微信小程序目录结构
一、小程序框架
微信开放平台——小程序框架介绍
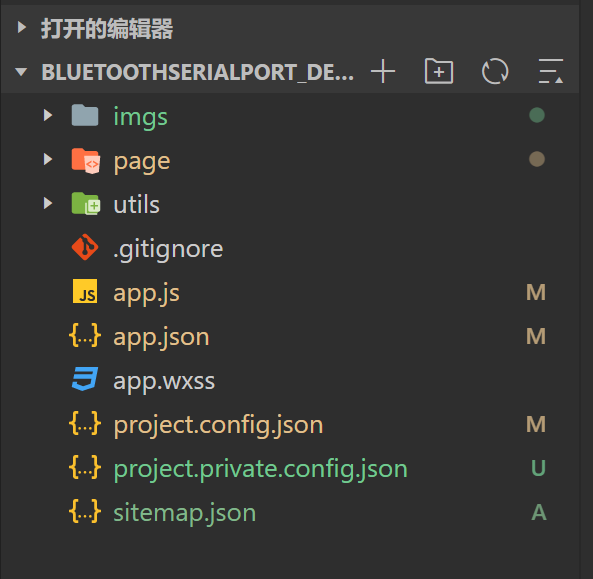
小程序的目录结构很清晰,主要由描述整体内容的app和描述具体页面的page组成。一般来说,习惯对小程序的目录结构进行更加清晰的规划,例如将程序种会用到的图片统一用imgs文件夹进行管理、pages文件夹下面就是不同页面对于的子文件夹,具体如下图:

二、小程序框架文件详细介绍
其中小程序主体有三个文件组成,必须放在项目的根目录下面,具体如下:
| 文件 | 必须 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
对于页面的主体则有四个文件,放在pages文件下面对于页面的子文件夹当中,具体如下:
| 文件 | 必须 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
这里对json、wxss、wxml文件进行解释,(以下解释为AI总结):
JSON文件(不支持注释)
app.json
这是小程序的全局配置文件,定义了小程序的所有页面路径、窗口外观、界面表现等。主要配置项包括:
- pages:小程序的页面路径列表。
- window:全局的窗口表现,如导航栏背景色、标题颜色等。
- tabBar:底部或顶部的 tab 栏配置。
- networkTimeout:网络请求的超时时间。
- debug:是否开启调试模式。
project.config.json
用于记录对小程序开发工具的个性化配置,例如项目名称、编译相关的设置等。主要配置项包括:
- projectname:项目名称。
- appid:小程序的 AppID。
- compileType:编译类型。
- setting:开发工具的设置,如是否启用 ES6 转 ES5、是否启用代码压缩等。
sitemap.json
配置小程序页面是否允许微信索引,类似于网页的 SEO。主要配置项包括:
- index:是否允许索引首页。
- list:其他页面的索引配置。
页面的 JSON 文件
每个页面可以有自己的 JSON 文件,用于配置该页面的窗口外观和样式,这些配置会覆盖 app.json 中的全局配置。主要配置项包括:
- navigationBarTitleText:导航栏标题。
- navigationBarBackgroundColor:导航栏背景色。
- enablePullDownRefresh:是否开启下拉刷新。
WSXX
WXSS(WeiXin Style Sheets)
作用:用于描述 WXML 组件的样式。
类似于:CSS。
功能:决定 WXML 组件的显示方式,包括颜色、字体、布局等。WXSS 具有 CSS 的大部分特性,并进行了扩展和修改,以更适合微信小程序开发。
WXML
WXML(WeiXin Markup Language)
作用:用于描述小程序页面的结构和内容。
类似于:HTML。
功能:通过标签语言,结合基础组件和事件系统,构建页面的结构。例如,定义页面中的视图、文本、图片等元素。
如果有开发过网页,或者做前后端的对这个会熟悉很多,本人主要才刚刚入门。。。。。


