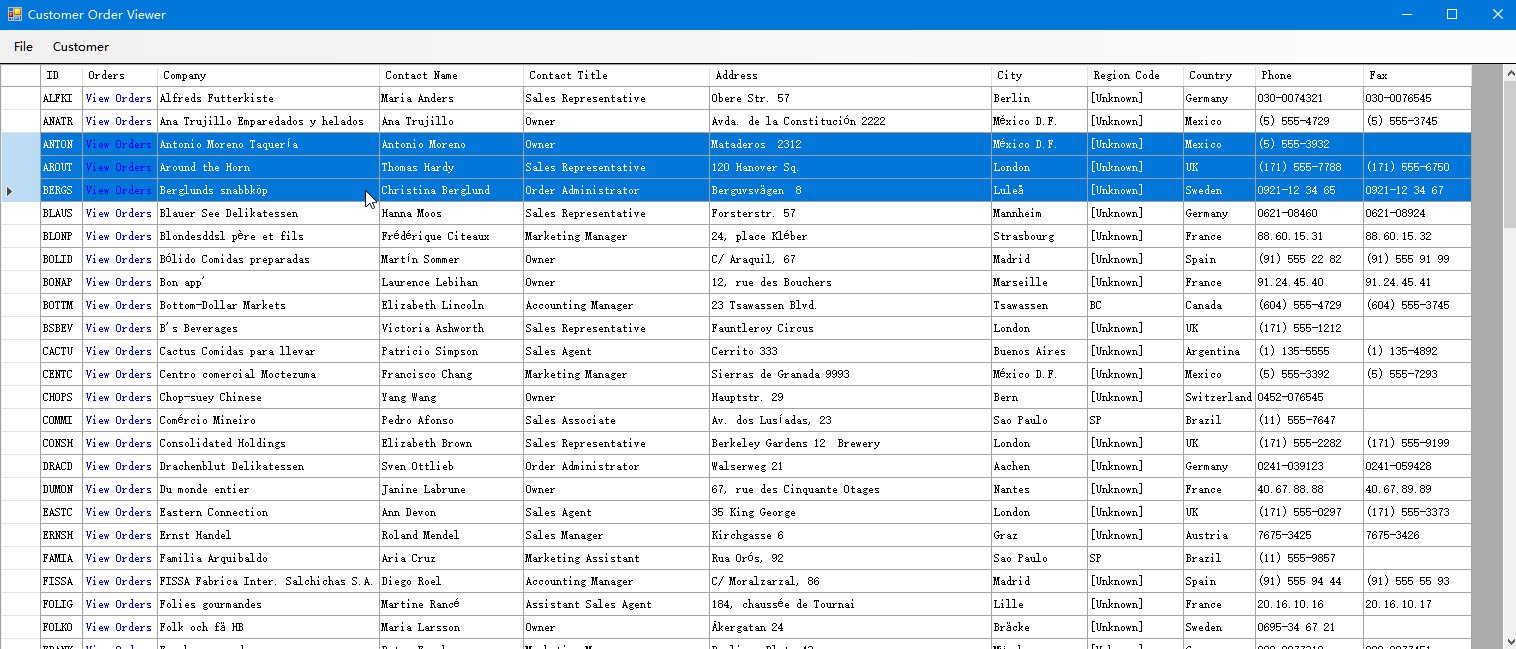
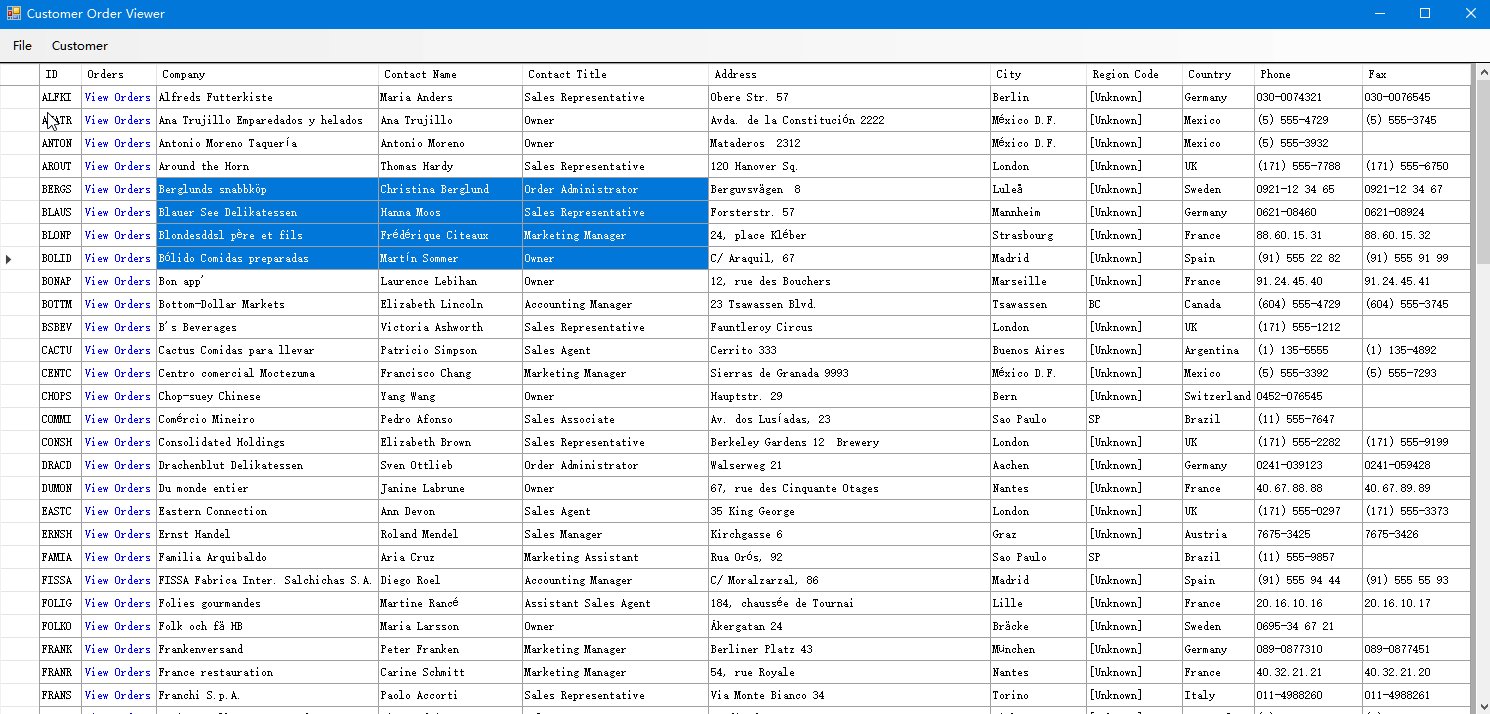
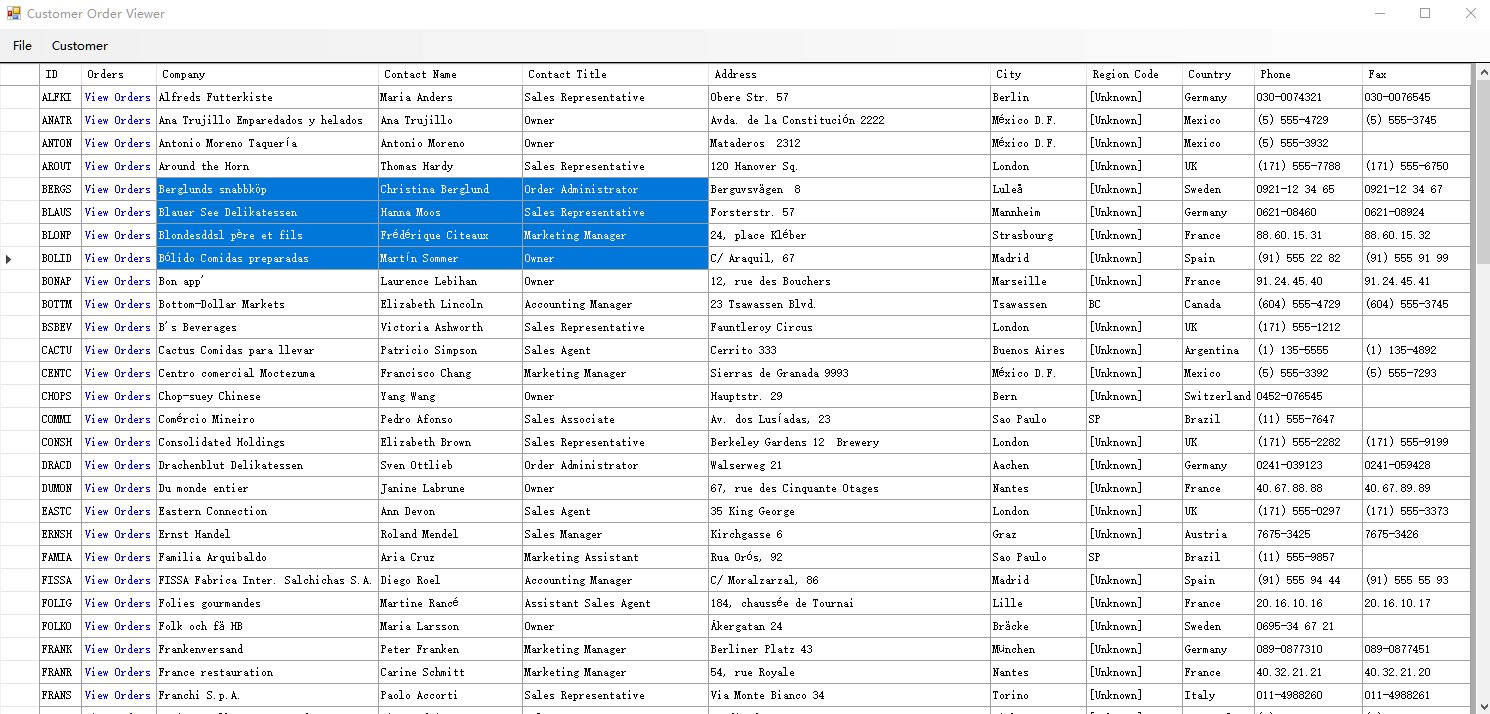
2.鼠标框选,自定义代码实现复制
dataGridView1.SelectedCells可以获取单所有选中单元格。但是遍历单元格时,发现单元格顺序与界面显示顺序可能不一致。
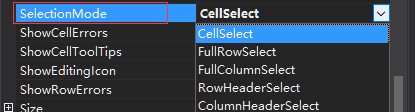
Datagridview中selectionMode属性与顺序有关

通过代码输出各单元格行列索引来确定格子。代码如下:
1 private void copyToolStripMenuItem_Click(object sender, EventArgs e) 2 { 3 var currcell = dataGridView1.CurrentCellAddress; 4 Console.WriteLine($"当前单元格{currcell.Y}--{currcell.X}"); 5 var