Cordova自定义插件开发
Cordova自定义插件开发
一、创建Cordova项目
在创建项目前请确保安装Cordova
Cordova环境配置:https://www.w3cschool.cn/cordova/cordova_environment_setup.html
在即将创建的Cordova项目存放目录打开命令窗口,输入创建命令
cordova create CordovaProject io.cordova.hellocordova CordovaApp
CordovaProject 是创建应用程序的目录名称。
io.cordova.hellocordova 是默认的反向域值。 如果可能,您应该使用您自己的域值。
CordovaApp 是您应用的标题。
本人命令行工具使用的git bash,Cordova项目创建在D盘下:
DELL@DESKTOP-8M3VQSF MINGW64 /d
$ cordova create CordovaProjectPlugins com.kcsm.acsa ACSA
二、安装依赖plugman
plugman是用于安装和卸载用于Apache Cordova项目的插件的命令行工具。
https://www.npmjs.com/package/plugman
进入项目目录,安装plugman
$ cd /d/CordovaProjectPlugins $ npm install -g plugman
三、创建插件
定义一个最简单的Toast插件
1、插件创建
plugman create --name [插件名] --plugin_id [插件id] --plugin_version [插件版本]
为了方便管理,将插件创建在 Cordova 项目目录下的 plugins 文件夹下
注意起名,不要和原生方法冲突了。
$ cd plugins DELL@DESKTOP-8M3VQSF MINGW64 /d/CordovaProjectPlugins/plugins $ plugman create --name ToastDemo --plugin_id cordova-plugin-toastdemo --plugin_version 1.0.0
如图

2、插件配置
进入插件目录,添加插件支持的平台环境
$ cd ToastDemo $ plugman platform add --platform_name android $ plugman platform add --platform_name ios
添加之后将在ToastDemo目录下产生android和ios两个目录,此处只定义android环境的ToastDemo
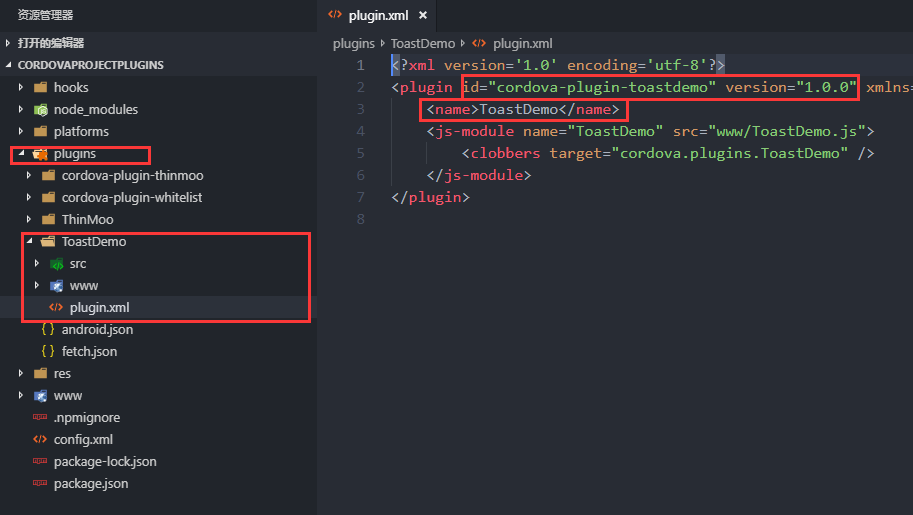
生成的文件内容如图所示

