
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
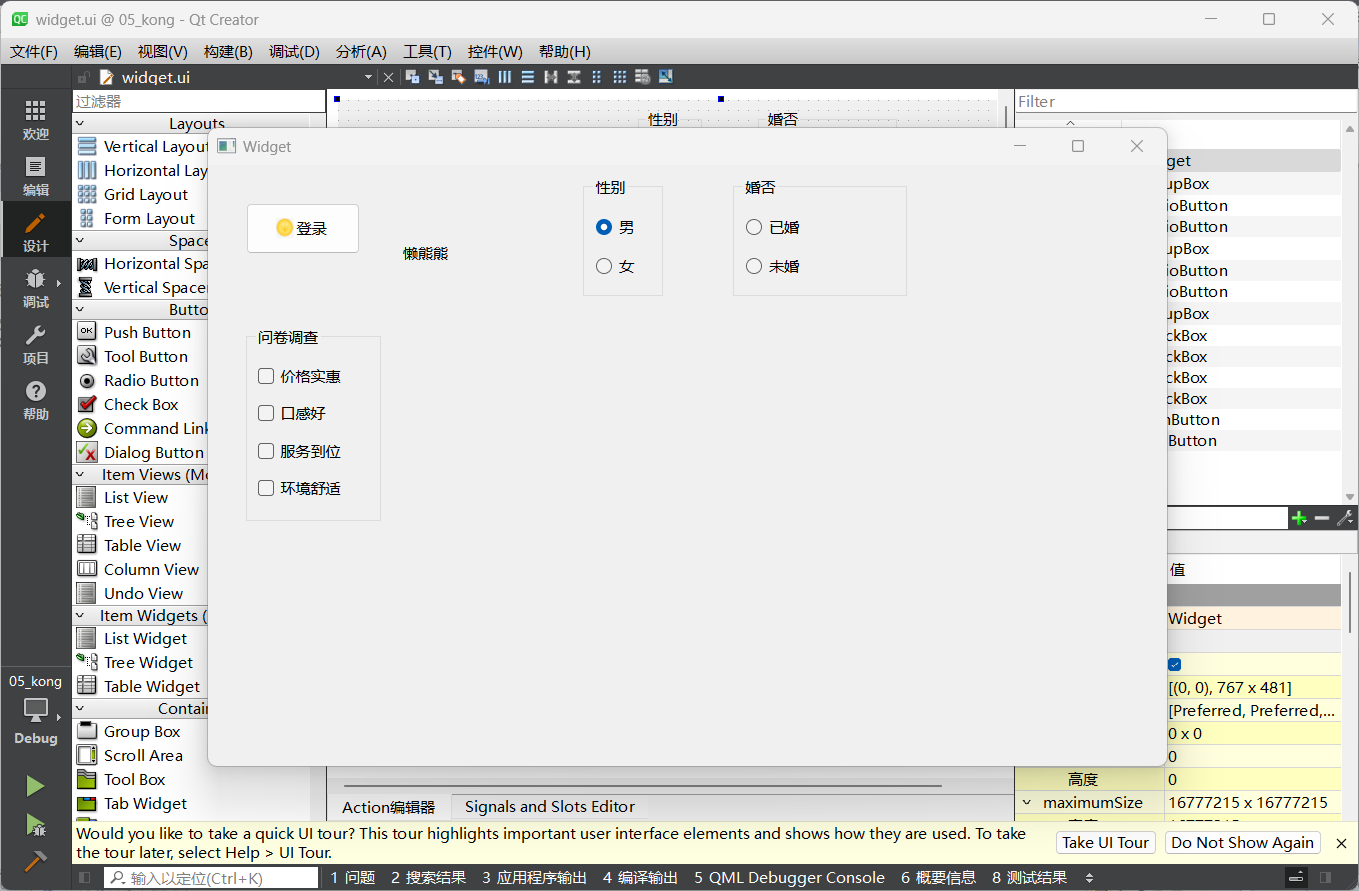
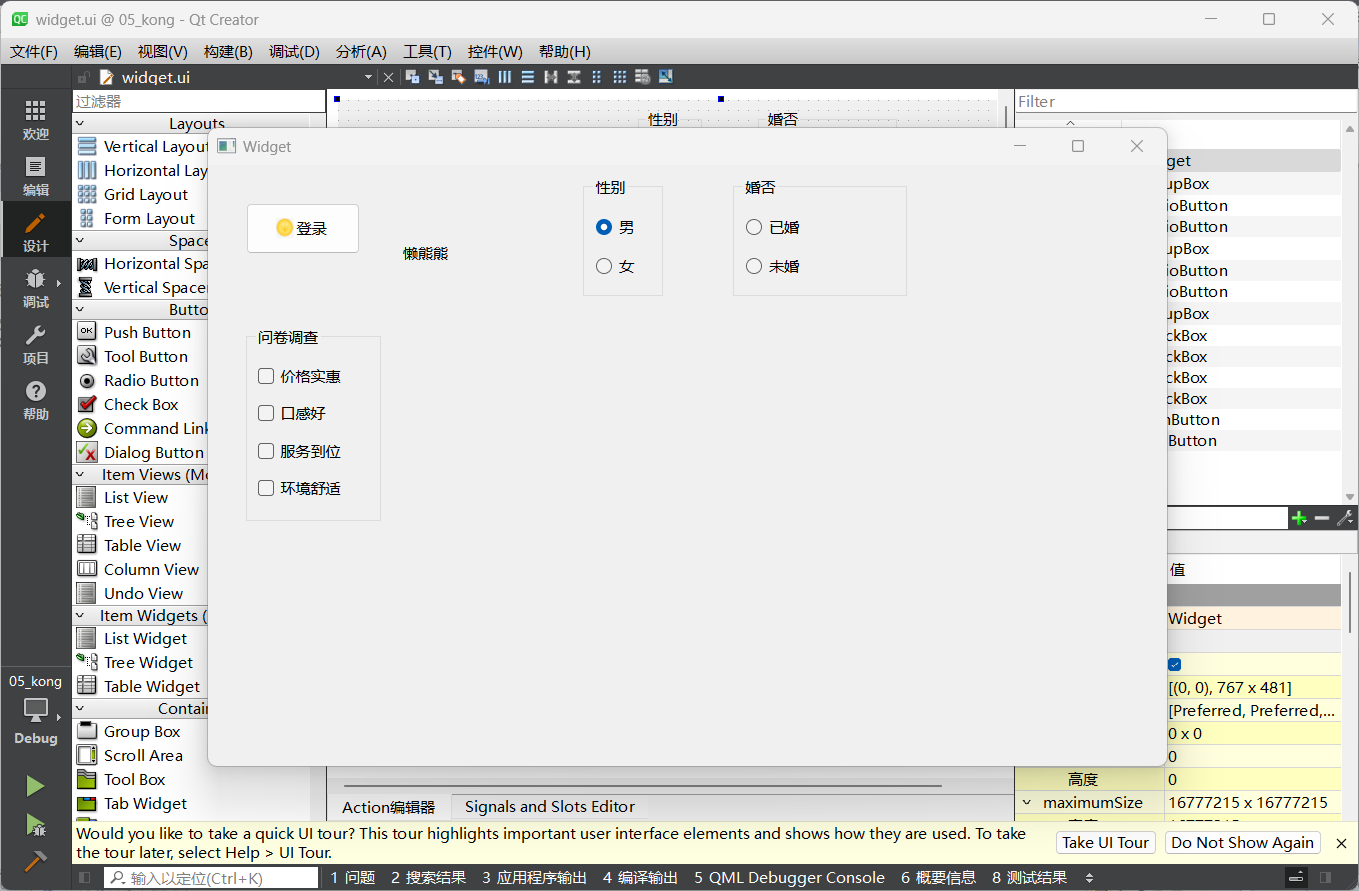
ui->setupUi(this);
//设置单选按钮 男默认选中
ui->radioButtonman->setChecked(true);
//选中女后,打印信息
connect(ui->radioButtonwoman,&QRadioButton::clicked,[=](){
qDebug()<<"选中了女生";
});
//多选按钮 2是选中 0是未选中 1是半选中
connect(ui->checkBox_1,&QCheckBox::stateChanged,[=](int state){
qDebug()<<state;
});
}
Widget::~Widget()
{
delete ui;
}

#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置单选按钮 男默认选中
ui->radioButtonman->setChecked(true);
//选中女后,打印信息
connect(ui->radioButtonwoman,&QRadioButton::clicked,[=](){
qDebug()<<"选中了女生";
});
//多选按钮 2是选中 0是未选中 1是半选中
connect(ui->checkBox_1,&QCheckBox::stateChanged,[=](int state){
qDebug()<<state;
});
//利用listwidget写诗
//QListWidgetItem * item=new QListWidgetItem("锄禾日当午");
//ui->listWidget->addItem(item);//将一行诗放入到listWidget控件中
//item->setTextAlignment(Qt::AlignHCenter);
//QStringList QList<QString>
QStringList list;
list<<"锄禾日当午"<<"汗滴禾下土";
ui->listWidget->addItems(list);
}
Widget::~Widget()
{
delete ui;
}