cells = dataGridView1.SelectedCells; 6 Console.WriteLine($"选中单元格数{cells.Count}"); 7 for (int i = 0; i < cells.Count; i++) 8 { 9 Console.WriteLine($"第{i+1}个格子:行:{cells[i].RowIndex}列:{cells[i].ColumnIndex}"); 10 } 11 }
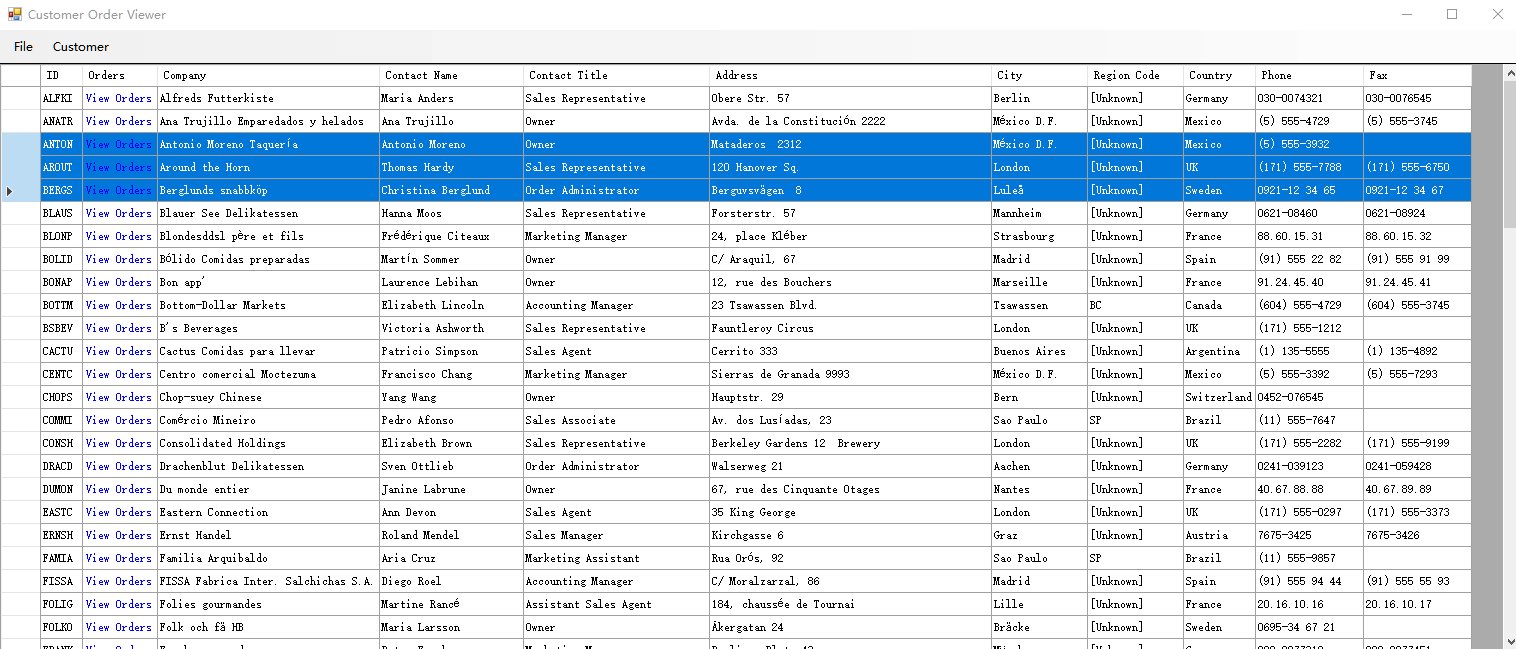
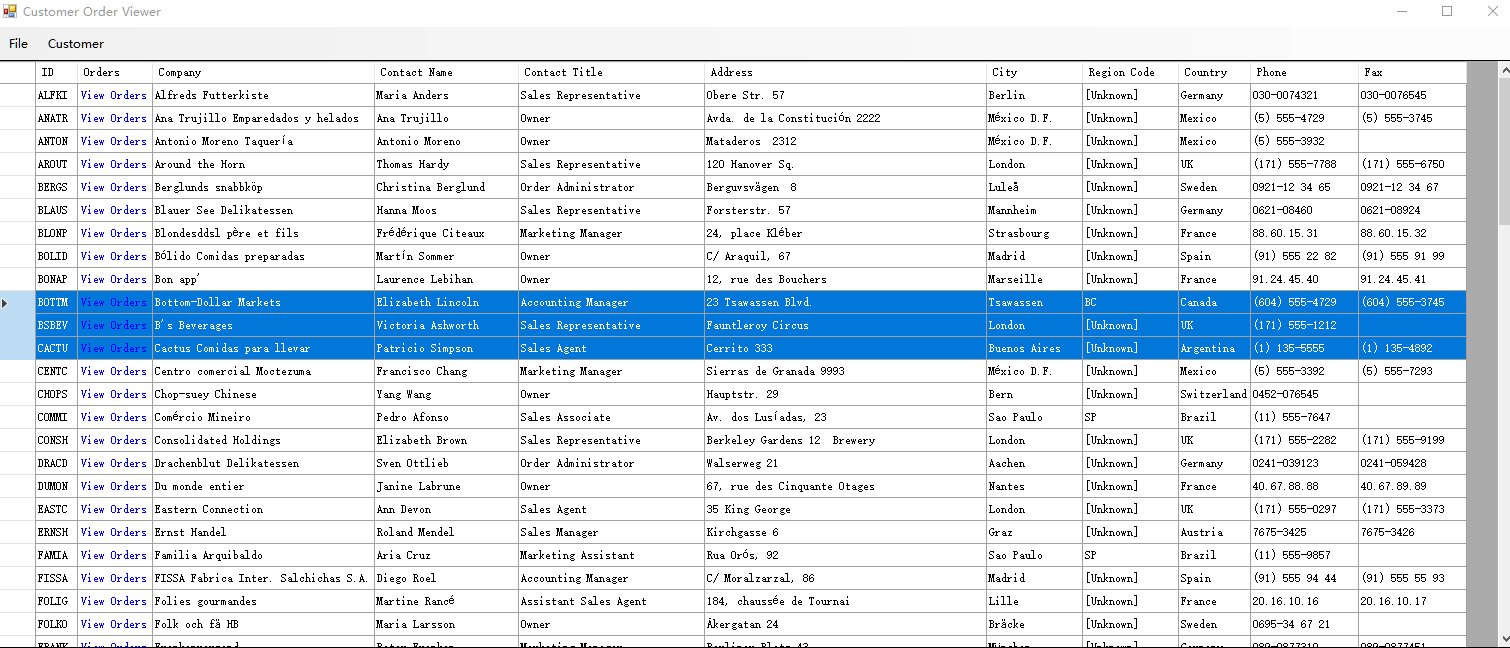
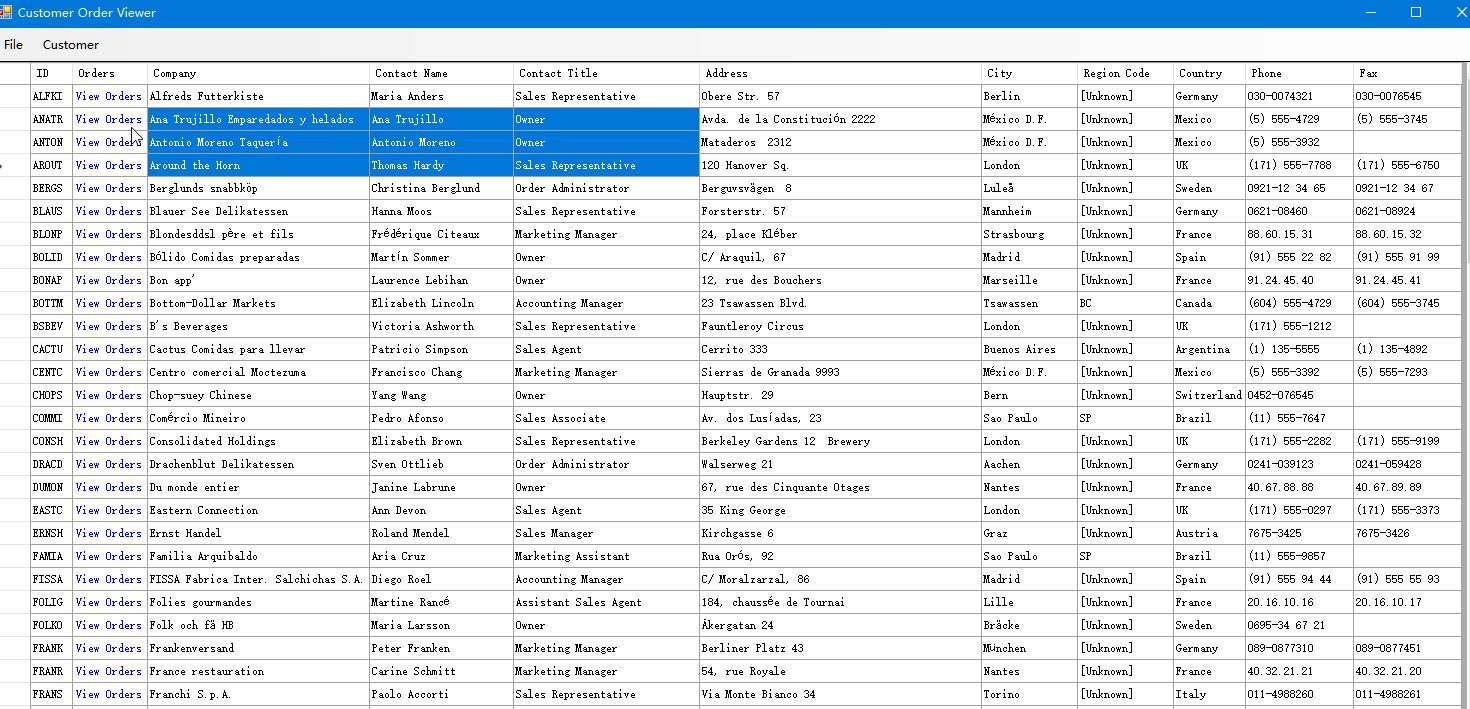
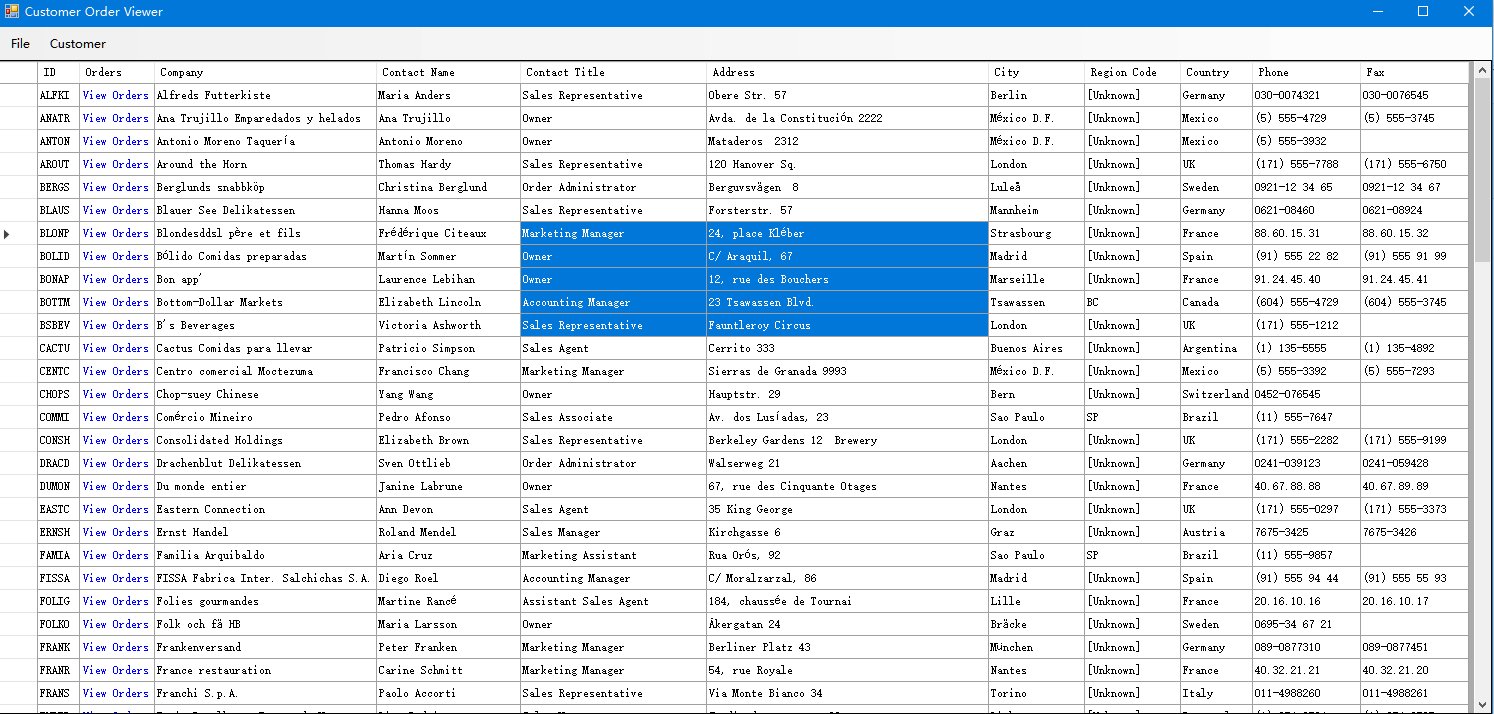
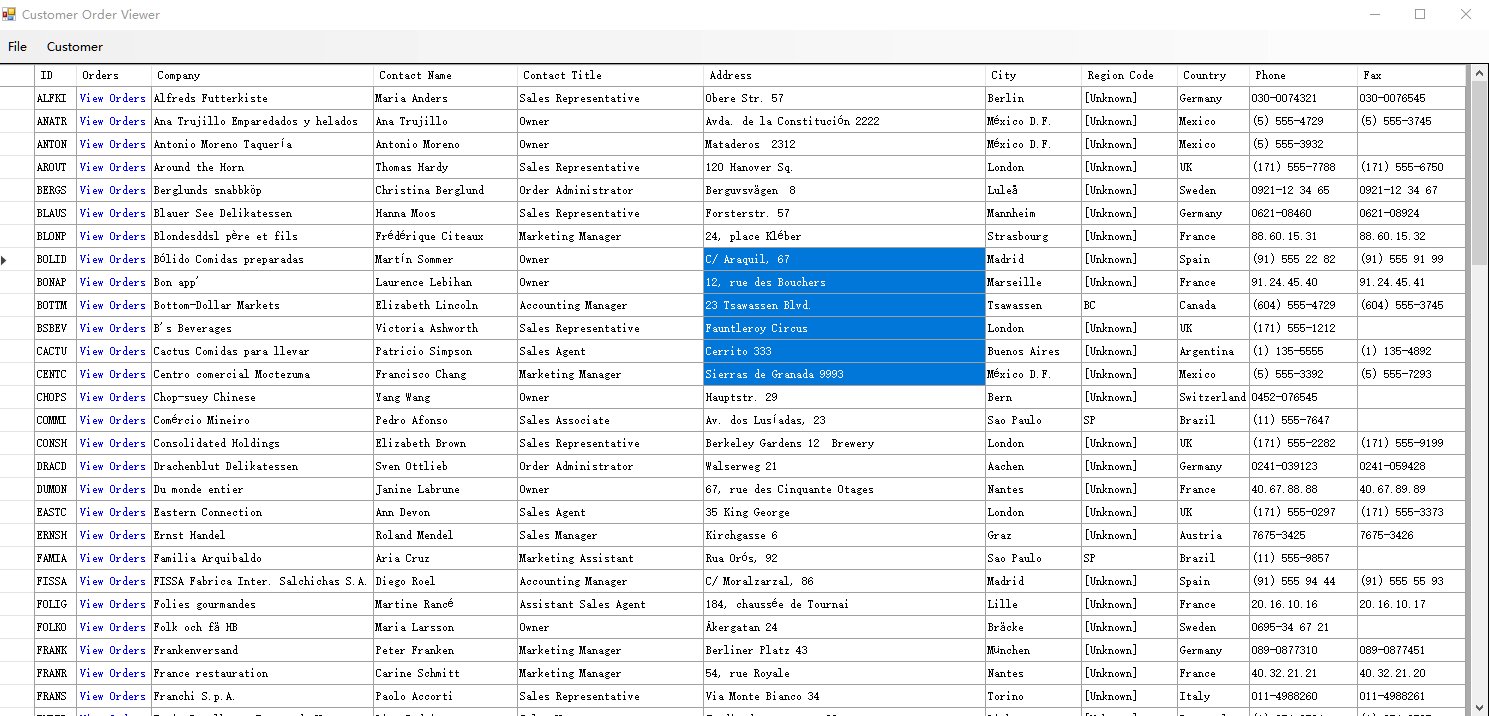
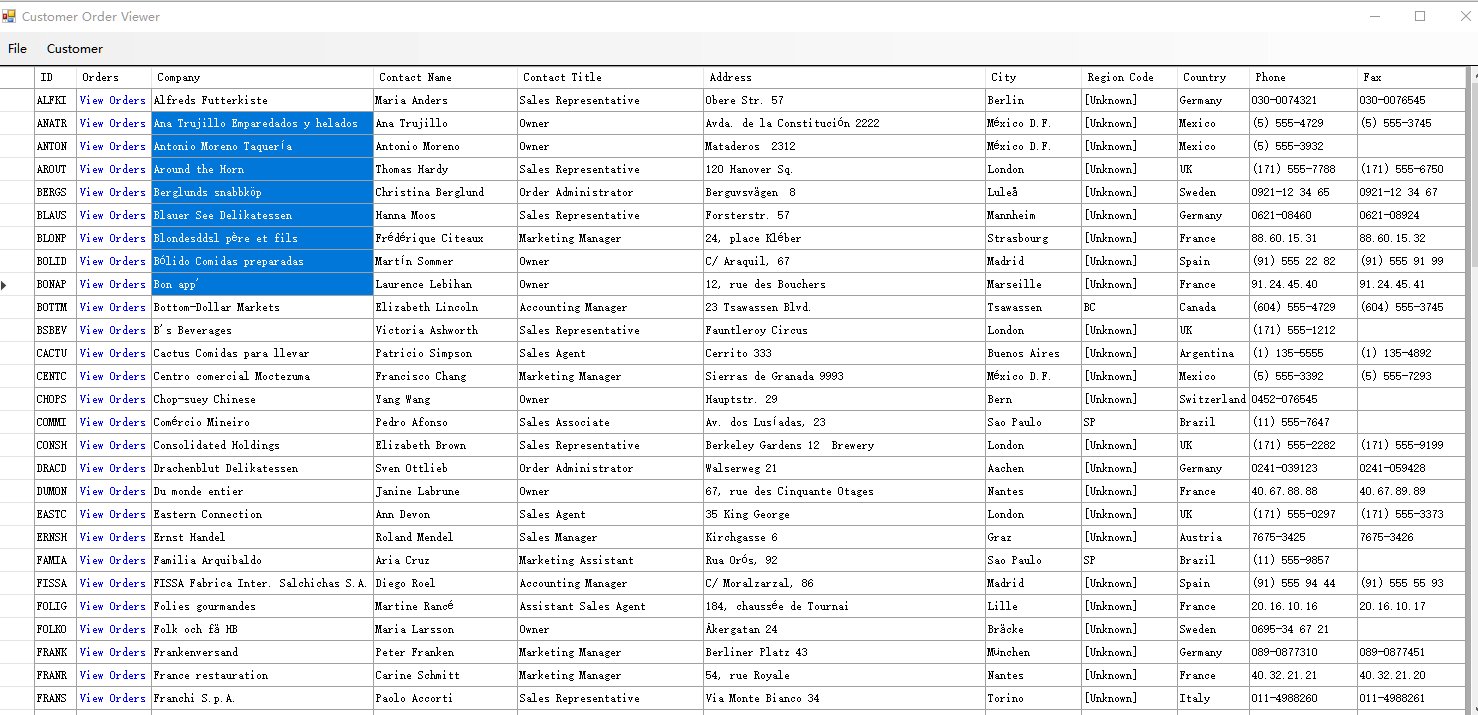
2.1selectionMode=FullRowSelect
case1:

框选单元格集合元素顺序
当前单元格4--2
选中单元格数33
第1个格子:行:4列:0
第2个格子:行:4列:1
第3个格子:行:4列:2
第4个格子:行:4列:3
第5个格子:行:4列:4
第6个格子:行:4列:5
第7个格子:行:4列:6
第8个格子:行:4列:7
第9个格子:行:4列:8
第10个格子:行:4列:9
第11个格子:行:4列:10
第12个格子:行:3列:0
第13个格子:行:3列:1
第14个格子:行:3列:2
第15个格子:行:3列:3
第16个格子:行:3列:4
第17个格子:行:3列:5
第18个格子:行:3列:6
第19个格子:行:3列:7
第20个格子:行:3列:8
第21个格子:行:3列:9
第22个格子:行:3列:10
第23个格子:行:2列:0
第24个格子:行:2列:1
第25个格子:行:2列:2
第26个格子:行:2列:3
第27个格子:行:2列:4
第28个格子:行:2列:5
第29个格子:行:2列:6
第30个格子:行:2列:7
第31个格子:行:2列:8
第32个格子:行:2列:9
第33个格子:行:2列:10
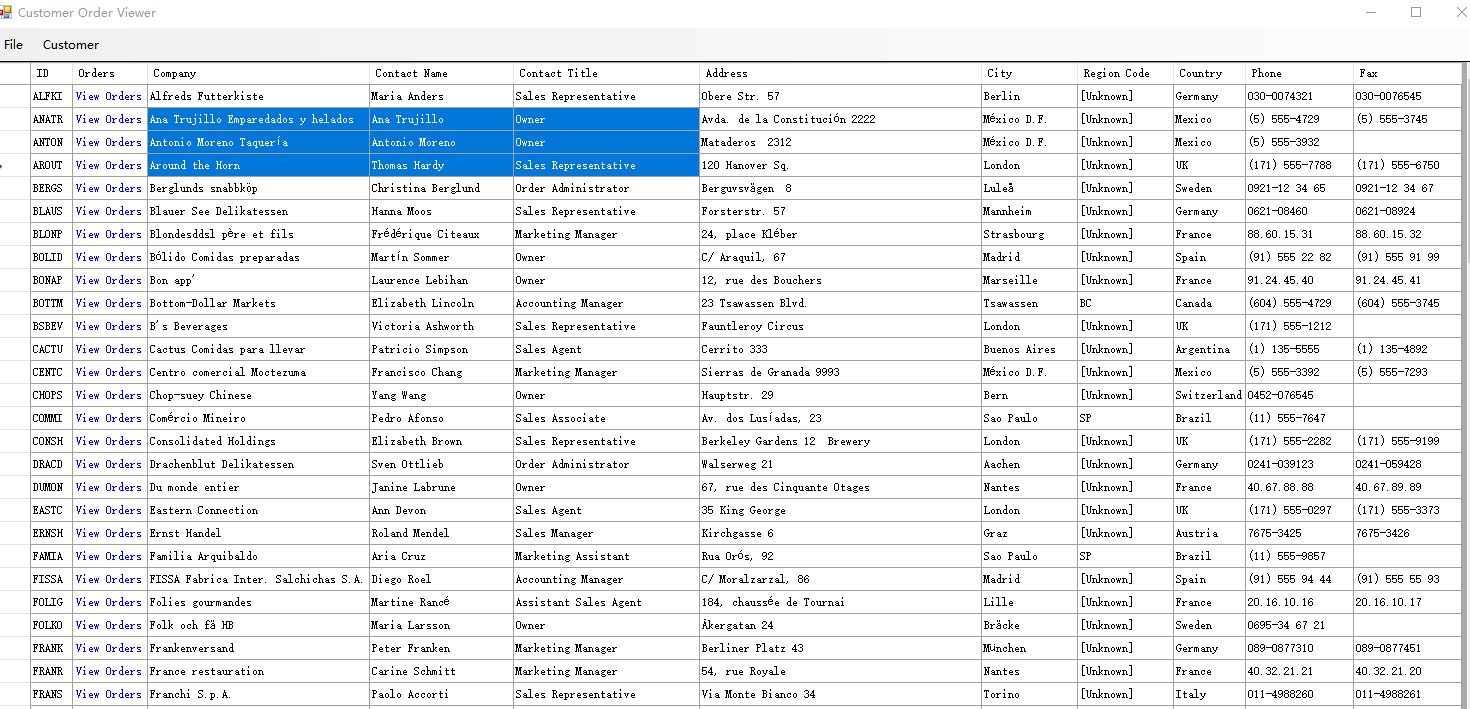
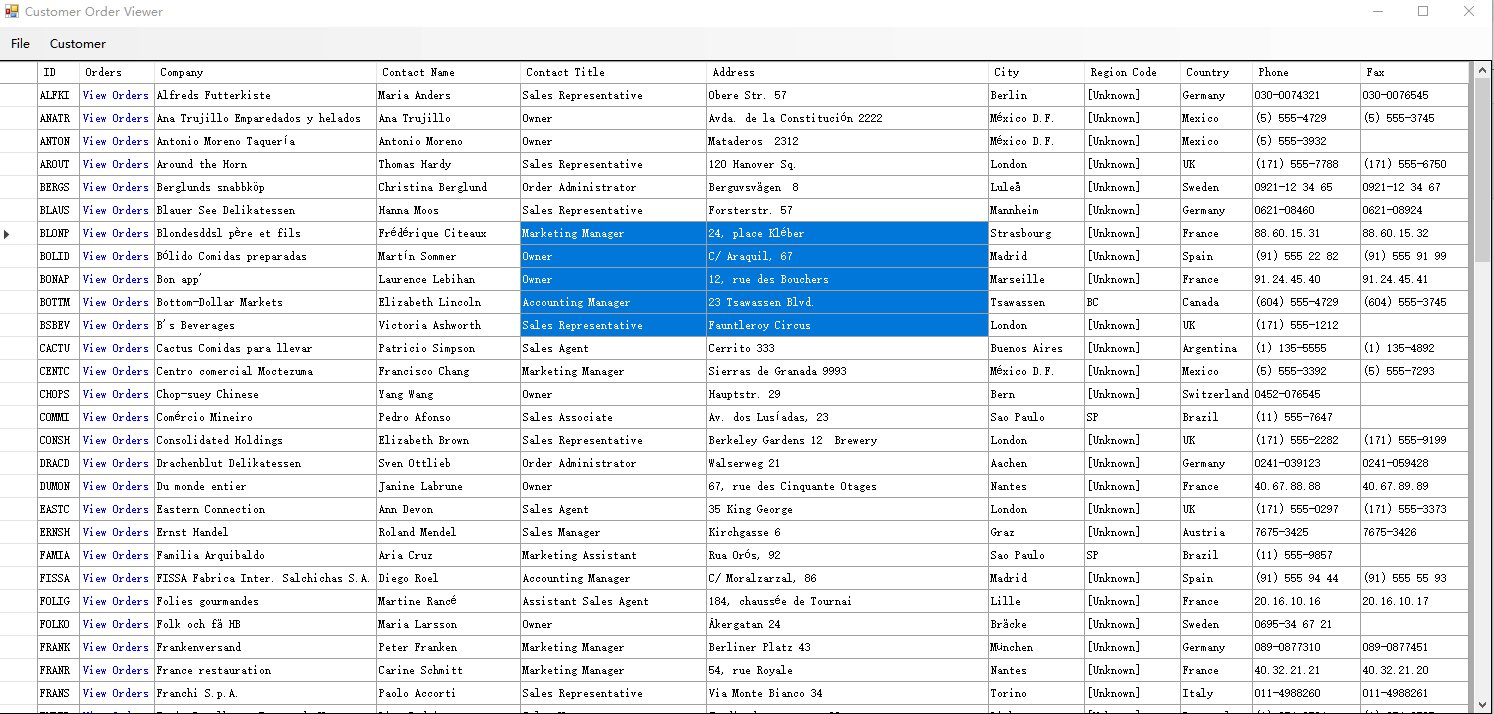
case2:

框选单元格集合元素顺序
当前单元格9--5
选中单元格数33
第1个格子:行:9列:0
第2个格子:行:9列:1
第3个格子:行:9列:2
第4个格子:行:9列:3
第5个格子:行:9列:4
第6个格子:行:9列:5
第7个格子:行:9列:6
第8个格子:行:9列:7
第9个格子:行:9列:8
第10个格子:行:9列:9
第11个格子:行:9列:10
第12个格子:行:10列:0
第13个格子:行:10列:1
第14个格子:行:10列:2
第15个格子:行:10列:3
第16个格子:行:10列:4
第17个格子:行:10列:5
第18个格子:行:10列:6
第19个格子:行:10列:7
第20个格子:行:10列:8
第21个格子:行:10列:9
第22个格子:行:10列:10
第23个格子:行:11列:0
第24个格子:行:11列:1
第25个格子:行:11列:2
第26个格子:行:11列:3
第27个格子:行:11列:4