其中,ToastDemo 目录下的 plugin.xml 文件将添加如下内容

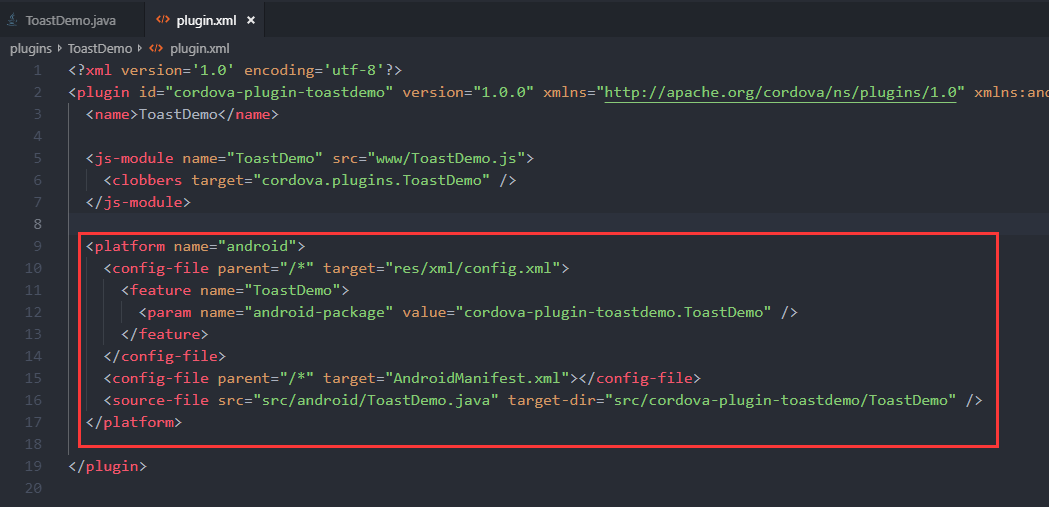
修改 plugin.xml 文件内容如下图

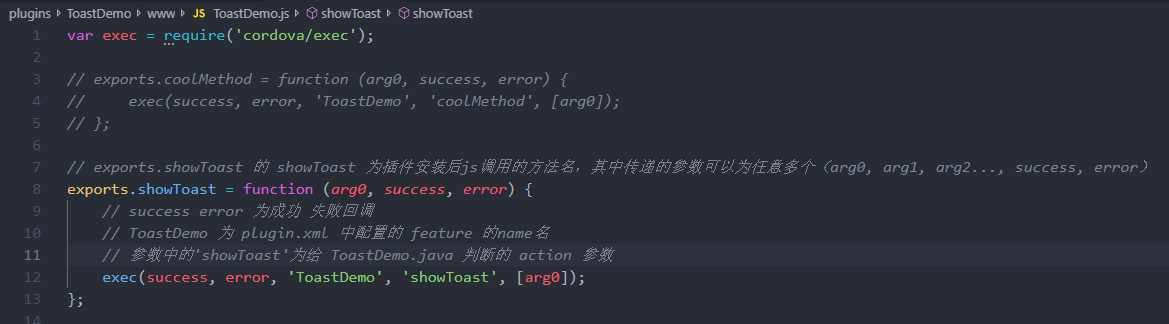
修改 ToastDemo.js 文件

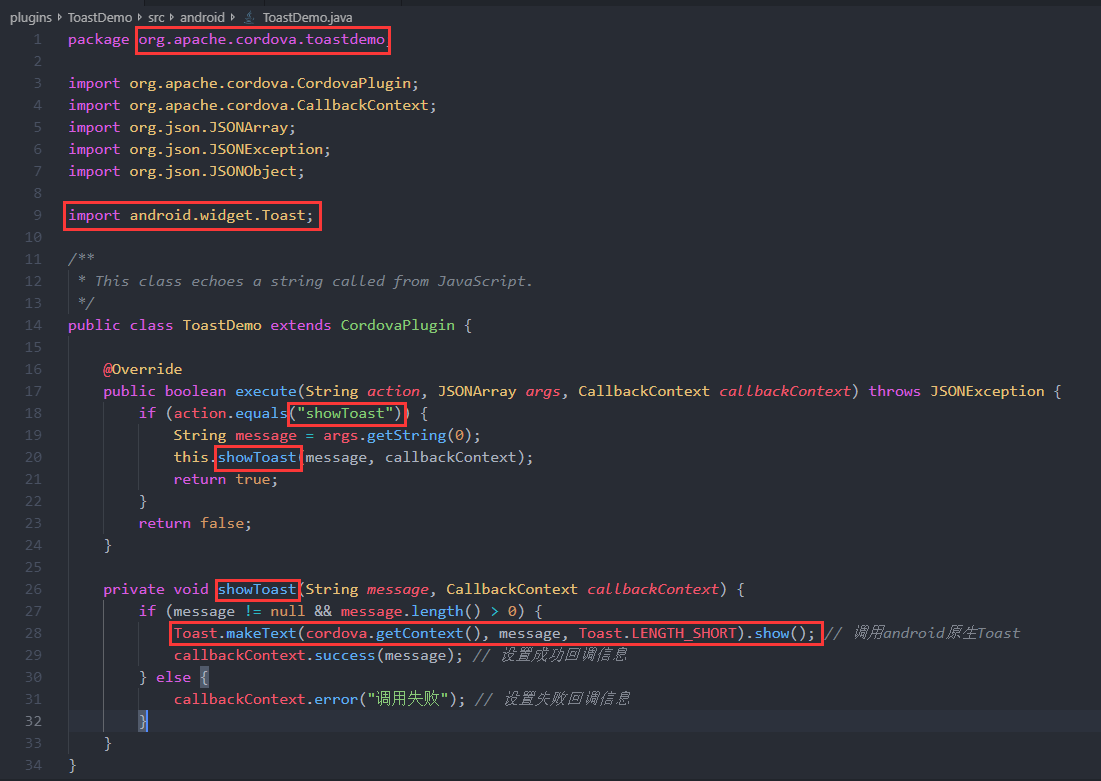
修改 ToastDemo.java 文件

3、初始化插件
进入插件目录
DELL@DESKTOP-8M3VQSF MINGW64 /d/CordovaProjectPlugins/plugins/ToastDemo
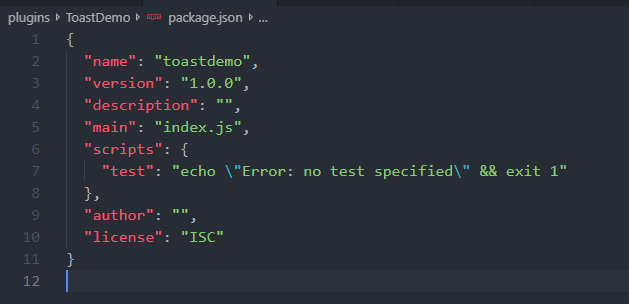
$ npm init
