《ASP.NET Core In Action》读书笔记系列四 创建ASP.NET Core 应用步骤及相应CLI命令
一般情况下,我们都是从一个模板(template)开始创建应用的(模板:提供构建应用程序所需的基本代码)。本节使用 Visual Studio 2017 、ASP.NET Core2.0和 Visual Studio自带的模板创建一个基本的ASP.NET Core 应用。当然你也可以使用 .NET CLI,它拥有同样的模板。
本节将告诉你如何创建应用,如何恢复依赖项,编译应用程序,并运行它以查看HTML输出。示例虽是很简单的 , 只有三个不同的页面,但它是一个完整的ASP.NET Core应用程序。创建一个ASP.NET Core应用并运行它,一般分为四步:
a、创建 - 从模板创建基础应用程序;
b、还原 - 使用Nuget将所有程序包和依赖项还原到本地项目文件夹;
c、生成 - 编译应用程序并生成应用;
d、运行 - 运行已编译的应用程序;
创建ASP.NET Core 应用
使用模板可以快速创建并运行应用程序,它将自动为您配置许多基础部分。 Visual Studio和.NET CLI附带了许多用于构建Web应用程序的标准模板,控制台应用程序和类库。 要创建Web应用程序,请打开Visual Studio并执行以下步骤:
1、文件(File) > New (新建)> Project(项目);
2、从左侧的Templates节点中,选择.NET Core,然后选择ASP.NET Core Web应用程序;
3、输入名称,位置和解决方案名称(可选),然后单击“确定”,如下图所示:

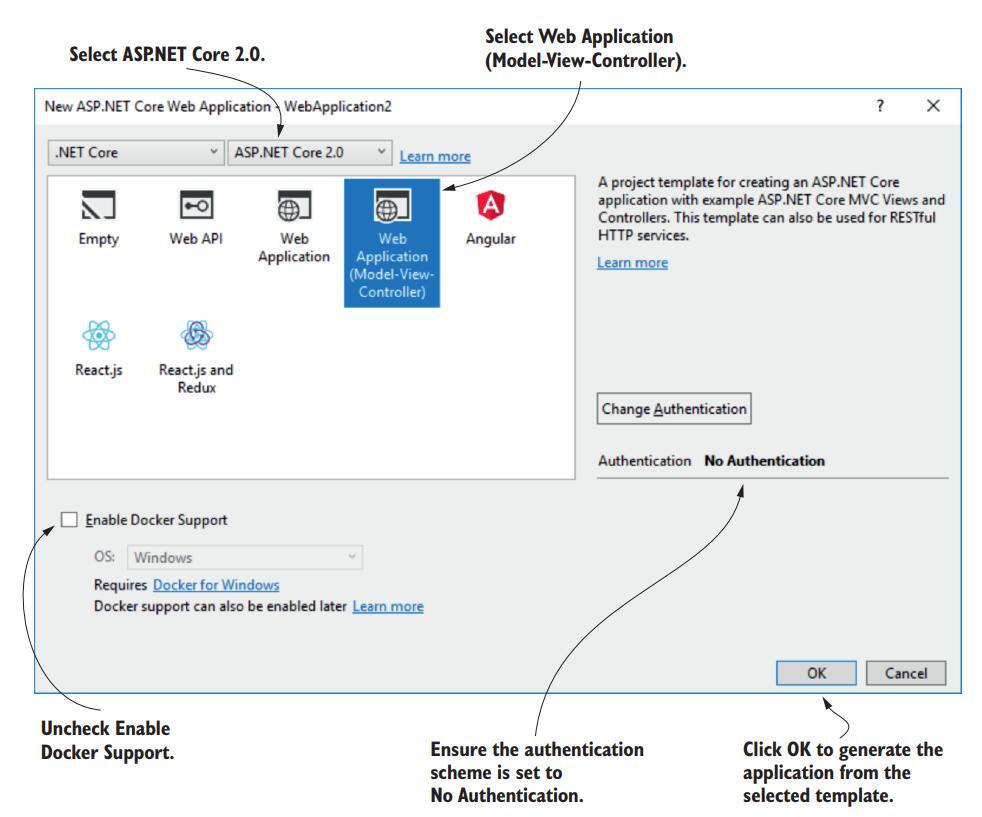
4、在下图执行如下操作:
a、选择ASP.NET Core 2.0,生成的应用程序将为ASP.NET Core2.0应用程序;
b、选择Web Application (Model-View-Controller) < Web 应用程序(模型 - 视图 - 控制器)>, 它将创建一个传统的,用户在Web浏览器中查看其生成的HMTL页面的Web应用程序;另一个Web 应用程序 <Web Application> 模板,它使用新的ASP.NET Core 2.0 中的Razor Pages2 功能;Web API模板生成一个使用指定格式(JSON XML)为SPA(单页面应用)和API返回数据的应用程序; Angular、React.js、React.js和Redux模板将生成指定的SPA(单页面应用)应用程序;
c、确保未指定身份验证;
d、确保未选中 “Enable Docker Support(启用Docker支持)";
e、点击Ok(确定);