第28个格子:行:11列:5
第29个格子:行:11列:6
第30个格子:行:11列:7
第31个格子:行:11列:8
第32个格子:行:11列:9
第33个格子:行:11列:10
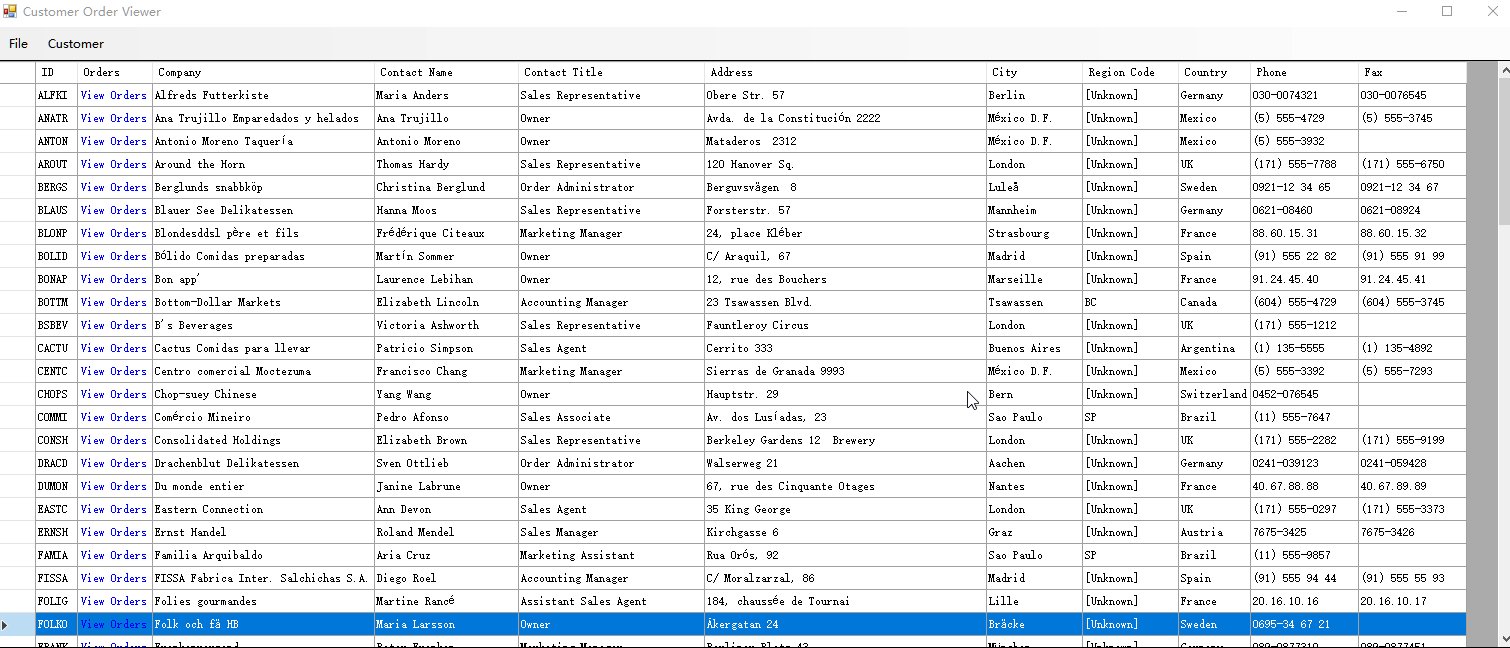
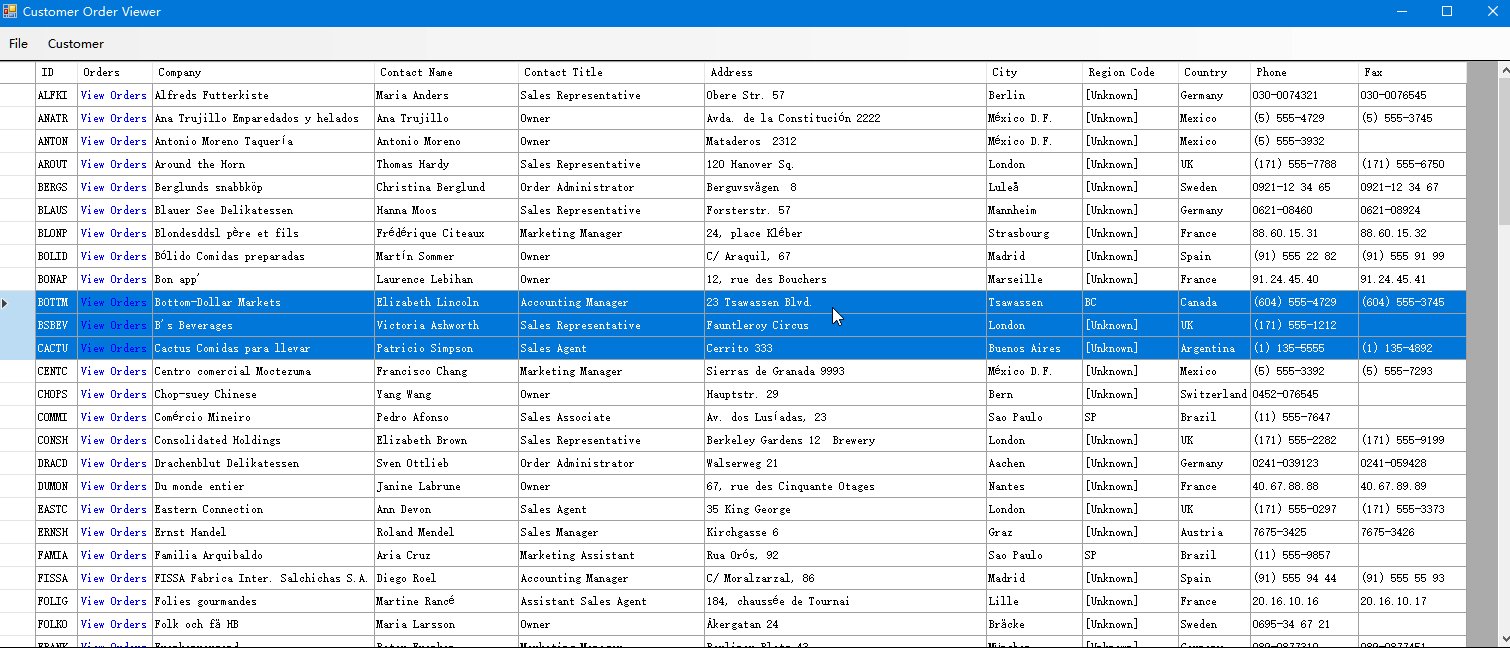
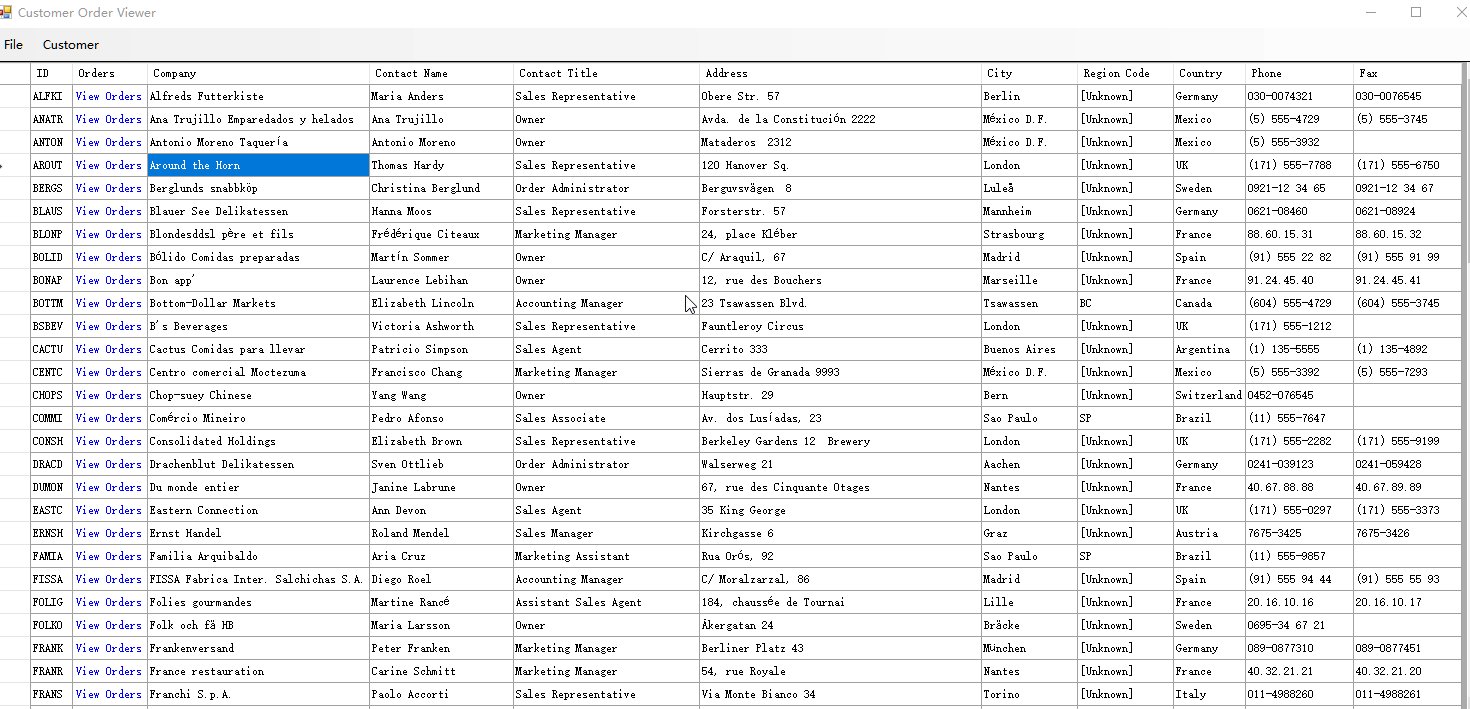
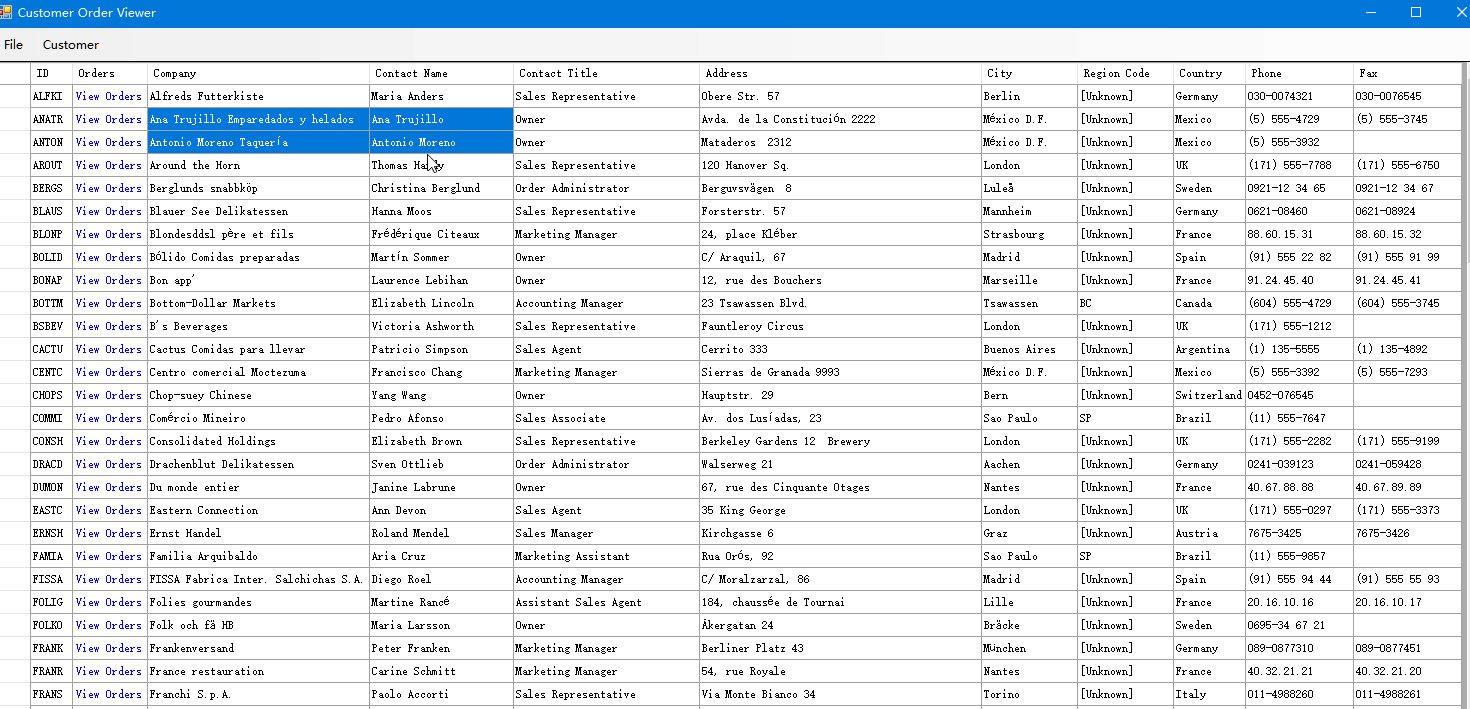
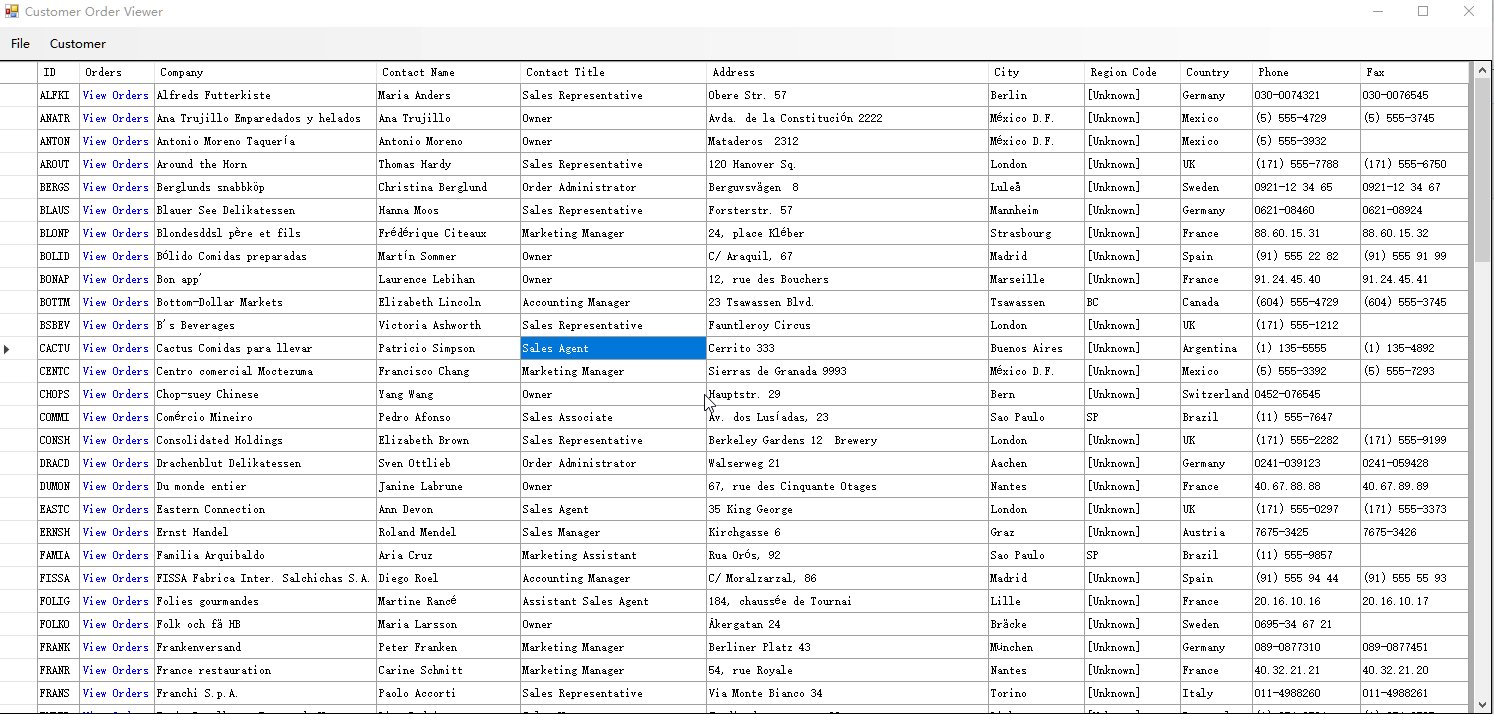
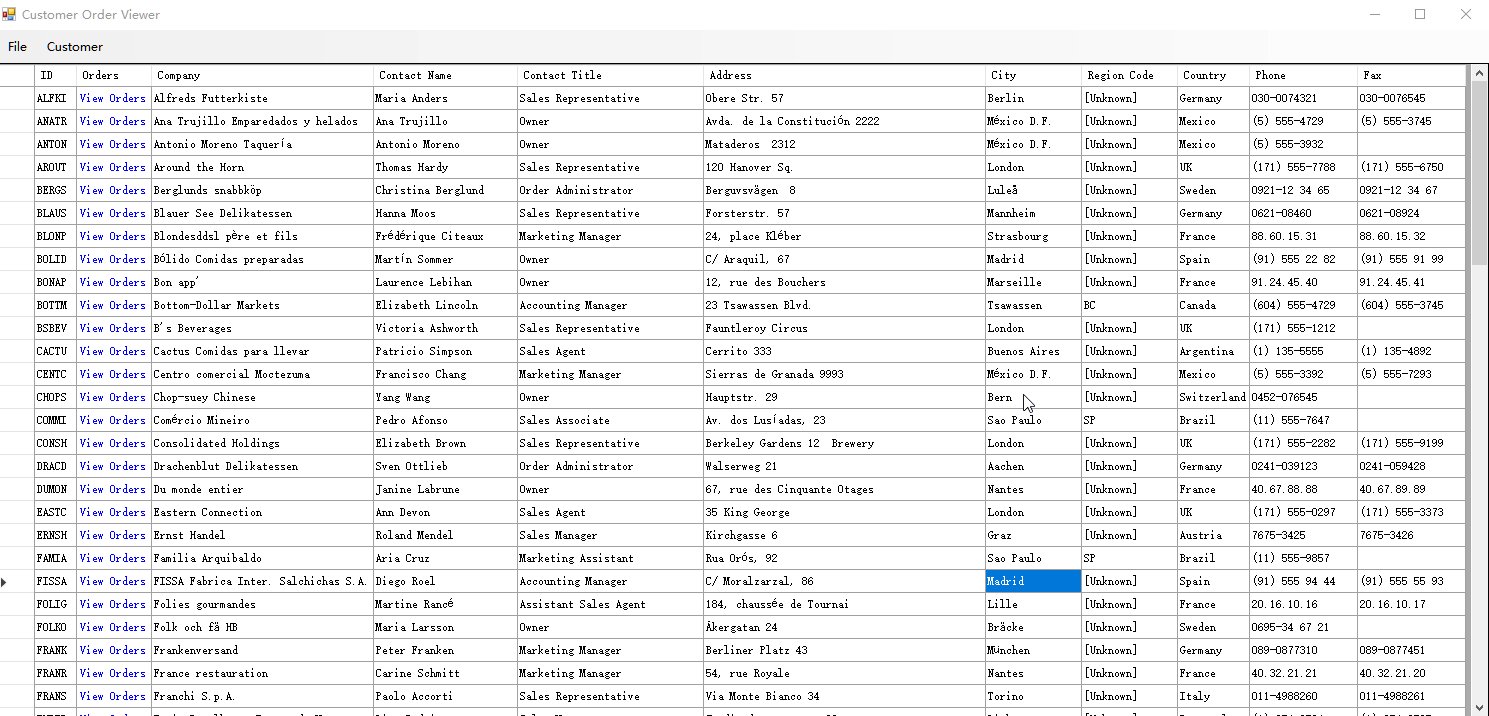
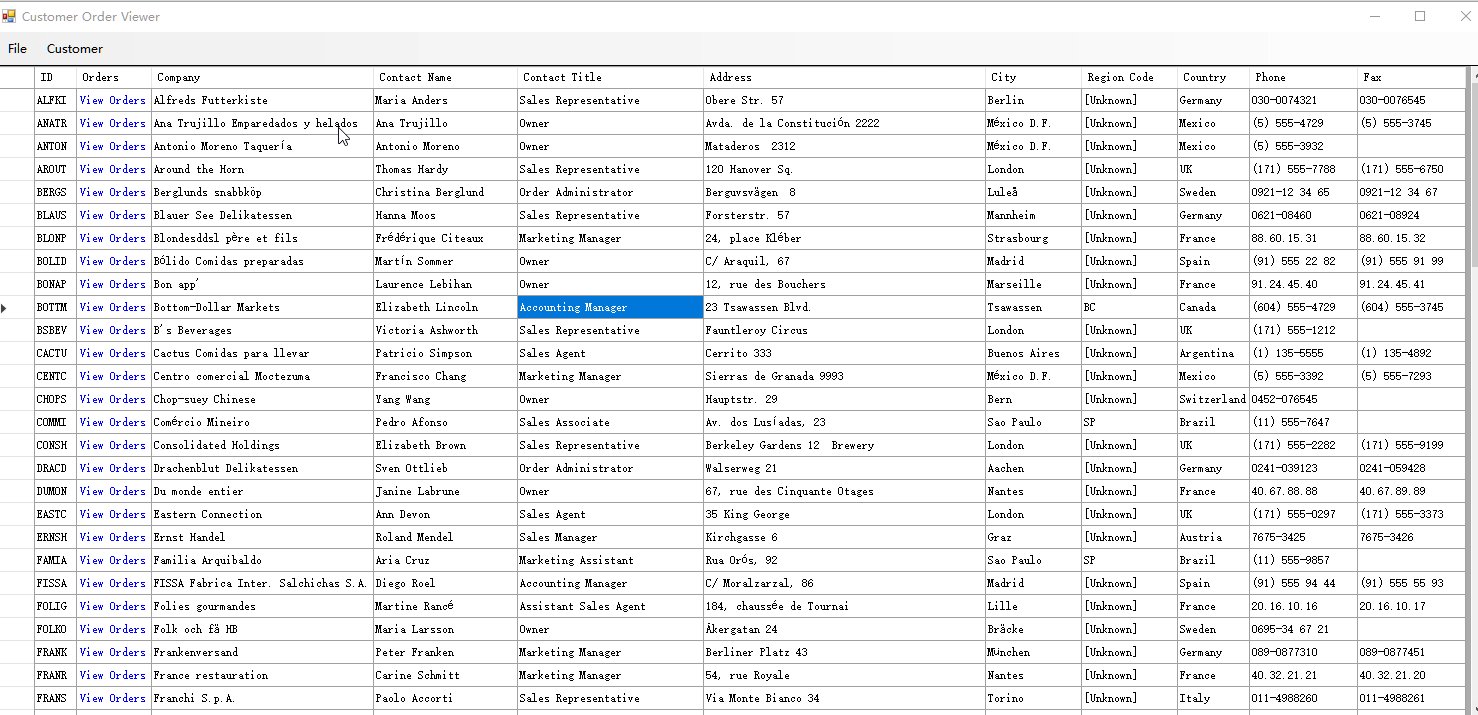
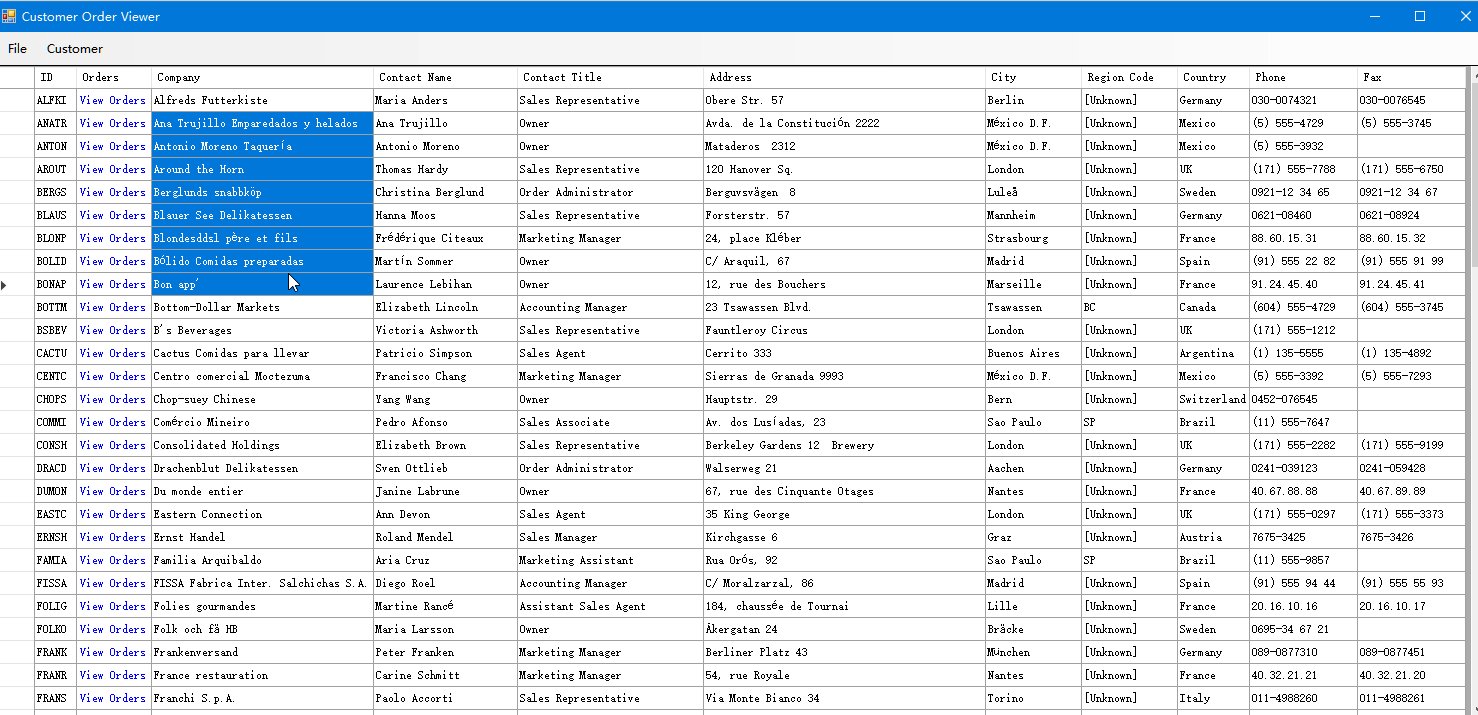
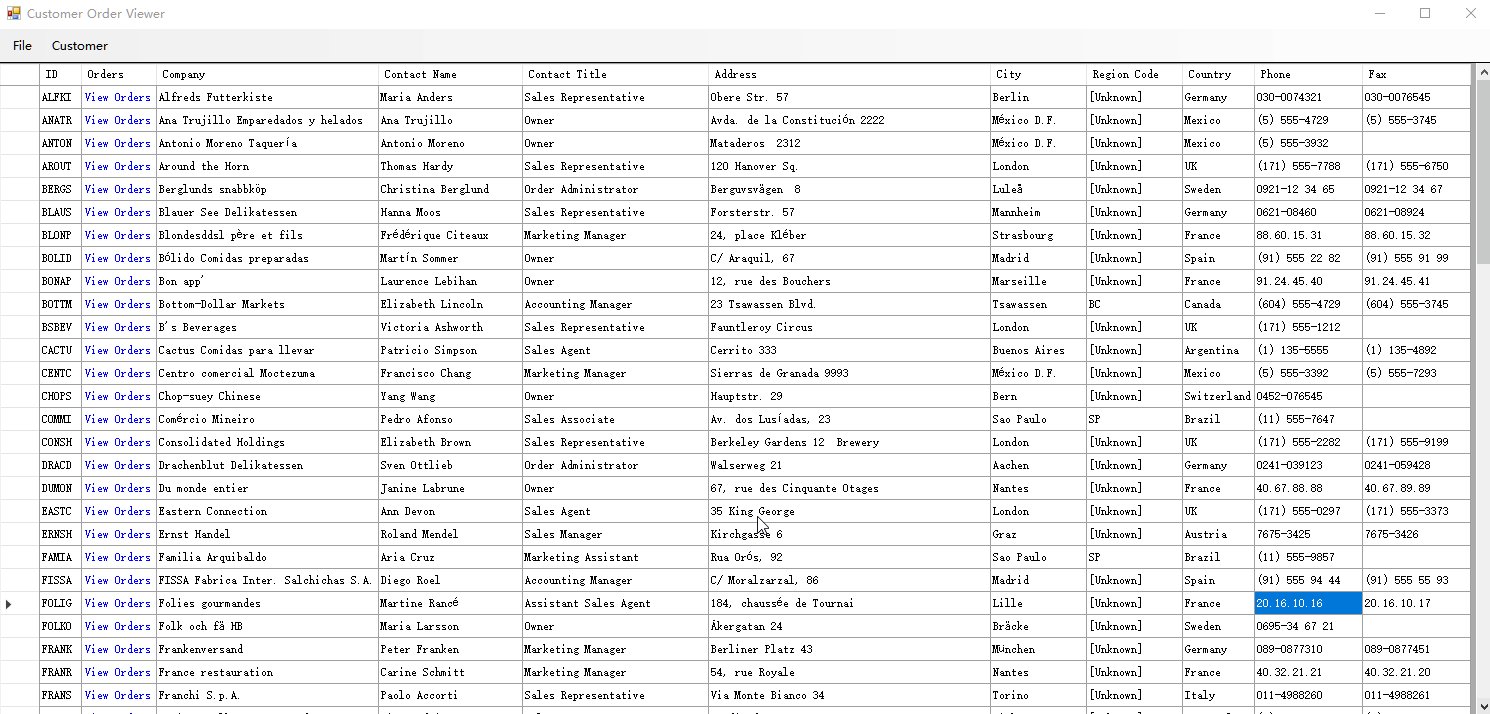
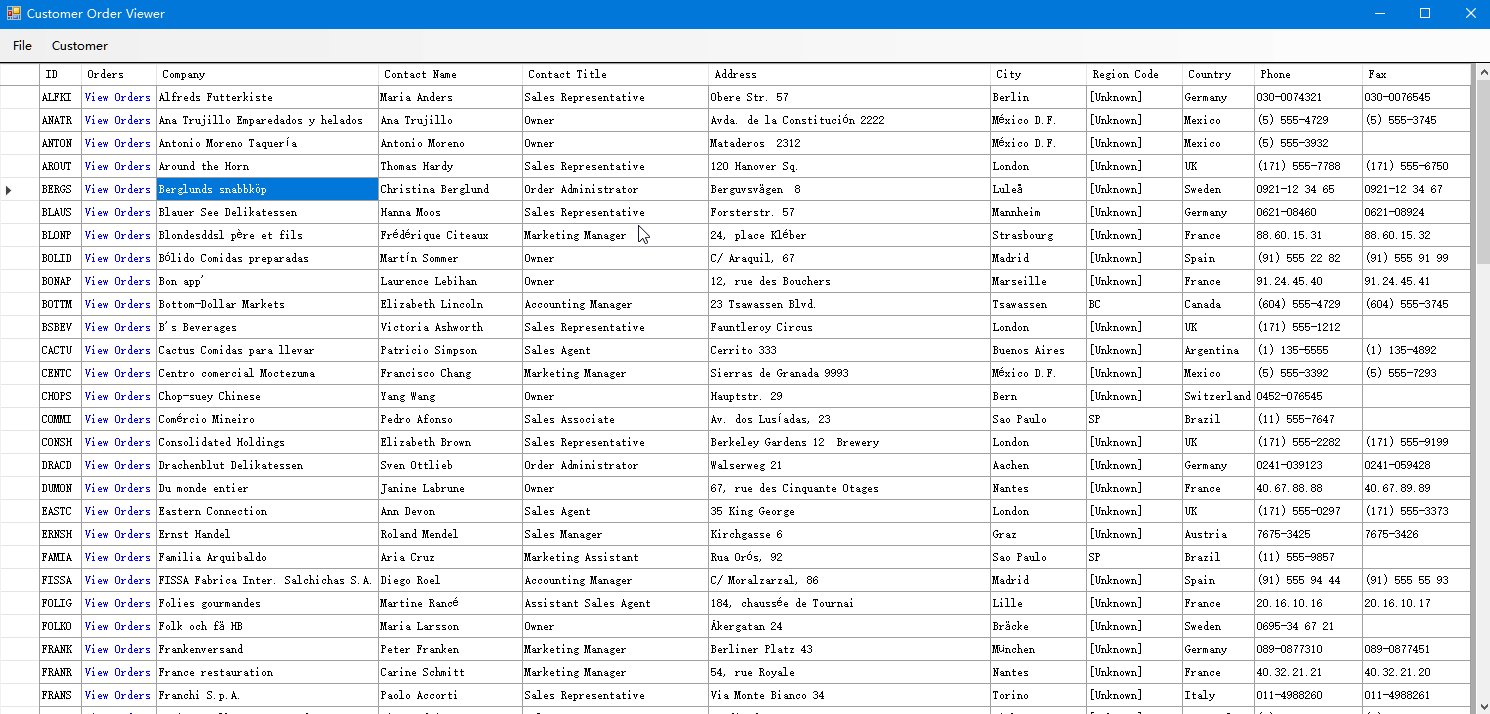