提示的时候可以直接回车,使用默认值直到结束,将创建一个 package.json 文件

四、插件使用
给 Cordova 项目添加 android 环境
进入 Cordova 项目目录
$ cd /d/CordovaProjectPlugins/ $ cordova platform add android --save
安装插件
$ cordova plugin add /d/CordovaProjectPlugins/plugins/ToastDemo
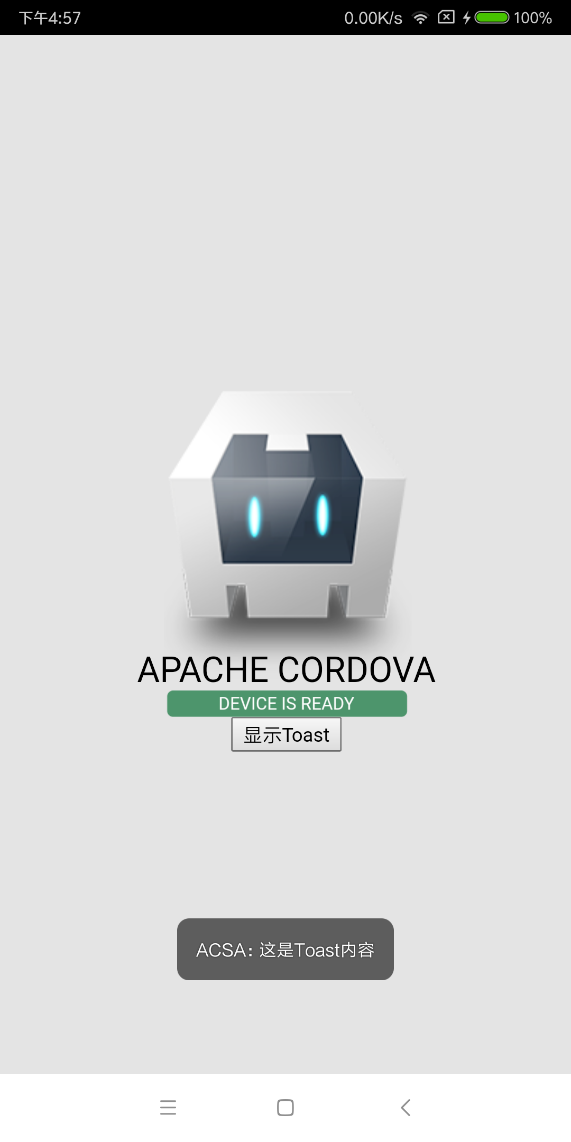
js调用
ToastDemo.showToast(“这是Toast内容”);





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步