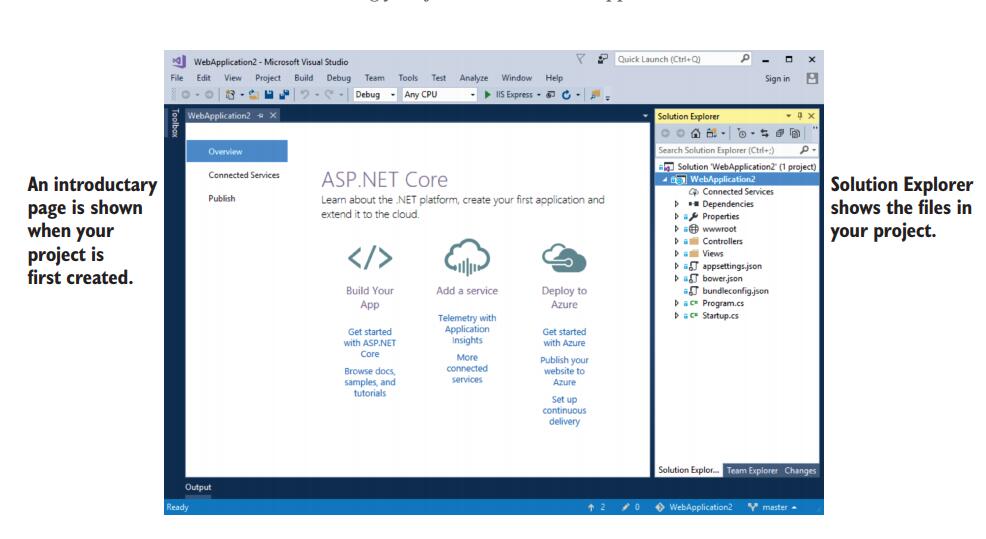
5、等待Visual Studio从模板生成应用程序, 一旦Visual Studio完成生成应用程序,您将看有关ASP.NET Core的介绍页面,Visual Studio为您的项目创建并添加了多个文件,如下图所示:

注意:如果你使用.NET CLI,请输入如下指令来创建上面的应用(dotnet new mvc –o WebApplication2),-o参数,指示CLI在名为WebApplication2的子文件夹创建应用。
编译ASP.NET Core 应用
此时,我们拥有运行应用程序所需的绝大部分文件,但您离完成还着两步了。 首先,您需要确保项目使用的所有依赖项恢复到您的本地目录,其次,您需要编译您的应用程序。第一步不一定需要,因为Visual Studio和.NET CLI在首次创建项目时会自动恢复软件包(在早期版本的.NET CLI(2.0之前)中,需要手工使用dotnet restore恢复依赖项)。您可以选择菜单 Build> Build Solution来编译应用程序,或者使用快捷键Ctrl + Shift + B,或者从命令行运行dotnet build命令,或者从Visual Studio的程序包管理器控制台运行dotnet build 命令。 如果你使用Visual Studio 编译,输出窗口将显示编译进度。
注:一般情况Visual Studio and the .NET CLI会自动检查应用程序的更改,并自动执行此步。
.NET Core跨平台开发的基础组件之一.NET Core命令行界面(CLI),它提供了许多基本命令用于创建、构建和运行.NET Core应用程序。 Visual Studio会自动调用这些命令,同时,您也可以直接从命令行执行他们。 开发过程中最常见的命令有:
a、dotnet restore;
b、dotnet build;
c、dotnet run;
这些命令中需要在项目文件夹中运行。所有ASP.NET Core应用程序都依赖许多不同的外部应用程序库,通过NuGet包管理器进行管理。这些依赖项显示项目中,但不包括库本身的文件。在构建和运行应用程序之前,需要确保项目文件夹中存在每个依赖项有一个本地副本。dotnet restore,将确保应用程序的NuGet依赖项被复制到项目文件夹。如果你使用2.0版的.NET CLI,将不再需要显式运行此命令。ASP.NET Core项目在项目的csproj文件(XML文件格式)中列出它们的依赖项。它将每个依赖项列为PackageReference节点,运行 dotnet restore命令时,它使用此文件来确定要下载的NuGet包并复制到您的项目文件夹。dotnet build 命令 编译应用程序。它将检查应用程序是否有任何错误,如果没有,将生成可以运行的应用程序,dotnet run 为运行应用的命令。每个命令都包含许多可以修改其行为的选项。查看完整的可用命令列表,使用如下命令:
dotnet --help
查看特定命令的可用选项(例如new,run)使用如下命令
dotnet new --help
运行ASP.NET Core 应用
现在应用程序已经准备就绪,可以使用多种方式来运行它。 在Visual Studio中,您可以单击IIS旁边工具栏上的绿色箭头快速,或按F5快捷方式。 Visual Studio将自动打开Web浏览器窗口为您提供适当的URL,在一两秒后,您将看到您的全新应用程序,如下所示。可以使用.NET CLI工具从命令行执行命令 dotnet run 运行应用程序并使用命令行上提供的地址手动在Web浏览器中打开URL。运行结果如图所示:

默认情况下,此页面显示指向外部资源的各种链接以及页面顶部的大横幅广告轮播(它会滚动显示多个图像)。 在页面顶部有三个链接:主页,关于和联系人。 主页链接是您当前的页面上。 单击“关于”或“联系人”将转到新页面,如下图所示:

此时,菜单各应用程序标题“WebApplication2”在所有三个页面上都是相同的。 别外,页面的标题(如浏览器的选项卡所示),跟当前页面相匹配。 我们将在后面的介绍如何使用使用Razor模板实现这些功能。
谢谢你的阅读,下节见!如果期待本系列,请点一下推荐!