2.2selectionMode=CellSelect
case1:

框选单元格集合元素顺序
当前单元格3--4
选中单元格数9
第1个格子:行:3列:4
第2个格子:行:2列:4
第3个格子:行:1列:4
第4个格子:行:3列:3
第5个格子:行:3列:2
第6个格子:行:2列:3
第7个格子:行:1列:3
第8个格子:行:2列:2
第9个格子:行:1列:2
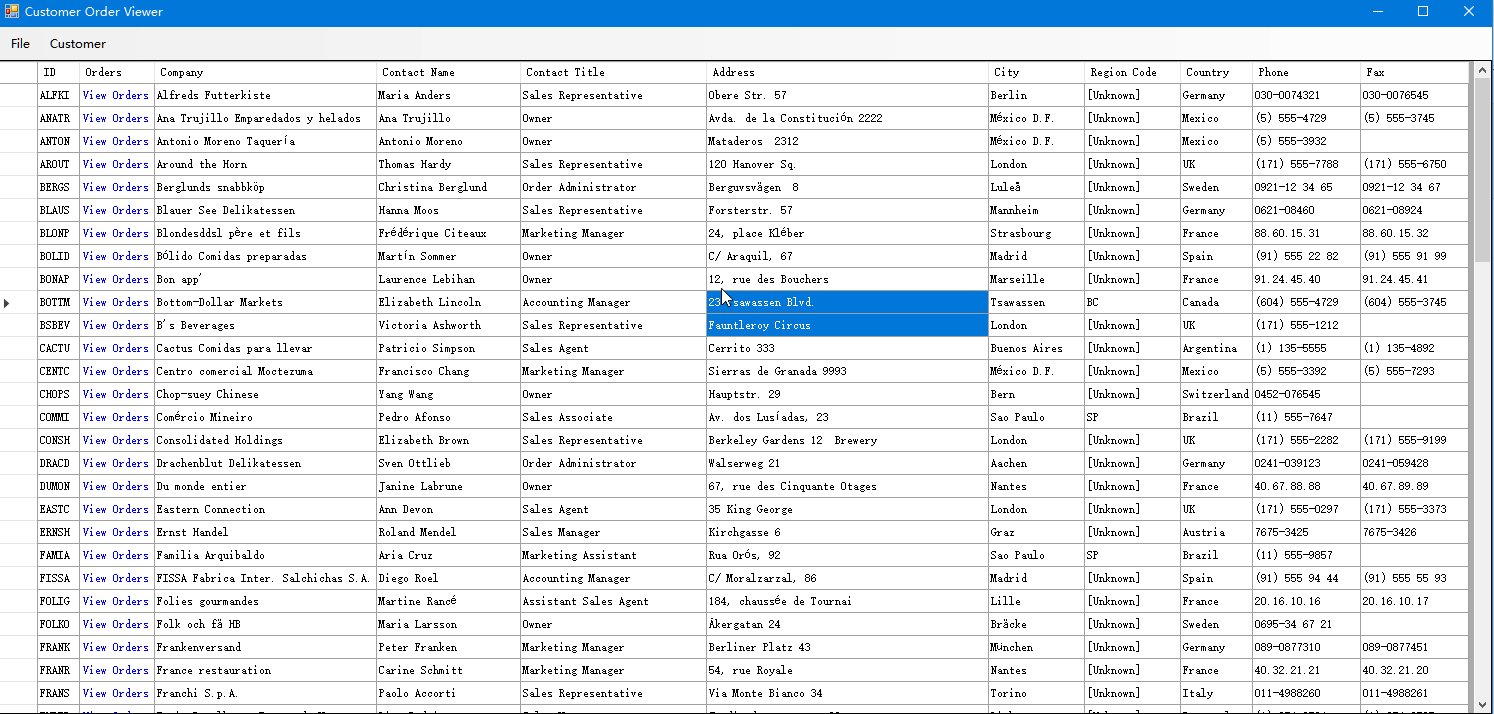
case2:

框选单元格集合元素顺序
当前单元格5--2
选中单元格数6
第1个格子:行:5列:2
第2个格子:行:4列:2
第3个格子:行:3列:2
第4个格子:行:2列:2
第5个格子:行:1列:2
第6个格子:行:0列:2
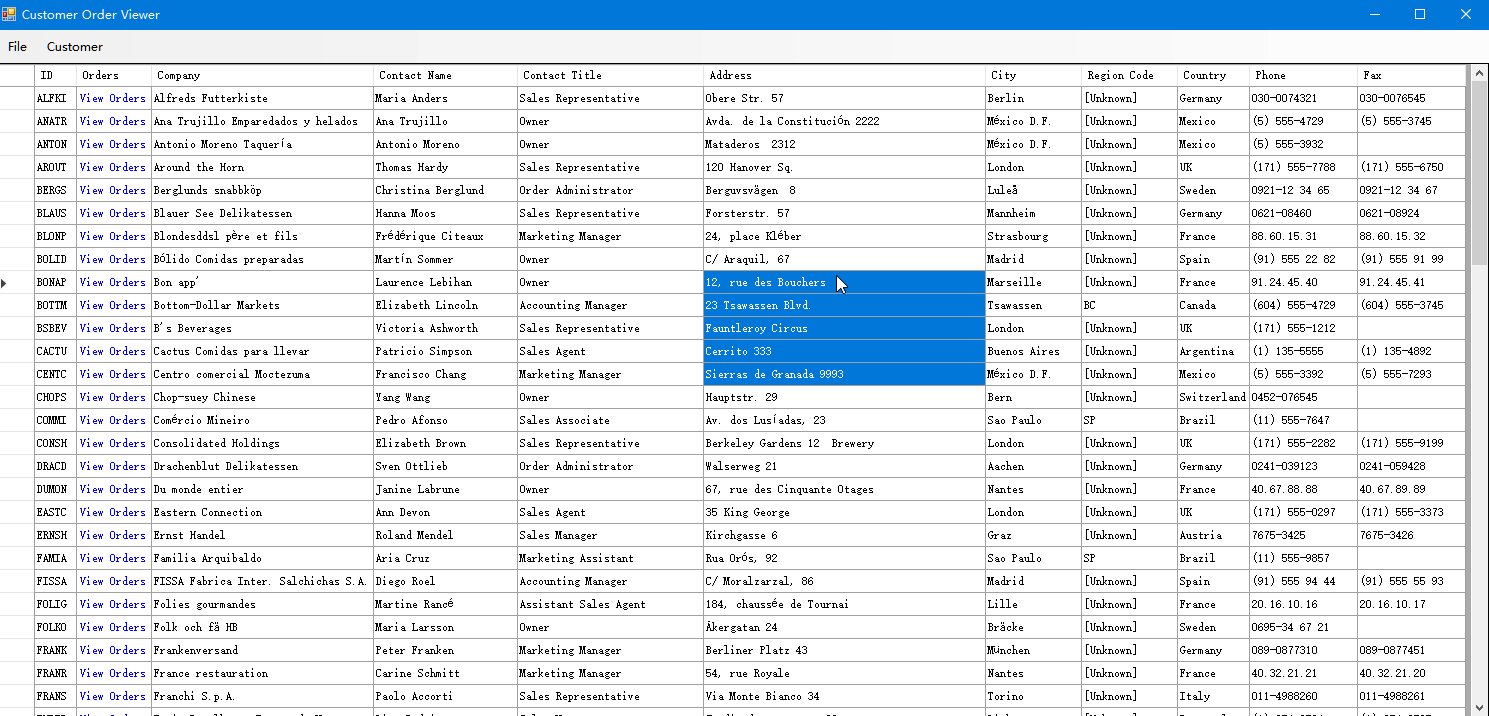
case3:

框选单元格集合元素顺序
当前单元格6--4
选中单元格数10
第1个格子:行:6列:5
第2个格子:行:6列:4
第3个格子:行:7列:5
第4个格子:行:7列:4
第5个格子:行:10列:4
第6个格子:行:9列:4