#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//treeWidget树控件使用
//设置水平头
ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄介绍");
QTreeWidgetItem * litem=new QTreeWidgetItem(QStringList()<<"力量");
QTreeWidgetItem * mintem=new QTreeWidgetItem(QStringList()<<"敏捷");
QTreeWidgetItem * zhitem=new QTreeWidgetItem(QStringList()<<"智力");
//加载顶层的节点
ui->treeWidget->addTopLevelItem(litem);
ui->treeWidget->addTopLevelItem(mintem);
ui->treeWidget->addTopLevelItem(zhitem);
//追加子节点
QStringList herol1;
herol1<<"猪八戒"<<"前排坦克,能在吸收伤害的同时造成可观的范围输出";
QTreeWidgetItem *l1=new QTreeWidgetItem(herol1);
litem->addChild(l1);
}
Widget::~Widget()
{
delete ui;
}

#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//tabwidget控件 设置列数 设置列数
ui->tableWidget->setColumnCount(3);
ui->tableWidget->setRowCount(5);
//设置水平表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");
//设置正文
//ui->tableWidget->setItem(0,0,new QTableWidgetItem("亚瑟"));
QStringList nameList;
nameList<<"亚瑟"<<"赵云"<<"猪八戒"<<"孙悟空"<<"花木兰";
QList<QString> sexList;
sexList<<"男"<<"男"<<"男"<<"男"<<"女";
for(int i=0;i<5;i++)
{
int col=0;
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(nameList[i]));
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(sexList.at(i)));
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(QString::number(i+18)));
}
}
Widget::~Widget()
{
delete ui;
}

#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
#include <QMovie>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//栈控件使用
//设置默认页面定位 pushButton
ui->stackedWidget->setCurrentIndex(1);
connect(ui->pushButton,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(1);
});
connect(ui->pushButton_2,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(0);
});
//下拉框
ui->comboBox->addItem("奔驰");
ui->comboBox->addItem("宝马");
ui->comboBox->addItem("拖拉机");
//点击按钮,选中拖拉机选项
connect(ui->pushButtontlj,&QPushButton::clicked,[=](){
//ui->comboBox->setCurrentIndex(2);
ui->comboBox->setCurrentText("拖拉机");
});
//利用Qlabel显示图片
ui->lable_1->setPixmap(QPixmap(":/rec/t1.jpg"));
//利用QLabel显示gif动态图片
QMovie * movie=new QMovie(":/rec/mario.gif");
ui->label_2->setMovie(movie);
//播放动图
movie->start();
}
Widget::~Widget()
{
delete ui;
}