第7个格子:行:8列:4
第8个格子:行:8列:5
第9个格子:行:9列:5
第10个格子:行:10列:5
case4:

框选单元格集合元素顺序
当前单元格7--5
选中单元格数6
第1个格子:行:7列:5
第2个格子:行:8列:5
第3个格子:行:9列:5
第4个格子:行:10列:5
第5个格子:行:11列:5
第6个格子:行:12列:5
case5:Ctr键+鼠标点选

框选单元格集合元素顺序
当前单元格0--4
选中单元格数7
第1个格子:行:0列:4
第2个格子:行:15列:5
第3个格子:行:12列:2
第4个格子:行:2列:8
第5个格子:行:8列:5
第6个格子:行:5列:3
第7个格子:行:3列:2
case7:Shift+鼠标点选

框选单元格集合元素顺序
当前单元格8--2
选中单元格数8
第1个格子:行:8列:2
第2个格子:行:7列:2
第3个格子:行:6列:2
第4个格子:行:5列:2
第5个格子:行:4列:2
第6个格子:行:3列:2
第7个格子:行:2列:2
第8个格子:行:1列:2
case7:Shift+鼠标点选

框选单元格集合元素顺序
当前单元格7--4
选中单元格数12
第1个格子:行:7列:4
第2个格子:行:6列:4
第3个格子:行:5列:4
第4个格子:行:7列:3
第5个格子:行:6列:3
第6个格子:行:5列:3
第7个格子:行:7列:2
第8个格子:行:6列:2
第9个格子:行:5列:2
第10个格子:行:4列:4
第11个格子:行:4列:3
第12个?褡樱盒?4列:2
总结
选中单元格在集合中添加顺序并无明显的规律,博客中有人建议通过选中单元格集合第一个与最后一个元素的行列来确定选中的区域内元素,可见通过上面的实验,这种做法显然是错误的。
解决思路:
1、可以遍历单元格集合对其中元素位置按照先行后列的顺序重新排位,再遍历单元格获取单元格值进行拼接到剪切板。但此法再数据量大时效率应该比较低。
作者:VueDi
出处:https://www.cnblogs.com/VueDi/
本文版权归作者所有,欢迎转载,转载请注明出处:VueDi:(https://www.cnblogs.com/VueDi/)








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具